The Gift Card enrollment (sign-in) feature allows users to search for a gift card and add it to the Google Wallet. Users will be directed to your mobile-friendly website to complete the process, after which they can add their card to Google Wallet.
This guide provides an overview of the implementation steps required to enable your gift card program for this feature.
Overview
To get started, make sure you have previously set up your project and have access to Google Wallet API.
You must follow these four steps to implement the sign-in feature for your gift card program:
- Set up a test class in Google Wallet for testing your sign-in flow.
- Develop sign-in pages that use Google Wallet
SharedDataType. - Implement push back of gift card to Google Wallet after sign-in.
- Request verification and activation.
Set up a test class in Google Wallet
Determine the sign-in URL, your program logo. Then,
use the discoverableProgram nested fields in the
giftcardclass to set the
appropriate values.
Set the values in the discoverableProgram to create a draft version of your
sign-in enabled gift card program. To make sure this is visible to testers, verify that
the testers have access to your Google Pay and Wallet Console. For details on how to share your
Google Pay and Wallet Console's access with other people, see
Learn about the Users page.
To complete the verification of your implementation's functionality during the development process, reach out to us using the contact support widget in the Google Pay and Wallet Console. While in the console, select Google Wallet API in the topic, and select Gift card sign-in in the subtopic.
Develop sign-in page that use Google Wallet user data
When a user chooses to add your gift card, they are directed to a tailored page on your website in order to complete the sign-in process.
You are required to provide a sign-in URL where a user can sign in to an existing account.
Your sign in page must meet the following requirements:
- Provide a mobile-friendly user experience.
- Allow the user to complete sign-in within one single page.
- Use
HTTPSencryption with a valid certificate to ensure user data is transmitted securely. - Ensure at least 99.9% uptime of your sign-in page.
When presenting the sign-in page, Google Wallet will create
an Android WebView and a POST request is made to your provided
URL. User data is provided in the parameter SharedDataType
which is included in the POST request using
the
application/x-www-form-urlencoded content type and
UTF-8 encoding. The value of the SharedDataType
parameter is a Base64 encoded JSON object.
Implement immediate push back of gift card to Google Wallet
Once authenticated (sign-in), your page should immediately push back the user's gift card to Google Wallet.
You can push back the gift card to Google Wallet by redirecting to a link that follows the structure
https://pay.google.com/gp/v/save/{jwt_generated}The safe length for a URL is 2000 characters. Your links should remain under this limit. Objects encoded in JWTs should be small, containing only data that is specific to the user. Try to keep most data in the object's class, creating it before making the JWT. For larger objects that don't fit the limit, consider first creating the object in the Google Wallet API and sending only the object ID in the JWT.
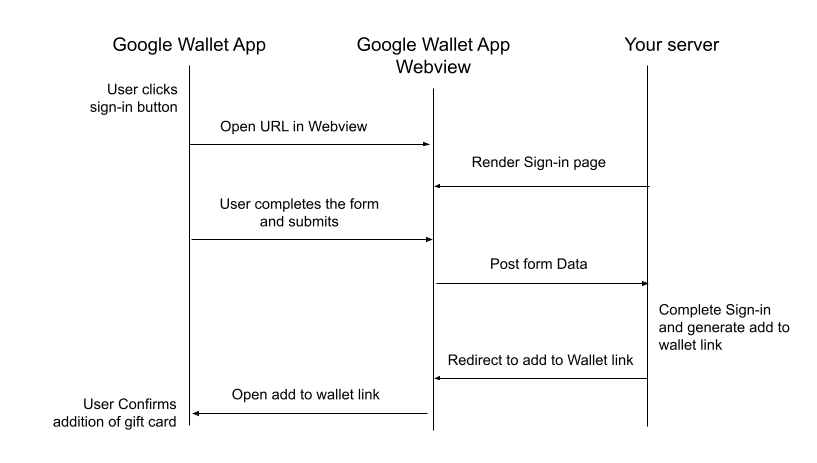
Typical Communication Flow
The communication flow for a user completing sign-in is illustrated in the following image. All actions between "Your Server" are your responsibility to implement.

Request verification and activation
After you complete the development work and test your sign-in flow, submit a request through the Google Pay and Wallet Console contact support widget.
After a full review of your implementation that confirms correct feature in combination with the Google Wallet app, the gift card sign-in feature will be publicly launched for your gift card program. This will allow any user to see the program and make use of this feature.
In order to ensure an optimal user experience, recurring checks of your sign-in implementation will be conducted to ensure ongoing compliance with the feature requirements. You will be notified in the event of discrepancies and the sign-in feature may be disabled until the issue is resolved.
Frequently Asked Questions
- Are there any requirements for the images used in my gift card program?
- Yes, your images should be hosted on
HTTPSlocation as they won't be visible in Google Wallet otherwise.
- Yes, your images should be hosted on
- Are there any tools that simplify the implementation and debugging of JWTs?
- Yes, platforms such as www.jwt.io allow you to decode and debug your tokens during your development process, allowing you to verify the content you are submitting. Do note that Google has no affiliation and does not specifically recommend any of such third parties.
- How do we correctly handle the Base64 encoded SharedDataType data?
- Ensure that you are using UTF-8 encoding throughout your process. The JSON string is first UTF-8 encoded and subsequently encoded using android.util.Base64 with the options NO_WRAP and URL_SAFE. This corresponds with RFC 3548 section 4.
