Autoplay is supported on the desktop and on mobile web devices.
As of Chrome 53 and iOS 10, Android and iPhone support inline muted autoplay.
Safari 11 for Desktop has changed how it handles autoplay videos. Google Chrome made a similar change in April of 2018.
If your website currently autoplays video, update it to handle these new policies. The new Attempt to Autoplay code sample demonstrates how to attempt to autoplay a video and fall back to click-to-play if autoplay fails. This guide walks you through the new sample.
Detect autoplay success or failure in a browser
Currently, web browsers do not offer a simple query to check if autoplay is supported or not. The only way to check if a video can be autoplayed is to try to play it.
This approach is demonstrated in the following code snippet:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
The code first calls play() on an HTML5 video element which returns a
Promise. In our sample, the
Promise is used to detect autoplay capability and set the
AdsRequest
appropriately.
Autoplay and IMA
The IMA SDK AdsRequest has two fields pertinent to autoplay that you need to
supply:
setAdWillAutoPlay
and setAdWillPlayMuted.
The former ensures that the ad server only returns ads that are allowed to
be autoplayed (if set to true), and the latter ensures that the ad server
only returns ads that are allowed to be started in a muted or unmuted state.
Our sample uses the content video as an indicator of whether or not the browser
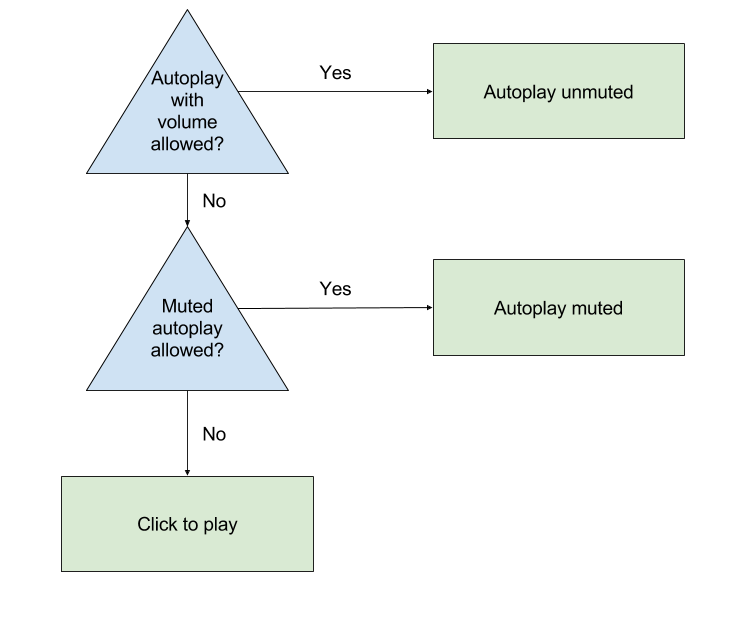
supports autoplay. Make two checks that lead to three potential outcomes:

To make these checks, try to play the content video and look at the returned
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360, google.ima.ViewMode.NORMAL);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Autoplay on iPhone
In addition to the previous code, autoplay on iPhone requires you
to add the playsinline parameter to your video tag.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
This change to the HTML ensures that your content plays in an inline video player on iPhone, instead of iPhone's default fullscreen player.
Autoplay and audio ads
It is important to consider whether an ad request will return audio only ads if there is the possibility your ads will autoplay muted. If there is this chance, we recommend one of the following:
- Update the following VAST URL parameter
ad_type=videoto request only video ads (if your player supports video). For more information on URL parameters see this Ad Manager guide. - Remove the option for ads to start muted.
See the IMA audio ads guide for more information on IMA audio integrations.