This article is for developers who want to host server-side tagging in the same first-party context as their website. Same-origin serving is a best practice that lets you leverage the security and durability benefits of server-set cookies. The below instructions apply for setting up same-origin serving regardless of the Google tag deployed on your site (gtag.js or gtm.js).
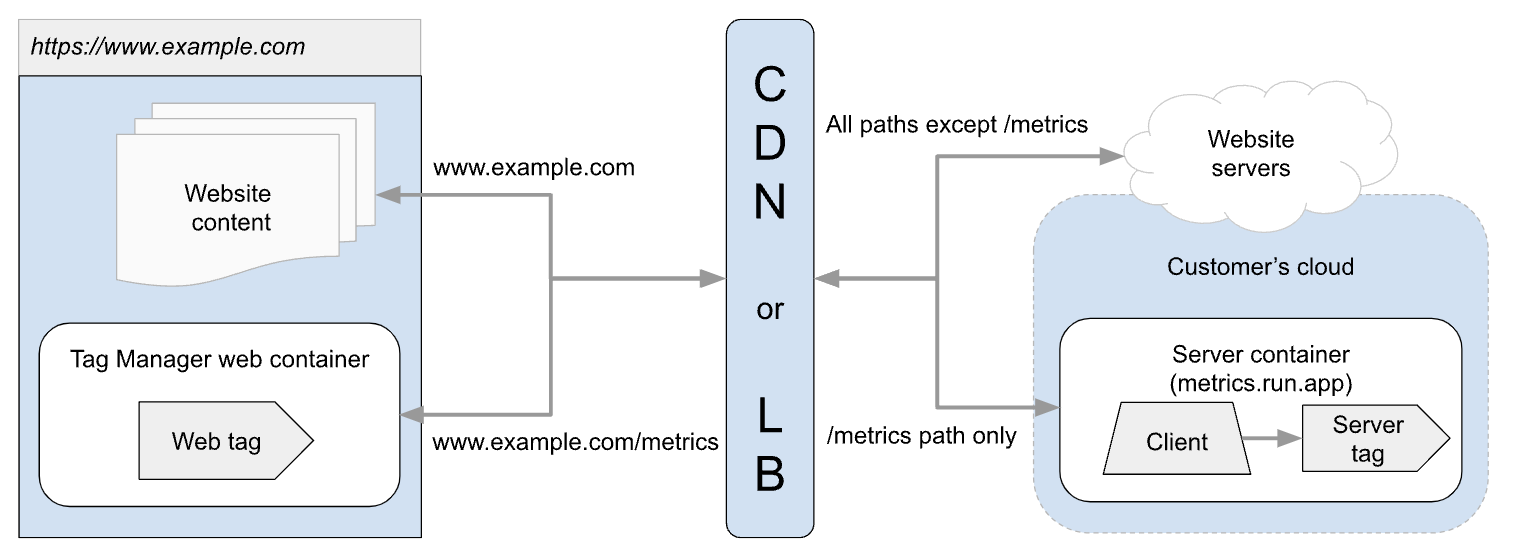
When you first set up a tagging server, it is hosted on a domain provided by the cloud provider. When you use the default endpoint, it delivers data to the server container, but runs in a third-party context. To unlock the benefits of a first-party context, such as more durable cookies, your tagging server and your website have to run on the same domain.
The table below illustrates how you can host a tagging server when the parent
website is hosted on www.example.com:
| Same origin (best practice) | Subdomain | Default domain | |
|---|---|---|---|
| Example URL | https://www.example.com/metrics |
https://metrics.example.com |
https://metrics.run.app |
| Server-set cookie access | Full access to security and durability benefits. | Full access to security and durability benefits. | None. Can only set Javascript cookies. |
| Setup complexity | Configure a CDN or load balancer to forward requests. May need to update DNS entries. | Update DNS entries. | Comes pre-configured. |
Pick your implementation option to get started.
Prerequisites
This guide assumes that you have:
- Set up a server container in Tag Manager
- Set up a tagging server
- A CDN or load balancer that can forward requests.
- If you use App Engine: The tagging server must run version 2.2.0 or later. To future-proof your tagging server, migrate to Cloud Run.
Configure the custom domain
You can set up your server container to run on a path from the same domain as
your website. For example, if your website serves web traffic at
www.example.com, reserve a path such as www.example.com/metrics for your
server container.

1. Choose a path of your domain to use for your tagging server
This path will be reserved for this first-party serving implementation. Make sure you pick a path you're not already using.
Examples of paths you might want to use include: /collect, /metrics,
/data
Take note of this path string. You will use it throughout the subsequent steps
in place of /metrics wherever you see: /metrics
2. Route traffic to your tagging server
If your website is already set up with a CDN or load balancer that supports routing traffic by paths, skip to step #4.
- Add an origin or backend that points to your website.
- Override the Host header to be the website's hostname, such as
example.com - Allow all cookies and query strings to be forwarded. If the platform does not have this option, it likely does this by default.
- Add another origin or backend that points to your tagging server. This can be
the domain provided by the cloud provider, such as
metrics.run.app - Override the Host header to be equal to the domain specified above. Allow all cookies and query strings to be forwarded.
- Add a path rule, such as
/metrics/*, to route traffic to the tagging server. - Configure the reserved server-side tagging path to have higher priority than the default rule.
- Update your DNS to point to the CDN or load balancer if not already done. It may take some time for the DNS updates to propagate.
- Visit the
/healthyendpoint on the domain you just set up, such ashttps://example.com/metrics/healthy. You should see anok.
3. Update the server URL in Google Tag Manager
You need to update your server container configuration so that it can identify the path prefix and process requests correctly.
To update to the new endpoint:
- Open Google Tag Manager
- Open the server container that is set up on the same origin as the website.
- Under Admin tab > Container Settings, remove all previous URLs. This is necessary because all server container URLs must share the same path.
- Click Add URL and input your the URL including the path prefix.
- Save and go back to your workspace.
- Click the Preview button to start a new debug session and send a request on a separate tab.
- Click the request that was sent. Ensure your client claimed the incoming request.
Troubleshoot common issues
- Preview does not show incoming requests
- Navigate to your cloud project's log explorer. Verify that the server-side tagging deployment is receiving traffic. If it is not, follow the instructions in step 1.
- Confirm that the CDN or load balancer is forwarding cookies.
- Verify that you have a single preview server and that the tagging servers
have the
PREVIEW_SERVER_URLset. - Confirm that the preview server is running by going to the
PREVIEW_SERVER_URL+/healthy. You should see anok.
- Clients are not claiming requests - Update the URL in the Container Settings to use the reserved path. If the URL does not contain the path or if they are different, clients won't work correctly.