There are four ways to add links to a offer.
- Use
OfferClass.LinksModuleDatato add links to all offers that are associated with theOfferClass. - Use
OfferObject.LinksModuleDatato add a link to a specific offerOfferObject. - Use
OfferObject.appLinkDatato place an app link at the bottom of that particular Pass. - Use
OfferClass.appLinkDatato place an app link at the bottom of all the passes of that class.
One benefit of app linking is that it empowers your call-to-action to navigate users to your branded experiences from Google Wallet. Links with this feature appear at the bottom of the Pass.
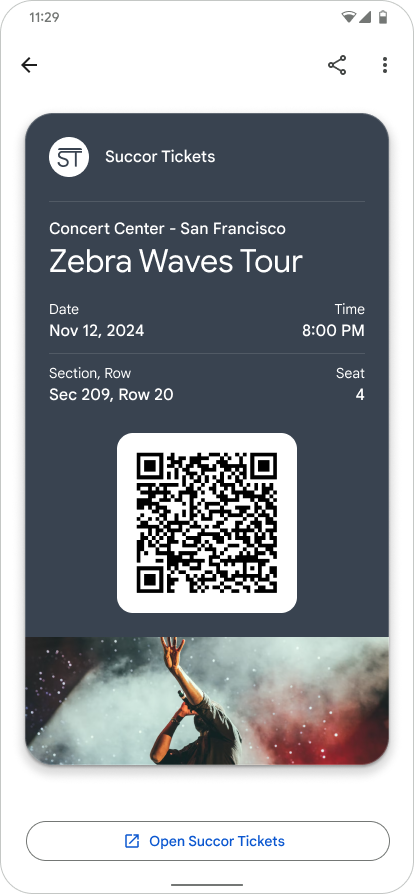
Feature example

|
| Issuer |
Set the app link on your Google Wallet pass
For a given offer, set the field OfferObject.appLinkData
to the URI or Package name of your app or website.
See the format and context of the appLinkData field in the following source code:
The displayText field is limited to 30 characters.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}
