Tailor the consumer experience for on-demand trips by allowing consumers to follow along on the trip for an order, ride, or other service that you provide them.

What is the Consumer SDK?
The Consumer SDK is a part of Fleet Engine for on-demand trips. It provides interfaces that model trip data and follow trips in Fleet Engine, and it provides classes you use to create a rich, map-based display to share journeys with your consumer users. You integrate the Consumer SDK into your app and set the appropriate role profiles within Fleet Engine to create this consumer experience.
The Consumer SDK platform-specific APIs let you build the ability to share journeys natively into your applications. The Consumer SDK is available for the following platforms:
Why use the Consumer SDK?
Integrating the Consumer SDK into your on-demand trips applications lets you provide a comprehensive consumer experience, with near real-time location updates and road-snapped positions. Your consumers can see the vehicle's route overlaid on top of a map, including progress details that help them understand where their ride or delivery is.
What can you do with the Consumer SDK?
You can use information from the Driver SDK and Fleet Engine to create customized consumer experiences including the following features:
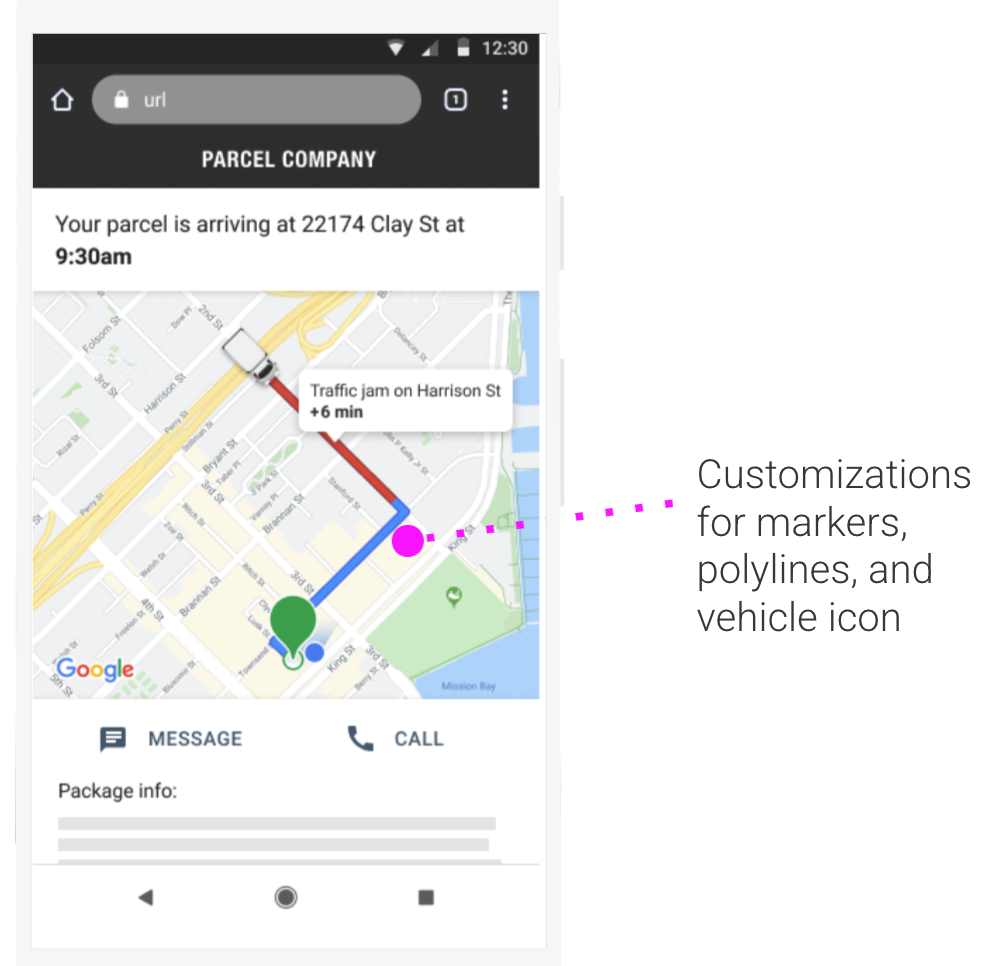
Customize the map UI to fit your branding needs.
Follow the vehicle's current location as it makes its way along the route, with its position updated periodically.
Show the estimated time of arrival (ETA) for pickup and drop-off locations.
Show the distance remaining.
Show live traffic on the route.
How the Consumer SDK works
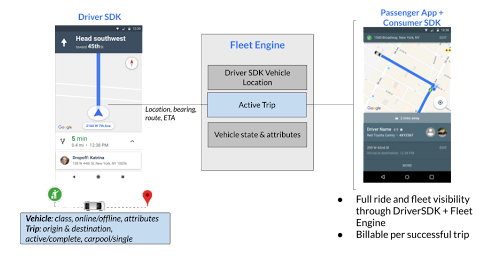
At a high level, the Consumer SDK relies on the following mechanisms:
- Having the appropriate Fleet Engine roles so that an authenticated app can follow the trip associated with a consumer's order.
- An association between the consumer and the trip, provided by your backend system.
- The
TripModelandJourneySharingSessionSDK classes that model trip data and share trip sessions in the consumer app.
The Consumer SDK also provides other interfaces and classes so that you can creating a rich app experience complete with details like traffic, map markers, ETA, and route data.

This table shows the flow of a trip followed by a consumer app.
| 1 | Consumer app requests a trip | Your backend server gets an on-demand trip request and does the
following:
|
| 2 | Driver accepts the trip | The driver app gets the trip ID and trip information, and the driver accepts the trip. |
| 3 | Consumer app requests access to follow the trip | The consumer app gets the trip ID from your backend and requests to start following the trip. |
| 4 | Driver starts the trip | When the driver uses the driver app to indicate that the trip has started, the app notifies your backend server through the Driver SDK. For example, when the driver is about to leave the restaurant or drive to the pickup location. |
| 5 | Fleet Engine starts sending trip information | Fleet Engine starts tracking the trip and sharing its progress with the consumer app. |
| 6 | Consumer app displays the trip information | The consumer app notifies the consumer and starts displaying the trip information to them, updating the trip as it progresses. |
| 7 | Trip is canceled or completed | When the driver cancels or completes the trip, the driver app disables location tracking, and your backend server tells Fleet Engine to mark the trip as canceled or completed. |
| 8 | Consumer app stops following the trip | The trip shows as canceled or complete. |
| 9 | The process repeats for the next trip | A new trip is created and the process repeats. |
How to use the Consumer SDK
Select your platform to see how to start following trips in your consumer apps.
Android
| 1 | Set up the Consumer SDK in Android | To follow on-demand trips in your app, set up the Consumer SDK. For more information, see Get the Android Consumer SDK. |
| 2 | Set up the visual interface | Define a map and add support for vector maps to set up your consumer experience. For more information, see Set up a map. |
| 3 | Follow a trip | Follow a trip to share the location of the appropriate vehicle to your consumer. For more information, see Follow a trip. |
| 5 | Update trip progress and handle trip errors | Update details on your trips such as travel distance and estimated time of arrival, and handle any errors during a trip. For more information, see Update trip progress and Handle trip errors. |
| 5 | When a trip is complete, stop following | Stop following a trip to stop sharing a vehicle's location with your consumer. For more information, see Stop following a trip. |
iOS
| 1 | Set up the Consumer SDK in iOS | To follow on-demand trips in your app, set up the Consumer SDK. For more information, see Get the iOS Consumer SDK. |
| 2 | Set up the visual interface | Initialize the map view and handle map events to set up your consumer experience. For more information, see Set up a map. |
| 3 | Follow a trip | Follow a trip to share the location of the appropriate vehicle to your consumer. For more information, see Follow a trip. |
| 5 | Update trip progress and handle trip errors | Update details on your trips such as travel distance and estimated time of arrival, and handle any errors during a trip. For more information, see Update trip progress and Handle trip errors. |
| 5 | When a trip is complete, stop following | Stop following a trip to stop sharing a vehicle's location with your consumer. For more information, see Stop following a trip. |
JavaScript
| 1 | Set up the Consumer SDK in JavaScript | To follow on-demand trips in your app, set up the Consumer SDK. For more information, see Set up the JavaScript Consumer SDK. |
| 2 | Load and customize a map | Enable the Maps JavaScript API and set up authorization to set up your consumer experience. For more information, see Set up a map. |
| 3 | Follow a trip | Follow a trip to share the location of the appropriate vehicle to your consumer. For more information, see Follow a trip. |
| 5 | Update trip progress and handle trip errors | Update details on your trips such as travel distance and estimated time of arrival, and handle any errors on a trip. For more information, see Update and follow trip progress and Handle trip errors. |
| 5 | When a trip is complete, stop following | Stop following a trip to stop sharing a vehicle's location with your consumer. For more information, see Stop following a trip. |
Components
This section summarizes two necessary components to follow a trip:
Optionally, you can also customize your consumer experience with these components:
Authentication token fetcher
To control access to the location data stored in Fleet Engine, you must do the following:
Implement a JSON Web Token (JWT) creation service for Fleet Engine on your server. For more information, see Issue JWTs.
Implement an authentication token fetcher in your web or mobile apps to authenticate access to the location data. For more information on setting up a token fetcher, see the setup guide for Android, iOS, or JavaScript.
Map view and trip trackers
Following a trip includes components for visualization of vehicles and waypoints, as well as raw data feeds for a driver's ETA or the remaining distance to drive.
The following table describes these components:
| Component | Description |
|---|---|
| Consumer map view | The map view manages the lifecycle of a trip, showing waypoints for the location of vehicles as the trip progresses. If the route for a vehicle is known, the map view updates the vehicle route polyline to indicate the progress of the vehicle along its route. |
| Trip location provider in JavaScript | For JavaScript web apps, the trip location provider feeds location
information for tracked objects into the shared trip map. For more
information, see
Instantiate a trip location provider.
You can use the trip location provider to track the following details for a
trip:
|
Tracked location objects
The location provider tracks the location of objects such as waypoints and vehicles, described in the following table.
| Tracked location | Description |
|---|---|
| Pickup location | The pickup location is the location where a trip starts. |
| Destination location | The destination location is the location where a trip ends. It marks the drop off location. |
| Waypoint location | A waypoint location is any intermediate location along the route of a tracked trip. While technically speaking, waypoints can include pickup and dropoff locations, waypoints typically refer to intermediate stops along the route. For example, the stops between the pickup and destination locations on a delivery route are waypoint locations. For more information, see Trip waypoints in the Fleet Engine documentation. |
| Vehicle location | The vehicle location is the reported location of a vehicle. For more information, see Vehicle location in the Fleet Engine documentation. |
Style your maps
Marker and polyline styles determine the look and feel of the tracked location objects on the map. You can use custom styling options to match the style of your web application.
Control visibility of tracked locations
The predefined location providers in Fleet Engine follow these visibility rules for tracked location objects on the map. If you create a custom or derived location provider, you may change the visibility rules.
Vehicles are visible only when the trip is in progress: A trip vehicle is visible from the time it is assigned to a trip to the time of drop off. If the trip is canceled, the vehicle is longer visible.
All other location markers are always visible: All other location markers for origin, destination, and waypoints are always shown on the map. For example, a trip drop off location or a shipment delivery location is always shown on the map, regardless of the state of the trip or delivery.
What's next
See the documentation for the platform on which you want to follow trips:
