This guide shows you how to use the Google Mobile Ads SDK to load and display ads from i-mobile using mediation, covering waterfall integrations. It covers how to add i-mobile to an ad unit's mediation configuration, and how to integrate the i-mobile SDK and adapter into an iOS app.
The dashboard interface for i-mobile uses Japanese text for its labels, buttons, and descriptions. The screenshots in this guide have not been translated. In this guide's descriptions and instructions however, labels and buttons are translated with their English language equivalents in parentheses.
Supported integrations and ad formats
The mediation adapter for i-mobile has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Native | |
Requirements
- iOS deployment target of 12.0 or higher
Latest Google Mobile Ads SDK
Complete the mediation Get started guide
Step 1: Set up configurations in i-mobile UI
Sign up or log in to your i-mobile account.
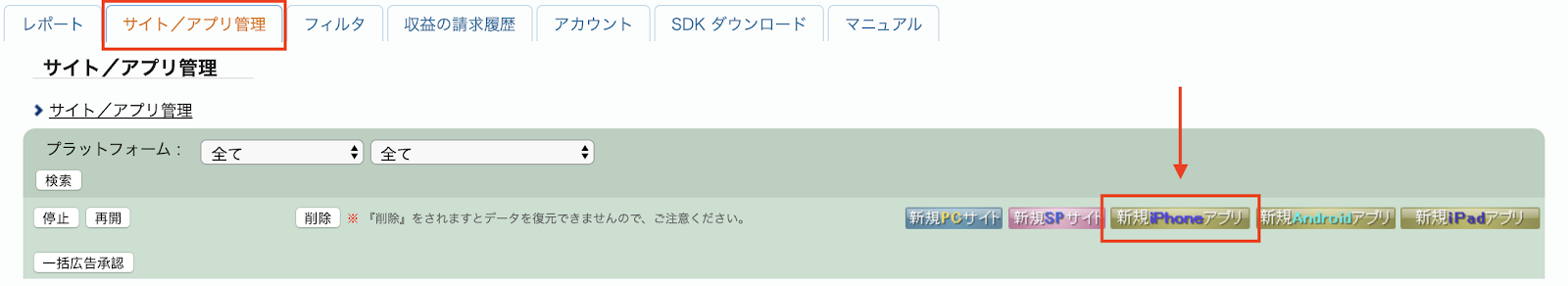
Add your app to the i-mobile dashboard by clicking the サイト/アプリ管理 (Site/Application Management) tab and the button for your app's platform.

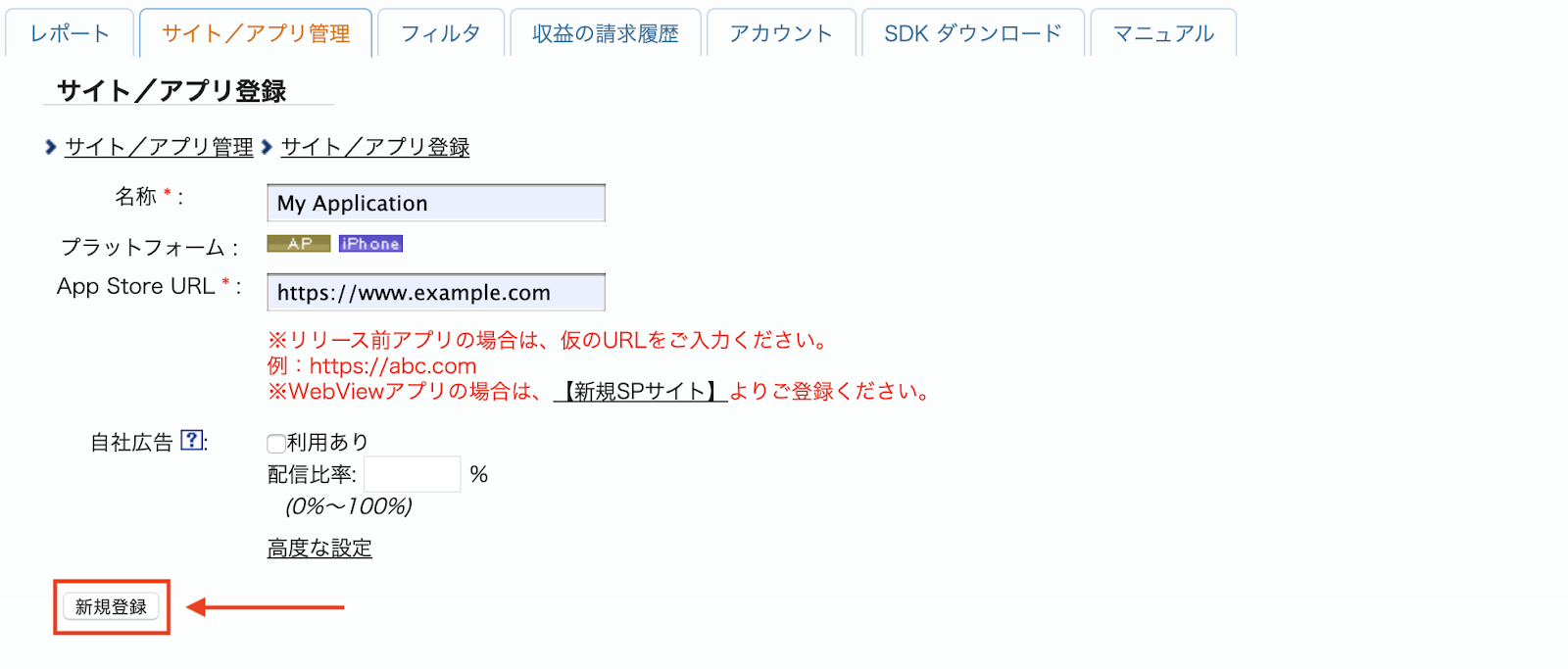
Fill out the form and click the 新規登録 (Sign up) button.

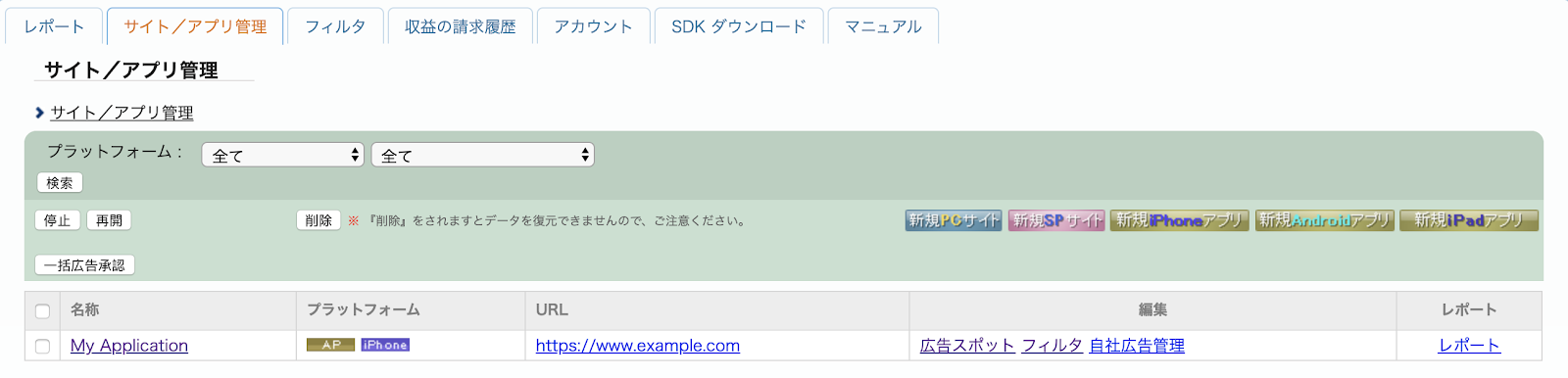
To create a new Advertising Spot, select your app under the サイト/アプリ管理 (Site/Application Management) tab.

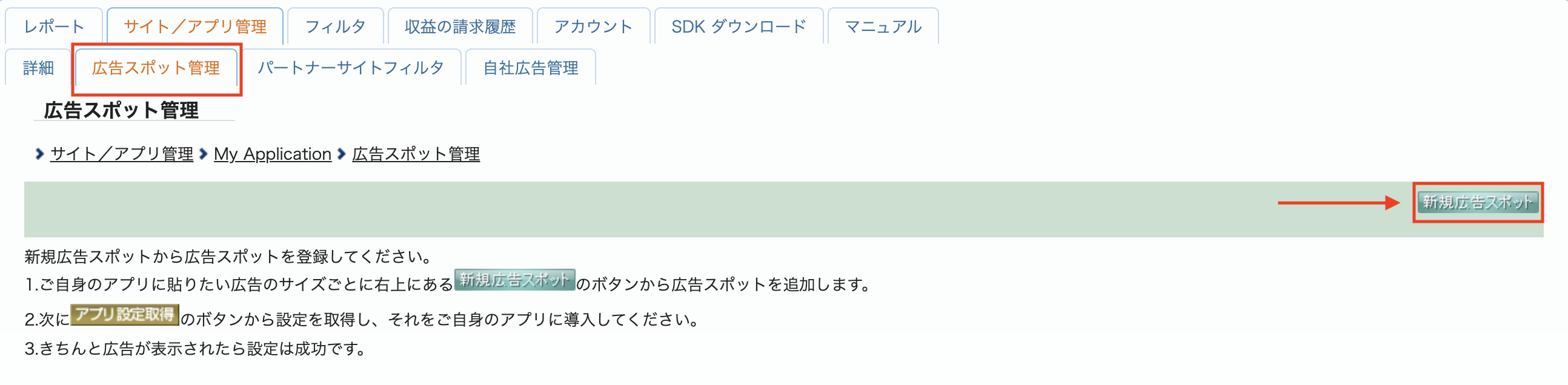
Navigate to the 広告スポット管理 (Ad Spot Management) tab and click the 新規広告スポット (New Ad Spot) button.

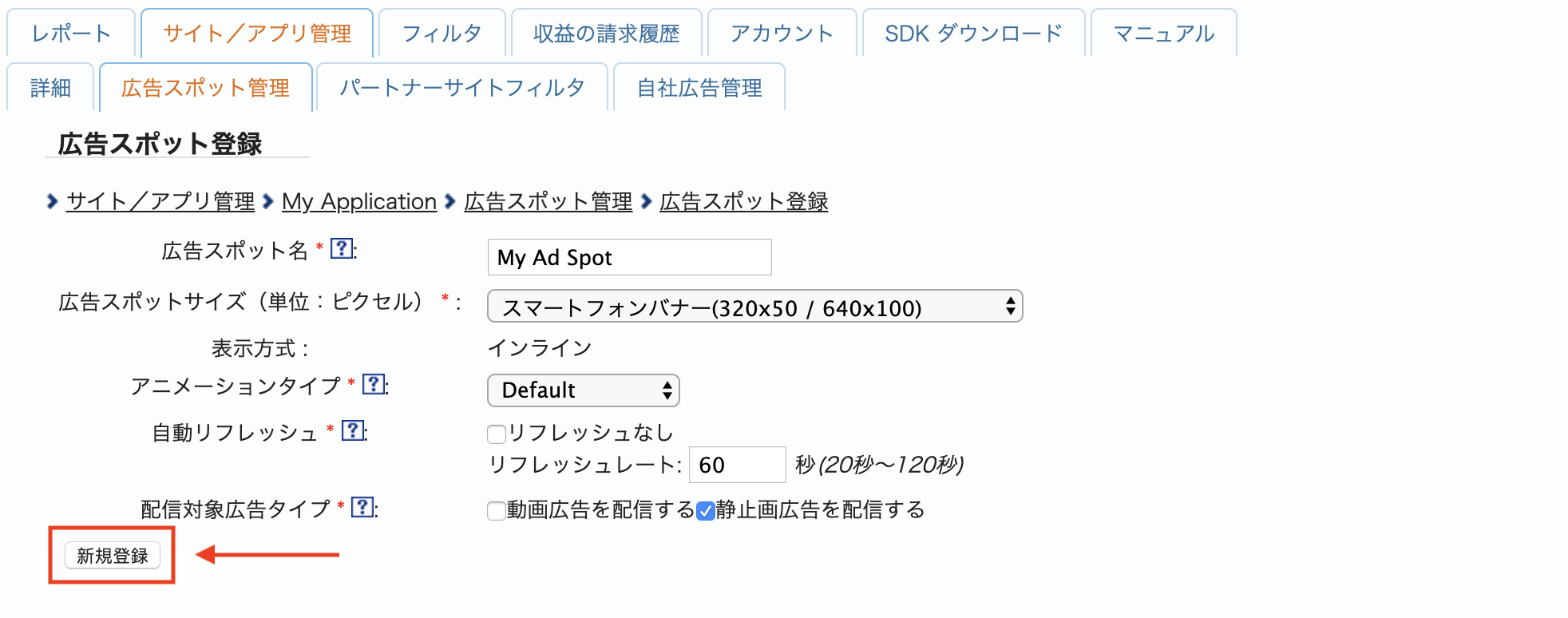
Next, fill out the form by providing the 広告スポット名 (Ad Spot name), 広告スポットサイズ (Ad Spot size) and other details. Then, click the 新規登録 (Sign up) button.

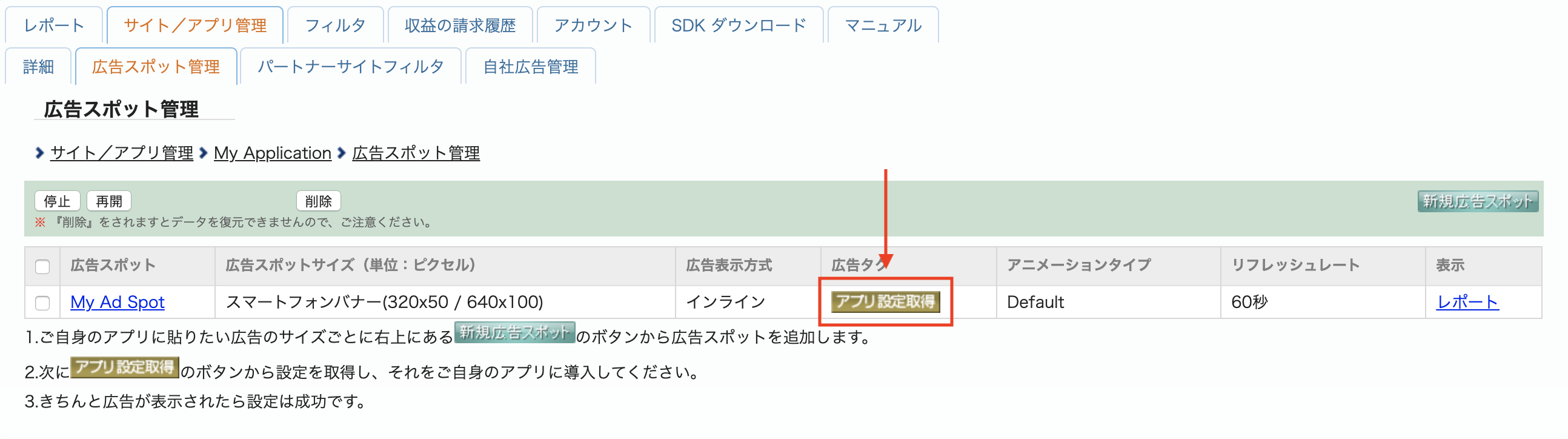
Your new Ad spot is ready. To view its integration details, click the アプリ設定取得 (Get App settings) button.

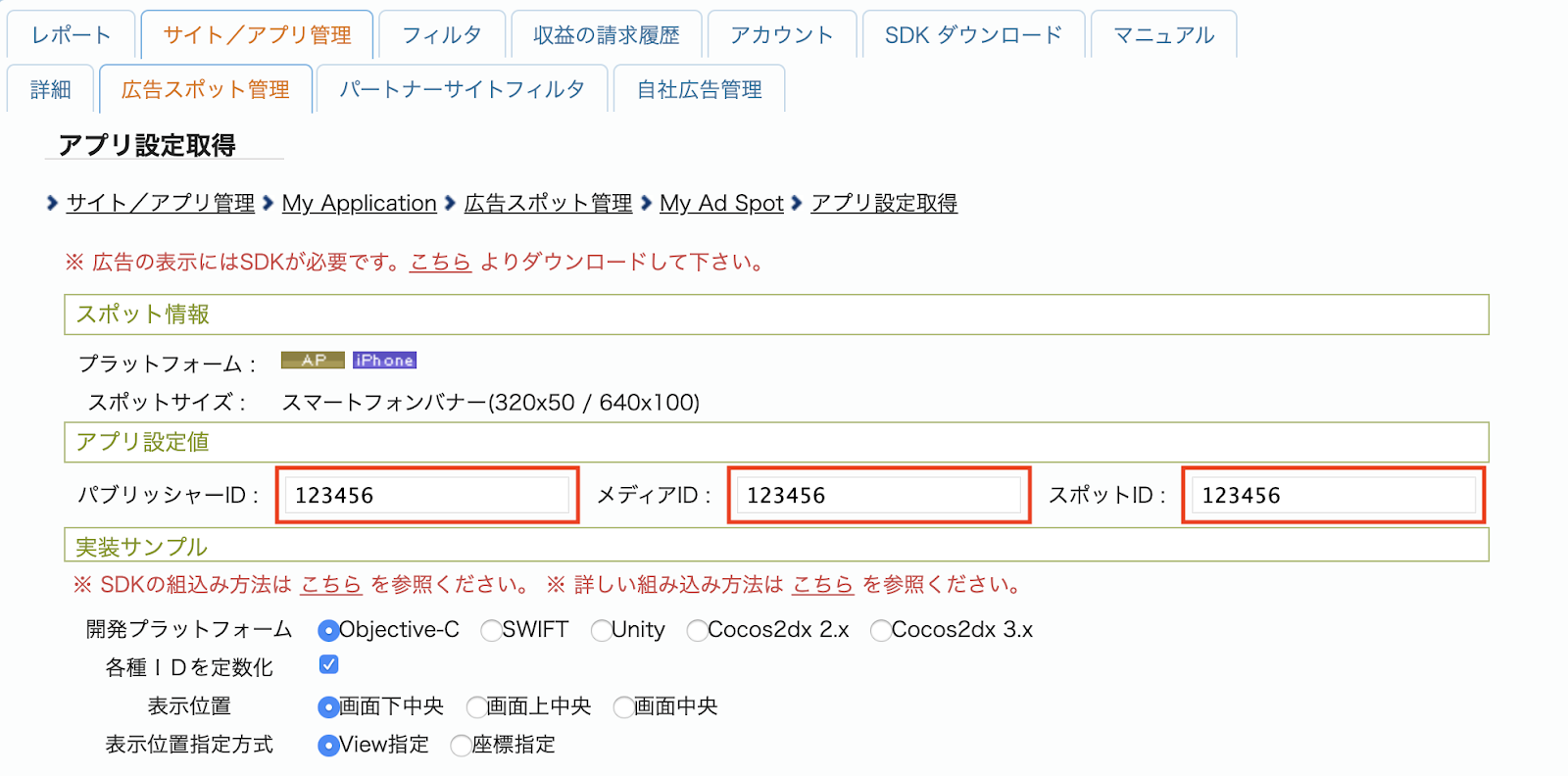
Take note of the パブリッシャーID (Publisher ID), メディアID (Media ID), and スポットID (Spot ID). You'll need these parameters later when configuring i-mobile for mediation in the Ad Manager UI.

Step 2: Set up i-mobile demand in Ad Manager UI
Configure mediation settings for your ad unit
Sign in to your Ad Manager account.
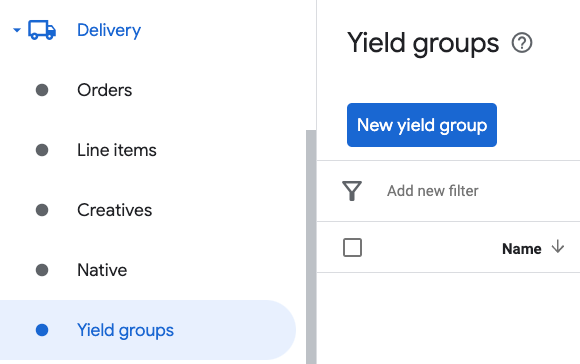
Navigate to Delivery > Yield groups and click the New yield group button.

Enter a unique Name for your yield group, set the Status to Active, select your Ad Format, and set the Inventory type to Mobile App. Under the Targeting > Inventory section, select the ad unit under Inventory and Mobile application to which you want to add mediation.
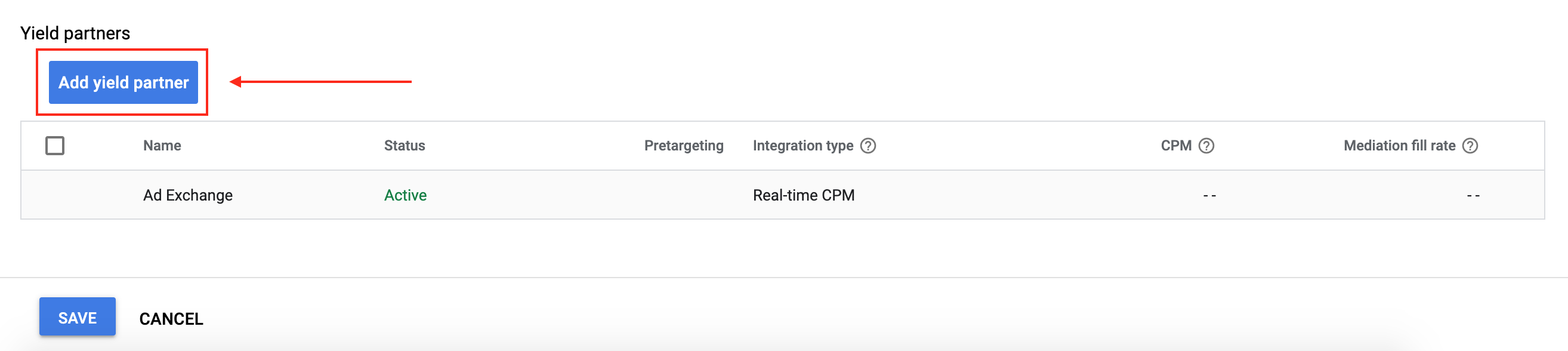
Next, click the Add yield partner button.

If you already have a Yield partner for i-mobile, you can select it. Otherwise, select Create a new yield partner.
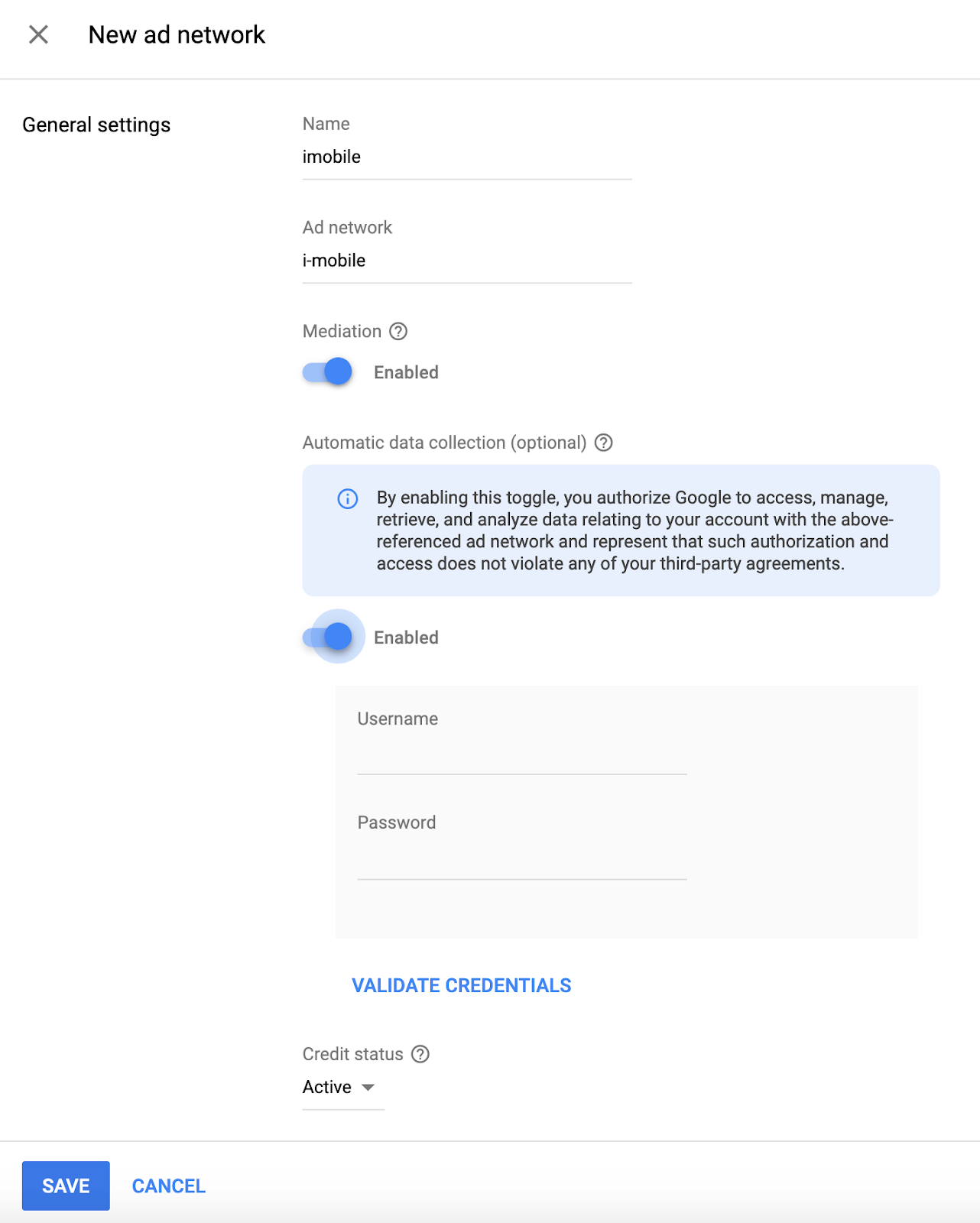
Select i-mobile as the Ad network, enter a unique Name and enable Mediation.
Turn on Automatic data collection, and enter the Login name and API Password

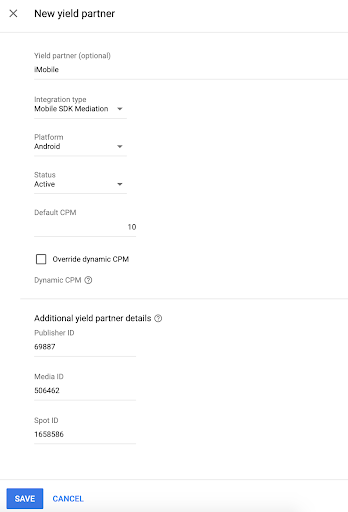
Once the Yield partner is selected, choose Mobile SDK Mediation as the Integration type, iOS as the Platform, and Active as the Status. Enter the Publisher ID, Media ID and Spot ID obtained in the previous section. Then, enter a Default CPM value.

Click Save at the bottom of the page when done.
Step 3: Import the i-mobile SDK and Adapter
Using CocoaPods (recommended)
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationIMobile'
From the command line run:
pod install --repo-updateManual integration
- Download the latest version of the i-mobile
SDK and link
ImobileSdkAds.frameworkin your project. - Download the latest version of the i-mobile adapter from the download link in
Changelog and
link
IMobileAdapter.frameworkin your project.
Step 4: Add required code
SKAdNetwork integration
Follow i-mobile's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 5: Test your implementation
Enable test ads
Make sure you register your test device for Ad Manager. i-mobile provides test Spot ID, Media ID, and Publisher ID for testing, you can find them here.
Verify test ads
To verify that you are receiving test ads from i-mobile, enable single ad source testing in ad inspector using the i-mobile (Waterfall) ad source(s).
Optional steps
Using native ads
Ad rendering
The i-mobile adapter populates the following
fields
for a
GADNativeAd.
| Field | Assets always included by i-mobile adapter |
|---|---|
| Headline | |
| Image | |
| Body | |
| App icon | 1 |
| Call to action | |
| Star rating | |
| Store | |
| Price |
1 For native ads, the i-mobile SDK does not provide an app icon asset. Instead, the i-mobile adapter populates the app icon with a transparent image.
Error codes
If the adapter fails to receive an ad from i-mobile,
publishers can check the underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following classes:
| Format | Class name |
|---|---|
| Banner | IMobileAdapter |
| Interstitial | IMobileAdapter |
| Native | GADMediationAdapterIMobile |
Here are the codes and accompanying messages thrown by the i-mobile adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 0-10 | i-mobile SDK returned an error. See code for more details. |
| 101 | i-mobile server parameters configured in the Ad Manager UI are missing/invalid. |
| 102 | The requested ad size does not match an i-mobile supported banner size. |
| 103 | i-mobile failed to present an ad. |
| 104 | i-mobile returned an empty native ad array. |
| 105 | i-mobile failed to download native ad assets. |
| 106 | i-mobile does not support requesting for multiple interstitial ads using the same Spot ID. |
i-mobile iOS Mediation Adapter Changelog
Version 2.3.4.2
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- i-mobile SDK version 2.3.4.
Version 2.3.4.1
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- i-mobile SDK version 2.3.4.
Version 2.3.4.0
- Verified compatibility with i-mobile SDK 2.3.4.
- Added support to return the i-mobile SDK version in
adSDKVersion.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- i-mobile SDK version 2.3.4.
Version 2.3.3.0
- Verified compatibility with i-mobile SDK 2.3.3.
Built and tested with:
- Google Mobile Ads SDK version 11.1.0.
- i-mobile SDK version 2.3.3.
Version 2.3.2.1
- Removed the deprecated
willBackgroundApplicationdelegate method from the banner, interstitial, and native ad implementations. - Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinIMobileAdapter.xcframework.
Built and tested with:
- Google Mobile Ads SDK version 11.0.1.
- i-mobile SDK version 2.3.2.
Version 2.3.2.0
- Verified compatibility with i-mobile SDK 2.3.2.
- Removed support of the
armv7architecture. - Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.4.0.
- i-mobile SDK version 2.3.2.
Version 2.3.1.0
- Verified compatibility with i-mobile SDK 2.3.1.
Built and tested with:
- Google Mobile Ads SDK version 10.3.0.
- i-mobile SDK version 2.3.1.
Version 2.3.0.1
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- i-mobile SDK version 2.3.0.
Version 2.3.0.0
- Verified compatibility with i-mobile SDK 2.3.0.
- Now requires Google Mobile Ads SDK version 9.8.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.13.0.
- i-mobile SDK version 2.3.0.
Version 2.2.0.1
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- i-mobile SDK version 2.2.0.
Version 2.2.0.0
- Verified compatibility with i-mobile SDK version 2.2.0.
Built and tested with
- Google Mobile Ads SDK version 8.13.0.
- i-mobile SDK version 2.2.0.
Version 2.1.0.1
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.4.0.
- i-mobile SDK version 2.1.0.
Version 2.1.0.0
- Verified compatibility with i-mobile SDK version 2.1.0.
- Now requires Google Mobile Ads SDK version 8.1.0 or higher.
- Updated the adapter to use the
.xcframeworkformat.
Built and tested with
- Google Mobile Ads SDK version 8.1.0.
- i-mobile SDK version 2.1.0.
Version 2.0.33.1
- Added standardized adapter error codes and messages.
- Adapter now limits requesting of multiple interstitial ads using the same i-mobile Spot ID.
- Adapter now forwards the
-nativeAdWillLeaveApplication:callback when native ads are tapped. - Now requires Google Mobile Ads SDK version 7.68.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.68.0.
- i-mobile SDK version 2.0.33.
Version 2.0.33.0
- Verified compatibility with i-mobile SDK version 2.0.33.
- Now requires Google Mobile Ads SDK version 7.65.0 or higher.
- Now requires minimum iOS version of 9.0.
Built and tested with
- Google Mobile Ads SDK version 7.65.0.
- i-mobile SDK version 2.0.33.
Version 2.0.32.0
- Verified compatibility with i-mobile SDK version 2.0.32.
- Now requires Google Mobile Ads SDK version 7.60.0 or higher.
- Added support for scaling 320x50 and 320x100 ads to better fit adaptive banner request sizes.
- Removed support for the i386 architecture.
Built and tested with
- Google Mobile Ads SDK version 7.60.0.
- i-mobile SDK version 2.0.32.
Version 2.0.31.0
- Verified compatibility with i-mobile SDK version 2.0.31.
Built and tested with
- Google Mobile Ads SDK version 7.53.1.
- i-mobile SDK version 2.0.31.
Version 2.0.29.0
- Initial release!
- Added support for banner, interstitial, and native ads.
Built and tested with
- Google Mobile Ads SDK version 7.52.0.
- i-mobile SDK version 2.0.29.
