This article is for developers and administrators that want to verify and troubleshoot their consent mode implementation on their website. For TCF implementations on websites, see Troubleshooting TCF. To verify app implementations, see instructions for Android and iOS.
You can check your consent mode implementation for:
- Whether your website sets the correct default consent state before any tags fire. The appropriate default depends on your organization's policies.
- Whether your website updates consent states correctly after visitors grant or deny consent.
- Which tags check for which consent types.
- Whether the required consent types were granted when each tag triggered, and whether the tag passed the checks for any additional required consent.
Tag Assistant supports the following consent mechanisms:
- gtag
consentcommands - Tags created from a Tag Manager consent mode template
- Transparency and Consent Framework (TCF)
Before you begin
You can use Tag Assistant on all browsers. For the best troubleshooting results, use Google Chrome and install the Tag Assistant Companion browser extension.
Verify consent mode works
The following steps show you how to debug consent mode. If you have set region-specific defaults or consent banners, repeat these steps with different simulated geographic locations. Learn how to set locations in Chrome.
gtag.js
To verify your consent setup for websites, start a new Tag Assistant session:
- Open Google Tag Assistant
Enter your website's URL. A new tab with your website opens.
On your website, open the cookie banner and accept all parameters.
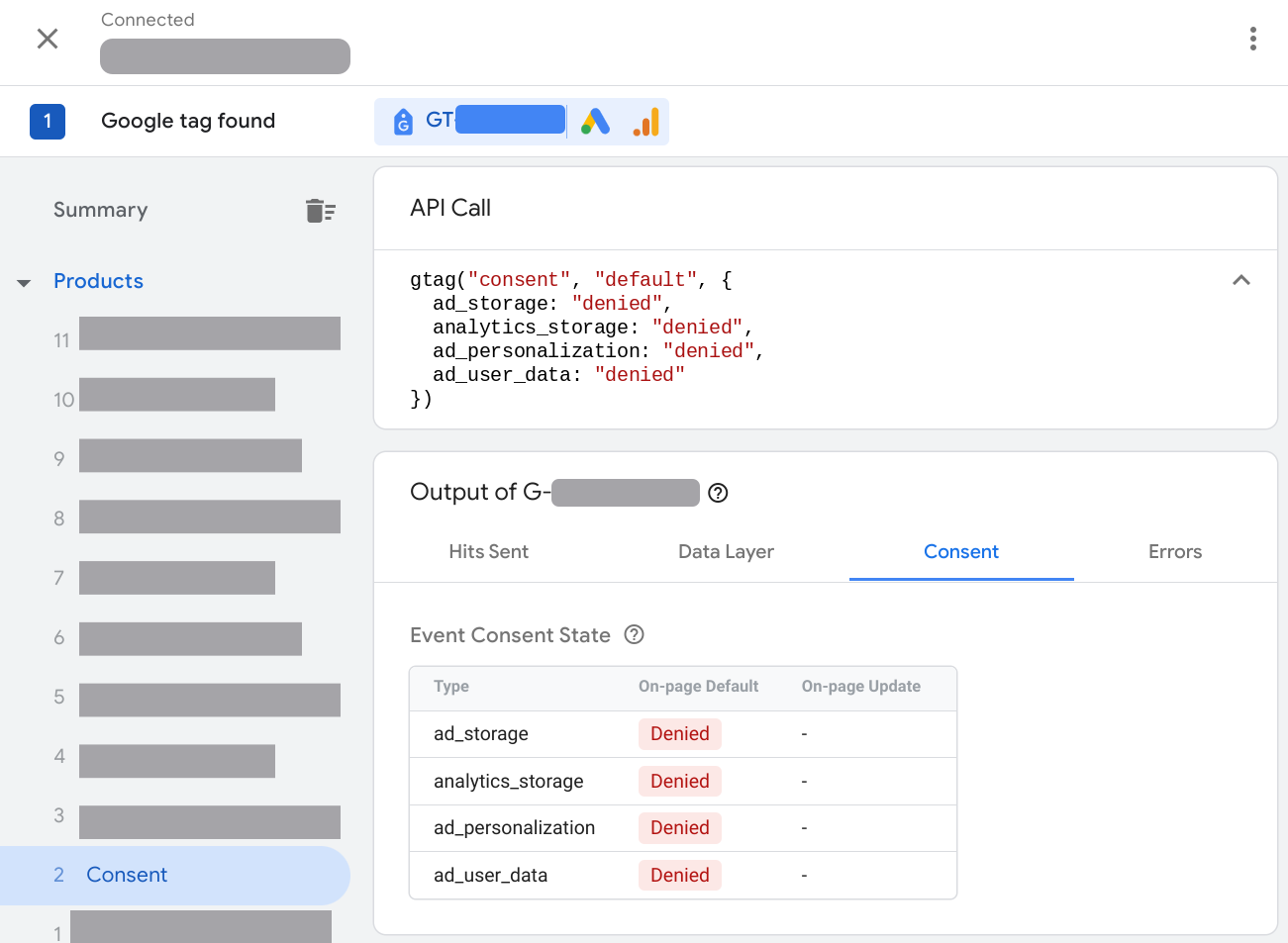
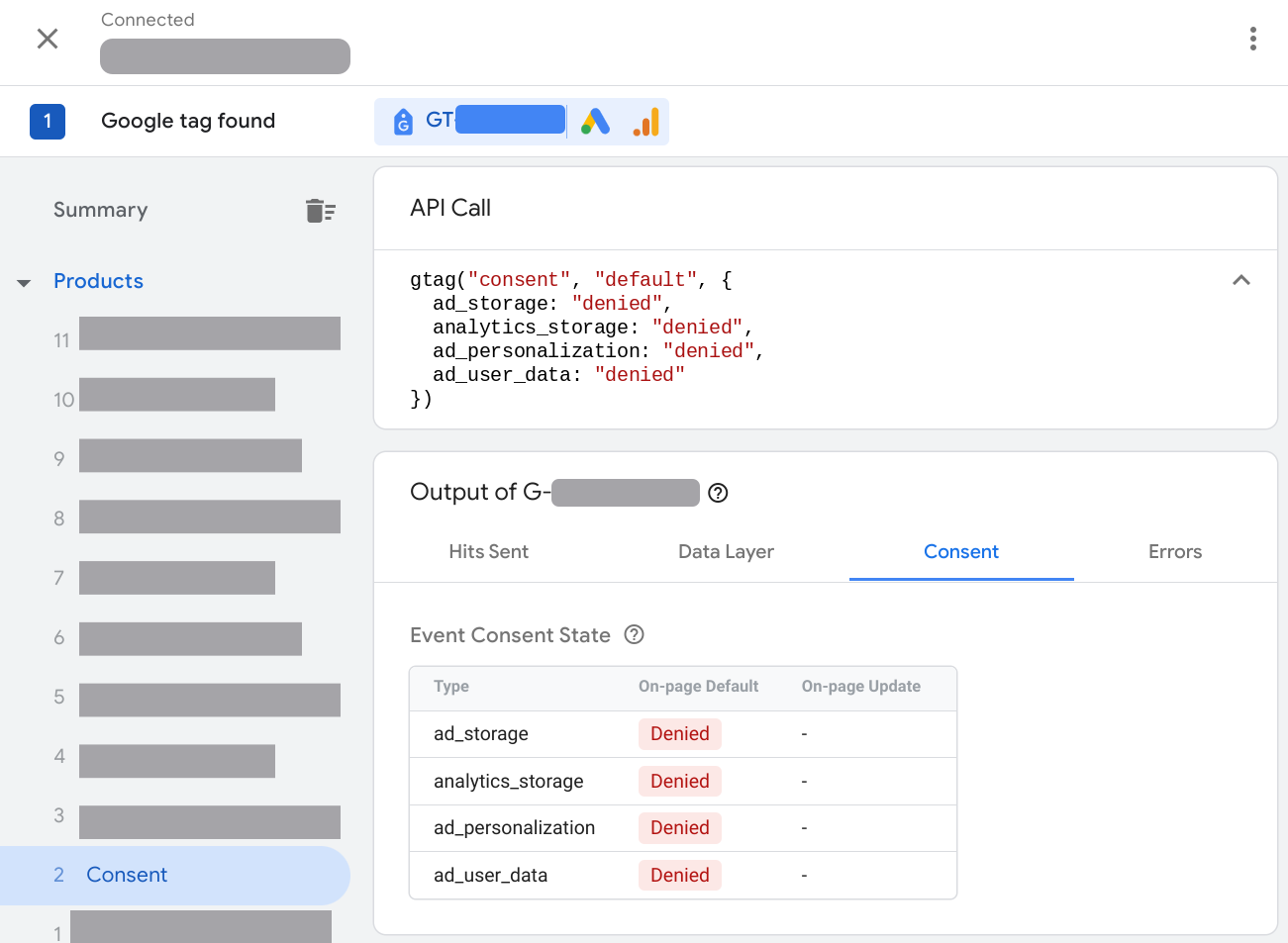
In Tag Assistant, verify if the page set the default consent correctly:
- In the Summary, select the earliest Consent event.
- In the API Call section, check that the following parameters
were set:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatively in the Output of your tag section, select the Consent tab and check the On-page Default column.

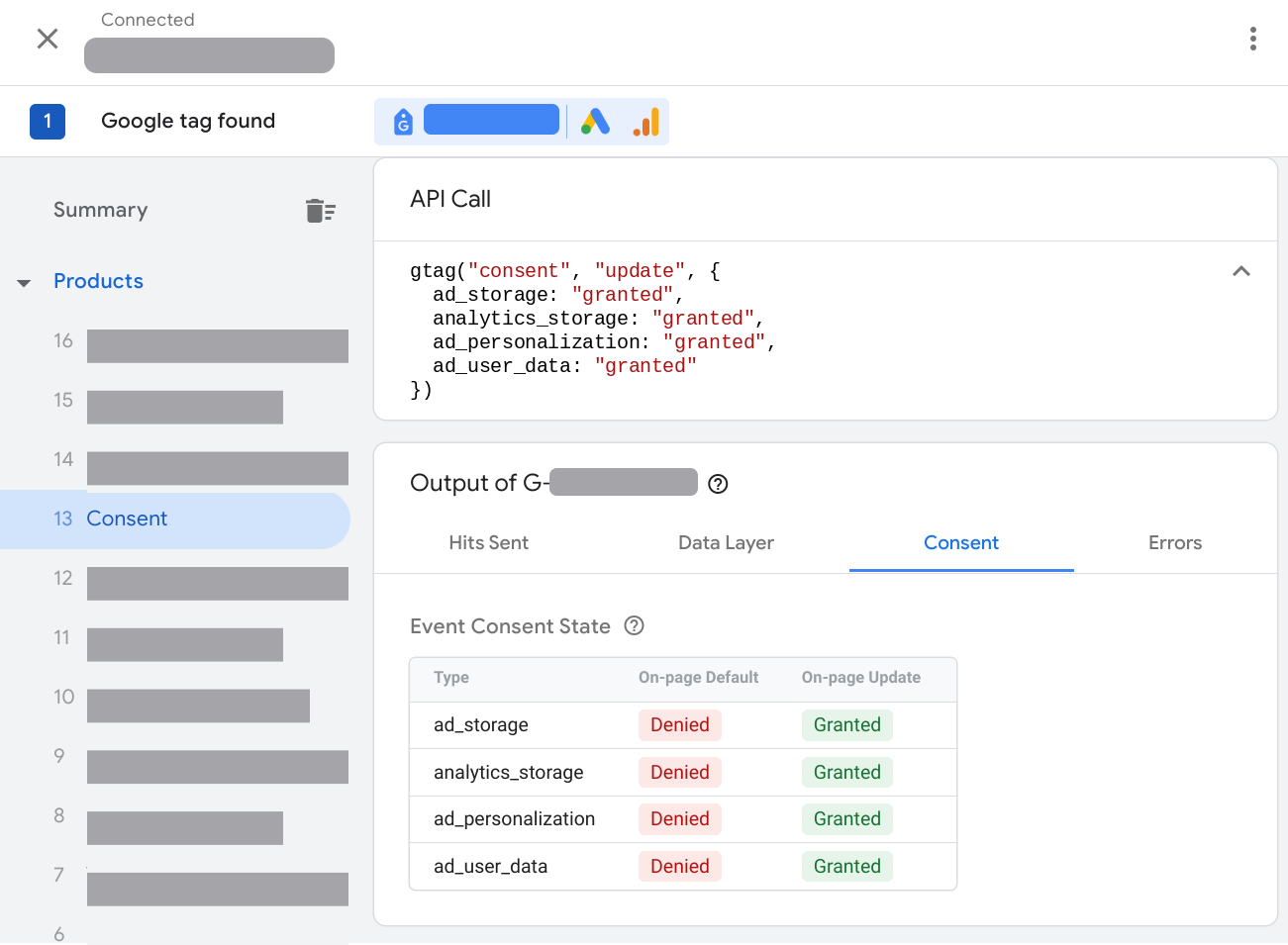
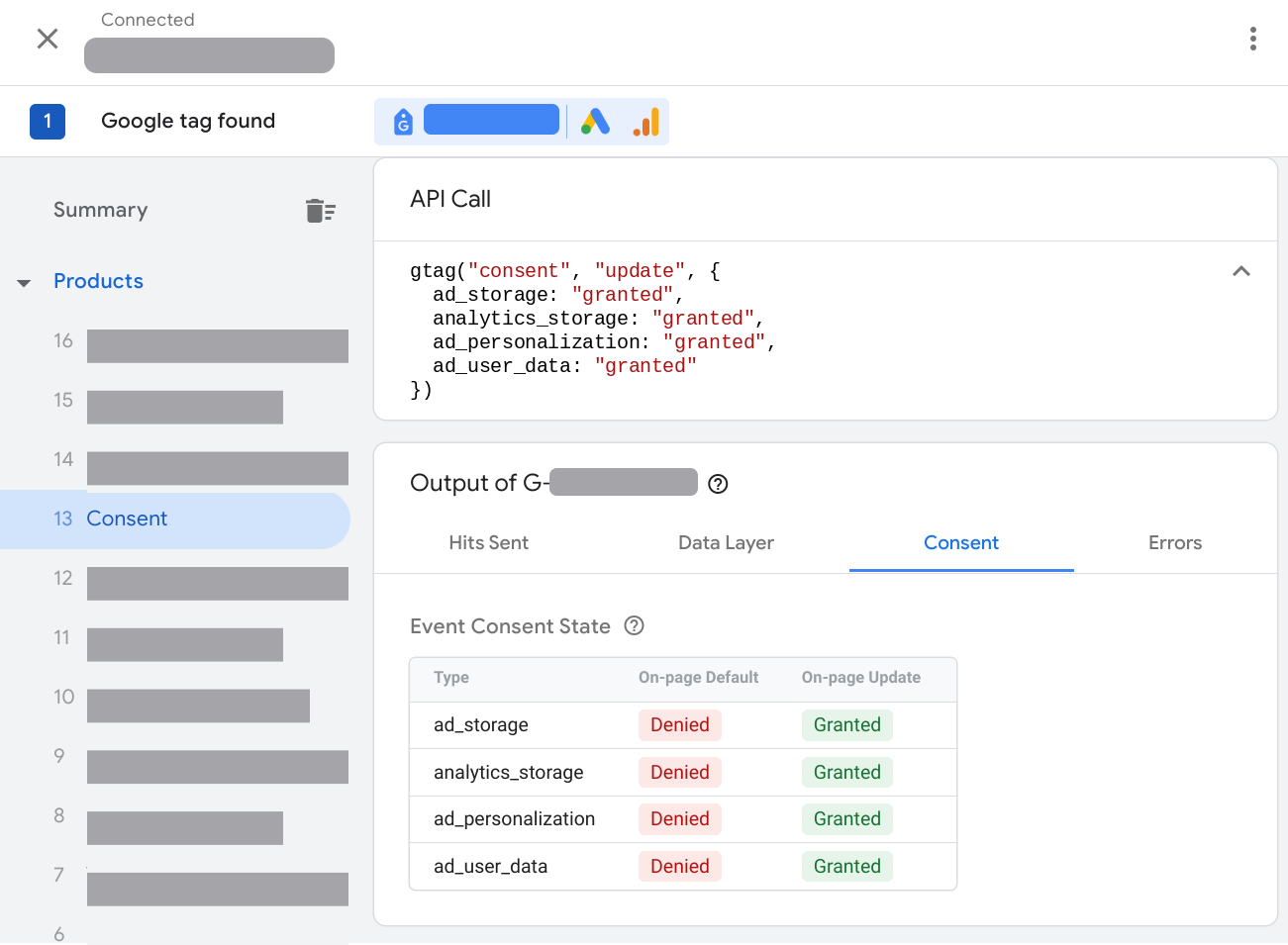
Verify if the page updated the consent based on your consent banner interaction:
- In the Summary, select the most recent Consent event.
- In the API Call section, check that the following parameters
were updated:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatively in the Output of your tag section, select the Consent tab and check the On-page Update column.

Tag Manager
To verify your consent setup for websites, start a new Tag Assistant session:
- Open Google Tag Assistant
Enter your website's URL. A new tab with your website opens.
On your website, open the cookie banner and accept all.
In Tag Assistant, verify if the page set the default consent correctly:
- In the Summary, select the earliest Consent event.
- In the API Call section, check that the following parameters
were set:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatively in the Output of your tag section, select the Consent tab and check the On-page Default column.

Verify if the page updated the consent based on your consent banner interaction:
- In the Summary, select the most recent Consent event.
- In the API Call section, check that the following parameters
were updated:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatively in the Output of your tag section, select the Consent tab and check the On-page Update column.

Check which tags fired or were blocked by the consent state:
- In the Summary, select the Tags tab.
- Click a tag to check if it behaved according to the consent settings.
Fix consent configuration issues
Select an issue to get troubleshooting instructions:
- Consent tab empty
- Default consent not set
- Default consent set too late
- Consent state doesn't update
- Consent state doesn't adapt to regional settings
Consent tab empty
The Tag Assistant Consent tab is empty when consent mode is not implemented on the page.
How to fix consent mode not loading
To fix the issue, you need to implement consent mode. The instructions below assume that you already have a consent banner on your website.
gtag.js
Video: How to set up consent mode
gtag('consent', 'default', { 'ad_storage': 'denied', 'analytics_storage': 'denied', 'ad_user_data': 'denied', 'ad_personalization': 'denied', });
Step by step: How to set up consent mode
If you use a consent management platform (CMP) to load a consent banner:
- Research if your CMP supports Google's consent mode.
- Check your CMP settings to activate Google consent mode.
- Verify consent mode works.
If you maintain your own consent banner, or your CMP doesn't automatically integrate with consent mode, implement consent mode manually.
Tag Manager
If you use Tag Manager, the recommended approach to consent mode implementation is using a consent platform that provides a Tag Manager template. To set up a consent banner using Tag Manager:
- Open Google Tag Manager
- In your workspace, open the Tags menu.
- Set up a New tag. Click Tag Configuration and open the Community Template Gallery.
- Search for your CMP provider's tag and click Add to workspace.
- Fill out the fields in your tag template. Your CMP provider has more information on the required fields.
- In Triggering, select the Consent Initialization - All Pages trigger.
- Save the tag and Preview your container to Verify consent mode works.
If you maintain your own consent banner, or your CMP doesn't automatically integrate with consent mode, implement consent mode manually.
Default consent not set
Setting a consent default for all consent mode parameters helps you efficiently manage your tag behavior based on your standard consent banner implementation. Learn more about Google's consent requirements.
How to fix consent default not set
gtag.js
Move all code that calls gtag consent default commands higher in the page, above any tag snippets or other code that might be using consent.
Set the following consent parameters:
gtag('consent', 'default', { 'ad_storage': 'denied', 'analytics_storage': 'denied', 'ad_user_data': 'denied', 'ad_personalization': 'denied', });
Don't set default consent states asynchronously.
Tag Manager
If you use a CMP tag template in Tag Manager, check the CMP documentation for how to set default consent using the Tag Manager template.
Make sure that the tag loads consent defaults for at least these four parameters:
ad_storagead_user_dataad_personalizationanalytics_storage
If you maintain your own consent banner, or your CMP doesn't automatically integrate with consent mode, implement consent mode manually.
Default consent set too late
The website needs to set the default consent state before any tags or other code uses or updates consent. Setting the default too late may not have the anticipated effect. Learn more about Google's consent requirements.
For example, in the following scenario, the Ad tag has already read or written a cookie before the default consent is set:
- Visitor opens page
- Ad tag fires
- Default consent set to denied
Tag Assistant reports an error:

How to fix setting default consent
gtag.js
Move all code that calls gtag consent default commands higher in the page, above any tag snippets or other code that might be using consent.
Set the following consent parameters:
gtag('consent', 'default', { 'ad_storage': 'denied', 'analytics_storage': 'denied', 'ad_user_data': 'denied', 'ad_personalization': 'denied', });
Don't set default consent states asynchronously.
Tag Manager
If a consent template tag set the default consent:
- Edit the trigger of the consent-writing template tag to fire on Consent Initialization.
- For all other tags: Fire the tags after consent was initialized. For example, to trigger a tag on page load, use the Initialization - All pages trigger.
Consent state doesn't update
When the website visitor interacts with your consent banner, it should send a
consent update command. If the consent state doesn't update, check if you have
an update mechanism implemented.
How to fix consent mode not updating
gtag.js
Use the gtag.js update command to update the consent state after a visitor
interacted with your banner. Make sure that you have an update mechanism for
every parameter that you set a consent default for, and that a user can
update their consent to both granted and denied.
The following example shows how the function consentGrantedAdStorage
updates the consent state when a visitor accepts Ads cookies in a consent
banner.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Tag Manager
If you use a consent template tag to set the default consent, make sure it also updates the consent state. Check your CMP provider documentation for more information.
Consent state doesn't adapt to regional settings
You can set different consent defaults depending on the visitor region. If you have implemented consent defaults for different regions, try the following steps to verify your settings work.
How to fix consent mode not adapting to the user region
gtag.js
- In your browser, set your visitor location to a region you want to verify. Learn how to set locations in Chrome.
- Verify consent mode works.
If consent mode doesn't adapt to the user region, check your source code. For example:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });
The example sets a regional consent default for one parameter but not the other. When you check for regional behavior, make sure that all parameters behave as directed by your organizational policies. Learn how to set up geographical regions.
Tag Manager
- In your browser, set your visitor location to a region you want to verify. Learn how to set locations in Chrome.
- Verify consent mode works.
- If consent mode doesn't adapt to the user region, check your consent tag's settings, see set up geographical regions.
Next steps
The Google tag is consent-aware, so it adjusts behavior based on user consent. If you are blocking the Google tag from loading until a user grants consent, your modeled conversions are less accurate, and behavioral modeling in Google Analytics 4 is unavailable. Unblock your Google tag to receive the best measurement results.
Learn more about consent mode impact results.