Firebase Crashlytics is a lightweight, realtime crash reporter that makes it easy for you to manage stability issues in your app. Crashlytics saves you troubleshooting time by intelligently grouping crashes and highlighting the circumstances that lead up to them.
This guide describes how to integrate Crashlytics into your Android Studio project so that you can log ad response IDs. Later, when you troubleshoot crashes in your app, you can look up the ad response ID and use the Ad Review Center in Ad Manager to find and block the ads.
Step 1: Add Firebase to an Android application
If you would like to try logging with Firebase from a clean app, you can download or clone the Google Mobile Ads SDK examples for Android repository on GitHub. This guide specifically uses the Banner Example.
If you already have an app, you should be able to proceed to other steps with your app's package name. The same steps can also be applied to other examples in the repository with minor adaptations.
In order to use Firebase Crashlytics, you must create a Firebase project and add your app to it. If you haven't already, create a Firebase project. Make sure to register your app to it.
In the Crashlytics page of the Firebase console, click Set up Crashlytics.
In the screen that appears, click No > Set up a new Firebase app.

In your build.gradle, add the dependencies for Google Analytics, Fabric, and Crashlytics.
app/build.gradle
apply plugin: 'com.android.application' apply plugin: 'com.google.gms.google-services' // Add the Fabric plugin apply plugin: 'io.fabric' dependencies { // ... // Add the Google Mobile Ads SDK implementation 'com.google.android.gms:play-services-ads:24.0.0' // Add the Firebase Crashlytics dependency. implementation 'com.google.firebase:firebase-crashlytics:19.4.1' }
project/build.gradle
buildscript { repositories { // ... // Add Google's Maven repository. google() } dependencies { // ... classpath 'com.google.gms:google-services:4.4.2' // Add the Fabric Crashlytics plugin. classpath 'com.google.firebase:firebase-crashlytics-gradle:3.0.3' } } allprojects { // ... repositories { // Check that Google's Maven repository is included (if not, add it). google() // ... } }Build and run your app to make sure to make sure Crashlytics is configured correctly. Once successful, you will be able to access the Crashlytics dashboard.

(Optional): Test your Setup
By Adding a crash button you can force a crash for causing an app crash with each button press.
Here's an example that shows how to add a crash button in the onCreate() method of an
Activity:
MainActivity (excerpt)
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view); // Start loading the ad in the background. adView.loadAd(new AdManagerAdRequest.Builder().build()); // Add a crash button. Button crashButton = new Button(this); crashButton.setText("Crash!"); crashButton.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { throw new RuntimeException("Test Crash"); // Force a crash } }); addContentView(crashButton, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view) // Start loading the ad in the background. adView.loadAd(AdManagerAdRequest.Builder().build()) // Add a crash button. val crashButton = Button(this) crashButton.text = "Crash!" crashButton.setOnClickListener { throw RuntimeException("Test Crash") // Force a crash } addContentView(crashButton, ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)) }
In Android Studio, build and run your app on an emulator or a connected device. After the app is loaded, you can click the Crash button. Relaunch the app from the device or Android Studio for the crash log to be uploaded to Crashlyics.
Step 2: Log the ad response ID
If you load multiple ads and show them at different times, it is a good idea to
log each ad response Id with a separate key. For instance, this guide uses an
example that has only one banner ad. Hence, we log the ad response ID as the
banner_ad_response_id key in the following snippet. Indeed you can create
multiple custom key / value pairs in Firebase Crashlytics for different ad types
and ad events (see
AdListener for
ad's life cycle). Visit Customize your Firebase Crashlytics crash
reports
for more information on custom logging.
Add the following code to your MyActivity.java. Essentially, it uses the
FirebaseCrashlytics.setCustomKey()
function in the onAdLoaded() callback function to ensure that the ad has
loaded before attempting to call getResponseInfo().
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_my); // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view); adView.setAdListener(new AdListener() { @Override public void onAdLoaded() { String adResponseId = adView.getResponseInfo().getResponseId(); FirebaseCrashlytics.getInstance().setCustomKey( "banner_ad_response_id", adResponseId); } }); // Start loading the ad in the background. adView.loadAd(new AdManagerAdRequest.Builder().build()); // Add a crash button. Button crashButton = new Button(this); crashButton.setText("Crash!"); crashButton.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { throw new RuntimeException("Test Crash"); // Force a crash } }); addContentView(crashButton, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); }
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_my) // Gets the ad view defined in layout/ad_fragment.xml with ad unit ID set in // values/strings.xml. adView = findViewById(R.id.ad_view) adView.adListener = object : AdListener() { override fun onAdLoaded() { mAdView.responseInfo?.responseId?.let { adResponseId -> FirebaseCrashlytics.getInstance().setCustomKey( "banner_ad_response_id", adResponseId) } } } // Start loading the ad in the background. adView.loadAd(AdManagerAdRequest.Builder().build()) // Add a crash button. val crashButton = Button(this) crashButton.text = "Crash!" crashButton.setOnClickListener { throw RuntimeException("Test Crash") // Force a crash } addContentView(crashButton, ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)) }
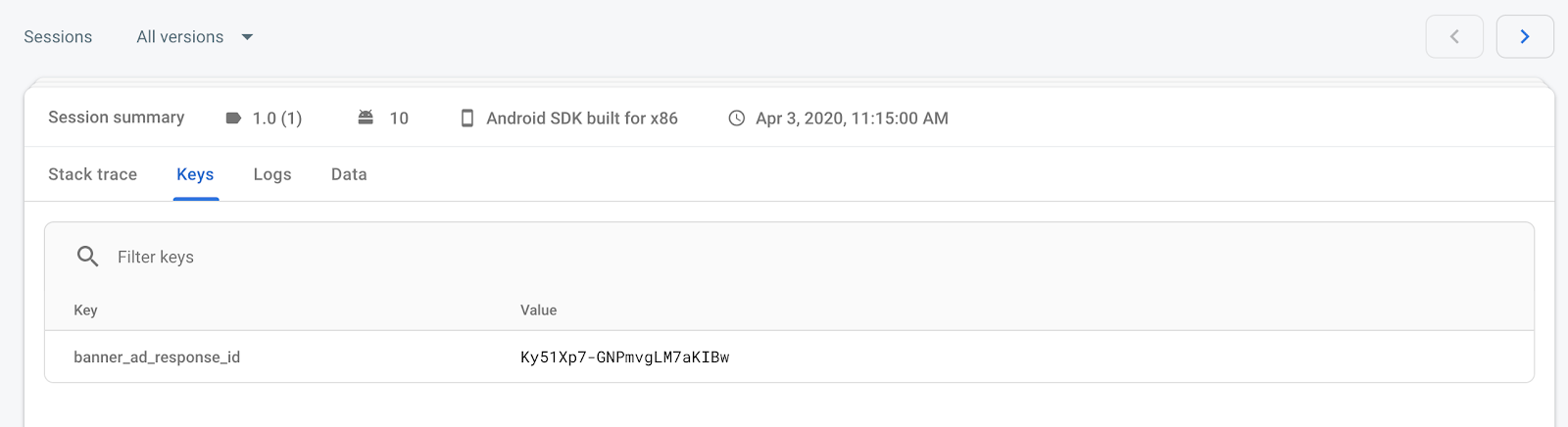
Congratulations! You will now see the most recent banner_ad_response_id
in the key section of crash sessions on your Crashlytics dashboard. Note that
some keys may take up to an hour to become visible in your dashboard.