An Actions project packages all of your Actions into a single container. You publish this project to Actions on Google so Google Assistant knows how to discover and invoke your conversational experiences.

You use the following low-level components to build your Actions project:
Settings and resources define project metadata and resources like project icons. Google uses this information to publish your Actions to the Assistant directory, so that users can discover and invoke them.
Intents represent a task to be carried out, such as some user input or a system event that needs processing. The most common type of intent you'll use are user intents. These intents let you declare training phrases that are naturally expanded by the NLU (natural language understanding) engine to include many more, similar phrases. The NLU uses the aggregation of these phrases to train a language model that the Assistant uses to match user input. During a conversation, if some user input matches the intent's language model, the Assistant runtime sends the intent to your Action, so that it can process it and respond to the user.
Types let you extract structured data from user input. By annotating training phrases with types, the NLU can extract relevant, structured data for you, so you don't have to parse open-ended input.
Scenes process intents and are the main logic executors for your Actions. They can do slot-filling, evaluate conditional logic, return prompts to the user, and even call on external web services to carry out business logic. In combination with intents, scenes give you a powerful way to detect specific user input or system events and to carry out corresponding logic.
Prompts define static or dynamic responses that you use to respond back to users.
Webhooks let you delegate extra work to web services (fulfillment), such as validating data or generating prompts. Your Actions communicate with your fulfillment through a JSON-based, webhook protocol.
Interactive Canvas lets you create rich and immersive experiences with web apps that utilize HTML, CSS, and JavaScript.
Create a project
You must create a project in the Actions console before you can develop for Google Assistant. To create a project:
- Go to the Actions console.
- Click New project.
- Enter a name for your project and click Create Project.

- In the What kind of Action do you want to build? screen, select a category that best represents your project and click Next.
- In the How do you want to build it screen, select a way to build and click Start building. For example, you can start with an empty project or with a sample.
Create a local Actions SDK project
Once you have created an Actions project in the Actions console, you can initialize a project in your local development environment.
To initialize an Actions SDK project from an existing Actions project, follow these steps:
- Create an empty directory for the Actions project on your local filesystem.
- In this empty directory, create an
sdkdirectory. - Change your working directory to the
sdkdirectory in your terminal.
Start with an empty project
If you want to start from the empty project you've just created in the console,
run gactions pull --project-id <my-project-id>.
$ mkdir myAction $ cd myAction $ mkdir sdk $ cd sdk $ gactions pull --project-id my-project-id Pulling your project files from Draft for a project id: "my-project-id" ✔ Done. You should see the files written in path/to/myAction/sdk
Start with a sample project
If you want to start from a sample project, run gactions init <sample name>.
$ mkdir actions-test $ cd actions-test $ mkdir sdk $ cd sdk $ gactions init question Writing sample files for question. ✔ Done. Please checkout the following documentation - https://developers.google.com/assistant/conversational/build on the next steps on how to get started.
Define project information
Your project's settings and resources define information about your project like feature and surface support, supported locales, display name, description, logos, and more. The following table describes the main settings and resources you provide. Actions on Google uses this information to deploy and publish your project to the Assistant directory.
| Name | Description |
|---|---|
| Directory information | Provides information so that Actions on Google can publish your project to the Assistant directory. Includes metadata and desecriptions about your project and image resources for logos and banner images. |
| Location targeting | Configures the locales that your Actions are available in. |
| Surface capabilities | Configures the surfaces that your Actions are available on. |
| Company details | Specifies contact information for your company. |
| Brand verification | Connect a website or Android app that you own to gain extra benefits such as reserved invocation names and website linking within your Actions. |
| Release | Configures different testing and production releases for your Action for testing and production. |
| Assistant links | Let users invoke your Actions from your web properties. |
To define project information:
Define global settings for your Actions project in
sdk/settings/settings.yaml. See the Settings reference documentation for supported values.The following snippet shows an example
sdk/settings/settings.yamlfile:accountLinking: enableAccountCreation: true linkingType: GOOGLE_SIGN_IN category: GAMES_AND_TRIVIA projectId: my-project-id ...
Define settings that can vary based on the user's locale (for example, invocation phrases in different languages) in an
sdk/settings/<locale>/settings.yamlfile, replacing locale with your target locale.See the LocalizedSettings reference documentation for supported values.
The following snippet is an example for English settings defined in an
sdk/settings/en/settings.yamlfile:localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: https://path/to/large/banner privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: https://path/to/small/logo voice: female_1 ...
Add resources
You can store resources such as image files, audio files, and strings in your
Actions project and reference them from configuration files (for example, prompt
definitions or conditions) using the system defined $resources variable.
Project resources are stored under resources/, and each resource type is
assigned a folder in the directory.
You can localize resources by creating locale specific folders in the resource
type folder, for example you can store Spanish versions of your strings in
resources/strings/es/<filename>.yaml.
Images
Image files are stored in resources/images/, and you can reference them
with $resources.images.<name of the image file without file extension>.
The allowed file extensions are:
gifpngjpgjpeg
For example, if the English version of the small logo is saved in
resources/images/en/square.png and the English version of the large banner is
saved in resources/images/en/landscape.jpg respectively,
sdk/settings/en/settings.yaml from the previous example would become:
localizedSettings: developerEmail: developer@developers.com developerName: Developer Name displayName: My Display Name fullDescription: full description of the action largeBannerImage: $resources.images.landscape privacyPolicyUrl: http://path/to/privacy/policy sampleInvocations: - Talk to My Display Name shortDescription: short description of the action smallLogoImage: $resources.images.square voice: female_1 ...
Audio files
Audio files are stored in resources/audio/, and you can reference them
with $resources.audio.<name of the audio file without file extension>.
The allowed file extensions are:
mp3mpeg
For example, you can reference audio recordings from prompts:
candidates:
- first_simple:
variants:
- speech: your speech response
content:
media:
mediaType: audio
mediaObjects:
- name: media name
description: media description
url: $resources.audio.intro
Strings
Strings are stored in resources/strings/ as .yaml files. Each file contains
a map of string keys and associated values, which can be single strings or lists
of strings. You can reference the values using
$resources.strings.<name of the image file without file extension>.<key>
for single string values or to get a random value from a list, and
$resources.strings.<name of the image file without file extension>.<key>.<numerical index>
for a specific string value within a list.
For example, using resource strings for strings localization,
sdk/settings/en/settings.yaml from the previous example could become:
localizedSettings: developerEmail: developer@developers.com developerName: $resources.strings.appinfo.developerName displayName: $resources.strings.appinfo.displayName fullDescription: $resources.strings.appinfo.fullDescription largeBannerImage: $resources.images.landscape privacyPolicyUrl: $resources.strings.appinfo.privacyPolicyUrl sampleInvocations: - $resources.strings.invocations.sample shortDescription: $resources.strings.appinfo.shortDescription smallLogoImage: $resources.images.square voice: female_1 ...
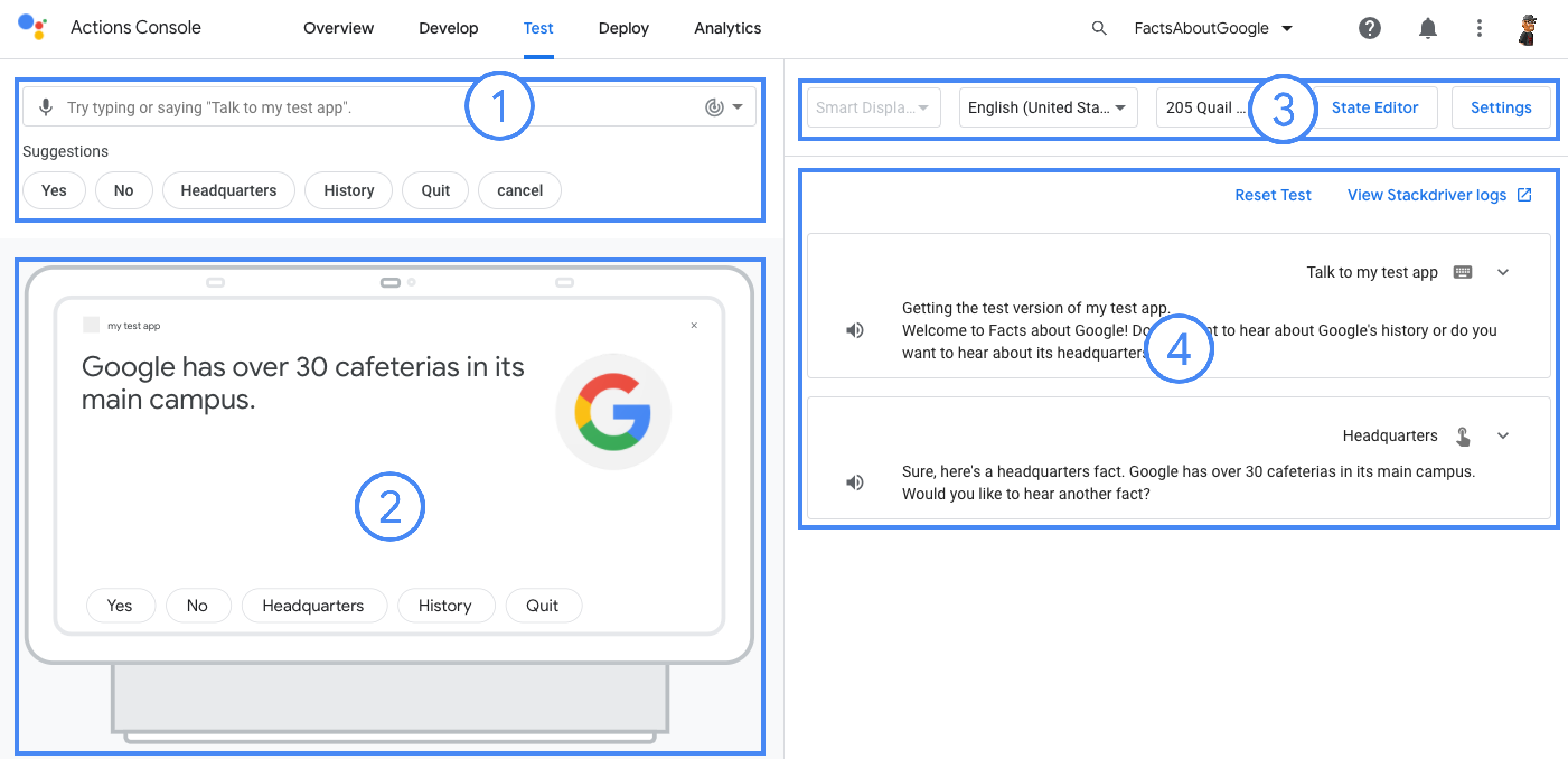
Test projects in the simulator
The Actions console provides a simulator to preview your Actions in. The simulator lets you see debug information, set device capabilities, simulate locale, and more.

To test a project:
- Run
gactions deploy previewto deploy your Action to "preview" and enable testing in the simulator. - Open the URL in the command output to access the Simulator.
$ gactions deploy preview Deploying your project files to your Actions console preview for a project id: "my-project". This may take a few minutes. Sending configuration files Waiting for server to respond. ✔ Done. You can now navigate to the Actions Console simulator to test your changes: http://console.actions.google.com/project/my-project/simulator?disableAutoPreview
