This section
introduces CsvDataSourceServlet. CsvDataSourceServlet
is an example implementation that uses a CSV file as an external data
store. This section also provides step-by-step instructions on how to
run and test CsvDataSourceServlet.
Note: You should complete the Getting Started with Data Sources section before you begin this section.
Introducing CsvDataSourceServlet
The CsvDataSourceServlet class is located in the examples
package. This class provides an example implementation
that uses a CSV file as an external data store. CsvDataSourceServlet inherits
from DataSourceServlet,
implements generateDataTable(), and must be run within a servlet
container.
A snippet of CsvDataSourceServlet is provided below. The generateDataTable function
exposes data to the library. This function creates a data table description,
defines the data table columns, and populates the data table with data
obtained from a CSV file. The CSV file is read from
a URL specified in a requesting visualization's query. The library handles
all other actions required to return the data table to the querying visualization.
/** * A demo servlet for serving a simple, constant data table. * This servlet extends DataSourceServlet, but does not override the default * empty implementation of method getCapabilities(). This servlet therefore ignores the * user query (as passed in the 'tq' url parameter), leaving the * query engine to apply it to the data table created here. * * @author Nimrod T. */ public class CsvDataSourceServlet extends DataSourceServlet { /** * Log. */ private static final Log log = LogFactory.getLog(CsvDataSourceServlet.class.getName()); /** * The name of the parameter that contains the url of the CSV to load. */ private static final String URL_PARAM_NAME = "url"; /** * Generates the data table. * This servlet assumes a special parameter that contains the CSV URL from which to load * the data. */ @Override public DataTable generateDataTable(Query query, HttpServletRequest request) throws DataSourceException { String url = request.getParameter(URL_PARAM_NAME); if (StringUtils.isEmpty(url)) { log.error("url parameter not provided."); throw new DataSourceException(ReasonType.INVALID_REQUEST, "url parameter not provided"); } Reader reader; try { reader = new BufferedReader(new InputStreamReader(new URL(url).openStream())); } catch (MalformedURLException e) { log.error("url is malformed: " + url); throw new DataSourceException(ReasonType.INVALID_REQUEST, "url is malformed: " + url); } catch (IOException e) { log.error("Couldn't read from url: " + url, e); throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url); } DataTable dataTable = null; ULocale requestLocale = DataSourceHelper.getLocaleFromRequest(request); try { // Note: We assume that all the columns in the CSV file are text columns. In cases where the // column types are known in advance, this behavior can be overridden by passing a list of // ColumnDescription objects specifying the column types. See CsvDataSourceHelper.read() for // more details. dataTable = CsvDataSourceHelper.read(reader, null, true, requestLocale); } catch (IOException e) { log.error("Couldn't read from url: " + url, e); throw new DataSourceException(ReasonType.INVALID_REQUEST, "Couldn't read from url: " + url); } return dataTable; } }
Running and testing CsvDataSourceServlet
This section provides instructions on how to run and test CsvDataSourceServlet.
To run and test CsvDataSourceServlet, create a CSV file,
update your web application, and set up a visualization that queries the
data source, as described in the following sections:
- Creating a CSV File
- Updating Your Web Application on Apache Tomcat
- Using a Visualization to View the Data
Creating a CSV File
The file csv_example.csv is provided in the <data_source_library_install>/examples/src/html directory.
It contains the following values:
Employee,Manager Roger,John Robert,John Jane,Roger Jack,Jane Bob,Jane
Copy this file to the <tomcat_home>/webapps/myWebApp directory
you created in the Getting Started section.
Updating Your Web Application on Apache Tomcat
Follow or adapt the instructions below to update your web application on Apache Tomcat. These instructions are specific to Apache Tomcat on a Windows system:
- The
web.xmlfile you previously copied to theWEB-INFdirectory already contains the definition and mapping required for this example. The lines that define this are:
<servlet> <servlet-name>CSV Example</servlet-name> <description> CsvDataSourceServlet </description> <servlet-class>CsvDataSourceServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CSV Example</servlet-name> <url-pattern>/csv</url-pattern> </servlet-mapping>
- Start Tomcat, or restart Tomcat if it is already running.
- Click the following link:
http://localhost:8080/myWebApp/csv?url=http://localhost:8080/myWebApp/csv_example.csv
The screen displays 6-7 lines of text, depending on your screen width.
The text begins withgoogle.visualization.Query.setResponse
and ends with{c:[{v:'Bob'},{v:'Jane'}]}]}});
This is the response that the example CSV data source sends to a visualization.
Using a Visualization to View the Data
The all_examples.html file in the <data_source_library_install>/examples/src/html directory
can be used to view a visualization of the data.
If you view the source of the all_examples.html file,
you will see there are three visualizations included in the file. The following
snippets reproduce the specification of these visualizations.
- The following line specifies the
csvexample covered in this section:
query = new google.visualization.Query('csv?url=http://localhost:8080/myWebApp/csv_example.csv');
var chart = new google.visualization.OrgChart(document.getElementById('csv_div'));
- The following line specifies the
simpleexamplecovered in the Getting Started section:
var query = new google.visualization.Query('simpleexample?tq=select name,population');
var chart = new google.visualization.PieChart(document.getElementById('simple_div'));
- The following line specifies the
advancedexample that is covered in the Defining Capabilities and the Flow of Events section:
query = new google.visualization.Query('advanced?tableId=planets&tq=select planet,mass');var chart = new google.visualization.BarChart(document.getElementById('advanced_div'));
For more information on how to specify a chart and use the query language, see Introduction to Using Chart Tools and the Query Language Reference.
Follow, or adapt, the instructions below to view a visualization of
the data served by CsvDataSourceServlet:
- Copy the
all_examples.htmlfile from the<data_source_library_install>/examples/src/htmldirectory to the<tomcat_home>/webapps/myWebApp/directory.
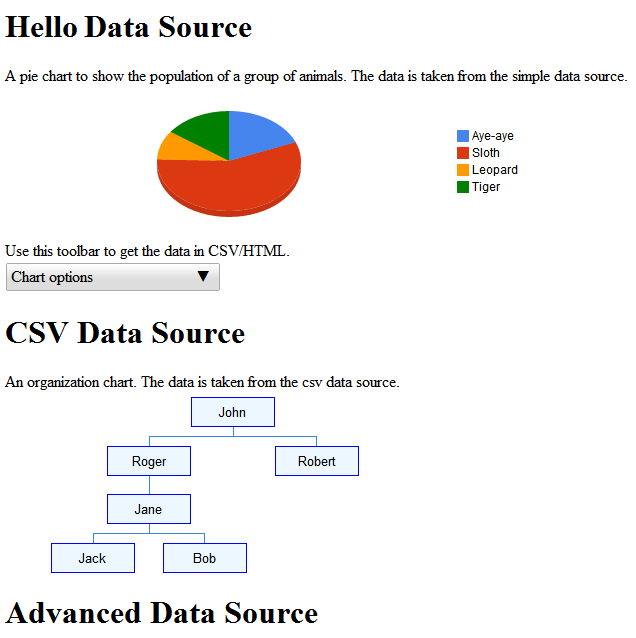
- Click the following link: http://localhost:8080/myWebApp/all_examples.html,
you should see the following visualization.

The Advanced Data Source example is discussed in Defining Capabilities and the Flow of Events.
Next Steps
The next example is described in the Defining Capabilities and the Flow of Events section. Alternatively, explore the following links:
- For an introduction to the library's most commonly used classes, see Key Classes.
- Instead of having the data source inherit from
DataSourceServlet, you can have it inherit from another class. For more information, see Using Your Own Servlet. - To learn about how to pass parameters from an application to a data
source, see Passing Parameters to
DataTableGenerator.generateDataTable.