This guide demonstrates best practices on how to code your apps to render ads correctly on the iPhone X.
Prerequisites
- Import the Google Mobile Ads SDK version 7.26.0 or higher, either by itself or as part of Firebase.
Banner ads
Banner ads must be placed in the "Safe Area" to avoid being obscured by rounded corners, sensor housing, and the Home indicator. On this page you'll find examples of how to add constraints to position a banner to the top or bottom of the Safe Area.
Storyboard/Interface Builder
If your app uses Interface Builder, first, ensure you have enabled Safe Area layout guides. To do this you need to be running Xcode 9+ and targeting iOS 9+.
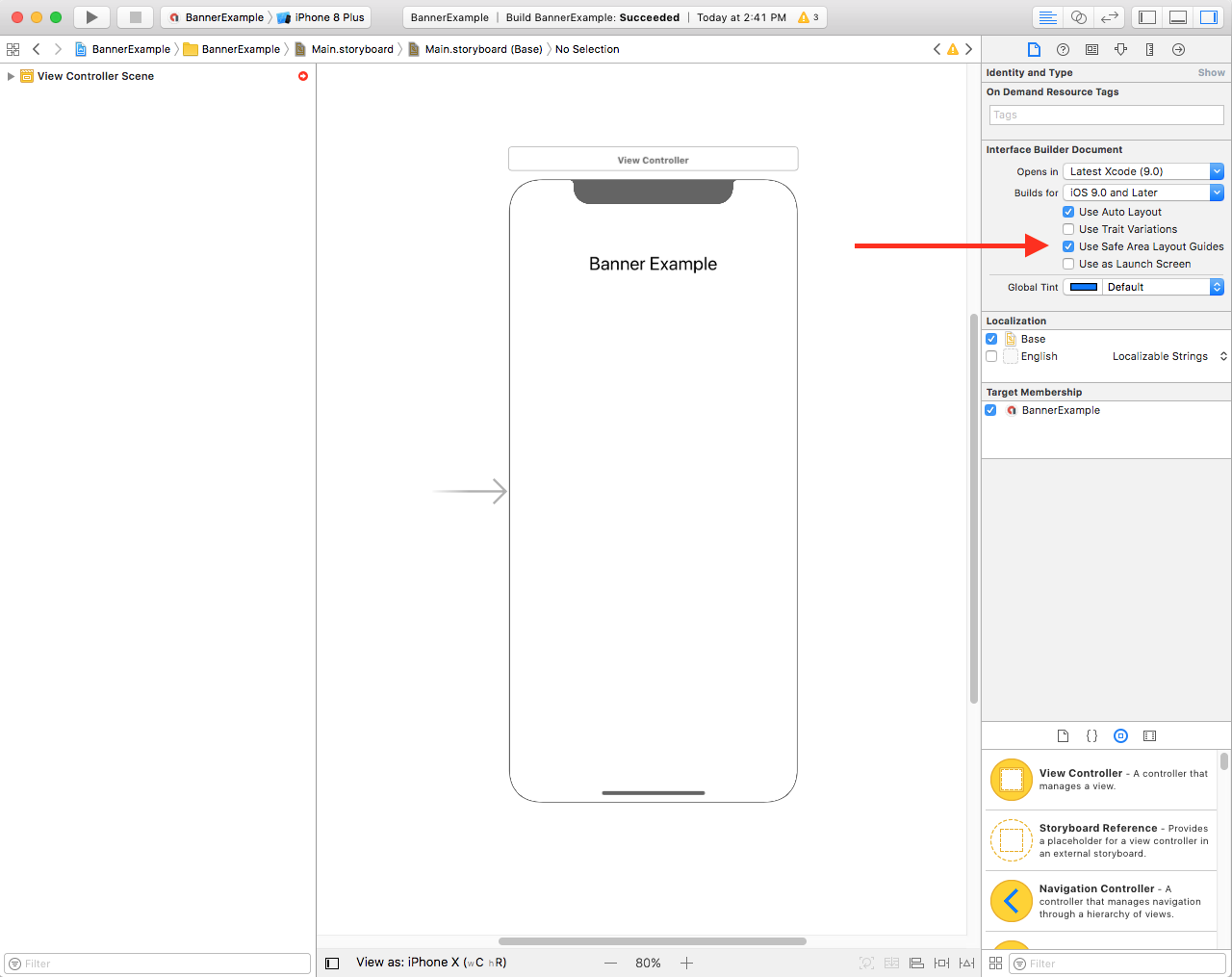
Open your Interface Builder file and click on your view controller scene. You will see the Interface Builder Document options on the right. Check Use Safe Area Layout Guides and ensure you're building for iOS 9.0 and later as a minimum.

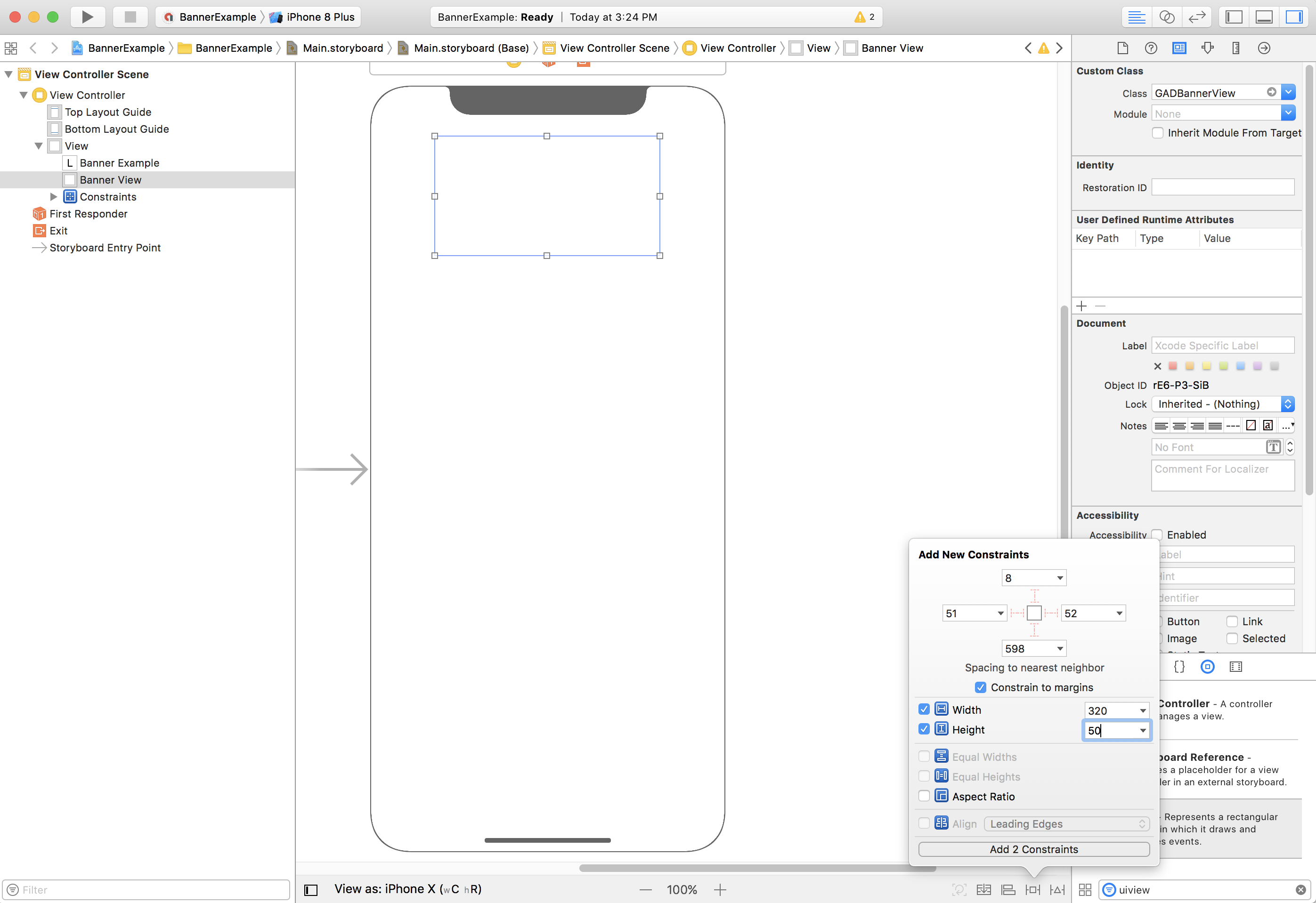
We recommend you constrain the banner to the size required using width and height constraints.

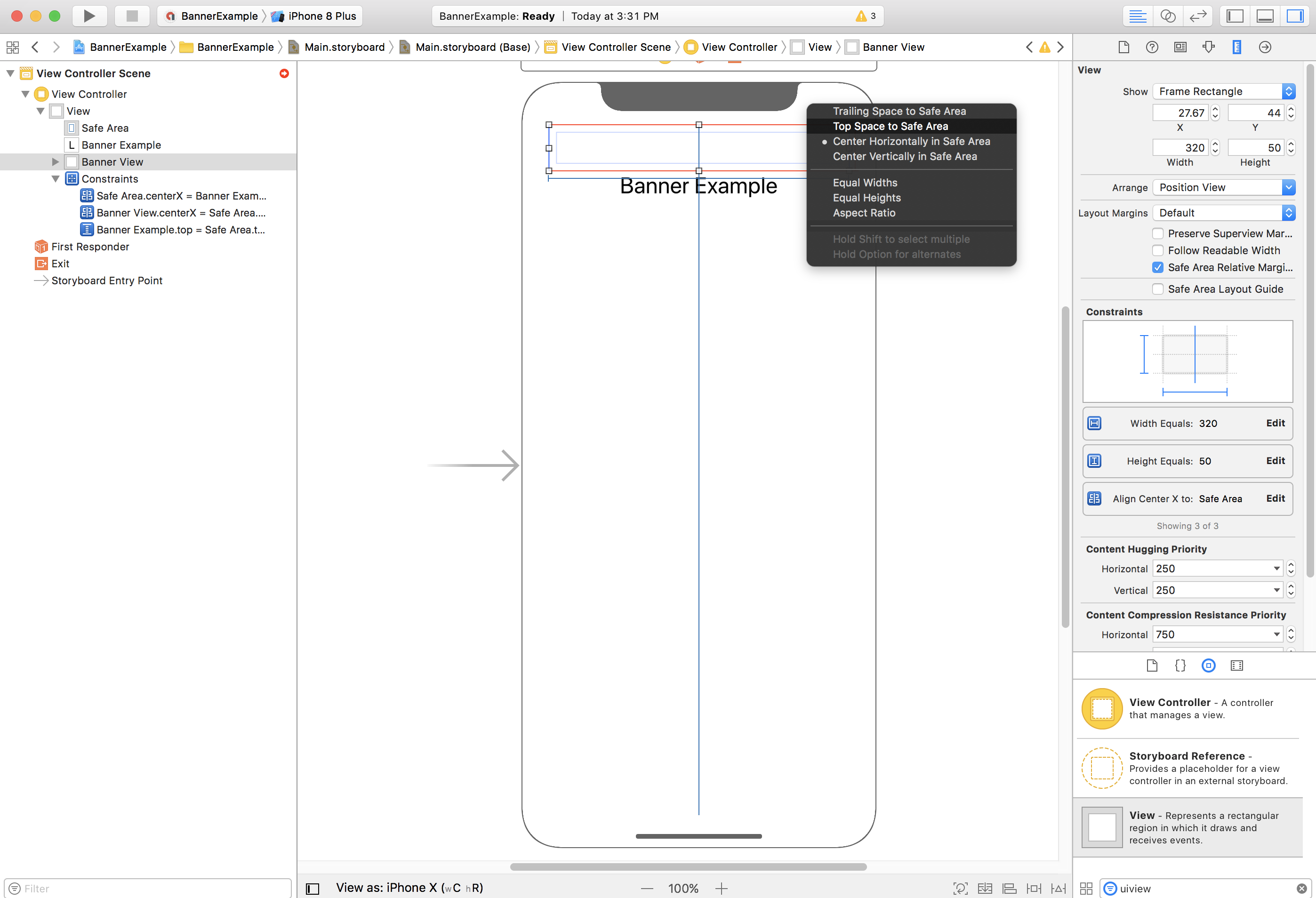
Now you can align the banner to the top of the Safe Area by constraining the GADBannerView's Top property to the top of the Safe Area:

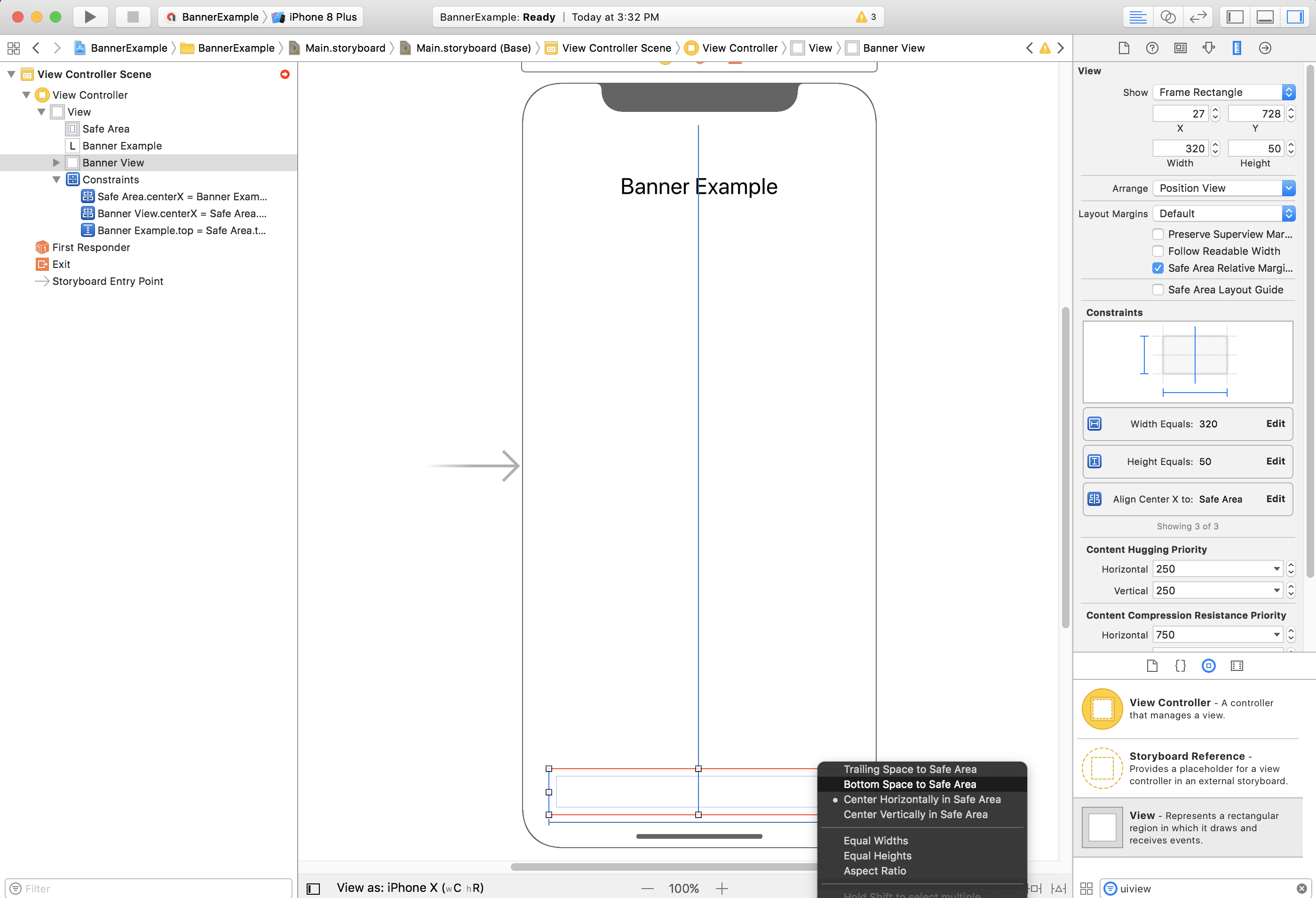
Similarly, you can align the banner to the bottom of the Safe Area by constraining the GADBannerView's Bottom property to the bottom of the safe area:

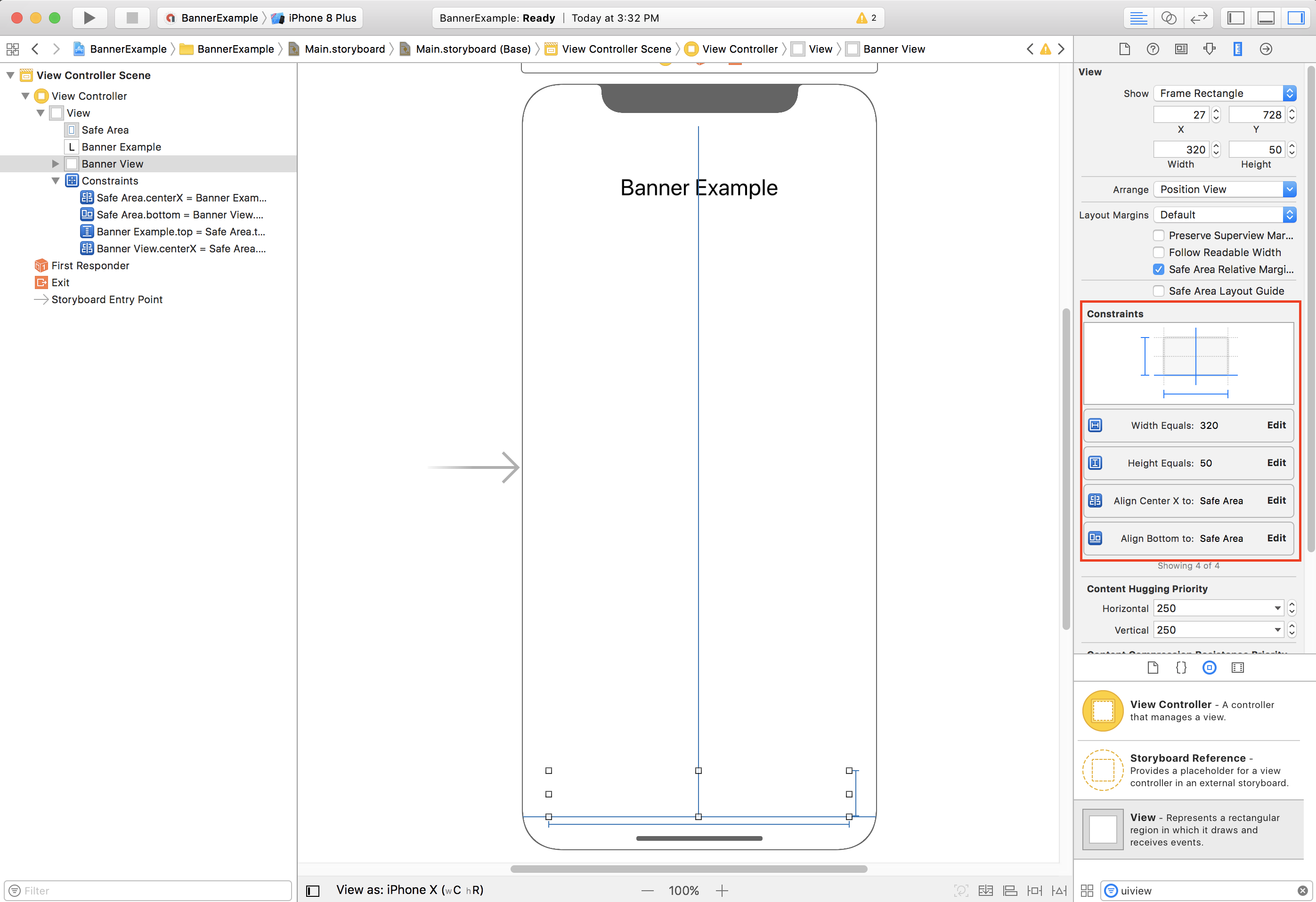
Your constraints should now look similar to the screenshot below (sizing/positioning can vary):

ViewController
Here's a simple view controller code snippet that does the minimum needed to
show a banner in a GADBannerView as configured in the storyboard above:
Swift
class ViewController: UIViewController { /// The banner view. @IBOutlet var bannerView: GADBannerView! override func viewDidLoad() { super.viewDidLoad() // Replace this ad unit ID with your own ad unit ID. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.rootViewController = self bannerView.load(GADRequest()) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) IBOutlet GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; }
Aligning banners to the edge of safe area
If you wish to have a left- or right-aligned banner, constrain the left/right edge of the banner to the left/right edge of the safe area and not the left/right edge of the superview.
If you have Use Safe Area Layout Guides enabled, interface builder will default to using the safe area edges when adding constraints to the view.
Programmatic
If your app creates banner ads programmatically, you can define constraints and position the banner ad in code. This example shows how to constrain a banner to be centered horizontally at the bottom of the Safe Area:
Swift
class ViewController: UIViewController { var bannerView: GADBannerView! override func viewDidLoad() { super.viewDidLoad() // Instantiate the banner view with your desired banner size. bannerView = GADBannerView(adSize: GADAdSizeBanner) addBannerViewToView(bannerView) bannerView.rootViewController = self // Set the ad unit ID to your own ad unit ID here. bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.load(GADRequest()) } func addBannerViewToView(_ bannerView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { positionBannerAtBottomOfSafeArea(bannerView) } else { positionBannerAtBottomOfView(bannerView) } } @available (iOS 11, *) func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate( [bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)] ) } func positionBannerAtBottomOfView(_ bannerView: UIView) { // Center the banner horizontally. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0)) // Lock the banner to the top of the bottom layout guide. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) GADBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Instantiate the banner view with your desired banner size. self.bannerView = [[GADBannerView alloc] initWithAdSize:GADAdSizeBanner]; [self addBannerViewToView:self.bannerView]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/2934735716"; self.bannerView.rootViewController = self; GADRequest *request = [GADRequest request]; [self.bannerView loadRequest:request]; } #pragma mark - view positioning -(void)addBannerViewToView:(UIView *_Nonnull)bannerView { self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.bannerView]; if (@available(ios 11.0, *)) { [self positionBannerViewAtBottomOfSafeArea:bannerView]; } else { [self positionBannerViewAtBottomOfView:bannerView]; } } - (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor] ]]; } - (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; } @end
The techniques above can easily be used for constraining to the top of the safe area by modifying the attributes and anchors used.
Smart banners
If you're using smart banners, particularly in landscape, we recommend that you use constraints to align the banner edges to the left and right edges of the safe area.
In interface builder, this is supported back to iOS 9 by checking the Use Safe Area Layout Guides option as outlined above.
In code, you should make your edge constraints relative to the safe area layout guides where available. Here is a code snippet which adds a banner view to the view and constrains to the bottom of the view, full-width:
Swift
func addBannerViewToView(_ bannerView: GADBannerView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { // In iOS 11, we need to constrain the view to the safe area. positionBannerViewFullWidthAtBottomOfSafeArea(bannerView) } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. positionBannerViewFullWidthAtBottomOfView(bannerView) } } // MARK: - view positioning @available (iOS 11, *) func positionBannerViewFullWidthAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. let guide = view.safeAreaLayoutGuide NSLayoutConstraint.activate([ guide.leftAnchor.constraint(equalTo: bannerView.leftAnchor), guide.rightAnchor.constraint(equalTo: bannerView.rightAnchor), guide.bottomAnchor.constraint(equalTo: bannerView.bottomAnchor) ]) } func positionBannerViewFullWidthAtBottomOfView(_ bannerView: UIView) { view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .leading, relatedBy: .equal, toItem: view, attribute: .leading, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .trailing, relatedBy: .equal, toItem: view, attribute: .trailing, multiplier: 1, constant: 0)) view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) }
Objective-C
- (void)addBannerViewToView:(UIView *)bannerView { bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:bannerView]; if (@available(ios 11.0, *)) { // In iOS 11, we need to constrain the view to the safe area. [self positionBannerViewFullWidthAtBottomOfSafeArea:bannerView]; } else { // In lower iOS versions, safe area is not available so we use // bottom layout guide and view edges. [self positionBannerViewFullWidthAtBottomOfView:bannerView]; } } #pragma mark - view positioning - (void)positionBannerViewFullWidthAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Make it constrained to the edges of the safe area. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [guide.leftAnchor constraintEqualToAnchor:bannerView.leftAnchor], [guide.rightAnchor constraintEqualToAnchor:bannerView.rightAnchor], [guide.bottomAnchor constraintEqualToAnchor:bannerView.bottomAnchor] ]]; } - (void)positionBannerViewFullWidthAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; }
Native ads
If your app pins native ads to the top or bottom of the screen, the same
principles apply for native ads as they do for banner ads.
The key difference is instead of adding constraints to a GADBannerView, you'll
need to add constraints to your GADUnifiedNativeAdView (or the containing view
for the ad) in order to respect the Safe Area layout guides. For native views
we recommend providing more explicit size constraints.
Interstitial and rewarded ads
As of Version 7.26.0, the Google Mobile Ads SDK fully supports interstitial and rewarded ad formats for iPhone X.