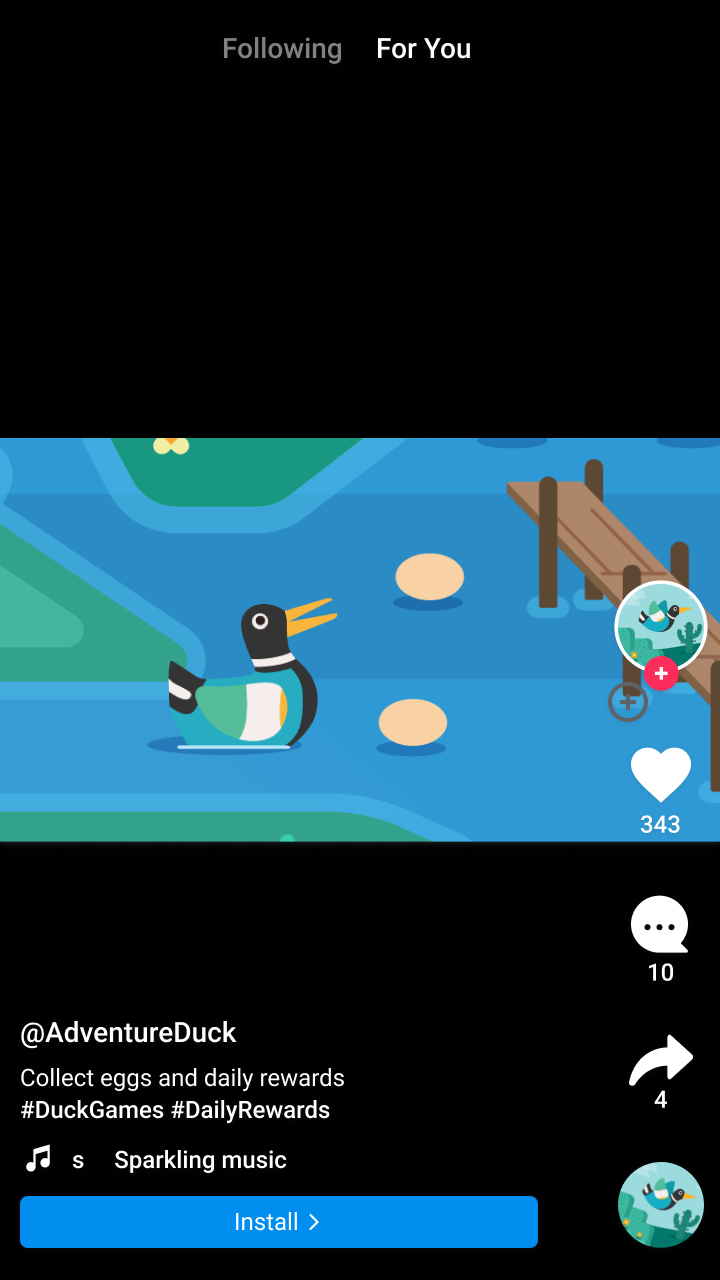
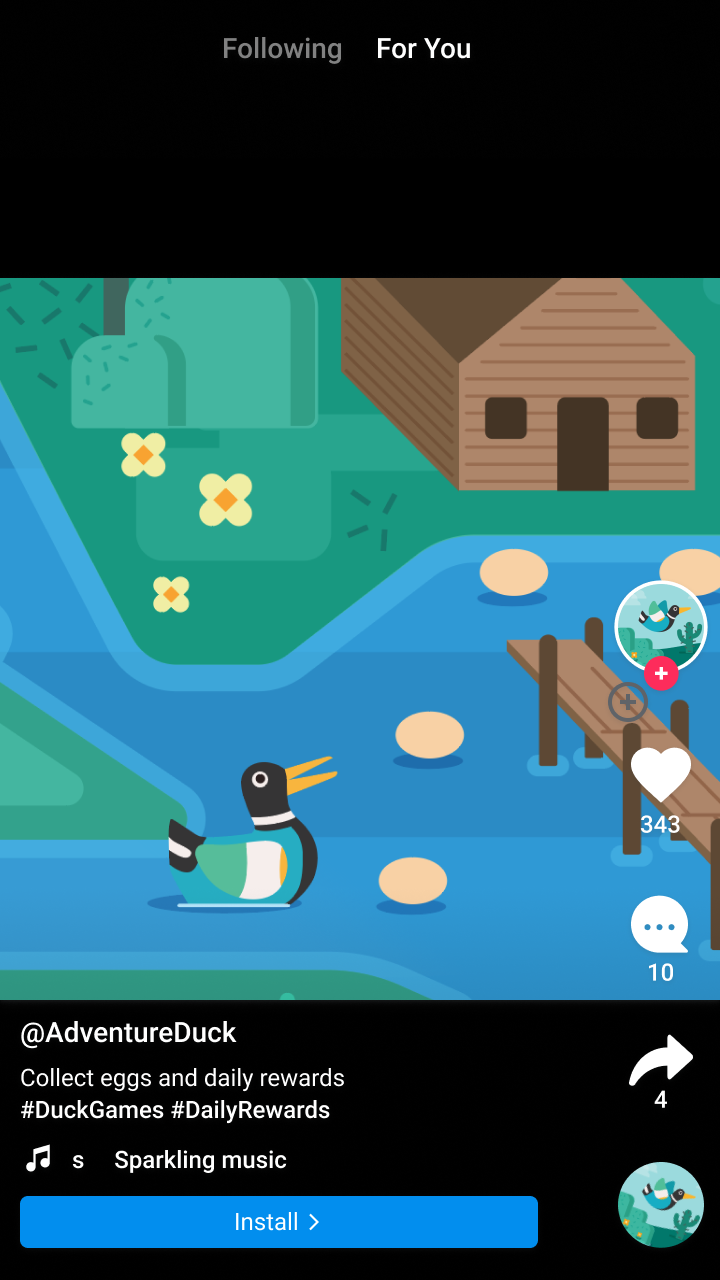
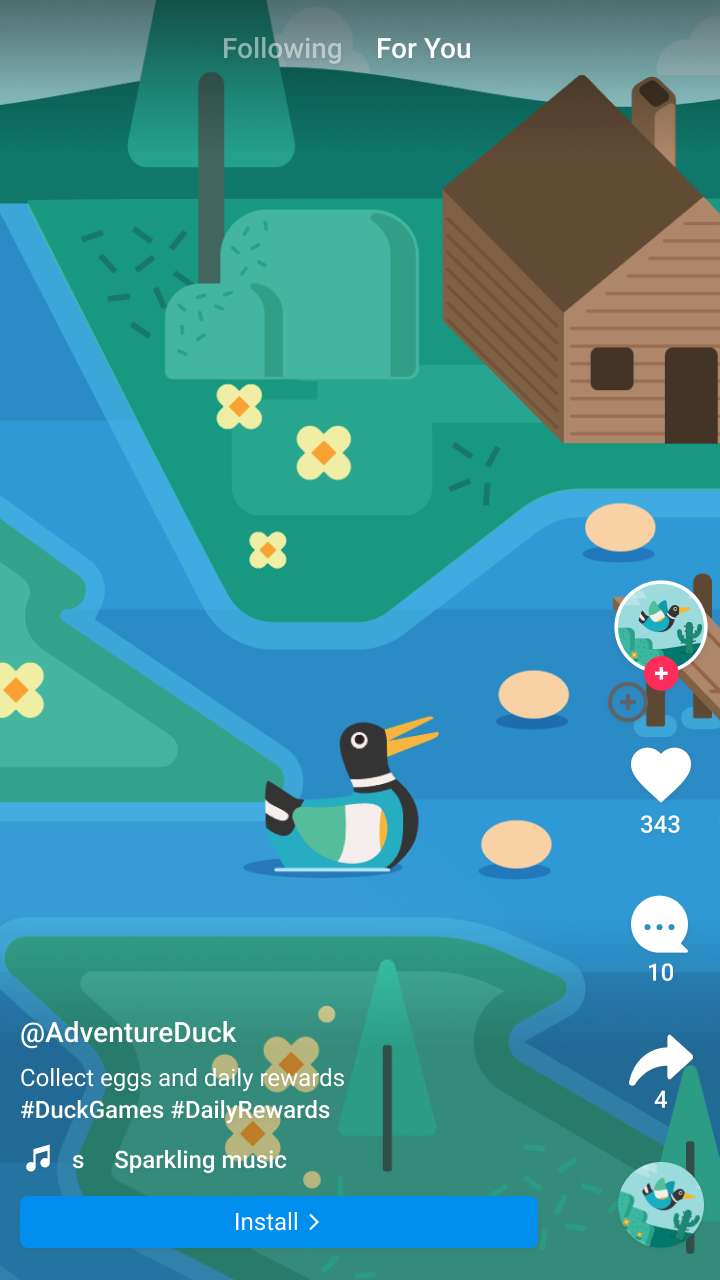
The native ad format can be used to create any size of ad, including full-screen ads like those that are highly popular in social and entertainment apps. Full-screen native ads can improve revenue and retention, either through matching the style of existing full-screen content experiences such as in social apps, or through providing a means to place ads in "stories" feeds. Here are some examples of full-screen native ads:



There is no separate API to call to enable full-screen native ads to serve beyond the instructions for Native Advanced. However, there are best practices we recommend when creating full-screen ad experiences:
- Customize the AdChoices icon placement
- By default, the AdChoices icon is placed at the top-right corner of the ad,
but you can specify any corner where the AdChoices icon should appear by
setting the
AdChoicesPositionbased on placement of the ad. In the three images in the previous section, the AdChoices icon is placed in a corner far away from the Install button, the menu button and other ad assets to avoid accidental clicks. - Use unique ad unit IDs for each placement
Be sure to create a unique ad unit ID for each different ad placement in your app, even if all ad placements are the same format. For example, if you have an existing native ad placement in your app for a non-full screen experience, use a new ad unit ID for the full screen experience. Using unique ad units:
- maximizes performance
- helps Google return ad assets that better fit your layouts
- enables more comprehensive reporting.
- Set your media view to a consistent size
Google always tries to serve the best-sized native assets for optimal performance. To facilitate this, the sizing for your native ads should be predictable and consistent. Your media view asset should be the same size for every ad request on the same device. To accomplish this, set your media view to a fixed size, or set the media view to
MATCH_PARENTand make the parent view a fixed size. Repeat this step for every parent view of the media view that is not a fixed size.- Enable video ads
Enable the
Videomedia type when configuring native ads in the AdMob UI. Allowing video ads to compete for your inventory can significantly improve performance.- [Optional] Request specific aspect ratios for the media asset
By default, ads of any aspect ratio may be returned. For example, you may get a landscape or square main creative asset when your app is in portrait mode. Depending on your native ad layout, you may wish to serve only portrait, landscape, or square ads. You can request assets of specific aspect ratios to best suit your layout.

Landscape
Square
PortraitKotlin
val adOptions = NativeAdOptions.Builder() .setMediaAspectRatio(MediaAspectRatio.PORTRAIT) .build() val adLoaderBuilder = AdLoader.Builder(this, "<var>your ad unit ID</var>") .withNativeAdOptions(adOptions)Java
NativeAdOptions adOptions = new NativeAdOptions.Builder().setMediaAspectRatio(MediaAspectRatio.PORTRAIT).build(); AdLoader.Builder adLoaderBuilder = new AdLoader.Builder(this,"<var>your ad unit ID</var>") .withNativeAdOptions(adOptions);
Additional resources
Examples on GitHub
- Full screen native example: Java