Tailor the consumer experience for scheduled tasks by allowing consumers to follow the progress of their scheduled deliveries or service orders.
What is the Consumer SDK for scheduled tasks?
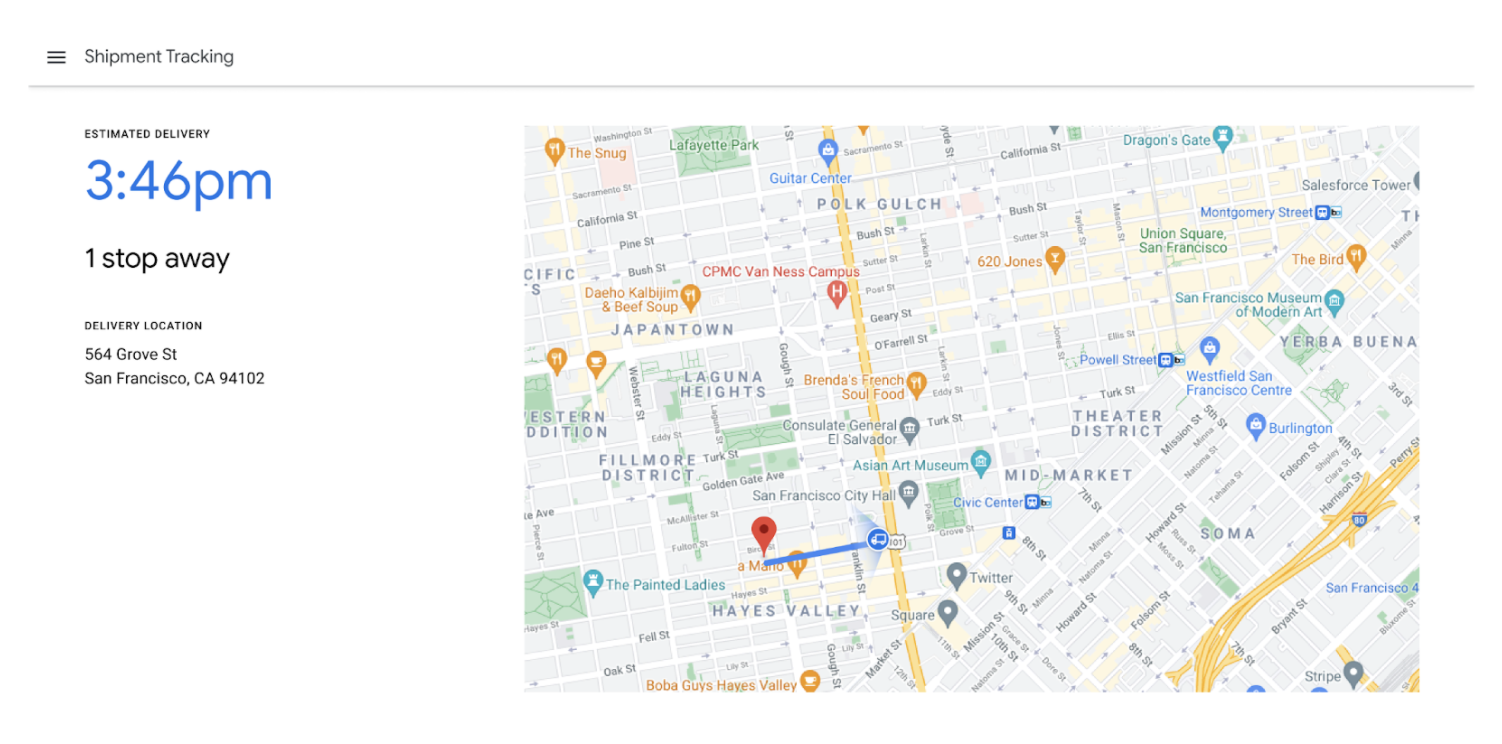
The Consumer SDK is a feature of Fleet Engine for scheduled tasks that also includes toolkits to create the consumer experience. These toolkits let you create map-based displays to visualize a driver's progress and show the status of the task associated with a scheduled stop. It's designed for two primary audiences:
- Consumer end users who want to know delivery status for an individual
shipment order. This document covers how to implement that
consumer experience with the Consumer SDK in JavaScript, which provides the
FleetEngineShipmentLocationProviderclass and associated interfaces. - Fleet operators who want to track the delivery and vehicle status for an entire fleet of vehicles. For information about tracking fleets, see the Fleet tracking guide.

Why use the Consumer SDK for scheduled tasks?
Integrating the Consumer SDK into your scheduled tasks consumer applications lets you provide a comprehensive consumer experience, with near real-time location updates and road-snapped positions. Your consumers can see the delivery vehicle's location and progress details that help them understand where their shipment is.
What can you do with the Consumer SDK?
Use the Consumer SDK to share the following shipment information with your consumers:
- Delivery vehicle's real-time position on a map.
- ETA for package arrival, adjusted for changing circumstances, such as traffic.
- Route the vehicle is taking.
- Distance and number of stops remaining before their shipment is delivered.
You can also create other seamless geo-enabled consumer experiences inside your consumer app or website based on location information from the Driver SDK. For details about the Driver SDK, see the Driver SDK scheduled tasks overview.
Consumer SDK components
The JavaScript Consumer SDK contains the following components:
- A JavaScript map component that is a drop-in replacement for a standard
google.maps.Mapentity. - Data components to connect with Fleet Engine.
- Components for visualization of the vehicle and route as it progresses to a destination.
- Raw data feeds for a driver's ETA or the remaining distance to drive.
The following table describes the components.
| Component | Description |
|---|---|
| Map view | The map view illustrates the progress of the vehicle, updating the view as the vehicle moves along its route. |
| Shipment location provider | The shipment tracking provider provides a location feed so that the map can display useful information about the shipment, such as the pickup or delivery location of the shipment and the location and route of the delivery vehicle. |
| Authentication token fetcher | The authentication token fetcher gets JSON Web Tokens (JWTs) from your backend server to authenticate access to the location data stored in Fleet Engine. You implement an authentication token fetcher as part of your web application using the JavaScript Journey Sharing Library. Note that you must also implement a JSON Web Token (JWT) creation service for Fleet Engine on your backend server. |
| Map style options | You can use custom styling options to change the default styling of your map to match the styling of your web application. |
How to use the Consumer SDK
| 1 | Set up the JavaScript Consumer SDK | For more information, see Set up the JavaScript Consumer SDK. |
| 2 | Follow a shipment | Learn how to initialize the map, start following a shipment, and stop following with appropriate clean up. See Follow a shipment. |
| 3 | Customize the map interface | You can use the JavaScript Consumer SDK for scheduled tasks to customize the map interface, provide marker customization, or style polylines. See Style a map, Customize markers, and Customize polylines. |
