This document describes various design patterns and ideas to get you started on your Aerial View journey. How you present Aerial View to your customers must be carefully considered to ensure you see a good level of engagement with the product, and your customers see its value.
Aerial View adds a visually appealing component to your website, showing a birds eye view of a property and the surroundings.
When users see a property in 3D, they can get a better sense of its location and size. It also helps to highlight the property's features, such as a pool, outbuildings, or a large yard, in addition to nearby features like roads, bodies of water, mountains or parks.
Increasing Engagement
Aerial View will be a wow factor for your customers, and to see the full benefit, the content must be as easy as possible to discover. In this section, we'll talk about some implementation design patterns for Aerial View to achieve this.
Video orientation
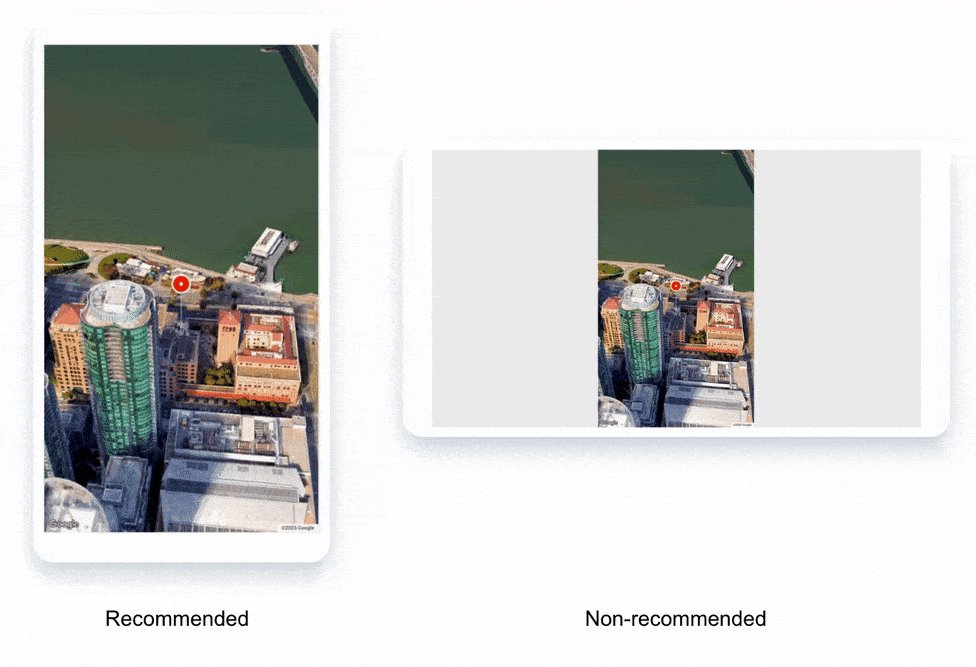
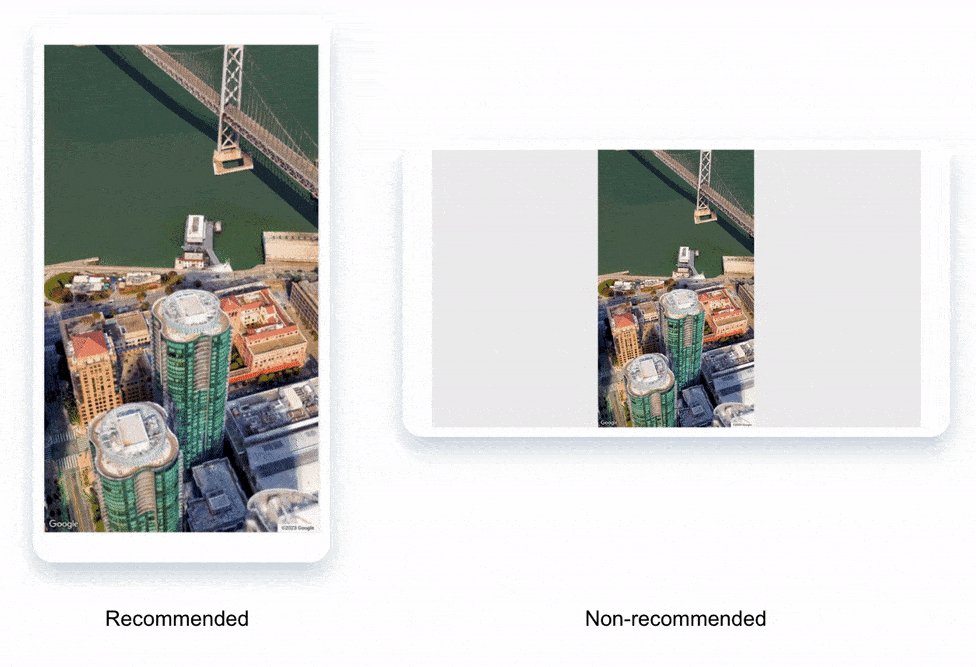
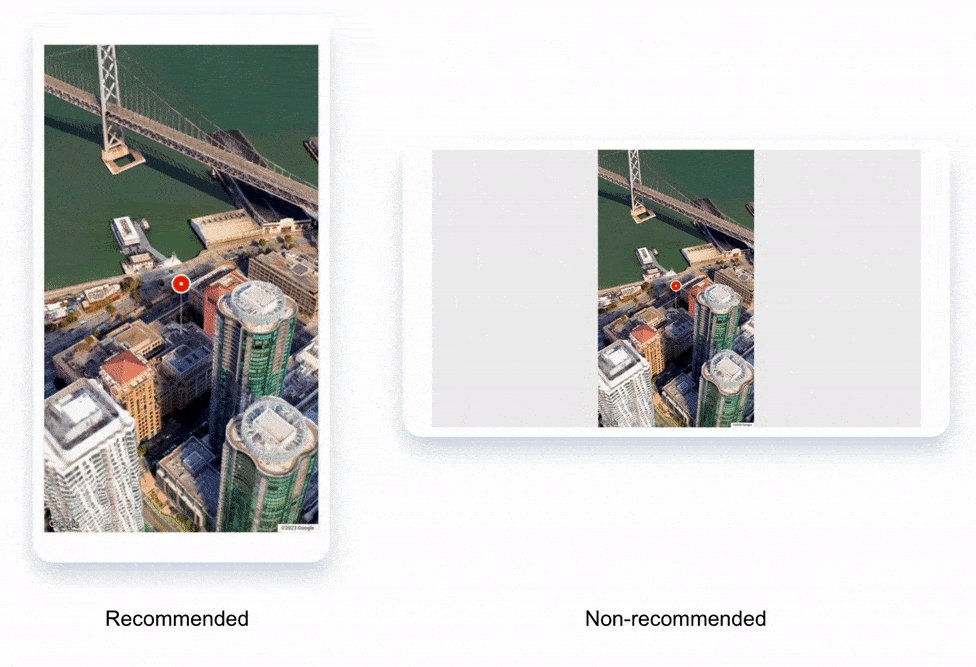
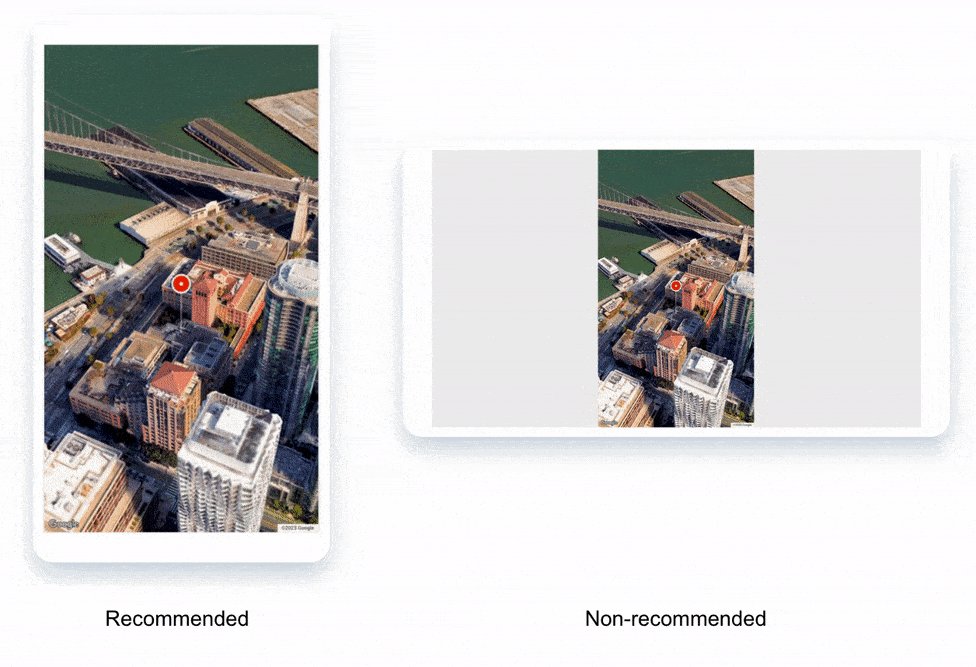
It's important to consider the screen orientation of the device the Aerial View video is loading on. It can be a bad user experience to show a landscape oriented video on a mobile device, especially in full screen. By displaying a video using the incorrect aspect ratio for the device, you will be wasting a significant amount of screen real estate.
Aerial View videos are provided in landscape and portrait orientation.
Below, an example of the difference can be seen of running Aerial View on a mobile device, at the recommended orientation, and the non-recommended orientation:

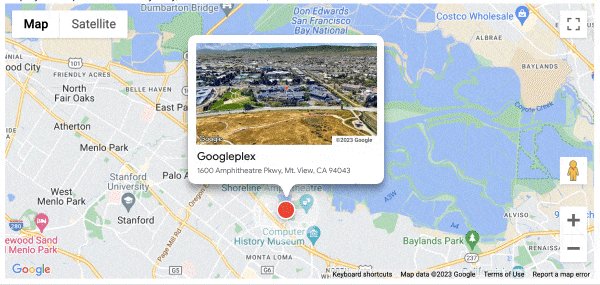
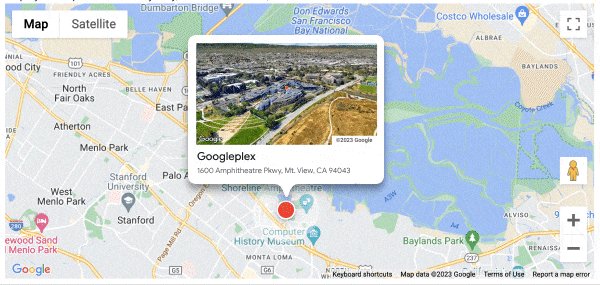
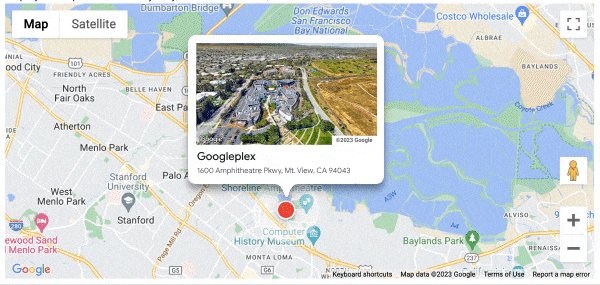
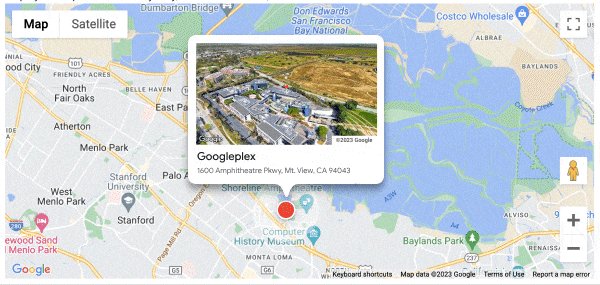
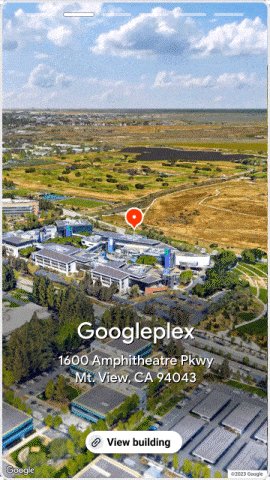
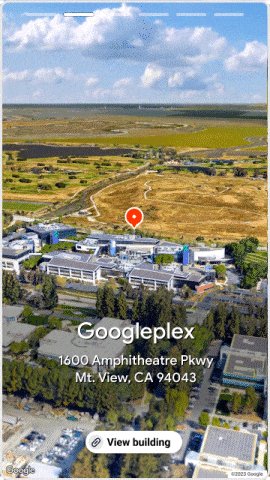
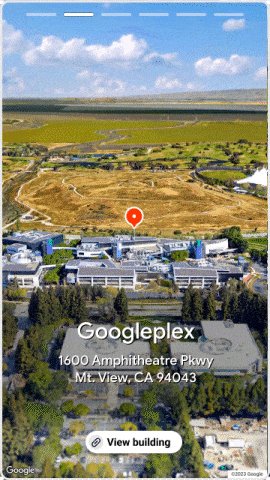
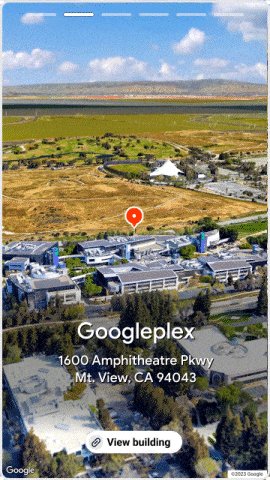
Embedded hovercard
When displaying multiple properties on a property search view, it is helpful to add embedded hovercards to display the Aerial View video, with additional information about the property, such as the address and price overlaid on top. This allows users to quickly and easily get a sense of the property, without having to click through to the property details page.
The example below shows a marker representing the Googleplex complex in Mountain View. When you hover over this marker, the hovercard appears, showing the Aerial View video of the property.

An onClick event can be added to both the marker and the embedded hovercard to take the user to the property details page. This makes it easy for users to learn more about the property and decide if it is right for them.
Create a Story-Like Experience for your Property
If you want to create a truly immersive experience for potential buyers, you can showcase your property with a story-like experience that combines photos and an Aerial View video.This can be created in a similar way to an image carousel, using a mix of HTML, CSS, and JavaScript.

In the above example, we have included the Aerial View video on one of the slides, with a link at the bottom to view more details about the property. This button should take the user to the property details page.
Here's how it works:
- Choose your photos. Select a variety of photos that highlight the best features of your property.
- Create your Aerial View video.
- Combine your photos and video into a story.
- Share your story. Share your story with potential buyers on your website, or email marketing campaigns.
By creating a story-like experience for your showcase property, you'll be able to capture the attention of potential buyers.
Starting Aerial View on page load
In Google's UX studies we see that the highest user engagement occurs when the 3D view loads by default. Since this is a new and exciting form factor we want to load it as soon as a customer wants to view the details of the property. When thinking about cost, if you are fetching an Aerial View video from the API, you will be charged. Once the video is requested, consider autoplaying, to ensure your users see the benefit.
Anti pattern: Hiding the Aerial View behind a button is considered an anti-pattern because it forces users to take an extra step to view the 3D view. This can be frustrating, and it can also lead to them missing out on the benefits of 3D views or mistaking Aerial View as static content.
It's recommended that you load Aerial View by default when a customer wants to view the details of the property. This will give a great user experience, and help them make an informed decision about the property. When designing the autoplay experience, keep in mind that the Aerial View video is 30 MB+, and could be slow to load for some users.
If you have an image carousel as part of your page, the Aerial View video can be included as the lead item, allowing you to easily integrate the 3D experience into your existing website design.

Placing buttons to load 3D views is easy to implement, but it can reduce engagement. Google Maps loads 3D views by default. For example, when you search for the Empire State Building, the 3D view loads automatically, and you can see a partial view of the images while you're still in the 3D view. This is a great way to give users a more immersive and engaging experience.
Button design
If you do choose to use a button to access Aerial View, it is important to consider the following:
- Location: The button should be grouped with other mapping-related buttons so that users know it is related to the location of the property.
- Transition: The transition to the video should be smooth and seamless. If there is already a section on the page that displays images, maps, and Street View, then the Aerial View video should be displayed in that same section.
- Highlighting: As this will be a new addition to the page, it is helpful to highlight the button with a "new feature" tag or a still image thumbnail of the video.
- Emphasis: The button should be designed with a medium or high emphasis, as pressing it will perform a prominent action. Google Material Design has some guidance on how to design buttons with different levels of emphasis.
Here are some additional tips for designing an effective Aerial View button:
- Use clear and concise language. The button should be clearly labeled so users know what it does.
- Use a large and legible font. The button should be large enough to be easily seen and clicked by users.
- Use a contrasting color. The button should be a different color than the surrounding text and background so that it stands out.
- Use a call to action. The button should include a clear call to action, such as "Watch Aerial View" or "Watch Video".
Display Considerations
Video Loading
You may want to take slower connections into consideration, by displaying a still image preview of the video, and loading the full experience on a user interaction, such as onClick. Along with the Aerial View video, you will also have access to a thumbnail that can be used to accomplish this.
You'll also have access to the video at different resolutions, so these can be used strategically to minimize the time the user has to spend waiting for the experience to load, on different connection speeds.
Logo attributions
When you are implementing Aerial View, you must ensure you follow all terms, including logo attribution. See this page for details.
Conclusion
We hope this article has given you inspiration to think about how you would like to implement Aerial View on your website, with high user engagement.
It's important to think about how your user will discover the content, and in what format would be most appropriate to display it in. It's also good to consider the device type the video will be played on, especially screen orientation, and the user's connection speed.
Next Steps
Suggested further reading:
Contributors
Google maintains this article. The following contributors originally wrote it.
Principal author:
Henrik Valve | Google Maps Platform Solutions Engineer
