Third-party cookies have many uses, but they are also a key enabler of cross-site tracking.
Chrome is proposing a new experience for user choice with third-party cookies. You need to prepare your site for users who choose to browse without third-party cookies.
On this page you will find information on privacy-preserving solutions for embedded scenarios that have traditionally relied on third-party cookies, and strategies to help you choose which solution best fits your needs.
Embedded services, or embeds, include third-party content (such as videos, maps), interactive components (such as chat, commenting systems, or payment services), login services, and more.
Most of the work to transition from third-party cookies needs to be done by embed developers, rather than sites hosting embeds. This guide will primarily discuss solutions for developers who create embedded services.
If your site is relying on an embed that uses third-party cookies, make sure to audit and test your embed-related journeys and reach out to embed providers if you discover any breakage.
Audit and test your embed-related user journeys
The best way to determine if your embeds are affected by third-party cookies is to test your third-party embed user flows with the third party cookie testing flag enabled.
Once you've restricted third-party cookies, test these common embed scenarios:
- Chat widgets: Can you start a chat session? Can you refresh the page without losing your session? Can you navigate to other pages and maintain your session?
- Content embeds: Can you view video content or other embedded content? Are user preferences, such as language or subtitles, maintained? Are you seeing ads when expected, for example not seeing them as a premium subscriber?
- Login: Are logins—including any Single Sign On (SSO) logins—working for embeds that support them? Are they persisted through page reloads and navigation to pages that use the same embeds?
- Commenting widgets: Can you leave, like, and upvote comments?
- Embedded payment solutions: Can you successfully complete payments?
In the next sections, you will find more specific information on how those flows might be affected.
Common use cases
There are a number of APIs that can be used for embeds that traditionally have relied on third-party cookies. The following table lists some common workflows and the recommended APIs to use as a high-level summary. The following sections will explain the reasoning for these recommendations.
| Use-case | Recommended API for third-party cookie usage |
|---|---|
| Chat widget | CHIPS |
| Map embeds | CHIPS |
| Sandbox domains for untrusted user content (such as googleusercontent.com and githubusercontent.com) that need state scoped per publisher |
CHIPS |
| Embedded ads that need state scoped per publisher | CHIPS |
| Login through an identity provider | FedCM |
| Embed hosted on different, but related, origins. | Storage Access API with Related Website Sets |
| Content embeds with login-based preferences (such as video content with no ads, or language/subtitle preferences) |
Storage Access API |
| Social media commenting widget requiring login | Storage Access API |
Choosing the API to use for embedded third-party use cases
This section walks through how to choose an appropriate alternative API and explains the recommended APIs.
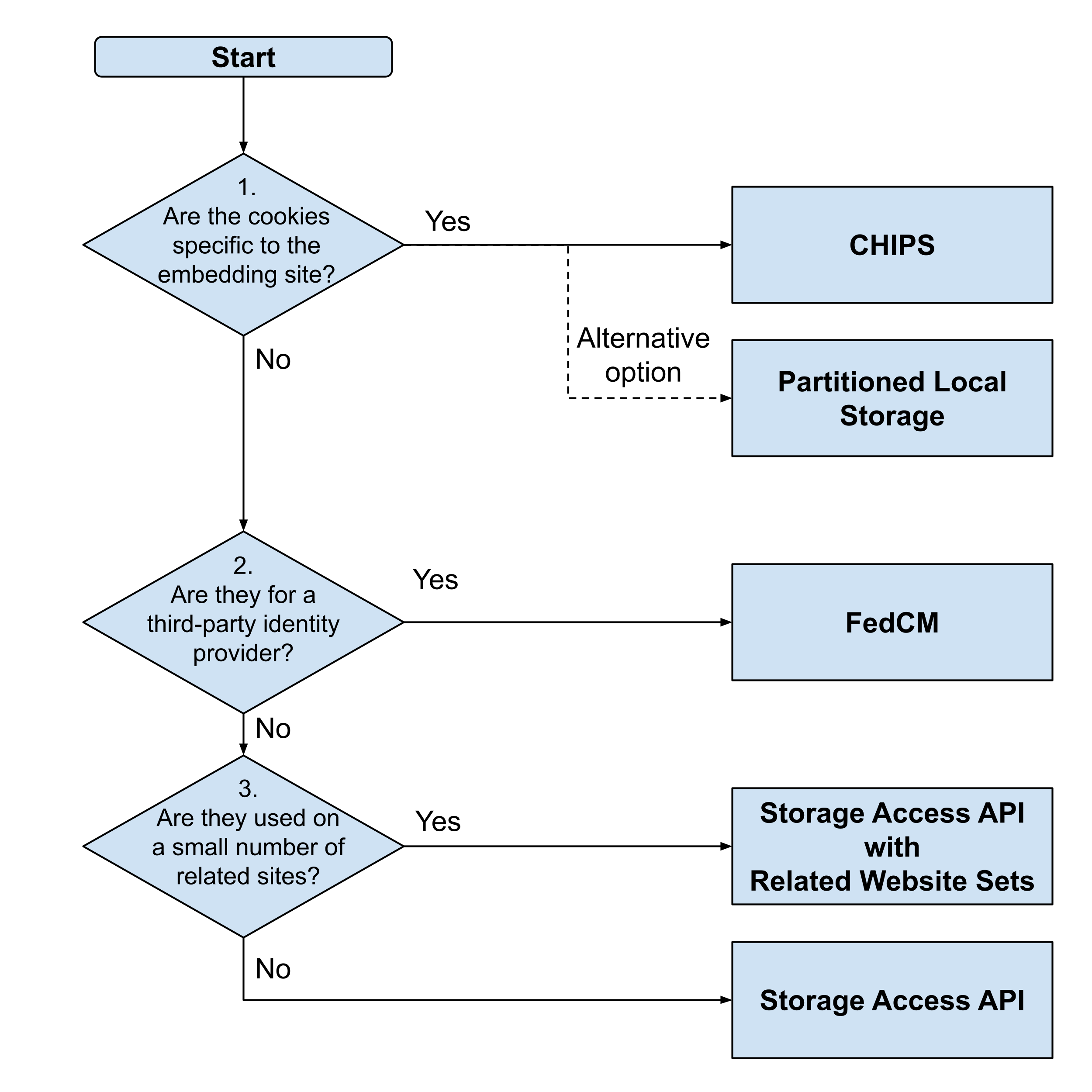
The following flowchart helps choose from the available options:

The flow chart asks three main questions and we will look at those in more detail and why a given API is recommended in each case.
1. Are the cookies specific to the embedding site?
Many third-party embeds are used independently on completely unrelated sites. For example, chat widgets for customer support often require cookies to work, but do not need to share these cookies between two completely different organizations that both happen to use the same chat widget solution. In fact, the preference would be not to even permit the sharing of cookies in many of these cases.
If you provide a third-party embed service to other sites and it relies on cookies, consider if those cookies are specific to the service on the site it's embedded on. Are they ever shared by instances of your embed on other sites?
If the cookies do not need to be shared, then partitioning cookies by using CHIPS is the easiest option. This API ties third-party cookies to the top-level site, rather than allowing them to be shared by all sites that use the same third-party embed. CHIPS is easy to implement as it only requires adding an extra Partitioned attribute to the existing cookies. This allows the embedded services to still save state, but removes shared cross-site storage that would allow cross-site tracking.
Sites should also check if cookies are being used for the right reasons. Cookies should only be used when they are set or need to be sent with HTTP requests. If this is not the case, and cookies are only used as a convenient storage option, then the various storage APIs should be considered instead. This keeps data local when it doesn't need to be sent. The storage APIs are already partitioned in all major browsers, in a similar manner that CHIPS partitions cookies.
2. Are the cookies for a third-party identity provider?
One common use of third-party cookies in embeds is to provide login capabilities managed by a third-party login provider, such as Sign in with a Google. Partitioned cookies are not an option in this case.
Federated Credential Management (FedCM) is a dedicated API specifically for this use case and it works without third-party cookies. If FedCM is supported by the identity provider, this may remove the need for third-party cookies.
You can read more about addressing the effects of third-party cookies on login workflows in the identity guide.
3. Are the cookies used on a small number of related sites?
If none of the previous options are suitable replacements for cookies then you need to look at re-enabling third-party cookie access for the embed. This can be enabled in specific, controlled use cases with the Storage Access API. This API re-enables full third-party cookie access (subject to controls) so it is the most powerful option. That's why the recommendation is to avoid it if a more restrictive alternative would suffice.
There are a few requirements for using the Storage Access API:
- The user must have previously visited the embed's site at a top-level. For example, if embedding a commenting system, then the user must also visit that commenting system's site.
- The user needs to interact with the embed before cookies can be shared. This means it may not be possible to load the full embedded content before user interaction.
- The user may need to approve the sharing of cookies with a browser pop-up, particularly on the first instance and periodically thereafter.
- The embedding site may also need to set additional sandbox attributes.
These restrictions ensure the powerful action of re-enabling third-party cookies is only done when the user and site expect this. However, in certain scenarios, the user actions may be skipped. For example, if the user has recently approved access it may not be necessary to re-prompt them for a period of time (as defined by the browser).
One other scenario where this is likely to be expected by the user is for related sites. For example, some organizations use a number of different origins, which are regarded as cross-site by the browser—and so cookie use across them is treated as third-party. Examples include brands with country-specific sites (such as example.com and example.co.uk) or brand-specific websites (such as example.car and example.house).
In this case, where there are a small number of related websites, you can use Related Website Sets. Sites are submitted to Chrome, so that Chrome knows that they are related. This allows access to the Storage Access API in a more user-friendly way, with fewer user prompts.
For unrelated websites that are actually third parties, and where full third-party cookie access is required because the alternative APIs are not sufficient, using the Storage Access API will be subject to full requirements and prompts.
Comparison of the various APIs
Each of the solutions has slightly different characteristics and limitations that make them a better choice for certain use cases. The following table summarizes the main differences:
| CHIPS | Partitioned Storage | FedCM | Storage Access API with Related WebSite Sets | Storage Access API | |
|---|---|---|---|---|---|
| User does not need to have previously accessed the embedded party as a top-level site | |||||
| Does not require user prompt to approve access | |||||
| Does not require user to interact with embed | (Can be true for embedded sites with top-level access too.) |
||||
| Implementation effort | Very low | Low | High | Medium | Medium |
| Can be used to share cookies across multiple top-level sites/origins | (Proposal under disucussion.) |
||||
| Available on non-Chromium browsers | (Falls back to Storage Access API.) |
Supporting use cases across browsers
Browser compatibility is one of the major factors when deciding on a solution, as touched on in the last line of the table. Some of the APIs (CHIPS, FedCM, Related WebSite Sets) are only available on Chromium browsers. The only two cross-browser solutions at present are partitioned storage APIs (when cookies are not required), or the Storage Access API (when cookies are required).
However, as noted previously, the Storage Access API has a number of restrictions that can affect the user experience on your website. The Chrome team has worked on adding the other APIs, which are designed to meet specific use cases and provide an experience similar to what has been possible with third-party cookies. Therefore it is recommended to consider what the best options are and treat these as progressive enhancements, with a fallback to the Storage Access API for non-supporting browsers.
Since cookies can be blocked for a number of reasons (for example, browser settings, extensions), feature detection of API support may not be sufficient. Instead it is best to test whether the expected cookies exist, and if not fall back to the Storage Access API workflow to request access to third-party cookies.
Take action now!
If your third-party embed no longer functions without the use of third-party cookies, then there are multiple solutions available that address possible impact as detailed in this talk. The moment to audit your service for third party cookies is now!
For those experiencing breakages with their embeds now as Chrome is testing the removal of third-party cookies, then there are a number of short-term options for help while migrating to alternatives described in this post. Look at the preserving critical user experiences documentation for more information.
If you have questions around third-party embed use cases not covered in this guide, you can raise a new issue using the "third-party cookie deprecation" tag in our developer support repository.