Adaptive banners let you specify the width of an ad to determine the optimal ad size. Adaptive banners also maximize performance by optimizing the ad size for each device. This approach results in opportunities for improved performance.
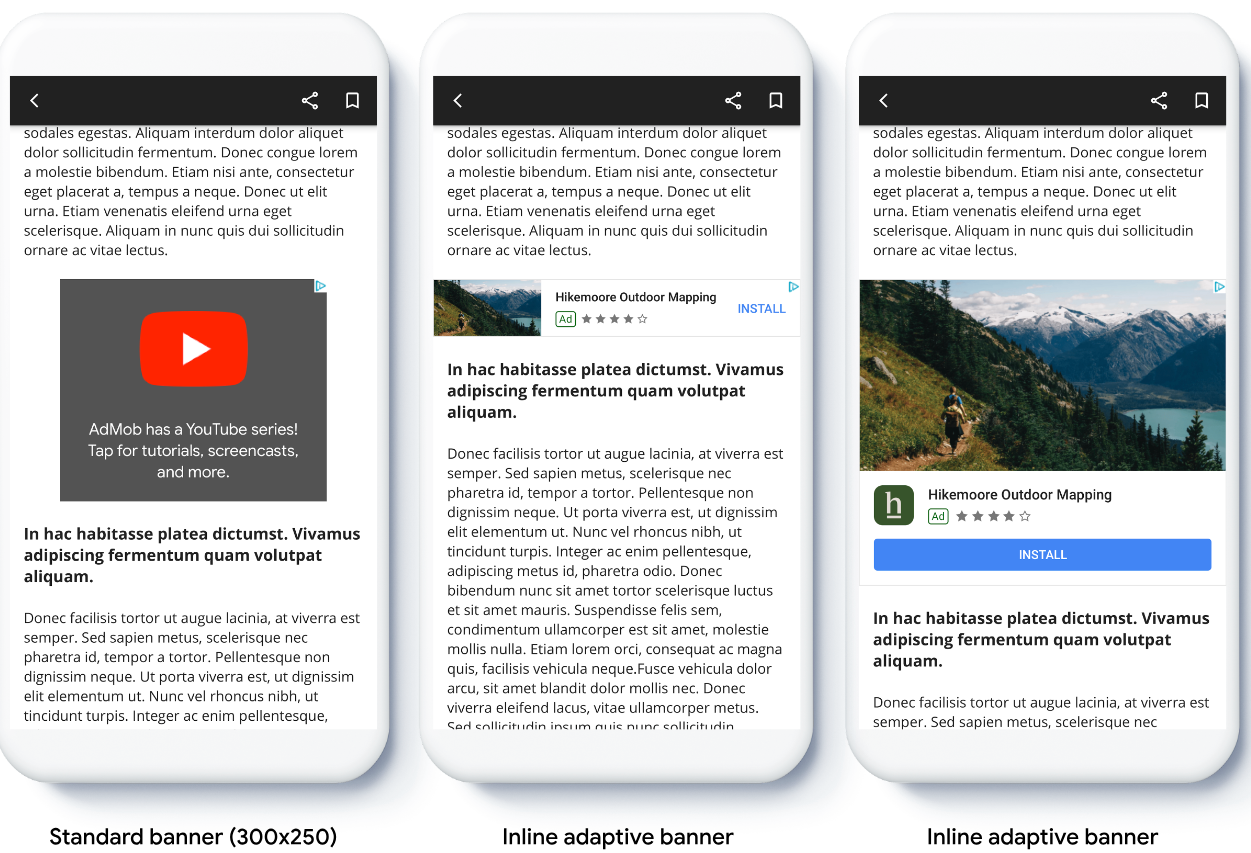
Compared to anchored adaptive banners, inline adaptive banners are larger, taller, and use variable instead of fixed heights. Inline adaptive banners are of variable height, and might encompass the entire screen or a maximum height that you specify.
You place inline adaptive banners in scrolling content, for example:

Before you begin
Before continuing, ensure you have completed the getting started guide, Banner ads.
Implement adaptive banners
Unlike anchored adaptive banners, inline adapter banners load using an inline adaptive banner size. To create an inline adaptive ad size, complete the following:
- Get the width of the device in use, or set your own width if you don't want to use the full width of the screen.
- Use the appropriate static methods on the ad size class, such as
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)to get an inline adaptive ad size object for the chosen orientation. - If you want to limit the height of the banner, use the static method
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
The following example demonstrates these steps:
Java
// Step 1: Create an inline adaptive banner ad size using the activity context. AdSize adSize = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, 320); // Step 2: Create banner using activity context and set the inline ad size and // ad unit ID. AdView bannerView = new AdView(this); bannerView.setAdUnitId("ad unit ID"); bannerView.setAdSize(adSize); // Step 3: Load an ad. AdRequest adRequest = new AdRequest.Builder().build(); bannerView.loadAd(adRequest); // TODO: Insert banner view in list view or scroll view, etc.
Kotlin
// Step 1: Create an inline adaptive banner ad size using the activity context. val adSize = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, 320) // Step 2: Create banner using activity context and set the inline ad size and // ad unit ID. val bannerView = AdView(this) bannerView.adUnitId = "ad unit ID" bannerView.setAdSize(adSize) // Step 3: Load an ad. val adRequest = AdRequest.Builder().build() bannerView.loadAd(adRequest) // TODO: Insert banner view in list view or scroll view, etc.
When implementing adaptive banners in your app, note these points:
- The inline adaptive banner sizes work best when using the full available width. In most cases, this size is the full width of the device screen in use, or the full width of the banner's parent content. You must know the width of the view to place in the ad, the device width, the parent content width, and applicable safe areas.
Orient inline adaptive banner size
To preload an inline adaptive banner ad for a specific orientation, use the following methods:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
If your app supports both portrait and landscape views, and you want to preload
an adaptive banner ad in the current orientation, use
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width)
This method loads an ad in the current orientation.
Limit inline adaptive banner height
By default, inline adaptive banners instantiated without a maxHeight value
have a maxHeight equal to the device height. To limit the inline adaptive
banner height, use the
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
method.
Additional resources
Examples on GitHub
Download the sample application to see inline adaptive banners in action.