Errors may happen in different layers. You may get notified in different ways dependent on where the error happens.
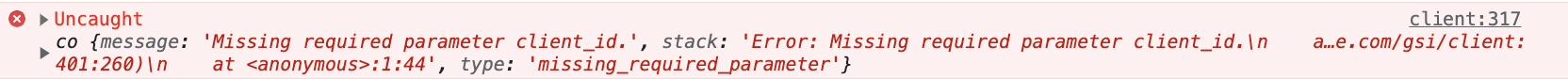
Missing Required OAuth Parameters
If you forget to set the required OAuth parameters, such as the client_id or scope, you'll see an error message like below in your browser's JavaScript Console.

Fix OAuth Configuration Errors
Changes in the Google APIs console may be required to resolve some errors.
- Creates a client ID if not yet.
- For popup UX, add all domains that may trigger the current flow to
Authorized JavaScript origins. - For redirect UX, add all URLs that may receive authorization responses to
Authorized redirect URIs. - Properly configure your OAuth Consent screen.
- Submit your app for verification if needed.
- You might need to take additional steps to comply with Google's OAuth 2.0 Policies.
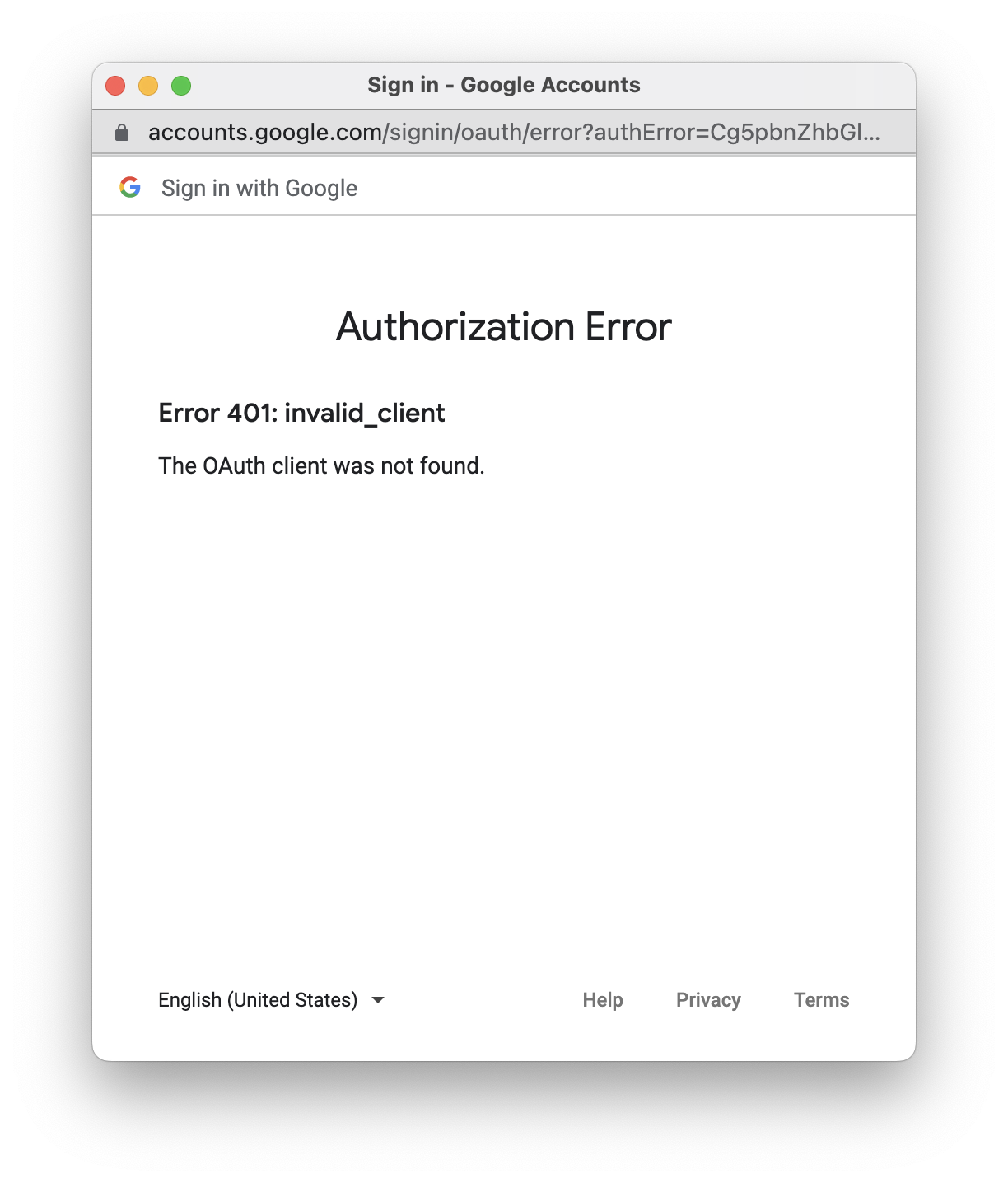
Invalid OAuth Parameter Values
If you set the invalid values to OAuth parameters, such as the invalid client id , scope identifiers, or response type values, you'll see the OAuth error page.

OAuth Error Responses
OAuth may return an error response, in which case your callback function
will be triggered with the error response as the parameter. The following is an
example OAuth error response.
{
"error":"access_denied"
}Some examples are listed as below.
- The user denies the OAuth request.
- For an OAuth request with
prompt=noneparameter, the user is not already authenticated and has not pre-configured consent for the requested scopes.
The example below shows how to handle the success and error OAuth responses.
function myCallback(response) {
if (response.error) {
// Handle error response
... ...
} else if (response.code) {
// Handle success code response
... ...
}
}
Non-OAuth Errors
OAuth doesn't define the behaviors when:
- the popup window fails to open.
- the popup window is closed before an OAuth response is returned.
This library captures these errors, and triggers the error_callback if
set. Be sure to check the error type like below. Otherwise, your code logic may
be affected when this library support new error types later.
function myErrorCallback(err) {
if (err.type == 'popup_failed_to_open') {
// The popup window is failed to open
... ...
} else if (err.type == 'popup_closed') {
// The popup window is closed before an OAuth response is returned
... ...
}
}
const client = google.accounts.oauth2.initCodeClient({
client_id: 'YOUR_GOOGLE_CLIENT_ID',
scope: 'https://www.googleapis.com/auth/calendar.readonly',
ux_mode: 'popup',
callback: myCallback,
error_callback: myErrorCallback
});