
Overview
The 3D Area Explorer solution gives you an entirely new way to discover and experience locations. This solution leverages the capabilities of Google Maps Platform Photorealistic 3D Tiles and the Places API to create captivating, interactive 3D environments.
The 3D Area Explorer is designed to serve multiple purposes:
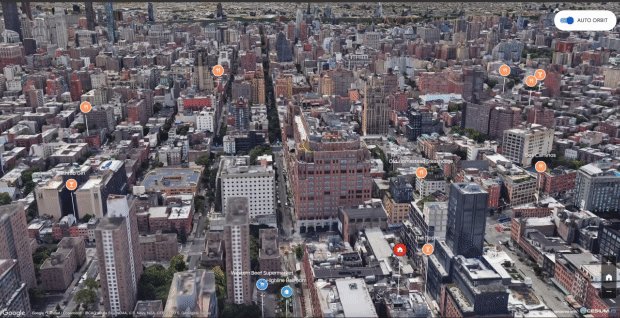
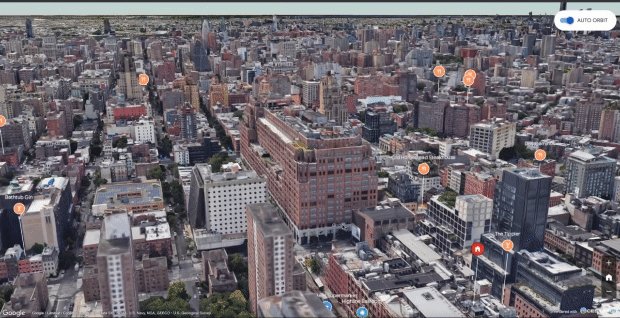
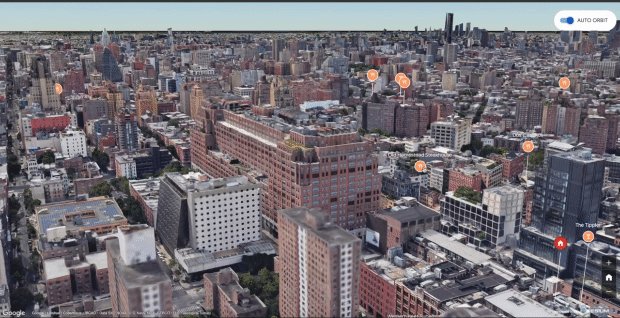
Enhance area exploration: Users can explore neighborhoods virtually with a high degree of visual detail, gaining insights into local features and landmarks.
Promote location-based narratives: : The ability to incorporate POIs (Points of interest) with rich descriptions enables the creation of narrative-driven experiences that educate and inform users about specific locations.
Inspire development using Google Maps 3D capabilities: It demonstrates the potential of Google's 3D mapping data for creating immersive, interactive maps
Getting started:
Enable
Key technologies
This solution is built using two key technologies:
Google Maps Platform APIs:
We use several APIs from Google Maps Platform to get the base map and the data to create this experience:
- Google Maps Photorealistic 3D Tiles: High-resolution 3D models of buildings and terrain provide a realistic and visually engaging representation of urban environments.
- Places API: The app can identify and display detailed information about Points of Interest (POIs) within the explored area, enriching the user experience with local knowledge.
- Autocomplete helps users search for specific locations or areas of interest.
CesiumJS
CesiumJS is responsible for rendering and displaying the high-resolution 3D globe. It handles the loading and visualization of Google's Photorealistic 3D Tiles, which provide a 3D mesh model of buildings and terrain.
Camera Management: CesiumJS provides the tools to control the camera's position, orientation, and movement. This includes:
- Setting the initial viewpoint to focus on the specified neighborhood upon loading the app.
- Implementing dynamic camera movements, such as the automated orbit animations for exploration.
- Handling user interactions with the globe if such features are included (panning, zooming, rotating).
Learn how Photorealistic 3D tile can Work with a 3D Tiles renderer.
Key Components
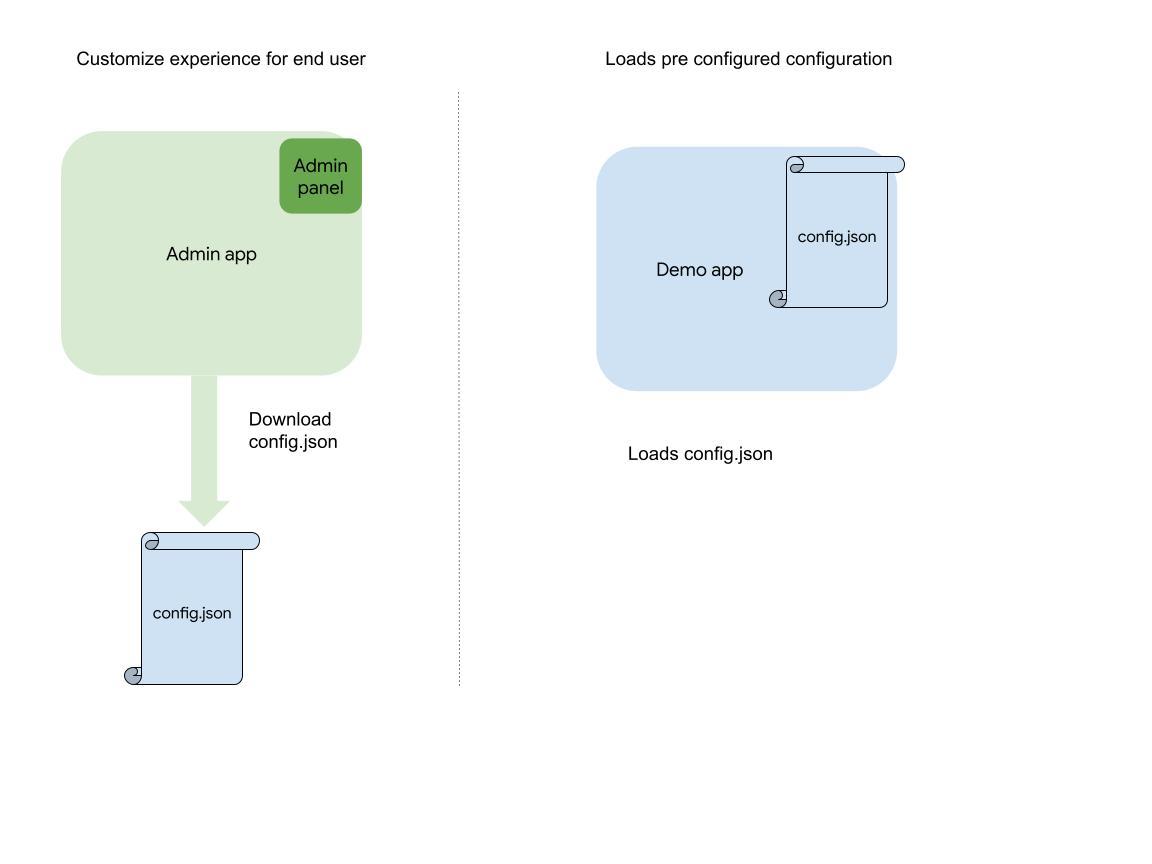
The application is divided into two different apps, namely:
- Admin app
- Demo app
This diagram gives an overview of the differences and correlation between the two applications:

It would be beneficial to investigate each app further:
Admin app
This application provides a user-friendly interface that lets you customize the 3D experience:
Location search : Use the integrated Google Maps Platform Autocomplete search bar to find the area you want to showcase. Once you select a location, the camera will seamlessly fly to that area.
Camera: Adjust the camera movement speed and orbit type to create the selected viewing experience.
Places (POIs): Define the density, search radius, and types of points of interest (e.g., restaurants, cafes, landmarks) that you'd like to feature.
Use this app to customize the experience for your end users.
Explore Google's Chicago office following a slow camera path.
See A dense view of tourist attractions around the Las Vegas strip.
Now Explore Las vegas following a high speed sinusoidal camera path
Explore grand canyon with all key tourist attractions
There is a detailed description of all the customizations 3D Area Explorer customizations.
Demo app
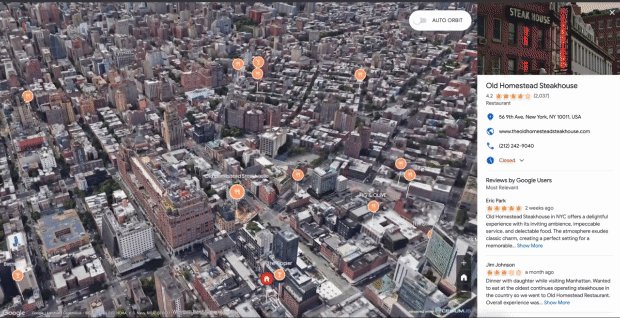
This is the final, user-facing application that loads the configuration you created in the Admin app. In this immersive, 3D environment, users will be able to explore the selected areas and discover the places that you have highlighted.
Once you have customized your look and feel using the Admin app, you can download the configuration and run your custom application from the source code.
User Experience

Some of the key features of the application are:
- Users can interactively explore an area in 3D, including buildings, landmarks, and terrain.
- Users can search and discover nearby places (e.g., museums, parks, restaurants).
Upon selecting a place, users can view detailed information or narratives related to that location.
Developers can personalize their exploration experience through settings and controls (if using the Admin app).
Auto rotation is enabled, allowing the camera to automatically rotate around the center of the area selected.
Prerequisites
Google Maps API Key: You will need a valid API key with the following APIs enabled:
Web Server: You can serve the application from either:
- A local web server (e.g., using Node.js, http-server)
- A static web hosting service (the application comes with a Dockerfile)
You can find a detailed description of the deployment options in the readme section of the GitHub project.
Deployment
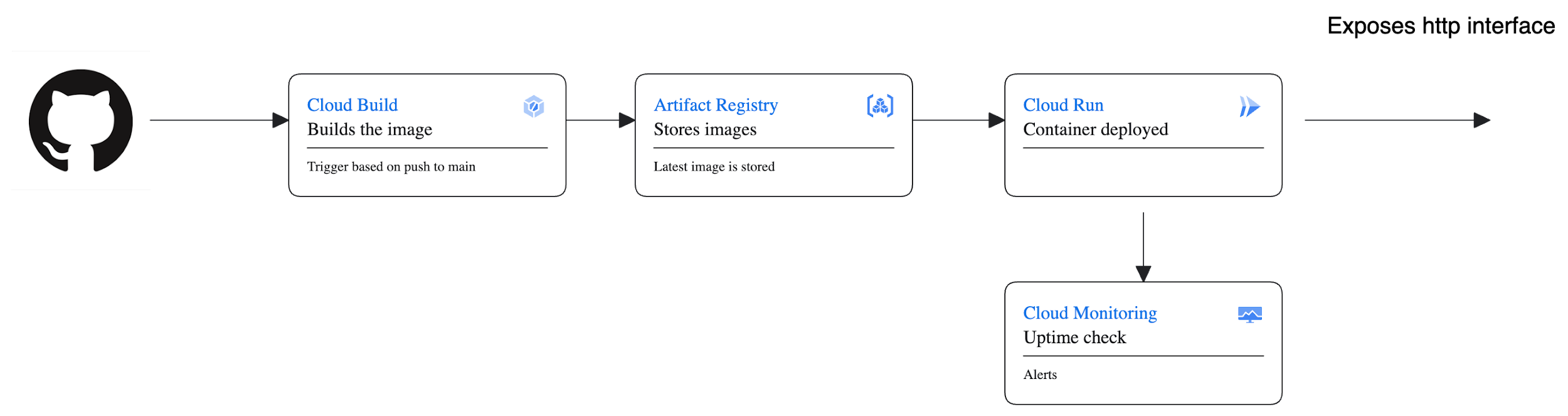
You can deploy the app as a node application or a Docker container in any container environment like GKE or GAE. The hosted demo uses the following architecture:

- In this architecture, the code resides in a GitHub project.
- Cloud build picks up the code on any push to main and triggers off a build operation.
- As part of the build, it injects API key and creates an image which is then stored in the artifact registry.
- Finally, it deploys the latest stable image from Artifact registry to Cloud run.
- We also have some health checks and monitoring running to check the health of the deployed apps.
Billing information
The 3D Area Explorer solution uses Google Maps Platform services to provide an immersive, dynamic experience. Some APIs may incur charges. Here's an overview of the APIs and links to pricing.
Google Maps Platform - 3D Tiles API:
The Storytelling solution utilizes the 3D Tiles API to enhance the visual experience with geospatial data. For pricing details related to the 3D Tiles API, refer to the Google Maps Platform - 3D Tiles API Pricing.
Google Maps Platform - Places API:
The Places API is employed for location-based data, adding rich information to the storytelling experience. To understand the costs associated with the Google Places API,visit Google Maps Platform - Places API Pricing.
Google Maps Platform - Autocomplete API:
Autocomplete feature enhances user interaction. For pricing details regarding the Google Maps Autocomplete API, kindly visit Google Maps Platform - Places Autocomplete Pricing.
CesiumJS:
CesiumJS is used for the 3D globe visualization. While CesiumJS itself is open source, additional features or services may have their own associated costs. Refer to the CesiumJS Documentation for any premium offerings.
It is crucial to review the pricing details for each respective API, as charges are determined individually based on usage. Note that Google Maps Platform offers a free tier with a certain amount of usage at no cost, and pricing specifics may vary based on factors such as the number of requests and usage region.
Always refer to the official pricing pages for the most accurate and up-to-date information on Google Maps Platform and CesiumJS usage costs. Ensure compliance with the terms and conditions outlined by these services to manage and understand any associated expenses effectively.
Conclusion
This document provides an overview of the 3D Area explorer's capabilities, components, user experience, and technical requirements.
Leveraging Google's Photorealistic 3D Tiles and the Places API, it enables virtual exploration of neighborhoods, discovery of points of interest, and learning about local history.
Whether showcasing an area, enhancing exploration, or promoting digital storytelling, the 3D Area Explorer offers a visually stunning platform.
Try the demo and customize it using the Admin app to create an engaging and informative 3D experience.
