This guide shows you how to use the Google Mobile Ads SDK to load and display ads from DT Exchange using mediation, covering waterfall integrations. It covers how to add DT Exchange to an ad unit's mediation configuration, and how to integrate the DT Exchange SDK and adapter into a Flutter app.
Supported integrations and ad formats
The Flutter mediation adapter for DT Exchange has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
Requirements
- Latest Google Mobile Ads SDK
- Flutter 3.7.0 or higher
- To deploy on Android
- Android API level 21 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Flutter project configured with Google Mobile Ads SDK. See Get Started for details.
- Complete the mediation Get started guide
Step 1: Set up configurations in DT Exchange UI
Add new app and ad placement
Sign up or log in to DT Exchange Console.
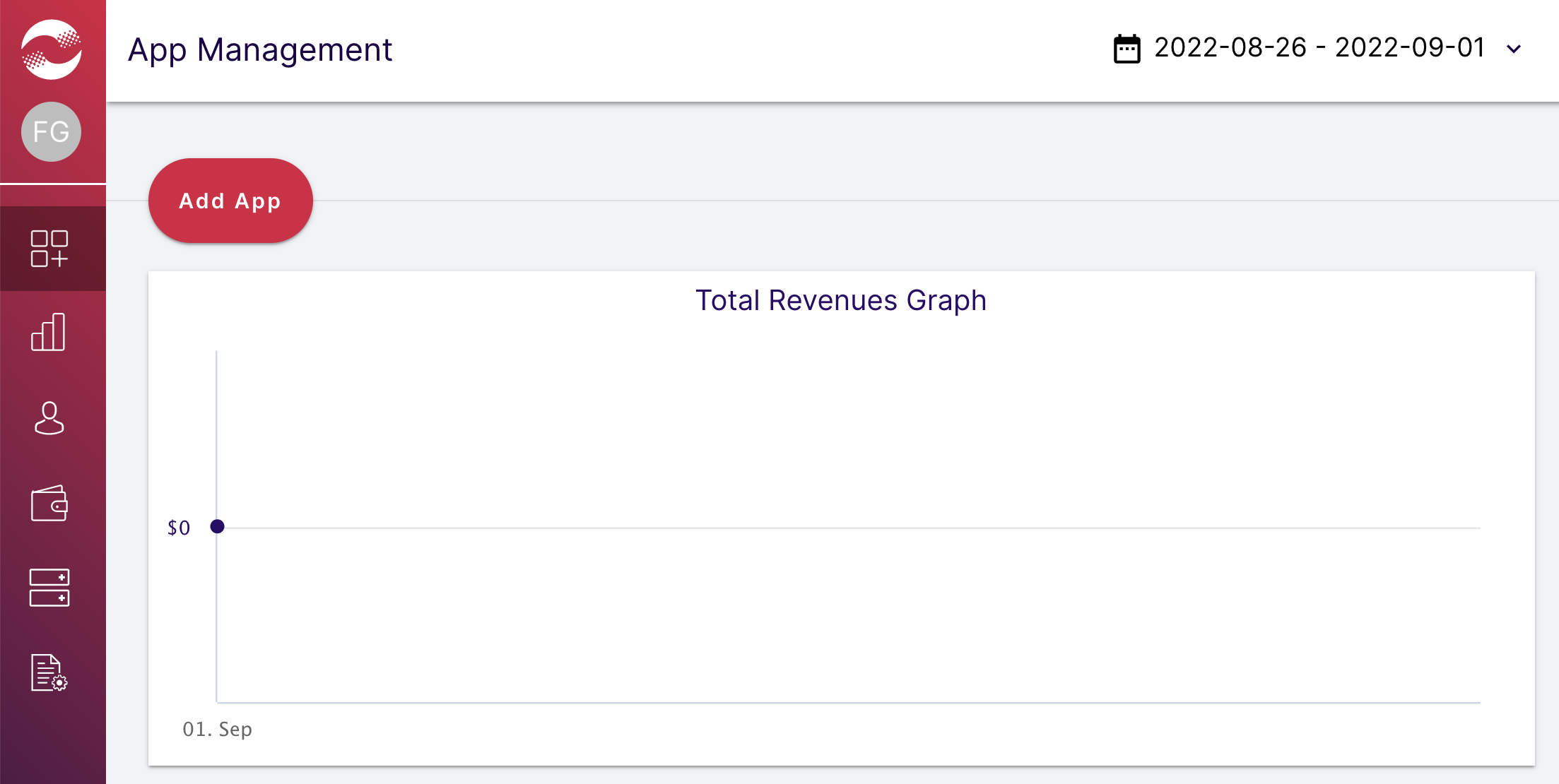
Click on the Add App button to add your app.

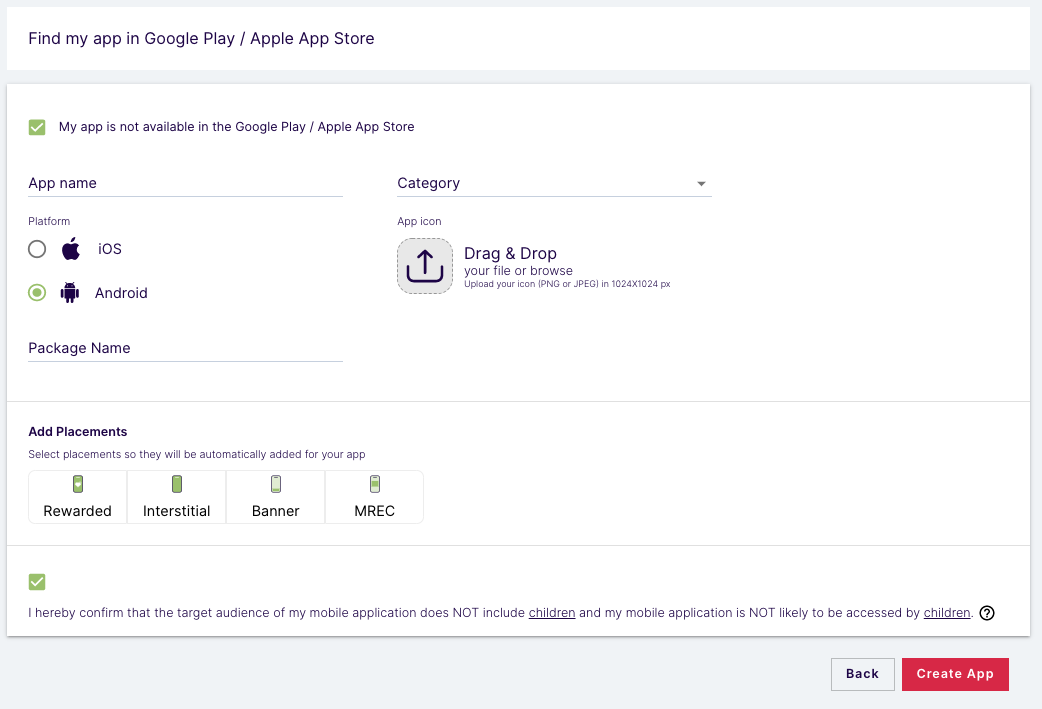
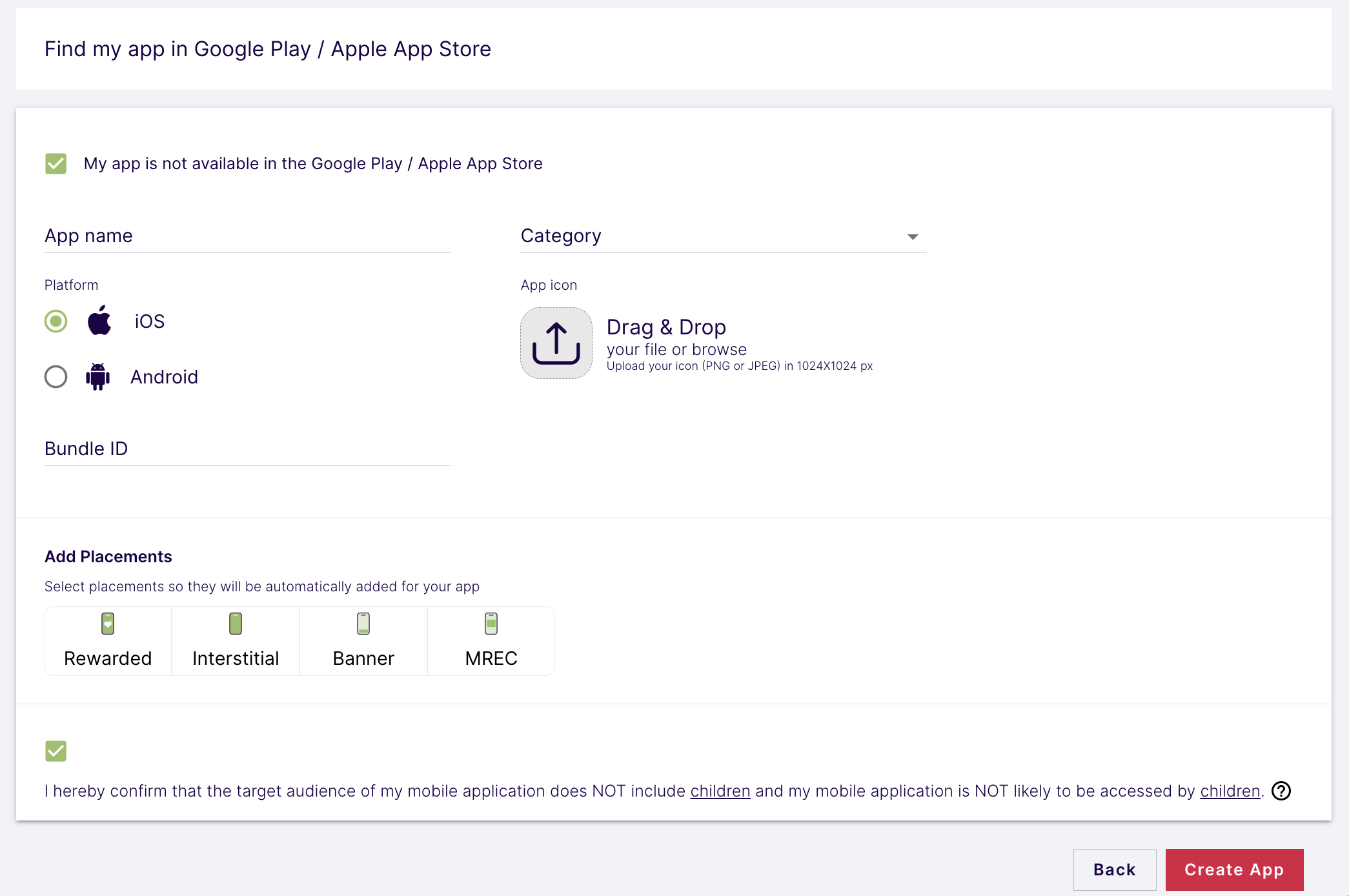
Select your Platform, fill out the rest of the form, and click Add Placements.
Android

iOS

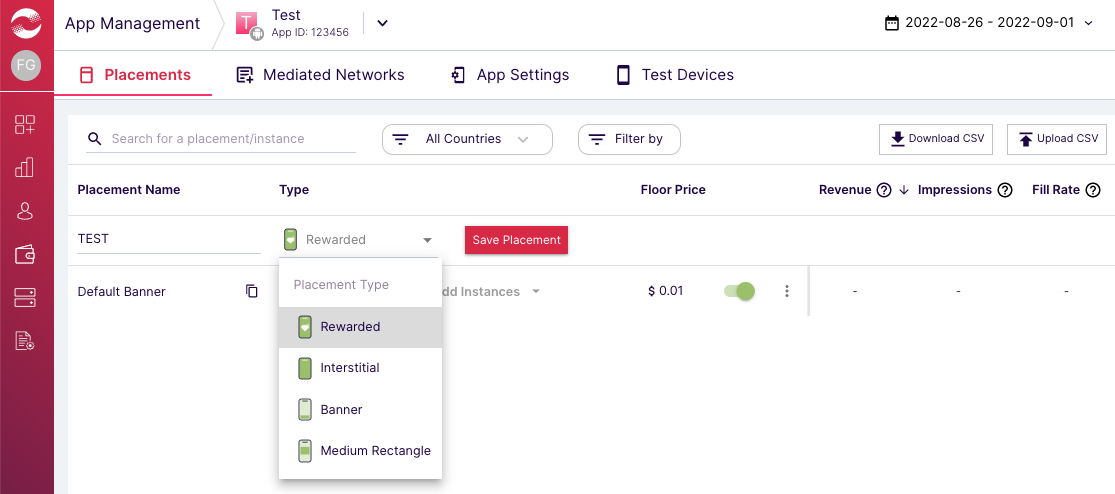
Enter a name for the new placement in the field labeled Name your Placement and select your desired Placement Type from the dropdown list. Finally, click Save Placement.

App ID and Placement ID
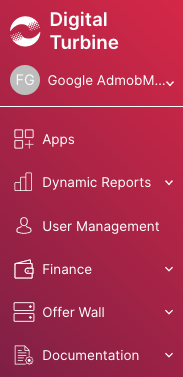
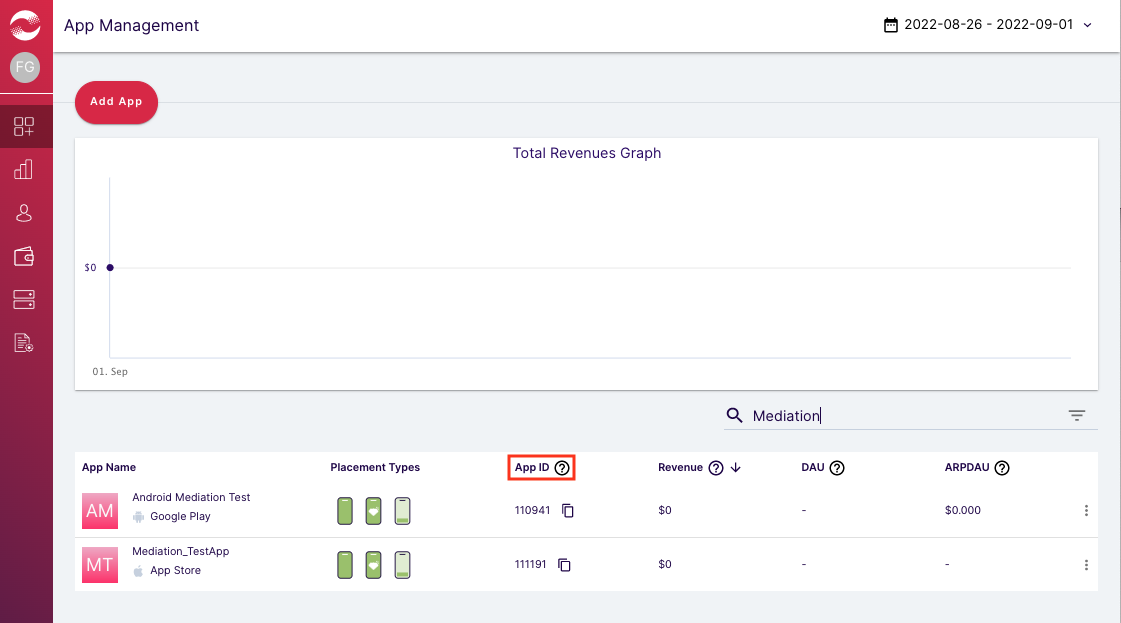
Open the left navigation bar by hovering your mouse over it. Then click Apps from the left menu.

On the App Management page, take note of the App ID next to your app.

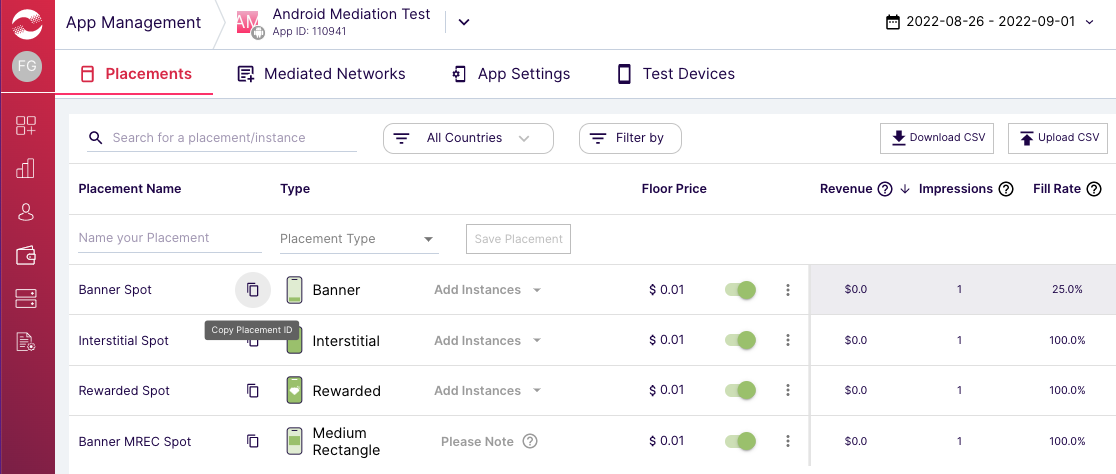
Select your app, navigate to the Placements tab, and click on the copy icon next to Placement Name. Take note of the Placement ID.

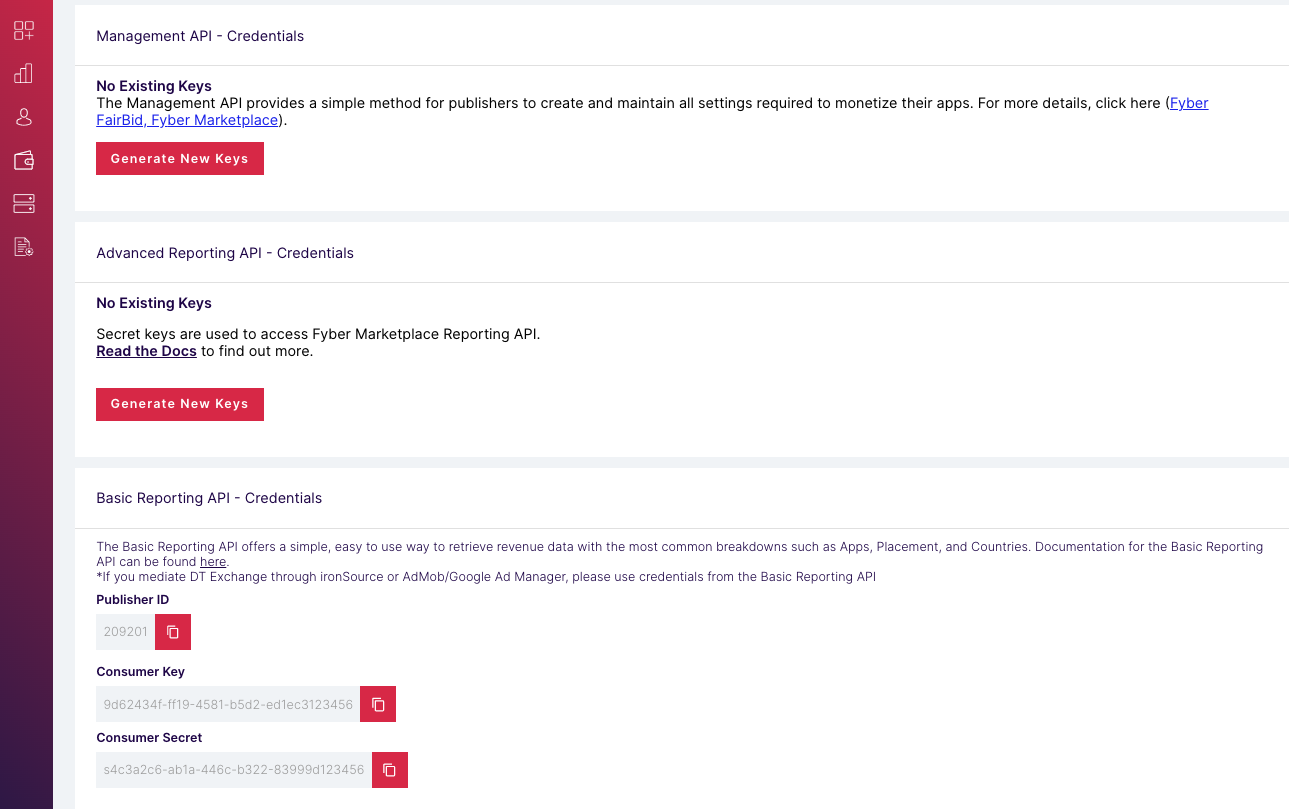
Publisher ID, Consumer Key and Consumer Secret
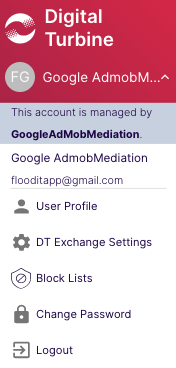
Click on your username from the left menu and select User Profile.

Take note of the Publisher ID, Consumer Key, and Consumer Secret as these are needed in the next step.

Step 2: Set up DT Exchange demand in Ad Manager UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add DT Exchange to GDPR and US state regulations ad partners list
Follow the steps in GDPR settings and US state regulations settings to add DT Exchange (Fyber Monetization) to the GDPR and US state regulations ad partners list in the Ad Manager UI.
Step 3: Import the DT Exchange SDK and adapter
Integration through pub.dev
Add the following dependency with the latest versions of the
DT Exchange SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_dtexchange: ^1.0.0
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
DT Exchange,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Step 4: Implement privacy settings on DT Exchange SDK
EU Consent and GDPR
Under the Google EU User Consent Policy, you must ensure that certain disclosures are given to, and consents obtained from, users in the European Economic Area (EEA) regarding the use of device identifiers and personal data. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). When seeking consent, you must identify each ad network in your mediation chain that may collect, receive, or use personal data and provide information about each network's use. Google currently is unable to pass the user's consent choice to such networks automatically.
The Google Mobile Ads mediation plugin for DT Exchange does not support passing consent information to the DT Exchange SDK.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for DT Exchange does not support passing consent information to the DT Exchange SDK.
Step 5: Add required code
Android
No additional code is required for DT Exchange integration.
iOS
SKAdNetwork integration
Follow DT Exchange's
documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for Ad Manager.
Verify test ads
To verify that you are receiving test ads from DT Exchange, enable single ad source testing in ad inspector using the DT Exchange (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from DT Exchange, publishers can check the
underlying error from the ad response using
ResponseInfo under the
following class:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Here are the codes and accompanying messages thrown by the DT Exchange adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 101 | DT Exchange server parameters configured in the Ad Manager UI are missing/invalid. |
| 103 | The requested ad size does not match a DT Exchange supported banner size. |
| 105 | DT Exchange SDK loaded an ad but returned an unexpected controller. |
| 106 | Ad is not ready to display. |
| 200-399 | DT Exchange SDK returned an error. See code for more details. |
iOS
| Error code | Reason |
|---|---|
| 0-10 | DT Exchange SDK returned an error. See documentation for more details. |
| 101 | DT Exchange server parameters configured in the Ad Manager UI are missing/invalid. |
| 102 | The requested ad size does not match a DT Exchange supported banner size. |
| 103 | Failed to show ad because ad object has already been used. |
| 104 | Failed to show DT Exchange ads due to ad not ready. |
| 105 | DT Exchange SDK returned an initialization error. |
DT Exchange Flutter Mediation Adapter Changelog
Next Version
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.2.0.
1.1.0
- Verified compatibility with DT Exchange Android adapter version 8.3.0.0.
- Verified compatibility with DT Exchange iOS adapter version 8.3.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
1.0.0
- Initial release.
- Verified compatibility with DT Exchange Android adapter version 8.2.7.0.
- Verified compatibility with DT Exchange iOS adapter version 8.2.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
