As a video publisher, you may want to prevent your viewers from seeking past your mid-roll ads. When a user seeks past an ad break, you can take them back to the start of that ad break, and then return them to their seek location after that ad break has completed. This feature is called "snapback."
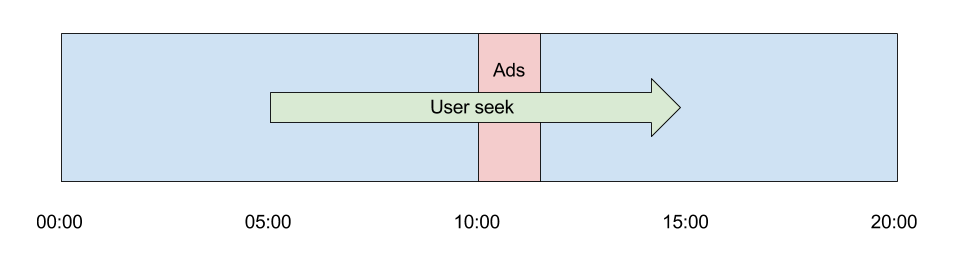
As an example, see the diagram below. Your viewer is watching a video, and decides to seek from the 5-minute mark to the 15-minute mark. There is, however, an ad break at the 10-minute mark that you want them to watch before they can watch the content after it:

In order to show this ad break, take the following steps:
- Check if the user ran a seek that jumped past an unwatched ad break, and if so, take them back to the ad break.
- After the ad break completes, return them to their original seek.
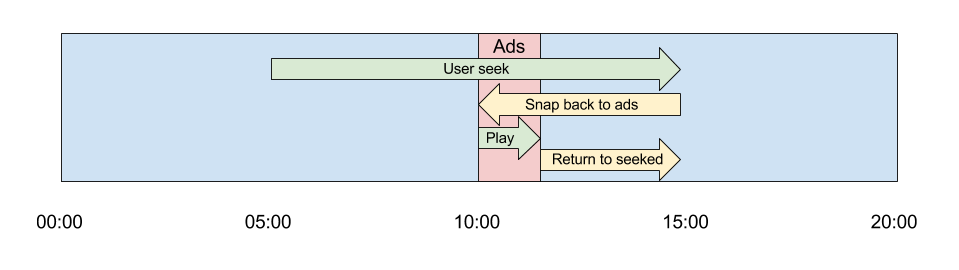
In diagram form, that looks like this:

Here's how to implement snapback using the IMA DAI SDK, as demonstrated in Advanced Example.
Prevent a seek from leaving an ad break unwatched
Check if the user has run a seek that went past an unwatched ad break,
and if so, take them back to the ad break.
In the HTML5 SDK, set an event listener on the content player's seeked event
to trigger onSeekEnd(). That method (presented below) checks the cue point
prior to the user's seek time. If it is unplayed, seek to the beginning of that
ad break instead of their initial desired seek point, and save that desired
seek point in snapForwardTime.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Put the user back to their original seek
Now when you get an AD_BREAK_ENDED event, check to see if snapForwardTime
is set. If so, take the user to that point in the stream, because the ad
break they just watched was the result of snapback:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
