This guide provides user messaging and migration paths for Conversational Actions, which are being deprecated on June 13, 2023. It covers the following areas:
- Deprecation phases: How Actions function today, and after deprecation.
- Recommended messaging: Suggested notifications to add to your Actions.
- Potential migration pathways: Options for retaining users post sunset.
Proactive blog posts (optional)
Every Action, agency and business is different. In addition to updating your Actions with the messaging recommended in this guide, consider posting a blog post that proactively answering these common user concerns:
- What is happening?
- When will my experience change?
- How may I continue receiving similar functionality?
We recommend including migration path options with any deprecation announcements. Your post can be shared via email, newsletter, and social media.
Deprecation phases
The following table describes how Conversational Actions behave today, how they will change after the sunset date, and recommended updates you can make to inform your users.
| Before deprecation date (June 13, 2023) | After deprecation | |
|---|---|---|
| Action behavior | Existing Action experience | Action invocation disabled |
| Recommended developer updates | Add sunset notification to Actions (recommendations) | N/A |
| Google’s UX updates | On invocation, Google may provide a Text-To-Speech (TTS) notice that the Action will no longer be available after the sunset date. | On invocation, Google provides a TTS informing the user that this action is no longer available. |
If you decide to not proactively disable your Action before the deprecation date, users who invoke it will receive a Google-provided TTS notification. The exact wording of this notification is still being defined, but the final wording will not contain migration information to your users.
Recommended messaging
The best way to inform users of the upcoming sunset is to notify them whenever they invoke your action. You can also use this opportunity to educate them of migration paths to similar functionality.
Purpose of messaging: To notify users of the upcoming change, and inform them on available migration options.
Messaging timeframe: Start notifying users at least 30 days before deprecation (May 13, 2022 - Jun 13, 2022).
Handle sunset queries
To specifically answer deprecation questions from your users, create a new Global custom intent that uses this suggested verbiage:
- “We are turning off
Action Nameondate. For details, check outshort link|migration path message.”
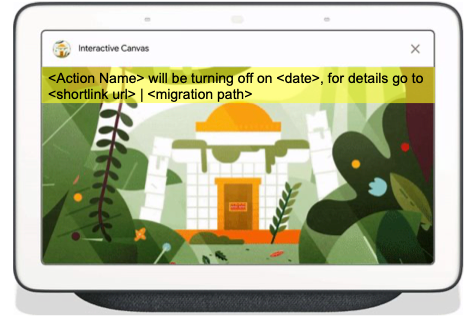
Interactive Canvas

If your Action uses Interactive Canvas, add a notification banner to the canvas loading page that uses the following sample wording:
- “
Action Namewill be turning off ondate, for details go toshortlink url.” - “
Action Namewill be shutting off ondate,migration path message."
Optional communications
There are additional ways you can update your existing actions to notify users of the upcoming change. Consider suffixing deprecation notices to your existing Action messages:
- “
existing message. Also, just reminding you thatAction Namewill be (turning off | shutting off) ondate.” - "
existing message. Also, just letting you know thatAction Namewill be (turning off | shutting off) ondate,migration path.”
You can also add notices to any special features that your Action might implement:
Deep Link invocations: Display an informational Basic Card (sample).
Last promptmessages: You can add alast promptmessage (sample) to any of these prompt types:- Built-in intents (BII). Applicable on the Play Game, Storytelling, and Education BIIs.
- Routine suggestions.
- Welcome prompts.
Exit prompts: You can also add a special
last promptmessage (sample) to Exit prompts (actions.intent.CANCEL).Push notifications: Add the following suggested wording to any push notifications built using Action Builder, or Dialogflow:
- “Reminder,
Action Namewill be shutting down ondate, for details go toshortlink url.” - “Reminder,
Action Namewill be turning off ondate,migration path message.
- “Reminder,
Potential migration pathways
While there may not be a analogous migration path from your Conversational Action, consider the following options based on your user needs and available developer resources.
Media content
Media Actions enable users to discover your content on the Google Assistant and initiate playback of the content directly on your app. You can help users transition to media actions using this example messaging:
-
“You can always find us by saying, Hey Google, play
Media Brand Name." -
“You can always find us by saying, Hey Google, listen to `song` on
Media Brand Name.”
Media Actions differ from Conversational Actions:
- With Media Actions, the user does not “interact" directly with 3P, but via Assistant to 3P.
- Media Actions are not conversational, supporting only “single shot” queries.
Android apps
Assistant App Actions are an Android feature enabling users to launch and control Android apps with their voice, using Assistant. You can educate users about your app actions with this example messaging:
-
“You can always find us by saying “Hey Google, open
App Name.” -
“You can open our Android app by saying “Hey Google,
BIIonApp Name.” -
“You can install our Android app by saying “Hey Google, open
App Name.”
App Actions work with a few differences from Conversational Actions:
- App Action BIIs offer limited language and locale support.
- An Android App is required to launch app actions.
- Smart displays do not support App Actions.
- App Actions are not conversational, supporting only “single shot” queries.
Hardware
Google Smart Home allows developers to voice-enable devices using Assistant. You can educate users about your Smart Home Actions with this example messaging:
-
“You can always talk to us by using the
device name, available atstore" -
“You can talk to us through
device namein the Google Home app"
Smart Home has the following differences from Conversational Actions:
- Smart Home can only be added to compatible devices.
- Smart Home is not conversational, supporting only "single shot" queries.
Chat agents
For back and forth dialog with users via chatbots, the following products are available:
- Dialogflow CX provides an advanced agent type for large and complex agents. It offers integrations with Dialogflow CX Phone Gateway, Dialogflow Messenger, Messenger from Facebook, LINE and more. See the full integration list.
- Dialogflow EX provides a standard agent type that is suitable for smaller, simpler agents. It offers integrations to Slack, Telegram, LINE, Messenger from Facebook, Workplace from Meta, and more. See the full integration list.
You can educate users about your chat agents with the following example messaging:
- “For future support, call
support number.” -
“For future support, visit our website at
short link url.” -
“For future feedback, chat with us on the
Company NameSlack channel.”
Chat agent services carry a few differences from Conversational Actions:
- Agents are not supported on Smart Displays.
- Agents can not integrate with Assistant.
Customer Care
Resolve your customers' needs quicker with chatbots, voice bots, and telephony helpdesks, all of which are built into Contact Center AI offerings like Agent Assist, and CCAI Insights. You can educate users on customer care options using this example messaging:
- For future support, call
support number.” -
"For future support, visit our website at
short link url.” - For future feedback, chat with us on the `Company name` Slack channel.”
Customer care options offer a few differences from Conversational Actions:
- They are not supported on Smart Displays.
- They can not integrate with Assistant.
Websites
You may direct users to functionality your website may offer. You can educate users about your web options using this example messaging:
-
“For future support, visit our website at
short link url.”
Websites carry the following differences from Conversational Actions:
- Smart displays do not support websites.
- Websites cannot integrate directly with Assistant
Code samples
Ue these code samples to construct sunset-related responses for your Conversational Actions.
Basic Card example
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
Last prompt example
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
Last prompt (Exit/Cancel) example
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."
