PageSpeed Insights analyzes a page to see if it follows our recommendations for making a page render in under a second on a mobile network. Research has shown that any delay longer than a second will cause the user to interrupt their flow of thought, creating a poor experience. Our goal is to keep the user engaged with the page and deliver the optimal experience, regardless of device or type of network.
It is not easy to meet the one second time budget. Luckily for us, the whole page doesn’t have to render within this budget, instead, we must deliver and render the above the fold (ATF) content in under one second, which allows the user to begin interacting with the page as soon as possible. Then, while the user is interpreting the first page of content, the rest of the page can be delivered progressively in the background.
Adapting to high latency mobile networks
Meeting the one second ATF criteria on mobile devices poses unique challenges which are not present on other networks. Users may be accessing your site through a variety of different 2G, 3G, and 4G networks. Network latencies are significantly higher than a wired connection, and consume a significant portion of our 1000 ms budget to render the ATF content.
4G is the dominant network type around the world, you should expect that the majority of users will be accessing your page on a 4G network. For this reason, we have to assume that each network request will take, on average, 100 milliseconds.
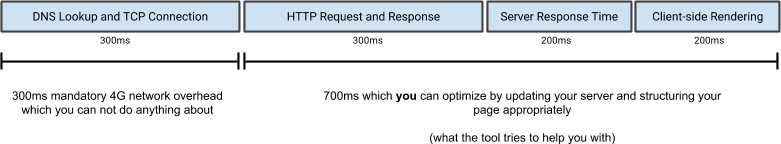
With that in mind, let’s now work backwards. If we look at a typical sequence of communication between a browser and a server, 300 ms of that time has already been used up by network overhead: a DNS lookup to resolve the hostname (e.g. google.com) to an IP address, a network roundtrip to perform the TCP handshake, and an optional TLS connection. This leaves us with 700 ms.

Delivering the sub one second rendering experience
After subtracting the network latency, we are left with just 700 milliseconds in our budget, and there is still a lot of work to do: server must render the response, client-side application code must execute, and the browser must layout and render the content. With that in mind, the following criteria should help us stay within the budget:
- (1) Server must render the response (< 200 ms)
- Server response time is the time it takes for a server to return the initial HTML, factoring out the network transport time. Because we only have so little time, this time should be kept at a minimum - ideally within 200 milliseconds, and preferably even less!
- (2) Number of redirects should be minimized
- Additional HTTP redirects can add one or two extra network roundtrips (two if an extra DNS lookup is required), incurring hundreds of milliseconds of extra latency on 4G networks. For this reason, we strongly encourage webmasters to minimize the number, and ideally eliminate redirects entirely - this is especially important for the HTML document (avoid “m dot” redirects when possible).
- (3) Number of roundtrips to first render should be minimized
-
Due to how TCP estimates the capacity of a connection (i.e. TCP Slow Start), a new TCP connection cannot immediately use the full available bandwidth between the client and the server. Because of this, the server can send up to 10 TCP packets on a new connection (~14KB) in first roundtrip, and then it must wait for client to acknowledge this data before it can grow its congestion window and proceed to deliver more data.
Also, it is important to note that the 10 packet (IW10) limit is a recent update to the TCP standard: you should ensure that your server is upgraded to latest version to take advantage of this change. Otherwise, the limit will likely be 3-4 packets!
Due to this TCP behavior, it is important to optimize your content to minimize the number of roundtrips required to deliver the necessary data to perform the first render of the page. Ideally, the ATF content should fit under 98KB - this allows the browser to paint the page after just three roundtrips to have plenty time budget for server response latency and client rendering.
- (4) Avoid external blocking JavaScript and CSS in above-the-fold content
-
Before a browser can render a page to the user, it has to parse the page. If it encounters a non-async or blocking external script during parsing, it has to stop and download that resource. Each time it does that, it is adding a network round trip, which will delay the time to first render of the page.
As a result, the JavaScript and CSS needed to render the above the fold region should be inlined, and JavaScript or CSS needed to add additional functionality to the page should be loaded after the ATF content has been delivered.
- (5) Reserve time for browser layout and rendering (200 ms)
- The process of parsing the HTML, CSS, and executing JavaScript takes time and client resources! Depending on the speed of the mobile device, and the complexity of the page, this process can take hundreds of milliseconds. Our recommendation is to reserve 200 milliseconds for browser overhead.
- (6) Optimize JavaScript execution and rendering time
- Complicated scripts and inefficient code can take tens and hundreds of milliseconds to execute - use built-in developer tools in the browser to profile and optimize your code. For a great introduction, take a look at our interactive course for Chrome Developer Tools.
FAQ
- I am using a JavaScript library, such as JQuery, any advice?
- Many JavaScript libraries, such as JQuery, are used to enhance the page to add additional interactivity, animations, and other effects. However, many of these behaviors can be safely added after the ATF content is rendered. Investigate moving the execution and loading of such JavaScript until after the page is loaded.
- I am using a JavaScript framework, to construct the page, any advice?
- If the content of the page is constructed by client-side JavaScript, then you should investigate inlining the relevant JavaScript modules to avoid extra network roundtrips. Similarly, leveraging server-side rendering can significantly improve first page load performance: render JS templates on the server, inline the results into HTML, and then use client-side templating once the application is loaded.
- How do I identify critical CSS on my page?
- In Chrome Developer Tools, open the Audits panel, and run a Web Page Performance report, in the generated report, look for Remove unused CSS rules. Or use any other third party tool, or script, to identify which CSS selectors are applied on each page.
- Can these best practices be automated?
- Absolutely. There are many commercial and open-source web performance optimization (WPO) products which can help you meet some or all of the criteria above. For open-source solutions, take a look at the PageSpeed optimization tools.
- How do I tune my server to meet these criteria?
-
First, ensure that your server is running an up-to-date version of the operating system. In order to benefit from the increased initial TCP congestion window size (IW10), you will need Linux kernel 2.6.39+. For other operating systems, consult the documentation.
To optimize server response time, instrument your code, or use an application monitoring solution to identify your bottleneck - e.g., scripting runtime, database calls, RPC requests, rendering, etc. The goal is to render the HTML response within 200 milliseconds. - What about Content Security Policy?
- If you are using CSP, then you may need to update your default policy.
First, inline CSS attributes on HTML elements(e.g.,< p style=...>) should be avoided where possible, as they often lead to unnecessary code duplication, and are blocked by default with CSP (disabled via “unsafe inline” on “style-src”). If CSP is enabled, it will block all inline script tags by default. If you have inline JavaScript, then you will need to update the CSP policy to either use script hashes or nonces or use “unsafe-inline” to enable all inline scripts to execute. If you have inline styles, then you will need to update the CSP policy to either use style hashes or nonces or use "unsafe-inline" to enable all inline style blocks to be processed.
Have more questions? Please feel free to ask and provide feedback in our discussion group at pagespeed-insights-discuss.
Feedback
Was this page helpful?
