These guidelines help you implement Google Pay within your apps.
Google Pay payment buttons
The Google Pay payment button calls the Google Pay API. The Google Pay API surfaces the payment sheet where users can select their payment method.
Assets
Google Pay provides the PayButton API that lets you customize the Google Pay payment button theme, shape and corner roundness to match your UI design.
When you use the PayButton API, you get:
- Brand Compliance: Seamlessly integrate a Google Pay payment button that automatically adheres to the latest Google Pay branding guidelines while offering customizable options to match your UI design with minimal effort.
- Customizable Shape: Fine-tune the button's corner roundness to seamlessly match your existing design aesthetic.
- Localized Experience: The button's caption automatically translates to the user's device language, enhancing accessibility.
- Personalized for Users: Help users discover available payment methods in their Google Pay wallet for a faster checkout process.
If this convenience method or the supported languages don't suit your needs, contact us.
Style
Google Pay payment buttons are available in two variations: dark and light. Each variation comes with and without the "Buy with" text. Payment buttons with localized versions of the "Buy with" text are provided, but the Google Pay brand is always untranslated. Don't create buttons with your own localized text.
| Button Type | Dark | Light |
| BOOK |  |
 |
| BUY |  |
 |
| CHECKOUT |  |
 |
| DONATE |  |
 |
| ORDER |  |
 |
| PAY |  |
 |
| PLAIN |  |
 |
| SUBSCRIBE |  |
 |
Use the button type verbiage that best suits your checkout page. |
Use dark buttons on light backgrounds to provide contrast. |
Use light buttons on dark or colorful backgrounds. |
Personalization
When users have an eligible card on their Google Pay account, the "Buy" and "Pay" payment buttons will display the card network and the last four digits of the card number. The card network will be displayed in the same position as the "Buy with" or "Pay with" text.
| Button Type | Dark | Light |
| BUY and PAY |  |
 |
Use the BUY or PAY button type to enable personalization. |
Use dark buttons on light backgrounds to provide contrast. |
Use light buttons on dark or colorful backgrounds. |
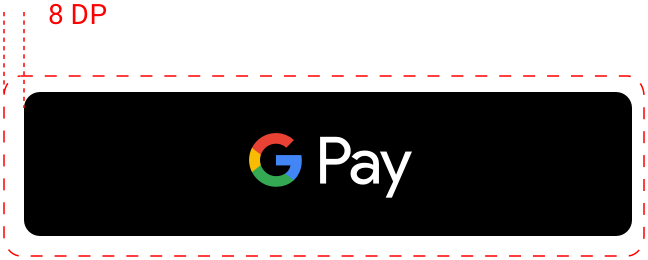
Clear space
Always maintain the minimum clear space of 8 dp on all sides of the payment button. Ensure the clear space is never broken with graphics or text. This is a general design guideline, not a PayButton API specification.

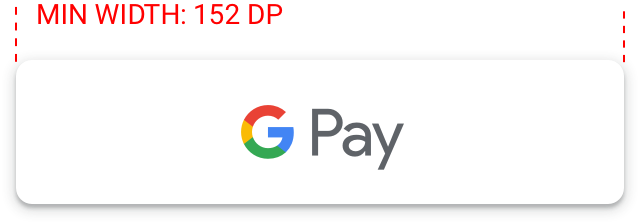
Minimum width
The Google Pay button should have a minimum width of 90 dp. All "Buy with Google Pay" payment buttons should have a minimum width of 152 dp.

Dos and Don'ts
| Do | Don't |
|---|---|
|
|
Google Pay mark
Use only the Google Pay mark provided below when you show Google Pay as a payment option in your payment flows.
Assets
Download the Google Pay mark as an SVG file:
Download AssetsMark
Use the following Google Pay mark when you show Google Pay as a payment option:

Display "Google Pay" in text next to the mark if you do so for other brands. Don't change the color or weight of the mark's outline or alter the mark in any way. Use only the mark provided by Google.
Clear space
Always maintain at least half (0.5x) of the height of the super G on all sides of the Google Pay acceptance mark. Make sure the clear space is even with any other brand identities that you display.

Size
Adjust the height to match the other brand identities displayed in your payment flow. Don't make the Google Pay mark smaller than the other brand identities.

Dos and Don'ts
| Do | Don't |
|---|---|
|
|
Google Pay in text
You may use text to indicate Google Pay as a payment option and to promote Google Pay in your marketing communication.
Capitalize the letters "G" and "P"Always use an uppercase "G" and an uppercase "P" followed by lowercase letters. Don't capitalize the full name "GOOGLE PAY" unless it's to match the typographic style in your UI. Never use an uppercase "GOOGLE PAY" in your marketing communication.
Don't abbreviate Google PayAlways write out the words "Google" and "Pay."
Match the style in your UISet "Google Pay" in the same font and typographic style as the rest of the text in your UI. Don't mimic Google's typographic style.
Don't translate Google PayAlways write "Google Pay" in English. Don't translate it to another language.
Use the trademark symbol the first time "Google Pay" appears in marketing communicationWhen you use "Google Pay" in your marketing communication, show the trademark symbol, ™, the first or most prominent time that it appears. Don't use the trademark symbol to indicate Google Pay as a payment option in your UI.
 |
 |
 |
If logos for other payment options aren't displayed, represent "Google Pay" with text. |
Set "Google Pay" in the same font and typographic style as the rest of the text in your UI. |
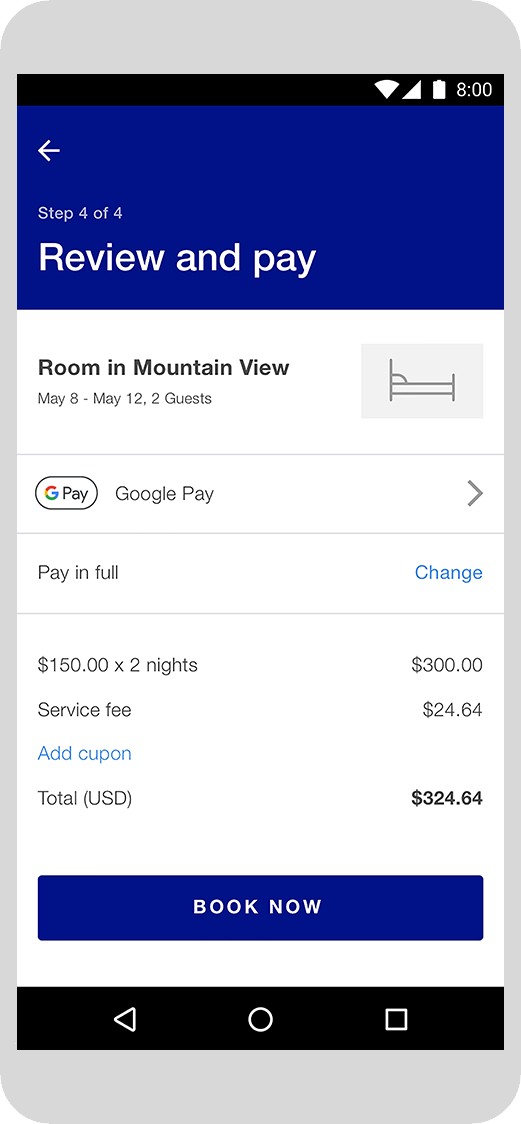
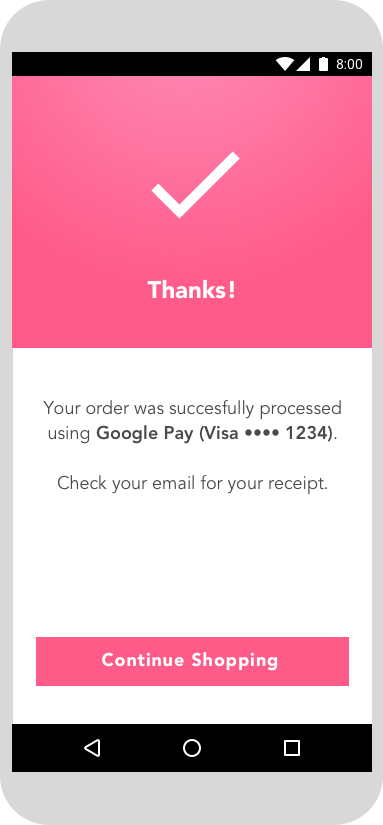
When you display payment information on confirmation pages and email receipts, make sure you indicate that the customer has paid with Google Pay. |
Google Pay best practices
Maximize your conversions with checkout flows and payment sheets that let customers quickly and easily review their payment information and confirm their purchase.
The following are best practices:
Make Google Pay the primary payment optionWhere possible, display the Google Pay button prominently, and consider making it the default or only payment option.
Let your customers make purchases without an accountAccount creation slows down the checkout process and can lead to abandoned carts. Use Google Pay to enable faster guest checkout. If you'd like your customers to create an account, allow them to do so after they complete their purchase.
Use Google Pay to initiate payment for cart checkoutThe Google Pay button brings up the payment sheet. On the payment sheet, customers can only select and confirm a single payment method. Be sure to get all of the other information you need before you give customers the option to select the Google Pay button. Such information might include:
- The item's size, color, and quantity
- The added gift message, if any
- The promo code, if any
- The preferred shipping speed
- The destinations for individual items
If a customer doesn't provide any necessary information, offer real-time feedback to let them know what was missed before you bring up the payment sheet.
Add the Google Pay button to product detail pages in addition to cart checkoutTo speed up single-item checkout, let customers make individual purchases right from your product detail pages. If a customer chooses this option, be sure to exclude any other items that they have in their shopping cart, since the payment sheet only lets them confirm their payment and shipping information.
Include Google Pay on confirmation pages and receiptsWhen you display payment information on confirmation pages and email receipts, make sure you indicate the customer has paid with Google Pay and ensure that Google Pay is displayed consistently with how other payment methods are displayed. Never display full account numbers, expiration dates, or other payment method details to the user. Always use the descriptive text returned by the Google Pay API to identify the payment method.
The following are a few examples:
- "Network •••• 1234 with Google Pay"
- "Network •••• 1234 (Google Pay)"
- "Google Pay (Network •••• 1234)"
- "Paypal abc...d@gmail.com with Google Pay"
- "Payment method: Google Pay"
- "Paid with Google Pay"
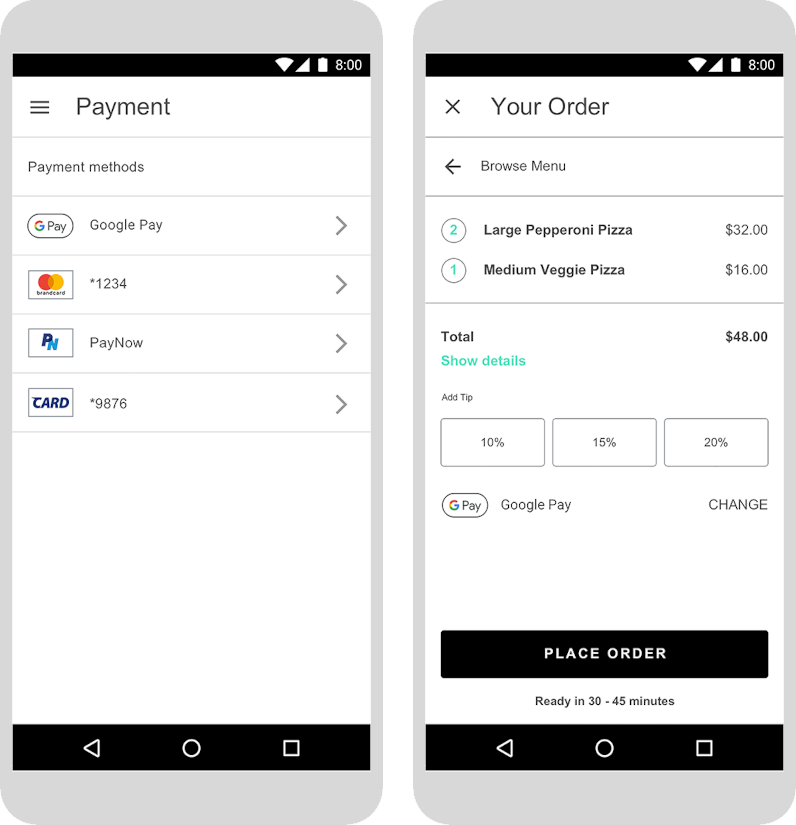
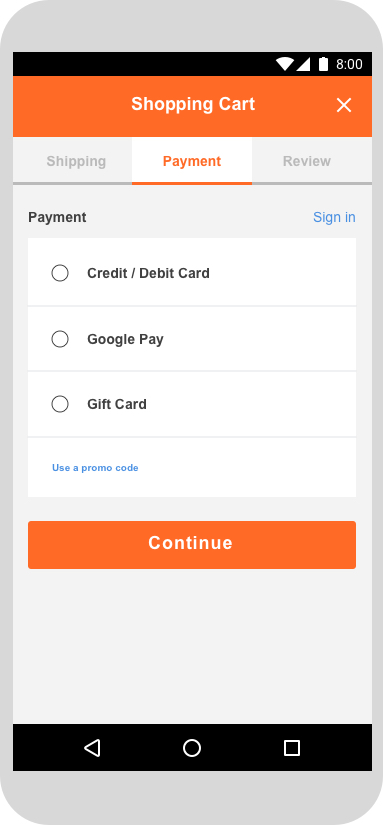
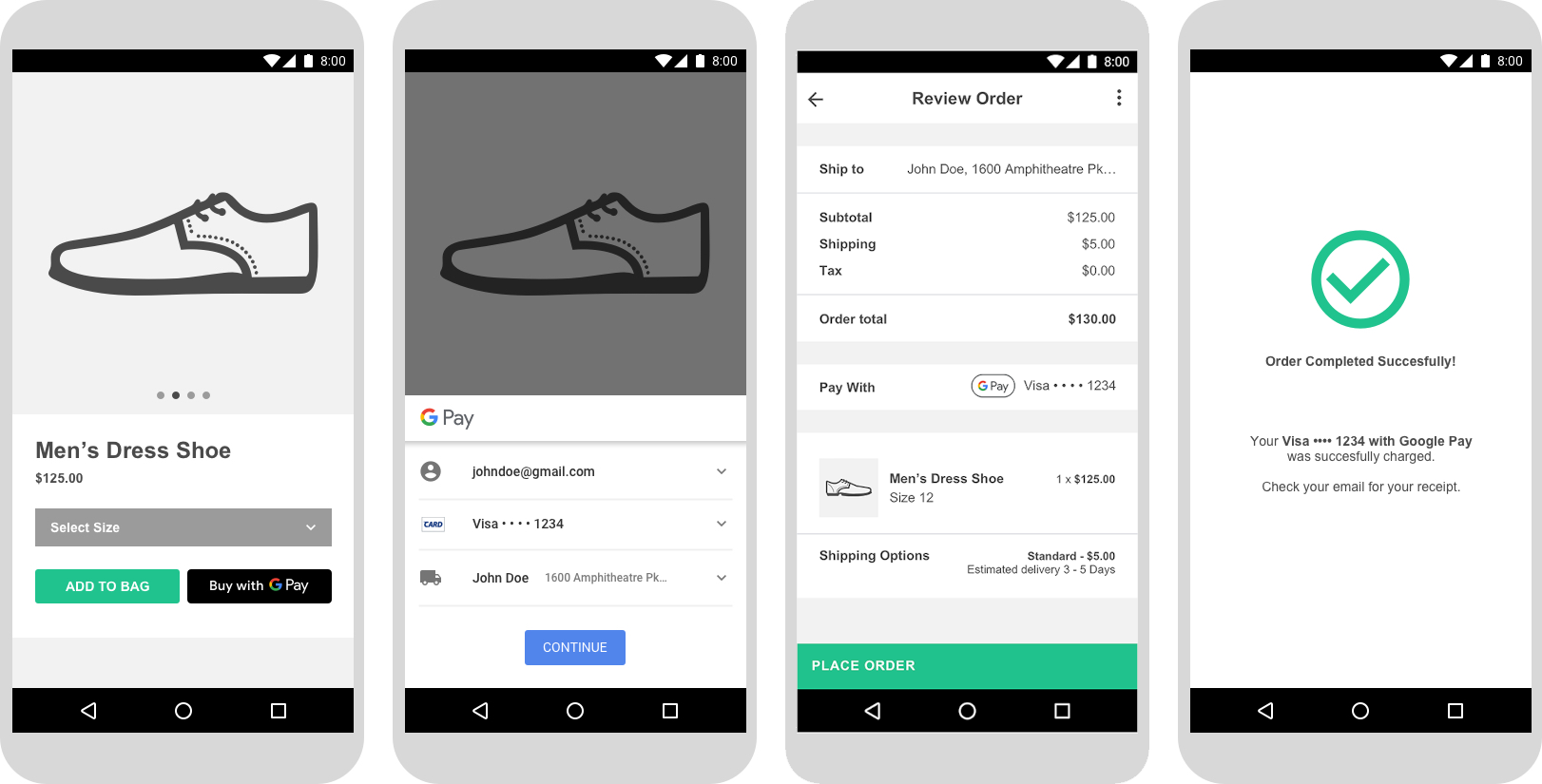
Put it all together
A screenshot of a completed integration looks like the following image. The integration also includes the Item selection/Pre-purchase step, Transaction step, Google Pay selector step, and Post-purchase step.

Get approval
Once you've integrated the Google Pay API, you need to get approval for all of the places where you display or reference Google Pay within your UI in order to gain production access.
Complete our Integration checklist to submit your app integration for review. You should receive approval or feedback within one business day.