This guide demonstrates best practices on how to code your apps to render ads correctly on the iPhone X.
Prerequisites
- Complete Get Started.
Banner ads
Banner ads must be placed in the "Safe Area" to avoid being obscured by rounded corners, sensor housing, and the Home indicator. On this page you'll find examples of how to add constraints to position a banner to the top or bottom of the Safe Area. Both storyboard and programmatic constraints are demonstrated in an environment that supports iOS 9+ and Xcode 9+. Workarounds for earlier versions of iOS and Xcode are also noted.
Storyboard/Interface Builder
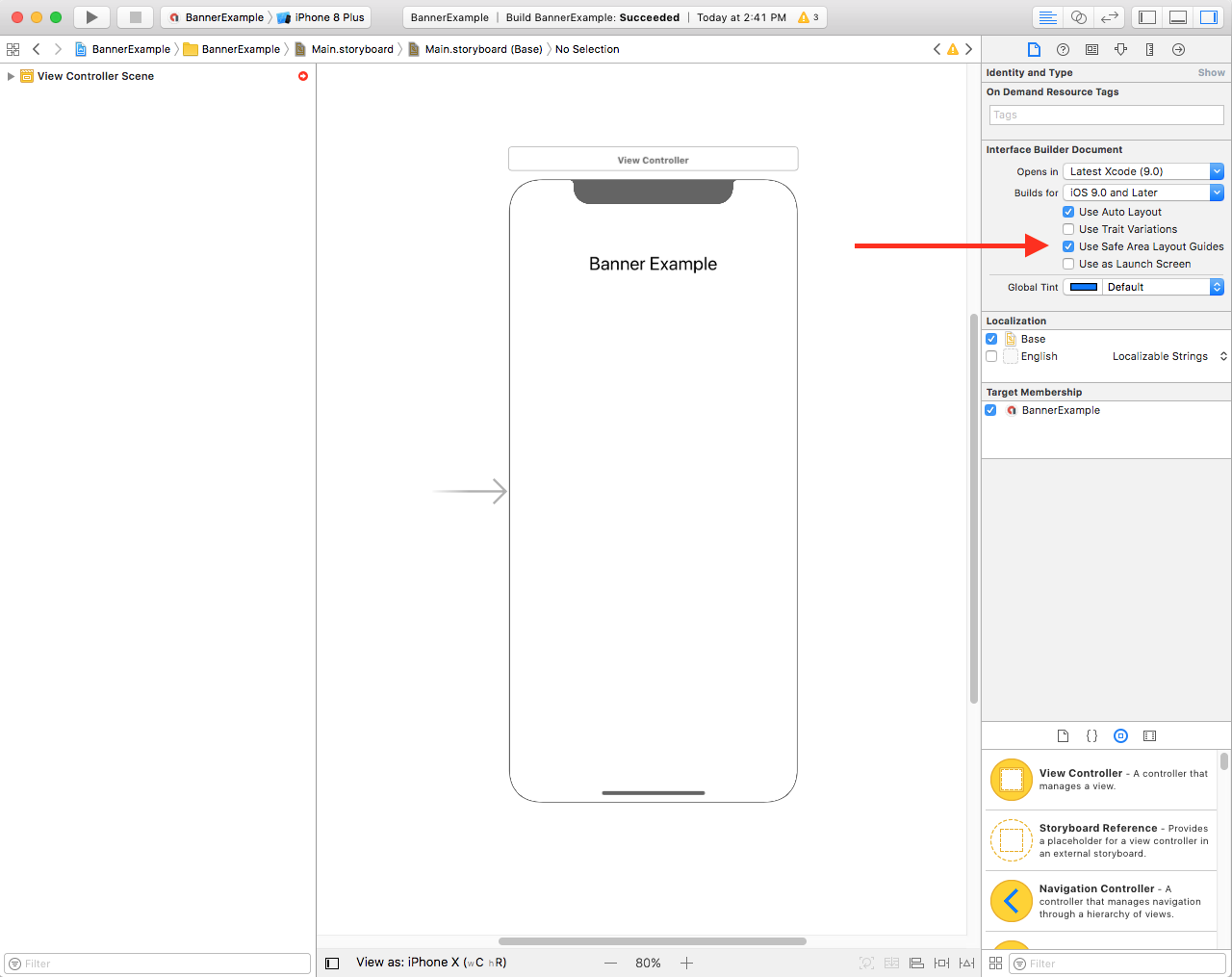
If your app uses Interface Builder, first, ensure you have enabled Safe Area layout guides. To do this you need to be running Xcode 9+ and targeting iOS 9+.
Open your Interface Builder file and click on your view controller scene. You will see the Interface Builder Document options on the right. Check Use Safe Area Layout Guides and ensure you're building for iOS 9.0 and later as a minimum.

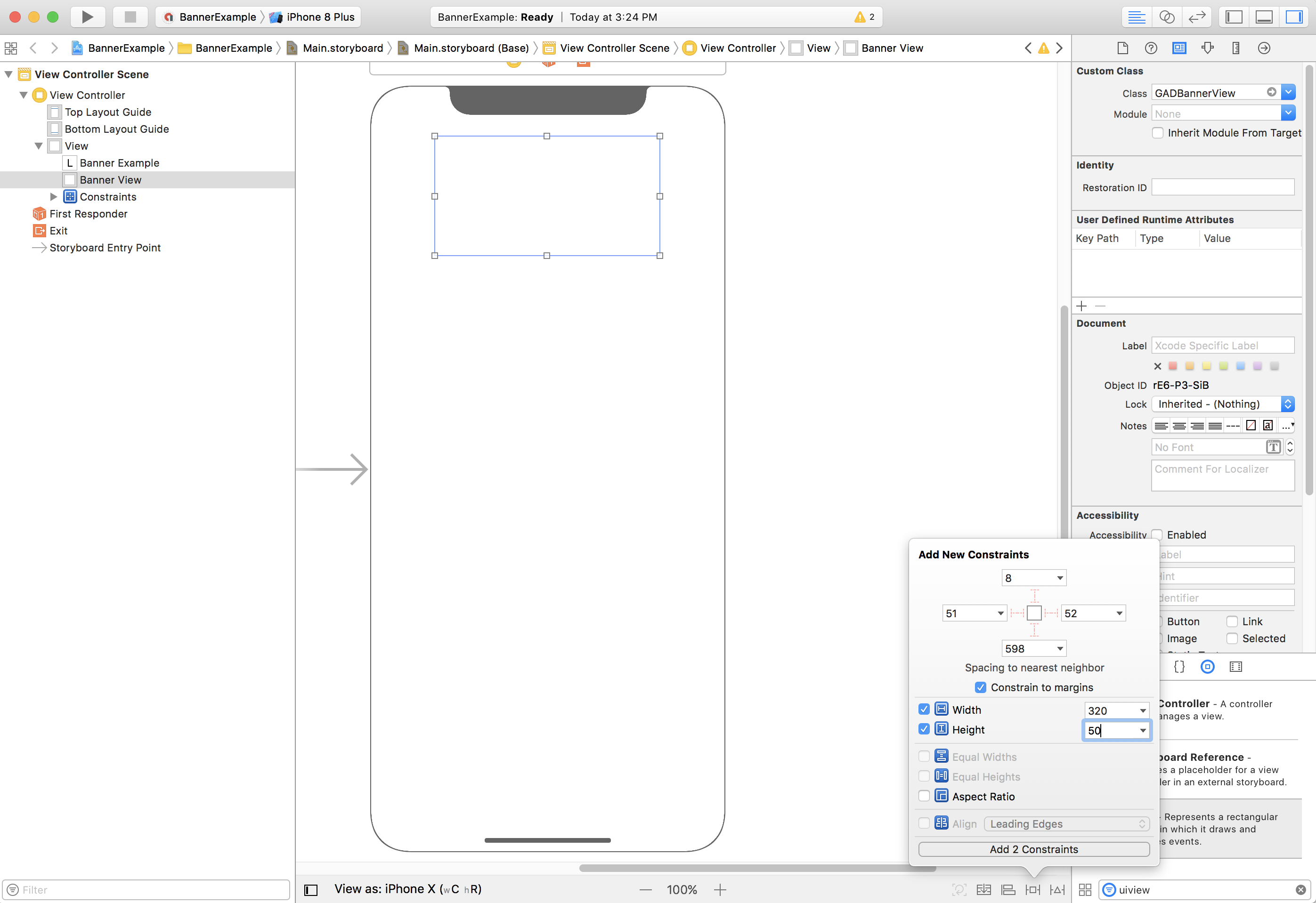
We recommend you constrain the banner to the size required using width and height constraints.

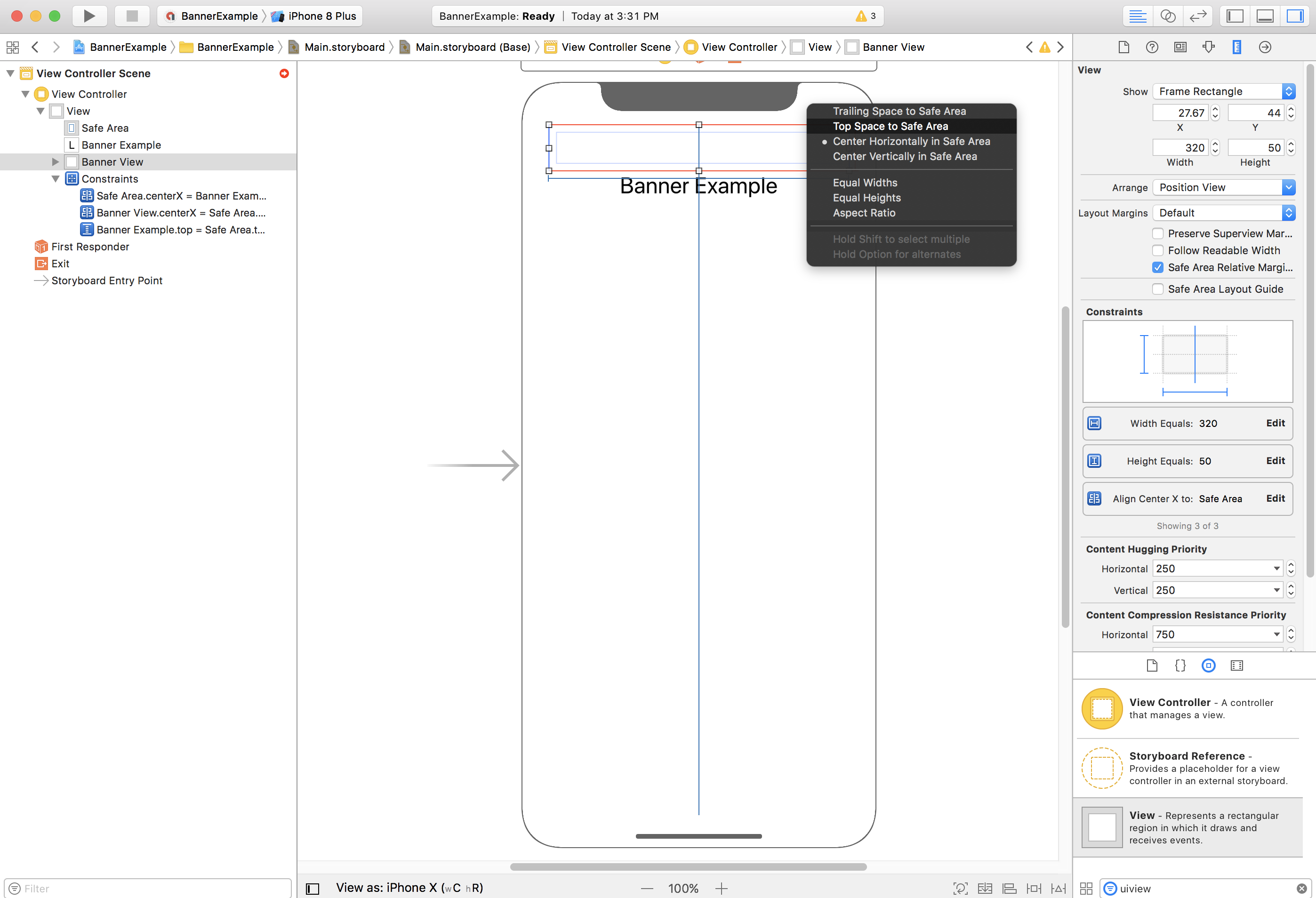
Now you can align the banner to the top of the Safe Area by constraining the GAMBannerView's Top property to the top of the Safe Area:

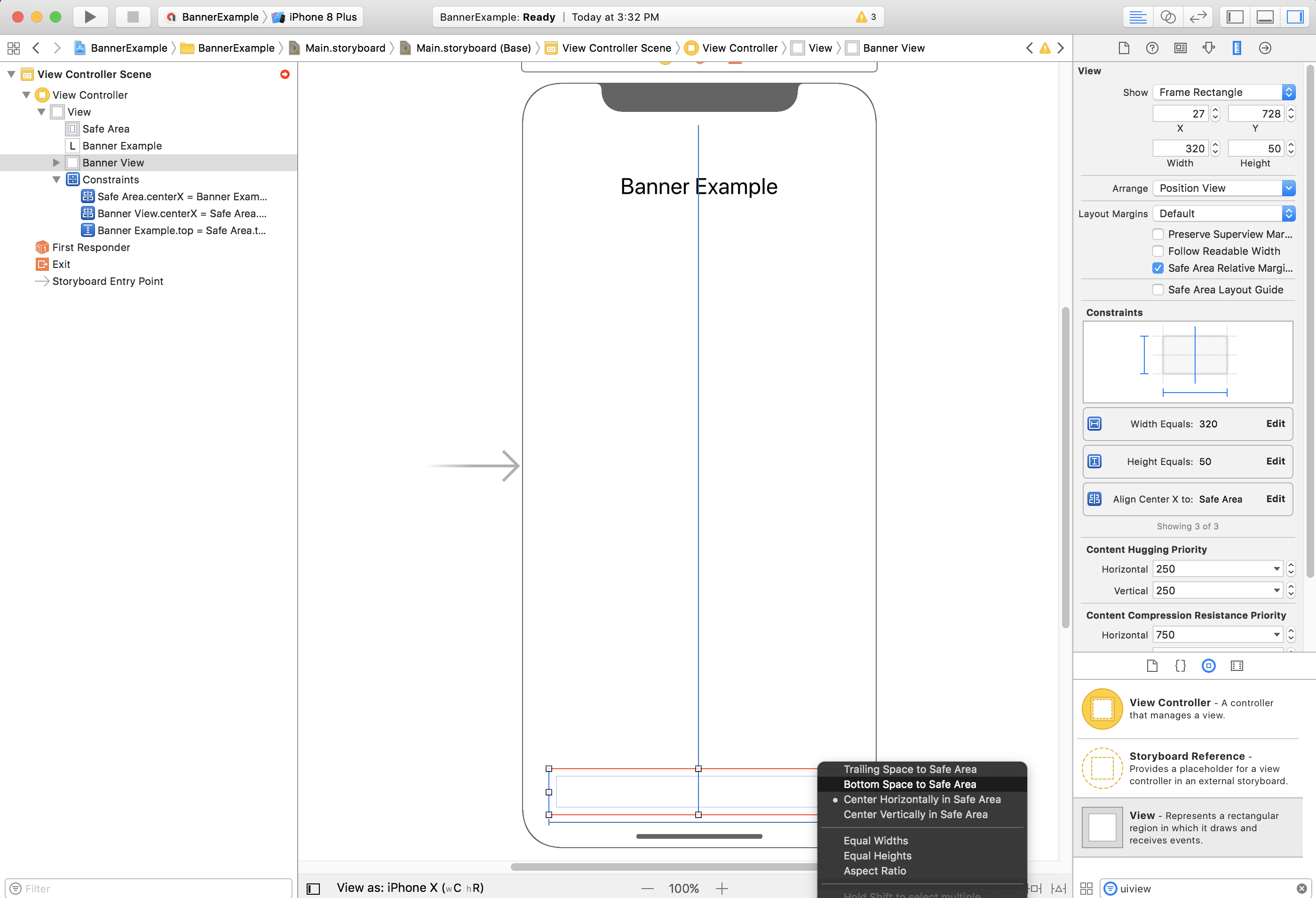
Similarly, you can align the banner to the bottom of the Safe Area by constraining the GAMBannerView's Bottom property to the bottom of the safe area:

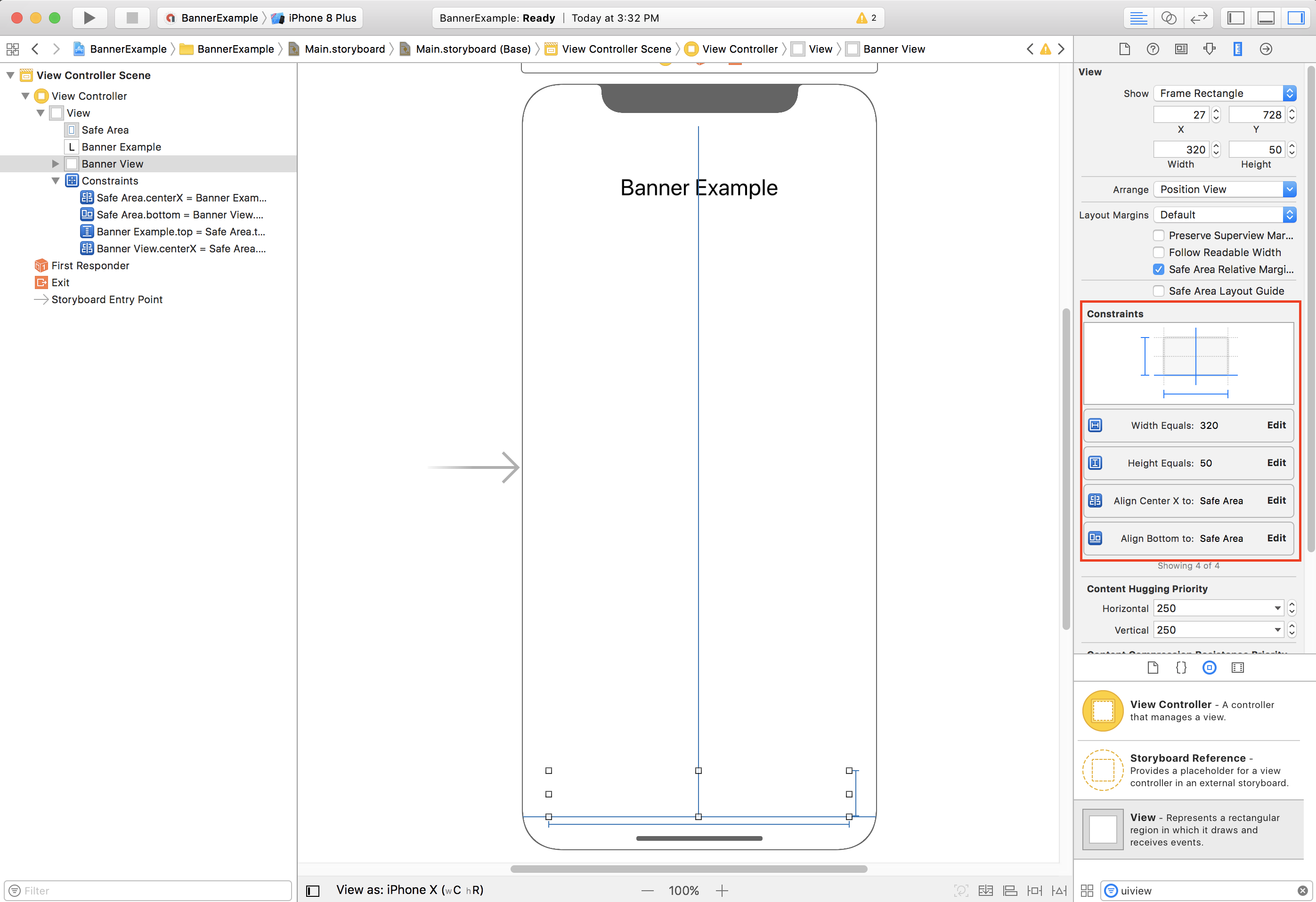
Your constraints should now look similar to the screenshot below (sizing/positioning can vary):

ViewController
Here's a simple view controller code snippet that does the minimum needed to
show a banner in a GAMBannerView as configured in the storyboard above:
Swift
class ViewController: UIViewController { /// The banner view. @IBOutlet var bannerView: GAMBannerView! override func viewDidLoad() { super.viewDidLoad() // Replace this ad unit ID with your own ad unit ID. bannerView.adUnitID = "/21775744923/example/adaptive-banner" bannerView.rootViewController = self bannerView.load(GAMRequest()) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) IBOutlet GAMBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"/21775744923/example/adaptive-banner"; self.bannerView.rootViewController = self; GAMRequest *request = [GAMRequest request]; [self.bannerView loadRequest:request]; }
Aligning banners to the edge of the safe area
If you wish to have a full-width, left- or right-aligned banner, constrain the left/right edge of the banner to the left/right edge of the Safe Area and not the left/right edge of the superview.
If you have Use Safe Area Layout Guides enabled, interface builder will default to using the safe area edges when adding constraints to the view.
Supporting iOS 8 and below
If you want to support iOS 8 or below using Interface Builder, you should uncheck Use Safe Area Layout Guides for your Interface Builder files and storyboards.
Now you can add constraints to the bottom of the top layout guide (instead of top of Safe Area):

Also add constraints to the top of the bottom layout guide (instead of bottom of Safe Area):

For full-width banners (only affected by Safe Area in landscape), these layout guides don't exist. The safe option in Interface Builder is making your left and right edge constraints relative to the margins:

This will offset the edge of the banner a little from the edge of the superview/Safe Area, assuring that your banner won't be obscured in landscape orientation on iPhone X. You can also achieve the desired result programmatically.
Programmatic
If your app creates banner ads programmatically, you can define constraints and position the banner ad in code. This example (for iOS version 7.0 and higher) shows how to constrain a banner to be centered horizontally at the bottom of the Safe Area:
Swift
class ViewController: UIViewController { var bannerView: GAMBannerView! override func viewDidLoad() { super.viewDidLoad() // Instantiate the banner view with your desired banner size. bannerView = GAMBannerView(adSize: kGADAdSizeBanner) addBannerViewToView(bannerView) bannerView.rootViewController = self // Set the ad unit ID to your own ad unit ID here. bannerView.adUnitID = "/21775744923/example/adaptive-banner" bannerView.load(GAMRequest()) } func addBannerViewToView(_ bannerView: UIView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) if #available(iOS 11.0, *) { positionBannerAtBottomOfSafeArea(bannerView) } else { positionBannerAtBottomOfView(bannerView) } } @available (iOS 11, *) func positionBannerAtBottomOfSafeArea(_ bannerView: UIView) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. let guide: UILayoutGuide = view.safeAreaLayoutGuide NSLayoutConstraint.activate( [bannerView.centerXAnchor.constraint(equalTo: guide.centerXAnchor), bannerView.bottomAnchor.constraint(equalTo: guide.bottomAnchor)] ) } func positionBannerAtBottomOfView(_ bannerView: UIView) { // Center the banner horizontally. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0)) // Lock the banner to the top of the bottom layout guide. view.addConstraint(NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: self.bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0)) } }
Objective-C
@interface ViewController() @property(nonatomic, strong) GAMBannerView *bannerView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Instantiate the banner view with your desired banner size. self.bannerView = [[GAMBannerView alloc] initWithAdSize:kGADAdSizeBanner]; [self addBannerViewToVIew:self.bannerView]; // Replace this ad unit ID with your own ad unit ID. self.bannerView.adUnitID = @"/21775744923/example/adaptive-banner"; self.bannerView.rootViewController = self; GAMRequest *request = [GAMRequest request]; [self.bannerView loadRequest:request]; } #pragma mark - view positioning -(void)addBannerViewToView:(UIView *_Nonnull)bannerView { self.bannerView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.bannerView]; if (@available(ios 11.0, *)) { [self positionBannerViewAtBottomOfSafeArea:bannerView]; } else { [self positionBannerViewAtBottomOfView:bannerView]; } } - (void)positionBannerViewAtBottomOfSafeArea:(UIView *_Nonnull)bannerView NS_AVAILABLE_IOS(11.0) { // Position the banner. Stick it to the bottom of the Safe Area. // Centered horizontally. UILayoutGuide *guide = self.view.safeAreaLayoutGuide; [NSLayoutConstraint activateConstraints:@[ [bannerView.centerXAnchor constraintEqualToAnchor:guide.centerXAnchor], [bannerView.bottomAnchor constraintEqualToAnchor:guide.bottomAnchor] ]]; } - (void)positionBannerViewAtBottomOfView:(UIView *_Nonnull)bannerView { [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; [self.view addConstraint:[NSLayoutConstraint constraintWithItem:bannerView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.bottomLayoutGuide attribute:NSLayoutAttributeTop multiplier:1 constant:0]]; } @end
The techniques above can easily be used for constraining to the top of the safe area by modifying the attributes and anchors used.
Native ads
If your app pins native ads to the top or bottom of the screen, the same
principles apply for native ads as they do for banner ads.
The key difference is instead of adding constraints to a GAMBannerView, you'll
need to add constraints to your GADNativeAppInstallAdView and
GADNativeContentAdView (or the containing view for the ad) in order to
respect the Safe Area layout guides. For native views we recommend providing
more explicit size constraints.
Interstitial and rewarded ads
Full screen ad formats, including interstitial and rewarded ads, are rendered by the Google Mobile Ads SDK. There will be an update to the Google Mobile Ads SDK to ensure that ad elements like the close button render in the right spot. We will update the release notes and this documentation page when this change is available.
