When you integrate with the Google Pay API, various scenarios can occur that are dependent on your website, app buyflow, and user experience (UX). To improve the UX, consider the following guidelines:
- Set the default payment method to Google Pay.
- Enable Card Info in the Google Pay button.
- Optimize for minimal clicks.
- Recommended placements for Google Pay.
- Add Google Pay to the product page.
- Add Google Pay on the checkout page.
- Place Google Pay at the top of the list of payment options.
- Place Google Pay above manual entry fields for payment information.
- Collect the user's shipping information from Google Pay.
- Enable guest checkout with Google Pay.
- Use Google Pay to only gather relevant data.
Set the default payment method to Google Pay
Set Google Pay as the default payment method in order to onboard new users or skip account setup
screens. We recommend that you set Google Pay as the default payment method when
isReadytoPay
returns true. This reduces the number of clicks it takes for the customer to get
through checkout because the payment and shipping information automatically default to the
customer's saved payment method.
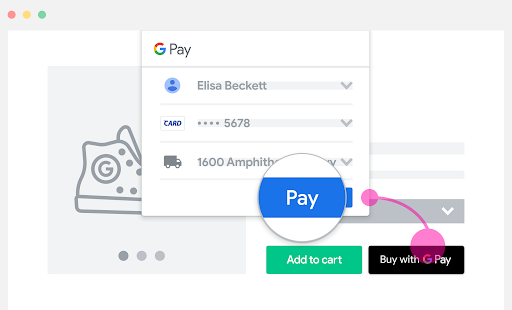
Enable Card Info in the Google Pay button
Google Pay can render the consumer's card brand network and the last four digits of their card on the payment button. This helps consumers understand that there's a card behind the Google Pay payment button.
- To enable Card Info, implement the
createButton()API and configureButtonOptions.buttonTypetobuyorlong. - Set the Google Pay payment button to black, shown in figure 1, or white, shown in figure 2, to contrast the checkout page background.

buttonType property is set to long and
buttonColor is black.

buttonType property is set to long and
buttonColor is white.Optimize for minimal clicks
If your payment method is set to charge immediately after you invoke Google Pay, do the following:
- Ensure that a final and total associated price is shown to the customer before you invoke Google Pay.
- Set
CheckoutOptiontoCOMPLETE_IMMEDIATE_PURCHASEso that users view a Pay button instead of a Continue button within the Google Pay selector.
This enables a single-click checkout and sets the correct expectations before the user is charged.

Recommended placements for Google Pay
Display Google Pay in each of the following four locations:
- Add Google Pay to the product page.
- Add Google Pay on the checkout page.
- Place Google Pay at the top of the list of payment options.
- Place Google Pay above manual entry fields for payment information.
If you place Google Pay in more than one location, ensure consistency in the
IsReadytoPayRequest
invocation in all of the locations.
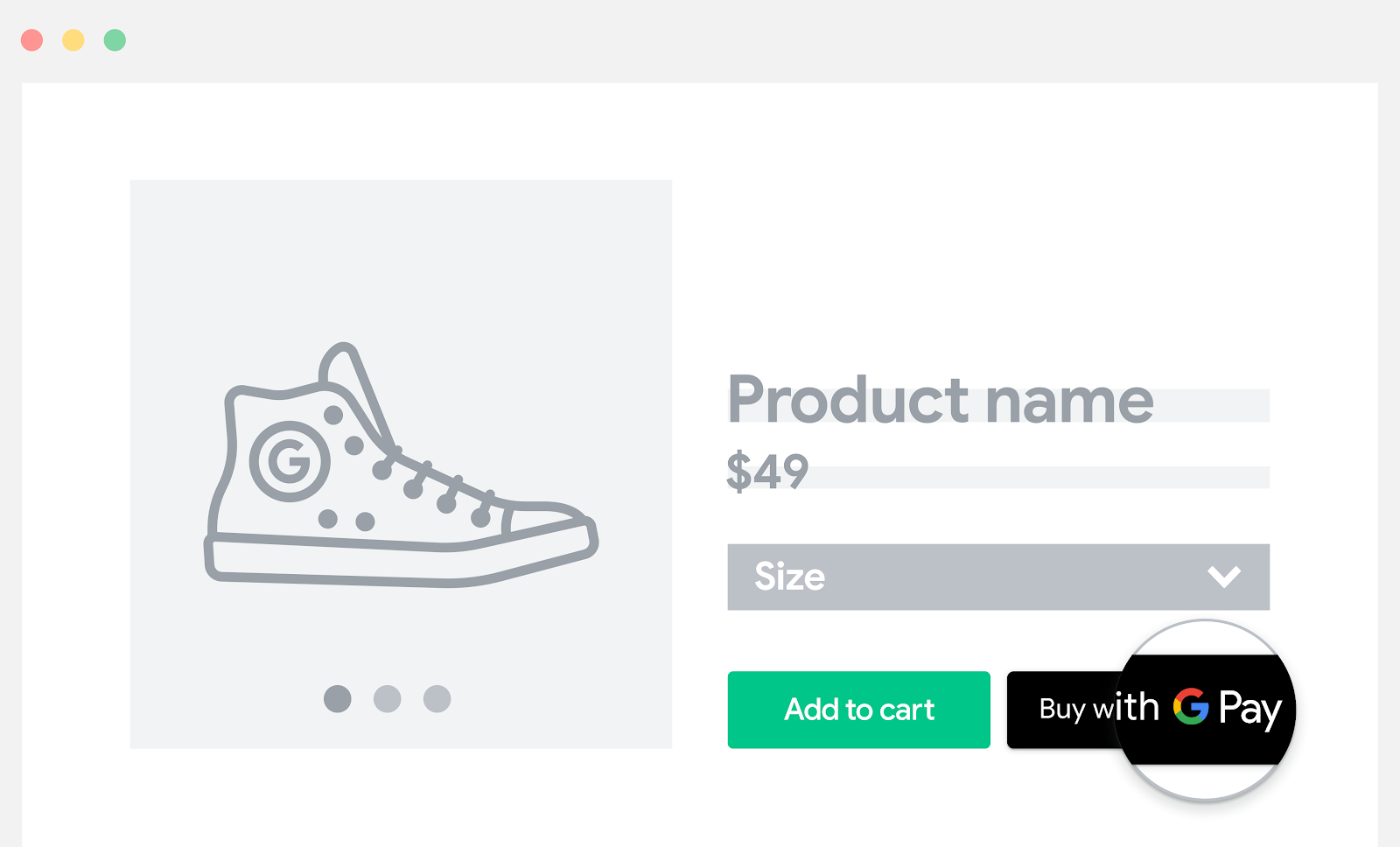
Add Google Pay to the product page
Add Google Pay to your item or product pages, and enable quick checkout for your customers. This reduces the number of checkout steps and increases conversion rates on single-item purchases.

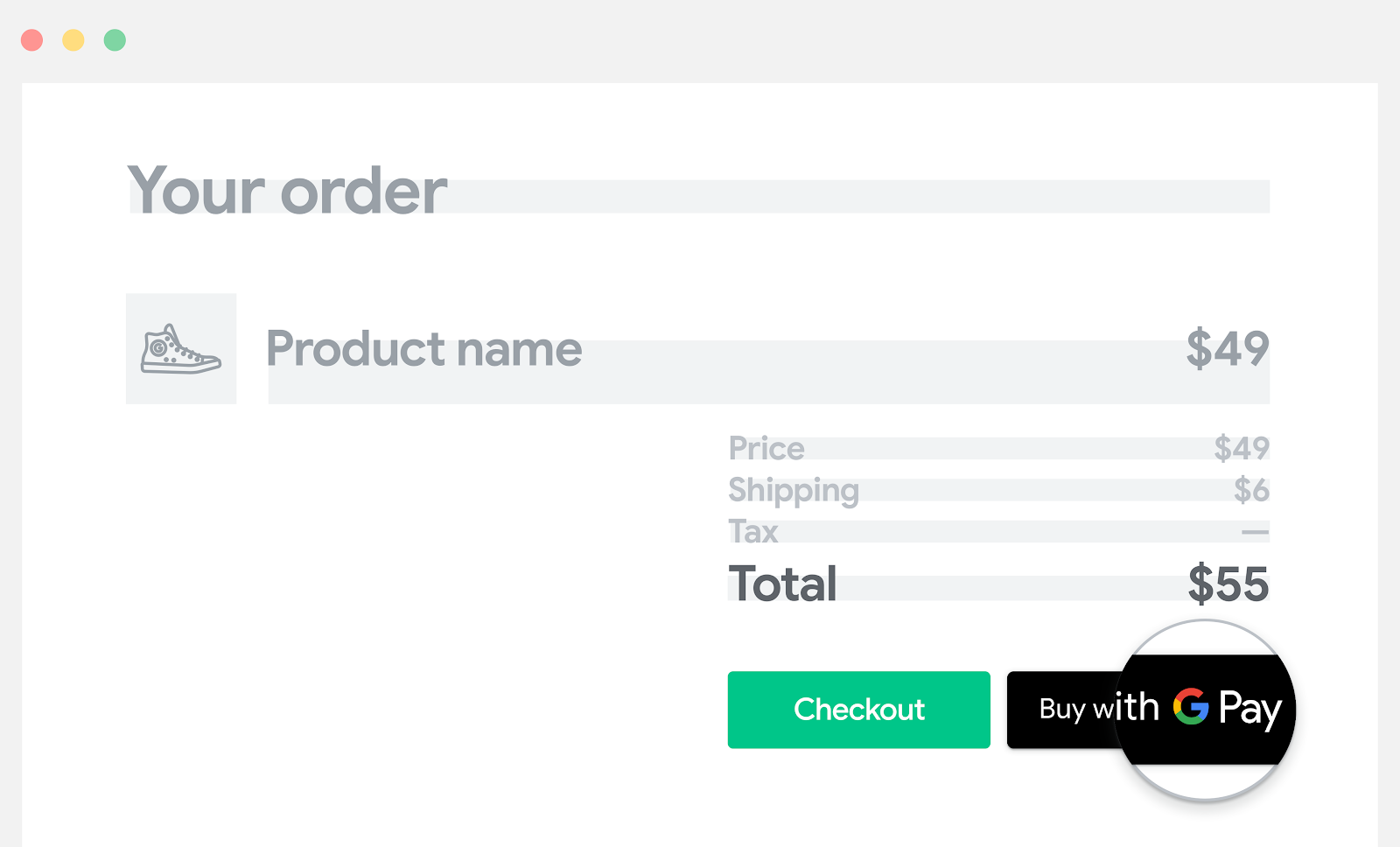
Add Google Pay on the checkout page
If you have a Checkout or Cart button, add Google Pay near the standard checkout option.
When you choose this Google Pay placement, you can offer the customer the following improvements:
- A convenient view of all items in the cart
- A final and total associated price
- The ability to check out immediately

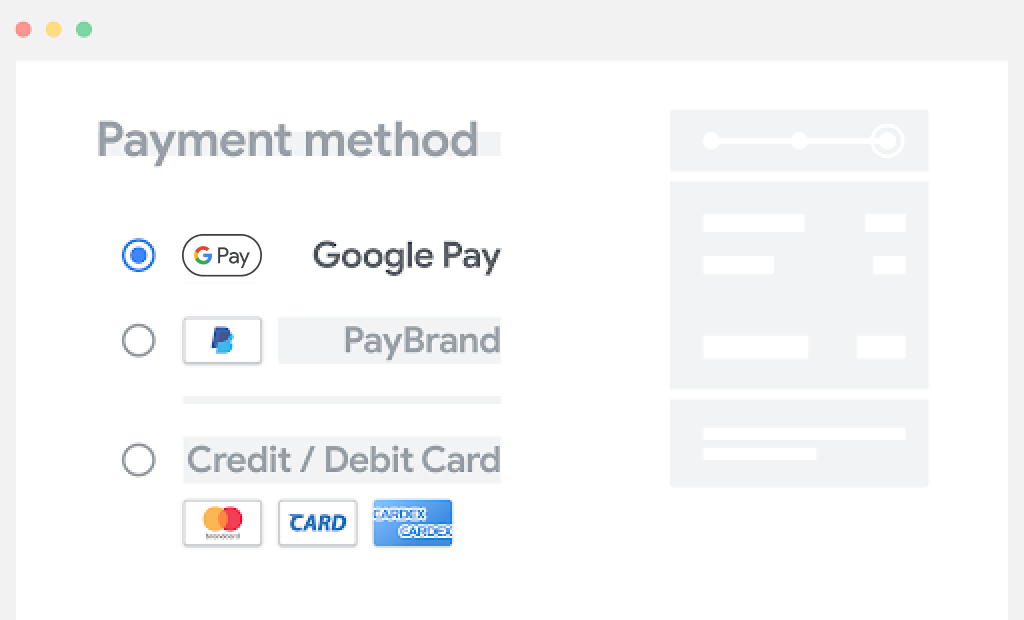
Place Google Pay at the top of the list of payment options
Ensure Google Pay is prominently displayed so that users know they can checkout in a single click.

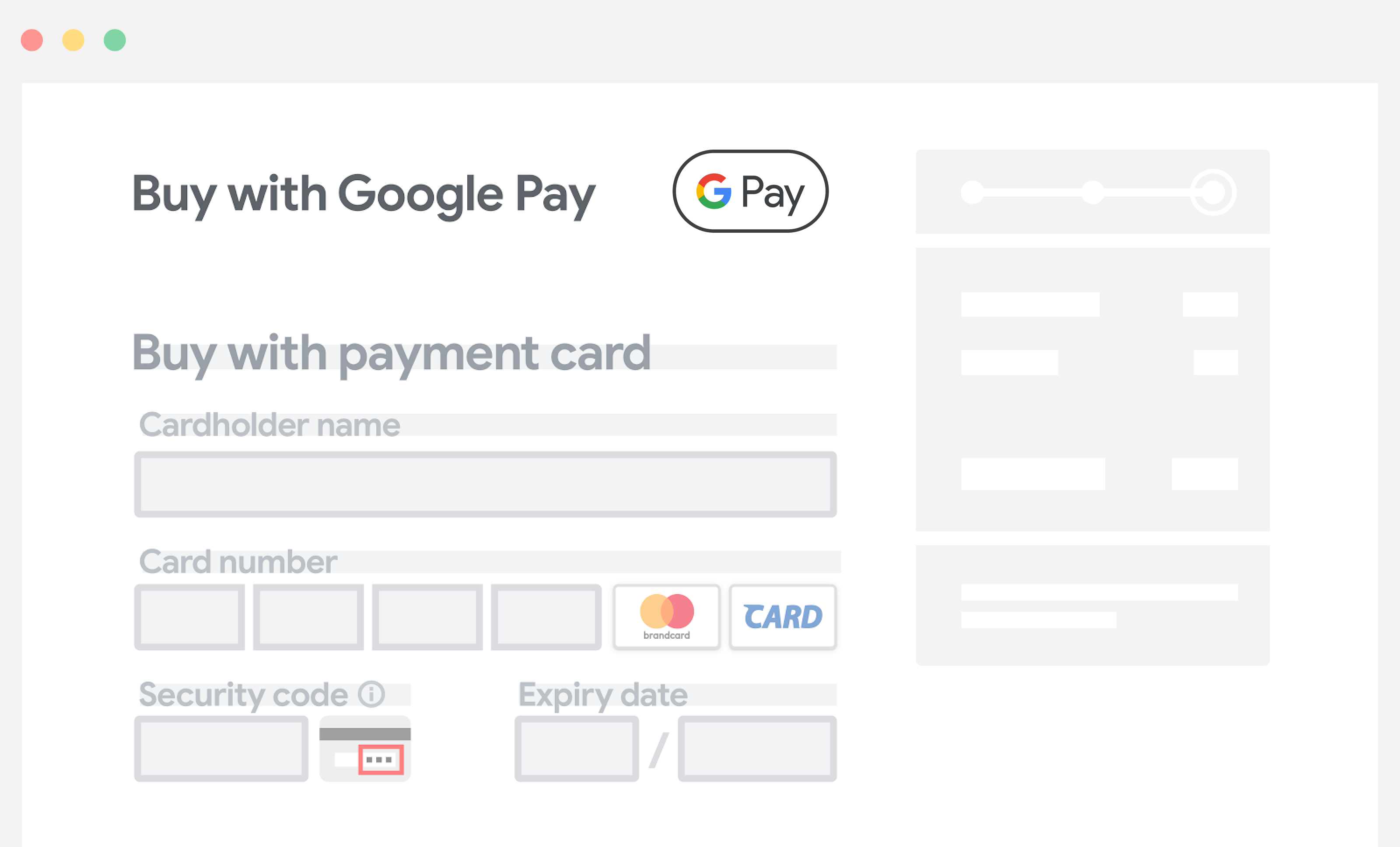
Place Google Pay above manual entry fields for payment information
When Google Pay is located prominently above any fields that ask for manual entry, users aren't required to manually enter payment information, or shipping and billing addresses, if we already have that data. This reduces manual entry and increases the conversion rate.

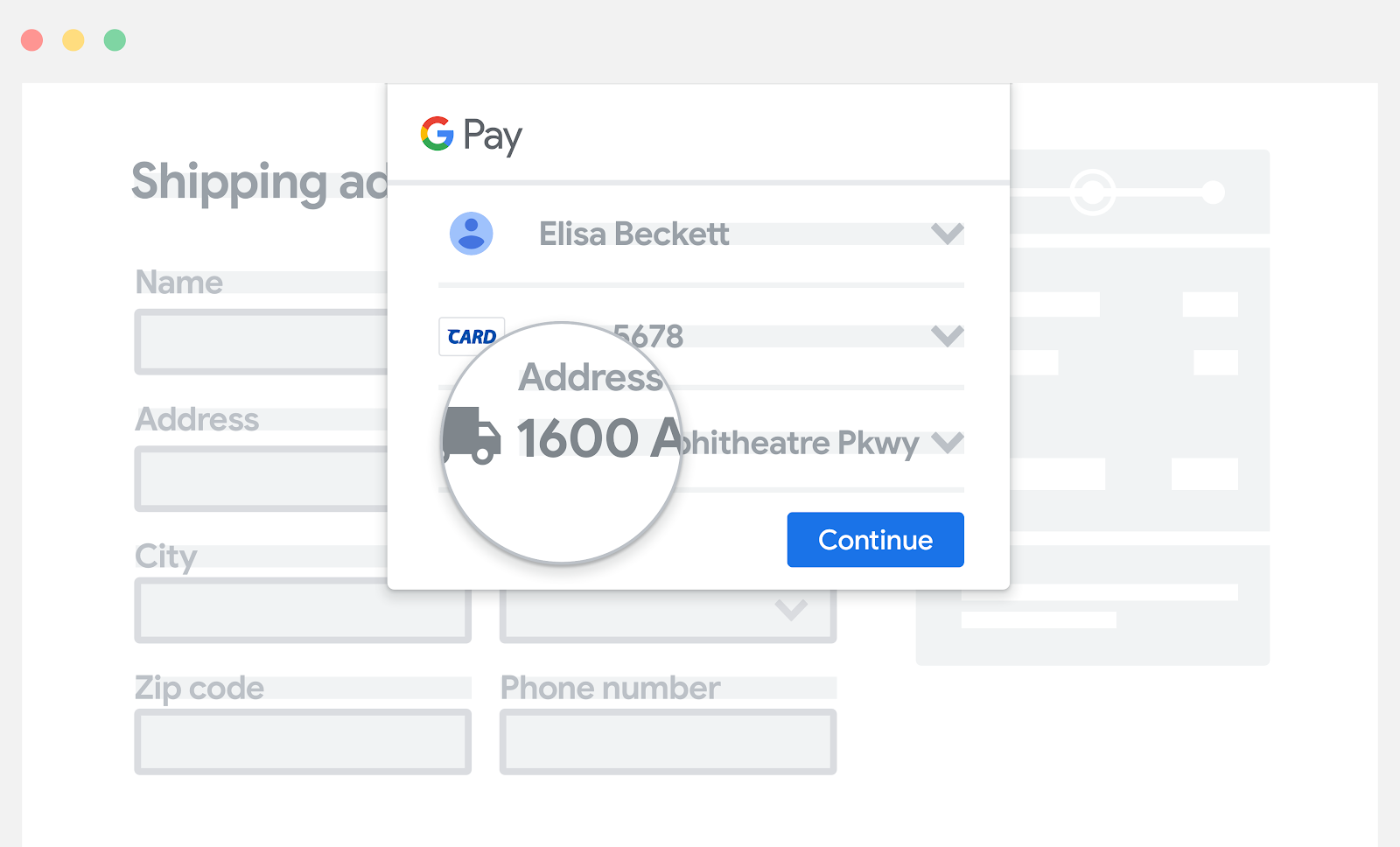
Collect the user's shipping information from Google Pay
If you need shipping information, customers can confirm their shipping address within the Google Pay screen along with their payment information. Users then aren't required to enter the address manually. The response from the Google Pay API contains both shipping and payment information.

Enable guest checkout with Google Pay
Enable an easy checkout process with Google Pay without the need for users to create an account. To do so, request the payment and address information needed for checkout as part of your request to the Google Pay API.
If you have an option for account creation, use the payment and address information provided by the Google Pay API to get the payment and address information needed for account creation. We recommend that account creation is only done after the purchase.
If you request this information through the Google Pay API, the customer doesn’t have to manually fill out all the information required for checkout. This maintains a smooth checkout flow.
Use Google Pay to only gather relevant user data
If you gather data returned by the Google Pay API, it must be used for the purpose of the customer's current transaction only. This includes order confirmation, shipping notification, shipping tracking, order cancellation, refund, and refund notification information.
For example, the Google Pay API returns an email address when you set
emailRequired
to true in your
PaymentDataRequest
object.
Maintain this practice to nurture customer trust and loyalty.