Background
You can now update objects and classes to include value added opportunity modules. Modules will be displayed on the details page and can link to issuer content. This document walks through the key steps required to enable and use modules using the Google Wallet API.
Feature example

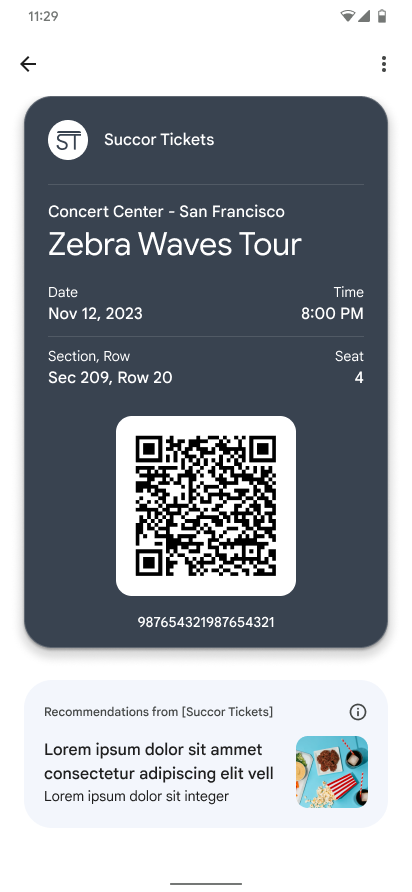
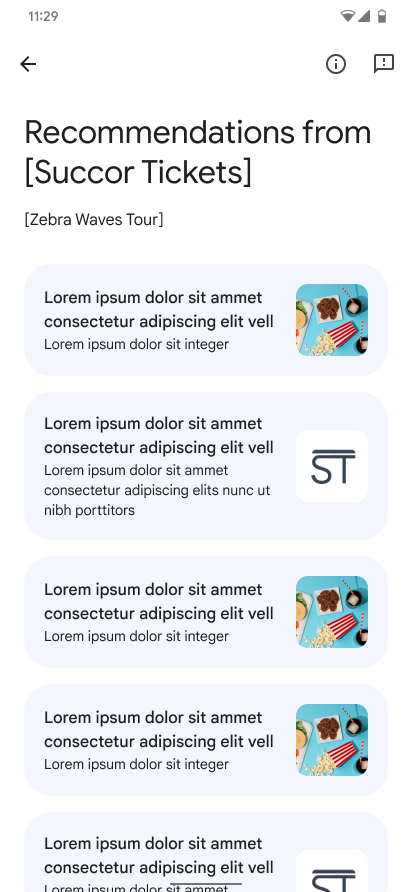
|

|
| Single view | List view |
The following guide assumes you are familiar with the basic concepts of Google Wallet and have already completed the recommended prerequisites. Send any questions or feedback to your Google Wallet POC.
Integration Steps
To add a new module you will need to update the object and/or class to include ValueAddedModuleData. ValueAddedModuleData has the following fields:
[Required] LocalizedString header
The header displayed on the module. Character limit is 60 and longer strings will be truncated.
LocalizedString body
The body displayed on the module. Character limit is 50 and longer strings will be truncated.
Image image
The image displayed on the module. The recommended image ratio is 1:1 and images will be resized to fit this ratio.
[Required] string uri
The URI that the module leads to when clicked. This can be a web link or a deep link..ModuleViewConstraints viewConstraints
Constraints that all must be met for the module to be shown. ModuleViewConstraints has the following field:TimeInterval displayInterval
The period of time that the module will be displayed to users. Can define both a `startTime` and `endTime`. The module is displayed immediately after insertion unless a `startTime` is set. The module is displayed indefinitely if `endTime` is not set.int32 sortIndex
The index for sorting the modules. Modules with a lower sort index are shown before modules with a higher sort index. If unspecified, the sort index is assumed to be INT_MAX. For two modules with the same index, the sorting behavior is undefined.Example ValueAddedModuleData:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}Expected Behavior
After successfully updating the object and/or class you will now see modules on the corresponding
pass. If you have added only one module you will see it on the front of the pass.
Guidelines on Value Added Opportunity Modules
Modules are opportunities for you to augment your user's pass experience with additional actions. You should consider the following when creating and managing the modules:
- Modules should be defined with appropriate language to indicate that they are actionable to help users understand that these modules are clickable.
- Modules should have the appropriate imagery defined that is related to the specific module.
- You are in control of the modules and should proactively manage the prioritization of the module depending on the importance and relevance.
- You should only show users modules that are active. You can control this by setting the displayInterval on the module or proactively adding or removing it from the class or object.
Exception handling
| Message | Reason |
|---|---|
| ValueAddedModuleData must contain a header. | ValueAddedModuleData does not have a header. |
| ValueAddedModuleData must contain a non-empty URI. | ValueAddedModuleData does not have a non-empty URI. |
| A maximum of 10 value added modules are allowed per class. | Need to reduce value added modules on the class. |
| A maximum of 10 value added modules are allowed per object. | Need to reduce value added modules on the object. |
