Once you set up your intents and scenes, you must update your fulfillment code to account for the changes in Action Builder's request and response formats. This is also an opportunity to consider utilizing additional features of Actions Builder. This page covers general steps and considerations, when updating your fulfillment code.
Consider your fulfillment approach
Your project’s fulfillment code is dependent on the conversational model and the features of the development platform. Actions Builder introduces a new conversational model and functionality that changes how you build a conversation and is likely to change the way you approach your project fulfillment. This section describes features of Actions Builder that differ from Dialogflow, and how these differences change the way you implement your fulfillment code.
Changes to conversation implementation
- Dialogflow uses an intent-to-intent, contextually driven conversational flow, where individual intents are matched based on training phrases and the input/output contexts of the preceding intent.
- Actions Builder’s conversational flow uses scenes as a container for conversational turns. Within a scene, specific intents can be matched, much like Dialogflow’s contexts. Transitions define which scene to transition to, based on which intent is matched.
Reusable webhook functions
- In Dialogflow, webhook handlers are tied to individual intents. If additional logic is needed, you must create a separate intent to handle the new function.
- Webhook handlers have custom handler names in Actions Builder. This feature gives you the ability to call a function from multiple scenes throughout your project.
More ways to invoke webhooks
- One webhook per intent approach in Dialogflow requires additional intents to facilitate more conversational logic within your project’s fulfillment.
- Action Builder allows you to make webhook calls from multiple places within a scene: on enter, based on conditions, based on slot filling, and through custom and system intent matching.
Update your fulfillment code
Each Action's fulfillment code will differ depending on the Action's complexity and purpose, however there are general steps to take when updating your code:
Download and install the latest version of the client library.
npm install @assistant/conversationUpdate the
requirestatements in your code. For example:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');The above code is updated to the following:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');Refactor your code to use the new methods.
- Intent handlers:
app.intent→app.handle - Response/prompts:
conv.ask→conv.add - Surface/device capabilities:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - Data storage:
conv.data→conv.session.params Response types:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
Intent parameters:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedContexts/scene transitions:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'End conversation:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Intent handlers:
Update response code to utilize Builder's new response primitives. For example:
conv.ask(new Suggestions (['a', 'b']));The above code is updated to the following:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
See the fulfillment code translation map below for a complete list of methods.
Use the following pages to compare request and response payloads:
- Request formats
- Response formats
Set up webhooks
After you update your fulfillment, enable webhook calls throughout the scenes in your project. While the migration tool does migrate your Dialogflow intent’s webhook settings, you need to review these settings, as your refactored fulfillment code and webhook functions may change.
In Dialogflow, webhooks are enabled in intents and your fulfillment code includes handlers and functions to execute, when the intent is matched. In Actions Builder, a webhook can trigger within invocation intents or scenes, which sends a request to your fulfillment endpoint. Your fulfillment contains webhook handlers that process the JSON payload in the request. You can trigger webhooks in the following situations:
- After an invocation intent match
- During a scene's on enter stage
- After a condition evaluates to true in a scene's condition stage
- During a scene's slot filing stage
- After an intent match occurs in a scene's input stage
When migrating from Dialogflow to Actions Builder, you need to take into account changes to your conversation flow, as this may change when and where you make webhook calls.
To enable a webhook call, follow these steps:
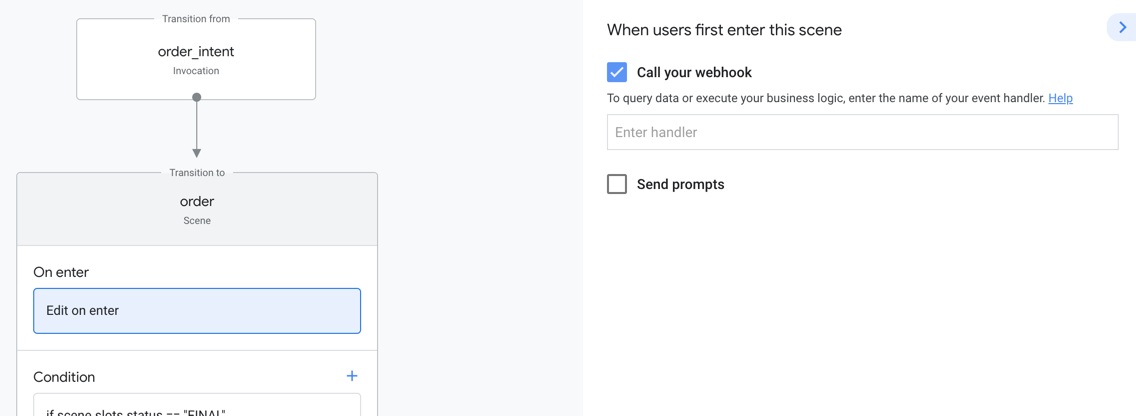
- Select the scene you want to call the webhook from.
Choose the state you want to enable the webhook for. You can enable a webhook for one or more of the following states:
- On enter
- Condition
- Slot filling
- User intent handling
- System intent handling
Check the Call your webhook option.

Enter the webhook handler you defined within your fulfillment code.
Click Save.
Navigate to Test to try out your webhook call and fulfillment changes.
Fulfillment code translation map
The table below shows you how Dialogflow's fulfillment code syntax translates into Actions Builder code. See the Actions Builder and SDK references docs for a complete list of methods.
| Dialogflow | Actions Builder |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| Events | System intent handling:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| Simple response |
prompt
-firstSimple
|
| Rich response |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
You can find information for additional tooling below:
