This guide shows you how to use the Google Mobile Ads SDK to load and display ads from Liftoff Monetize using mediation, covering both bidding and waterfall integrations. It covers how to add Liftoff Monetize to an ad unit's mediation configuration, and how to integrate the Vungle SDK and adapter into a Flutter app.
Supported integrations and ad formats
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| App Open | 1, 2 |
| Banner | 1 |
| Interstitial | |
| Rewarded | |
| Rewarded Interstitial | 1 |
| Native | 1, 2 |
1 Bidding integration for this format is in open beta.
2 Waterfall integration for this format is in open beta.
Requirements
- Latest Google Mobile Ads SDK
- Flutter 3.7.0 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use Google Mobile Ads mediation plugin for AppLovin 5.1.0 or higher (latest version recommended)
- To deploy on Android
- Android API level 21 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Flutter project configured with Google Mobile Ads SDK. See Get Started for details.
- Complete the mediation Get started guide
Step 1: Set up configurations in Liftoff Monetize UI
Sign up or log in to your Liftoff Monetize account.
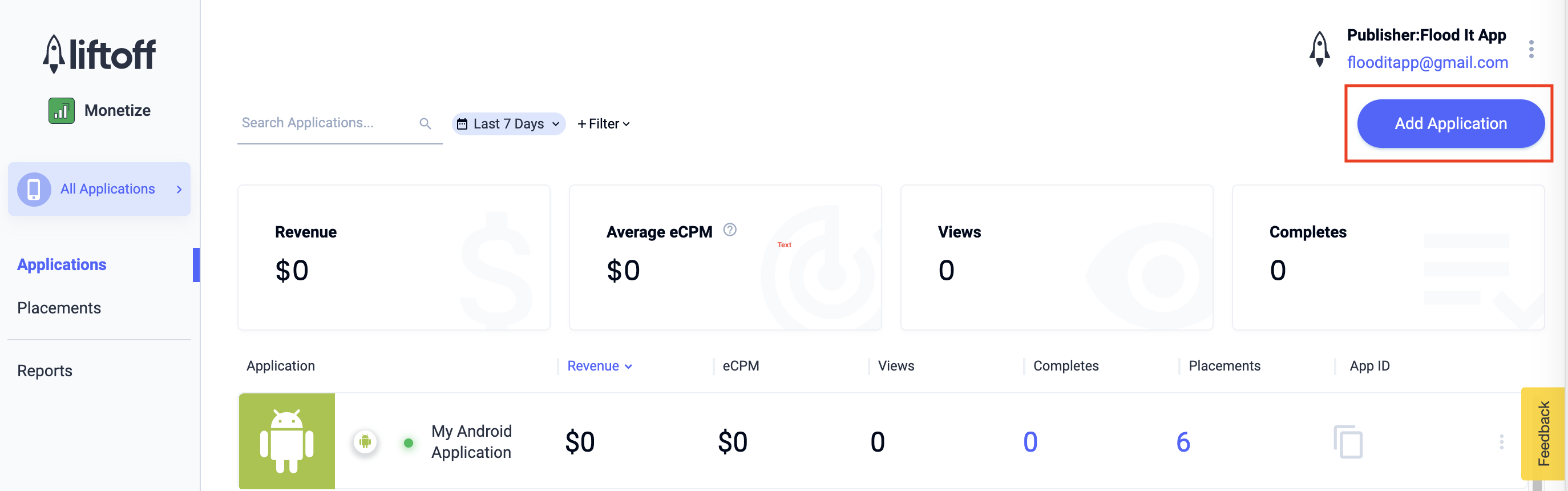
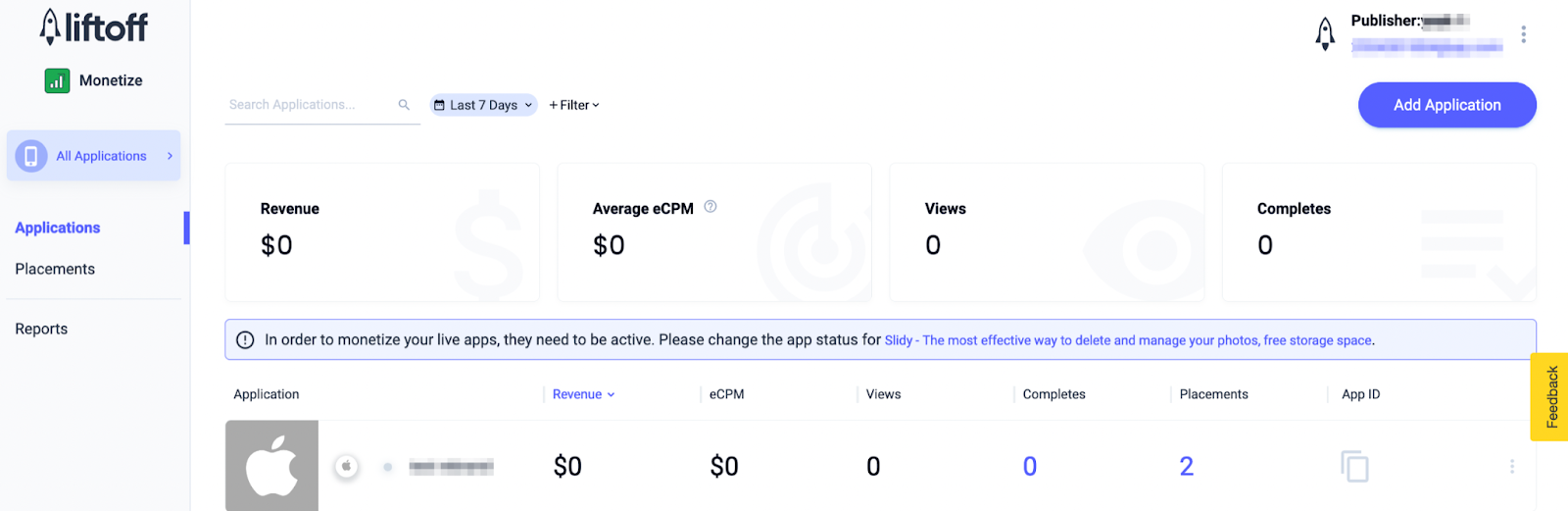
Add your app to the Liftoff Monetize dashboard by clicking the Add Application button.

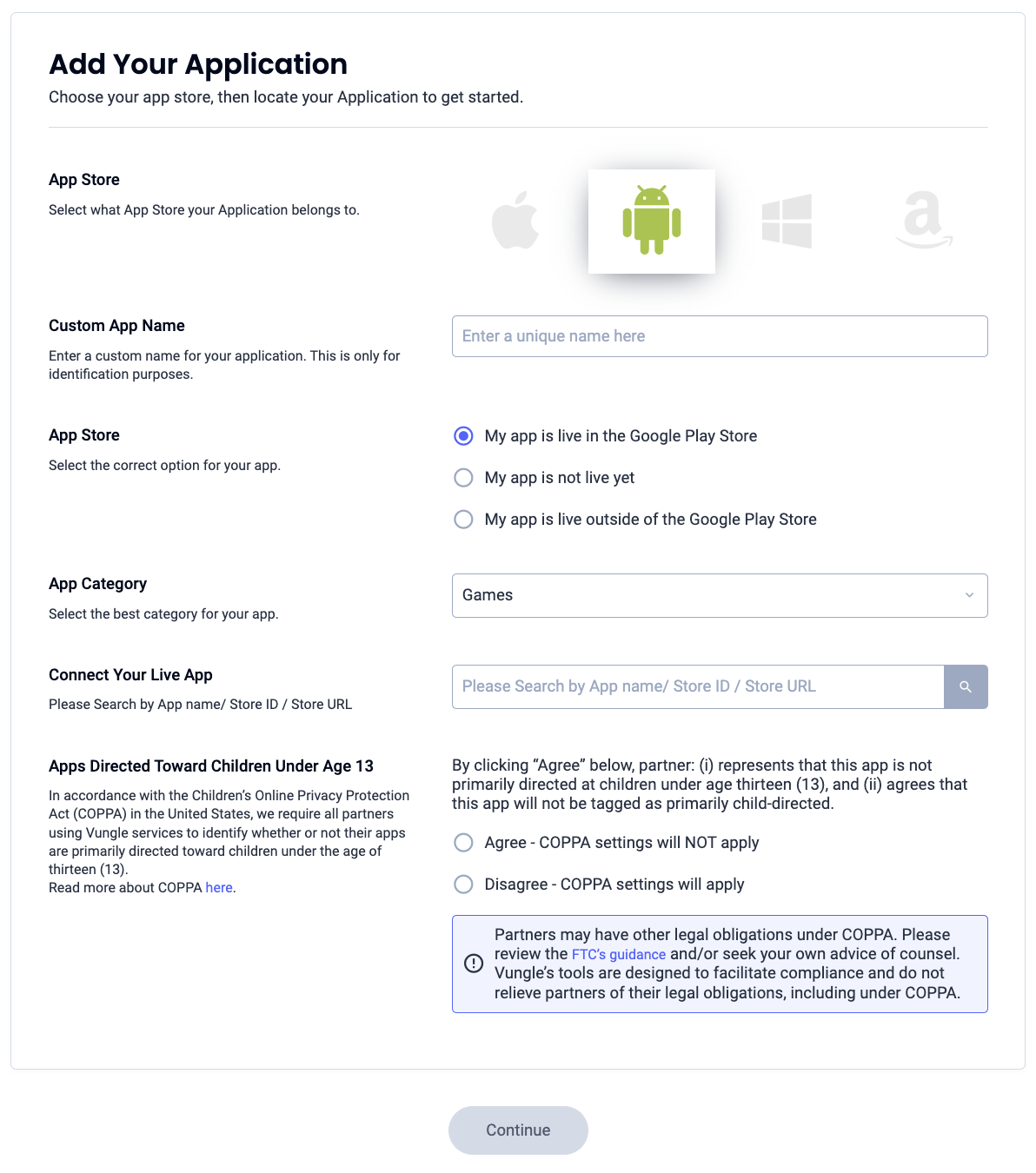
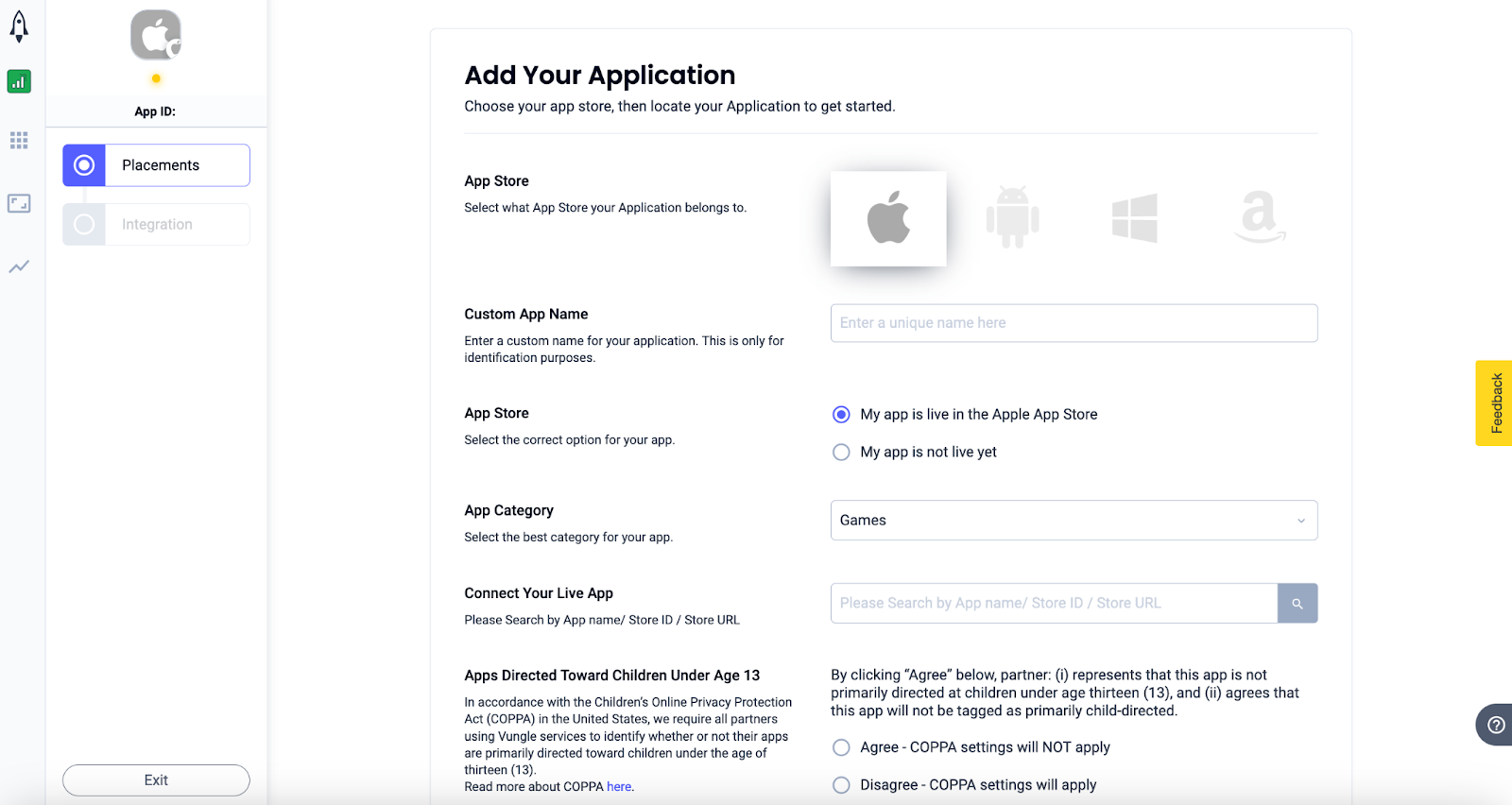
Fill out the form, entering all the necessary details.
Android

iOS

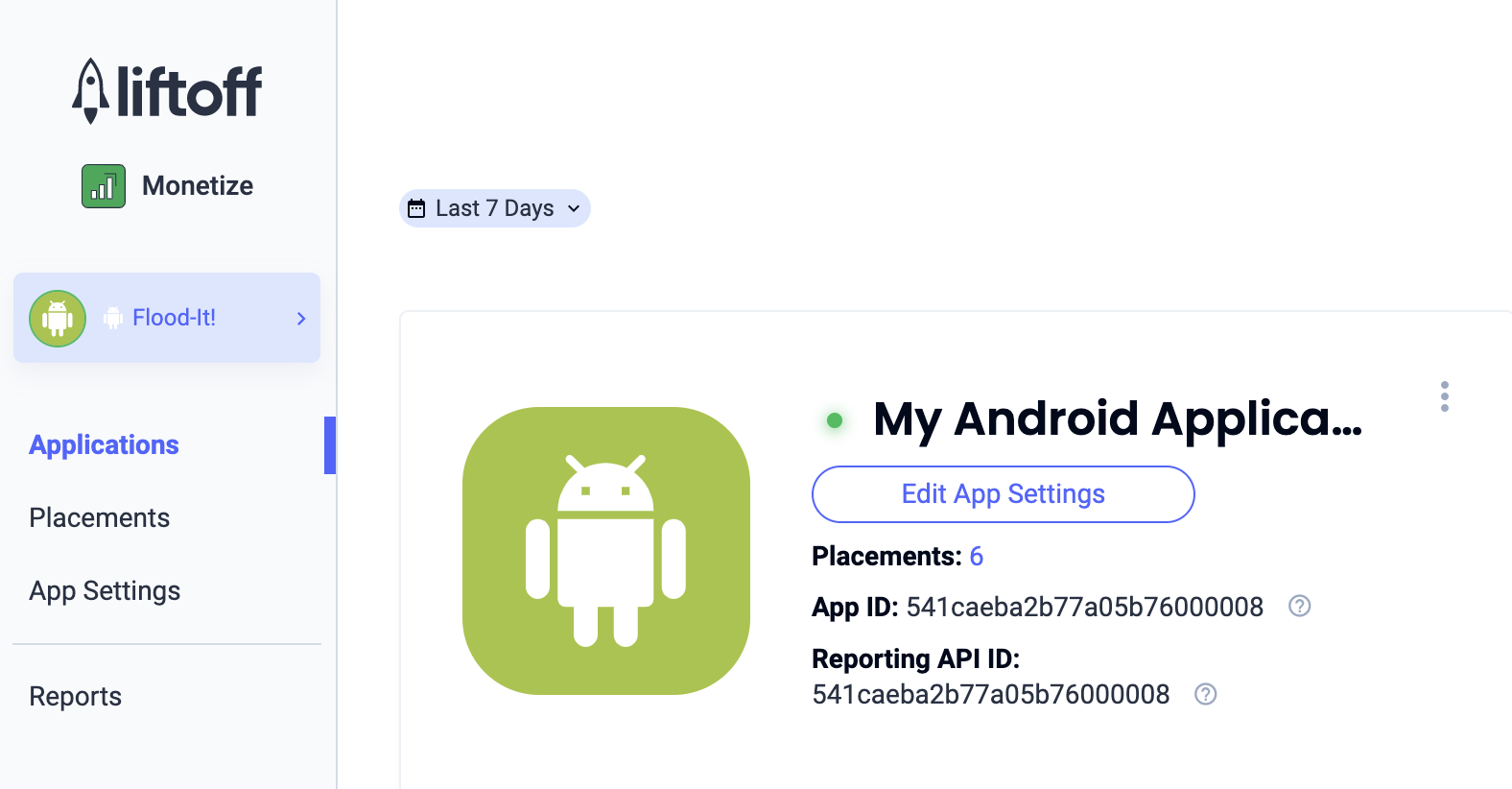
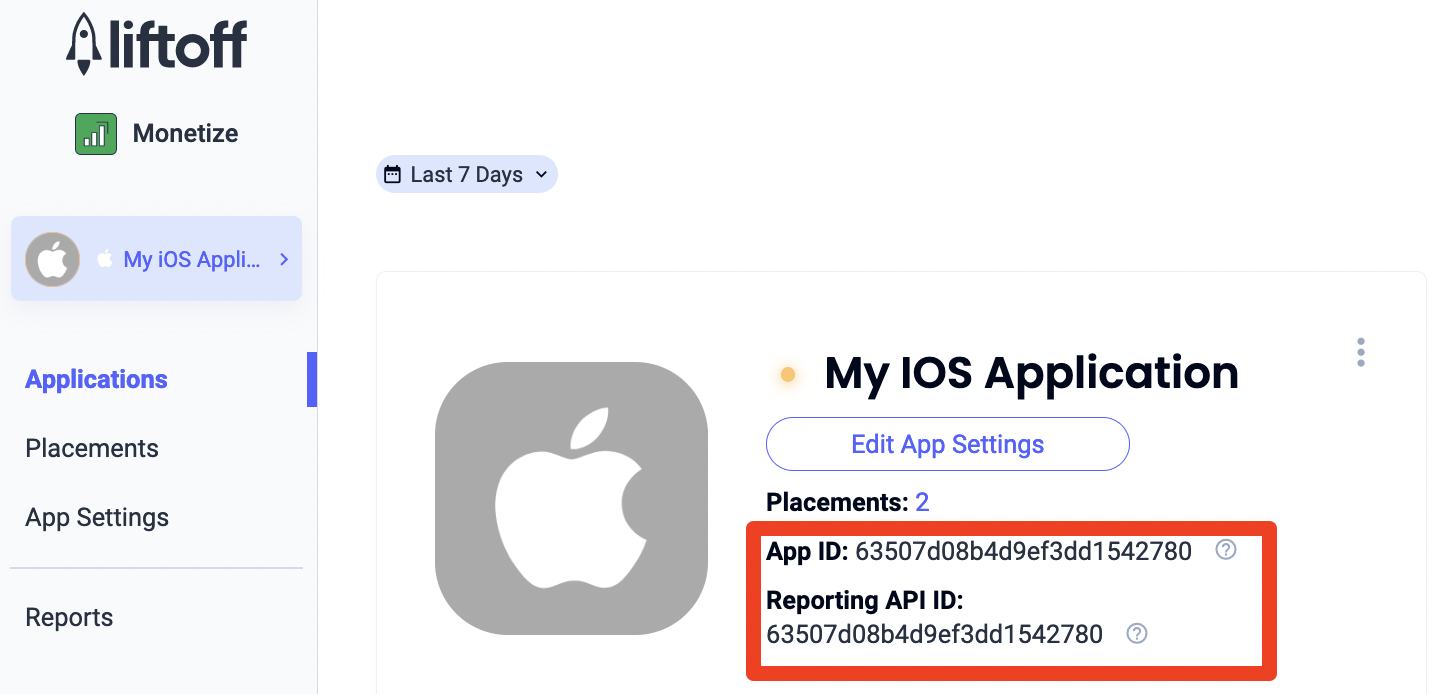
Once your app is created, select your app from the Liftoff Monetize Applications dashboard.
Android

iOS

Take note of the App ID.
Android

iOS

Add new placements
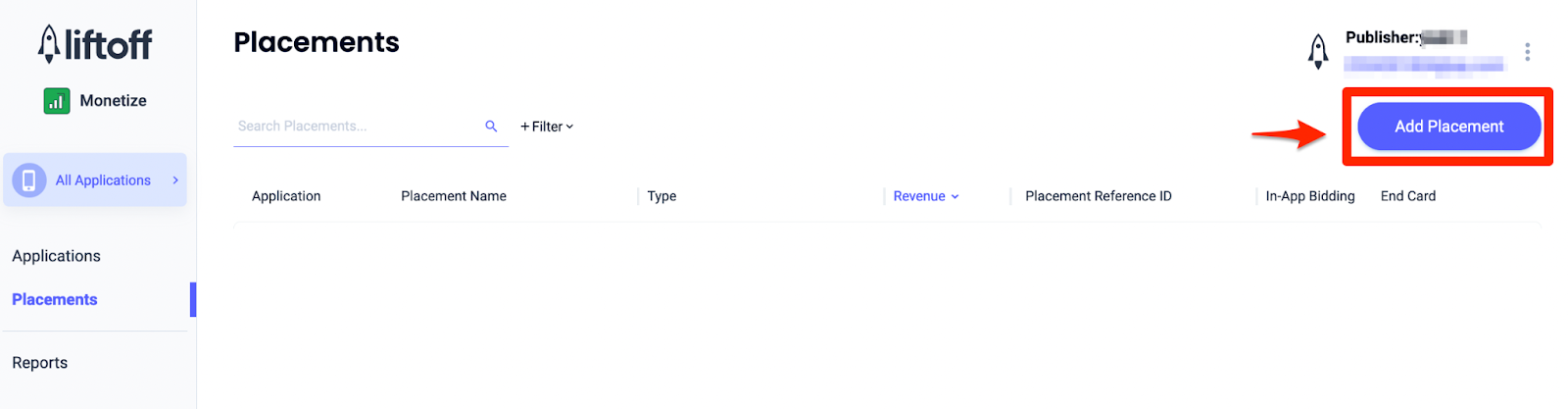
To create a new placement to be used with AdMob mediation, navigate to the Liftoff Monetize Placements dashboard, click the Add Placement button and select your app from the drop-down list.

Details for adding new placements are included below:
App Open
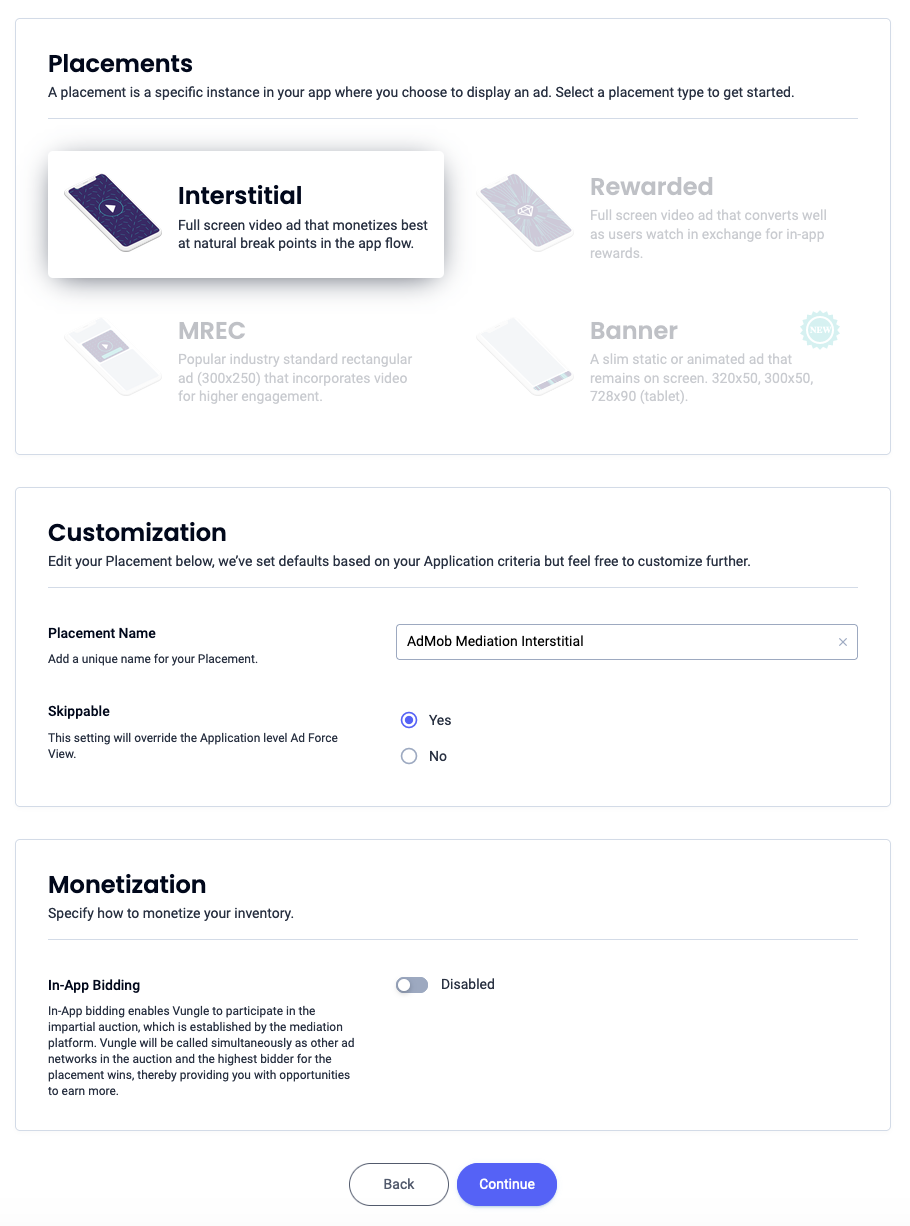
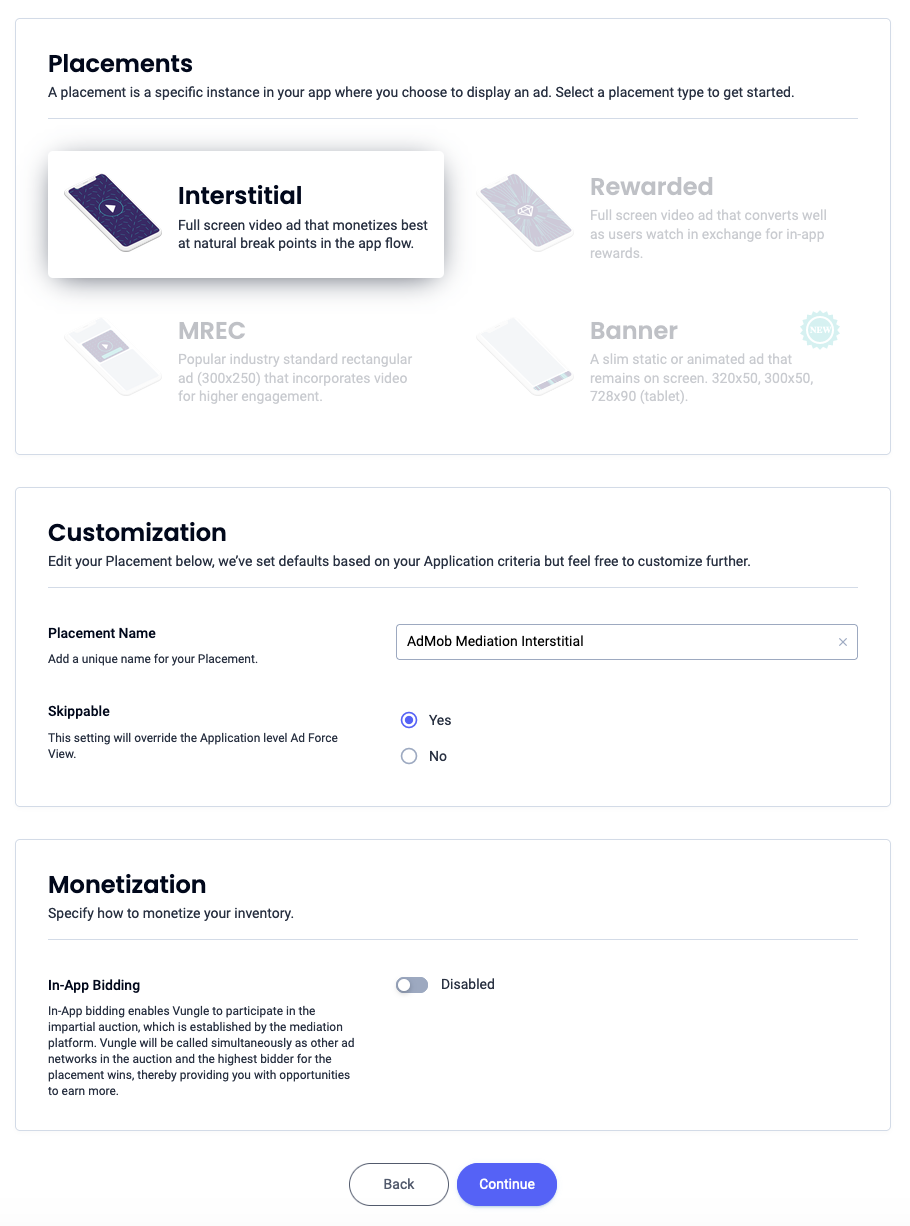
Select Interstitial and enter a Placement Name. Then, select Yes for Skippable and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

Banner
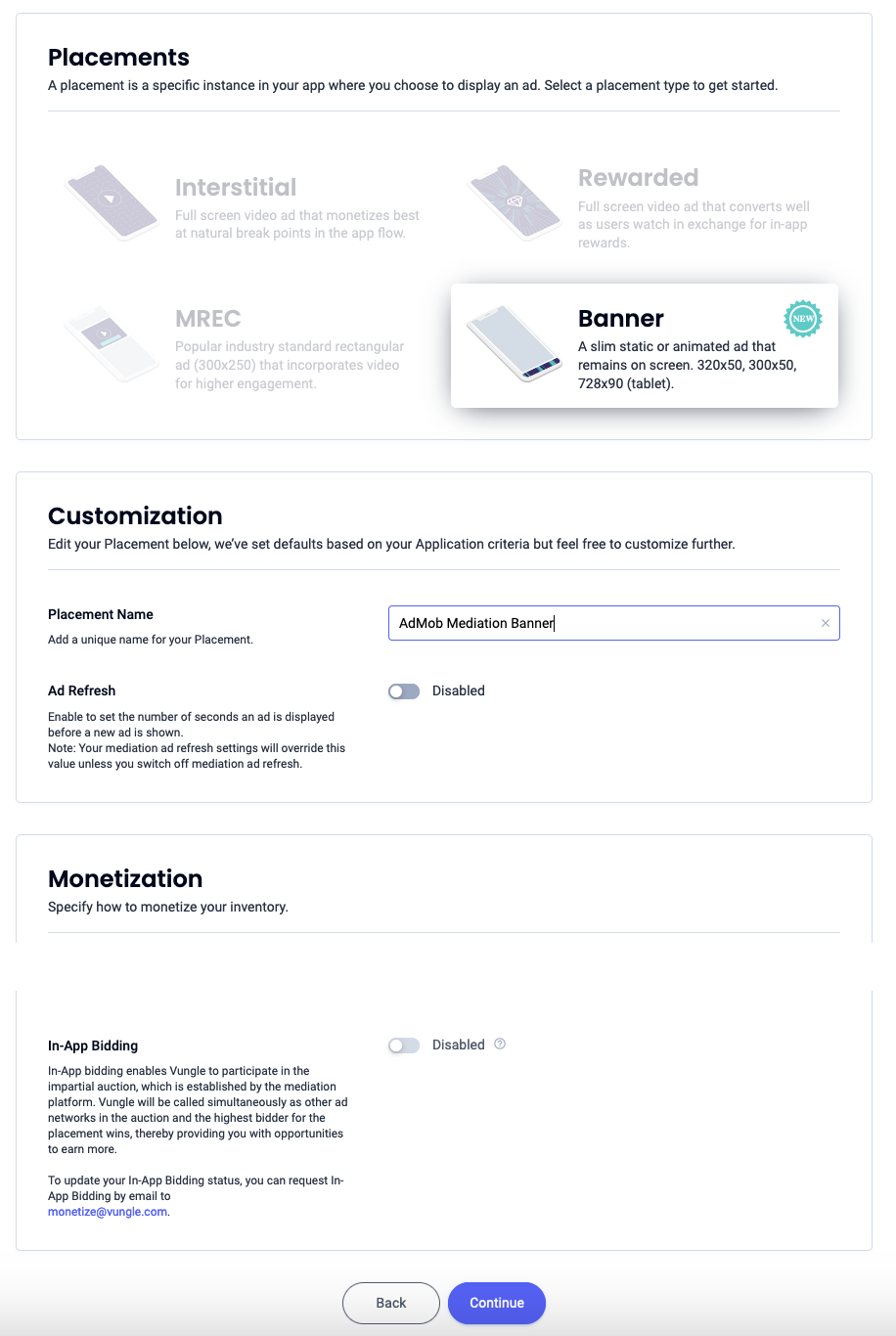
Select Banner, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

300x250 Banner
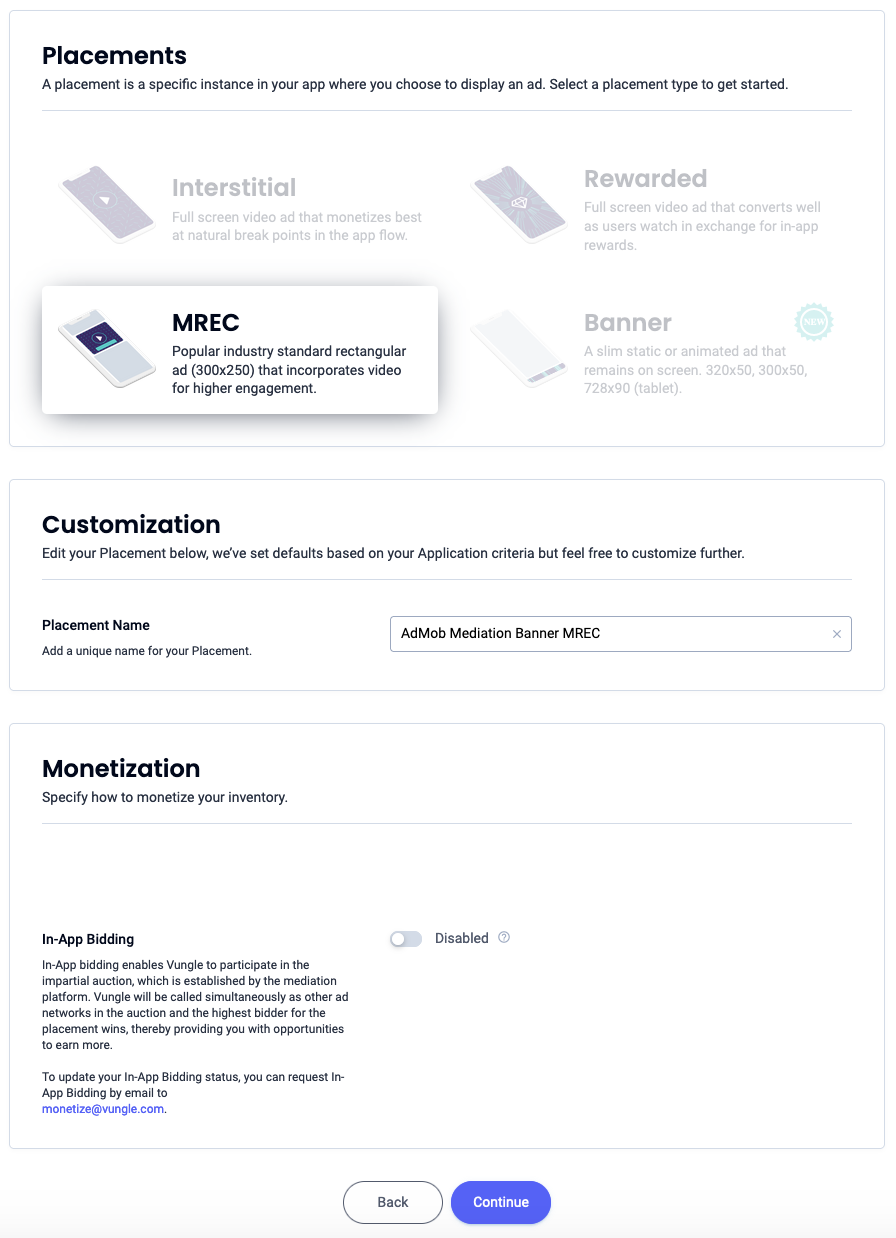
Select MREC, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

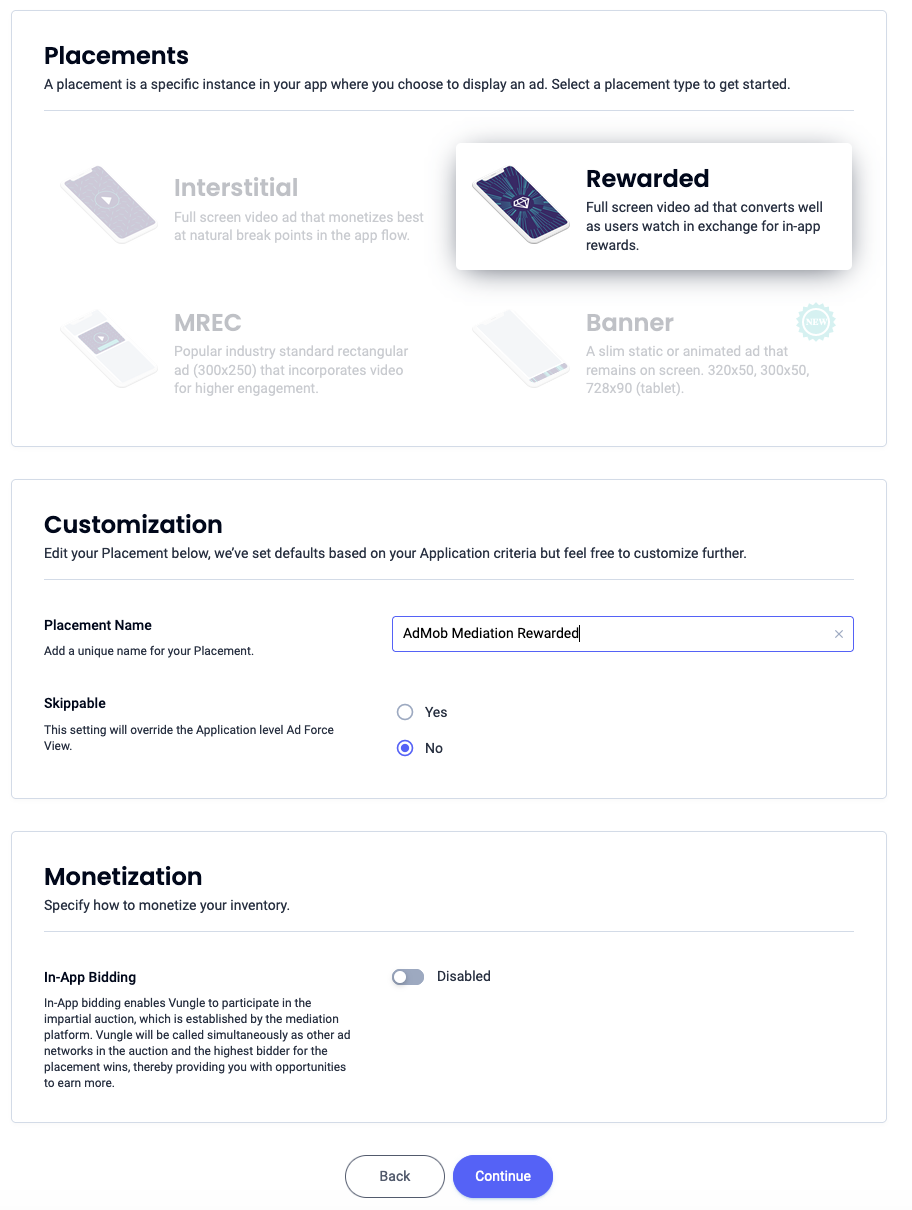
Interstitial
Select Interstitial, enter a Placement Name, and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

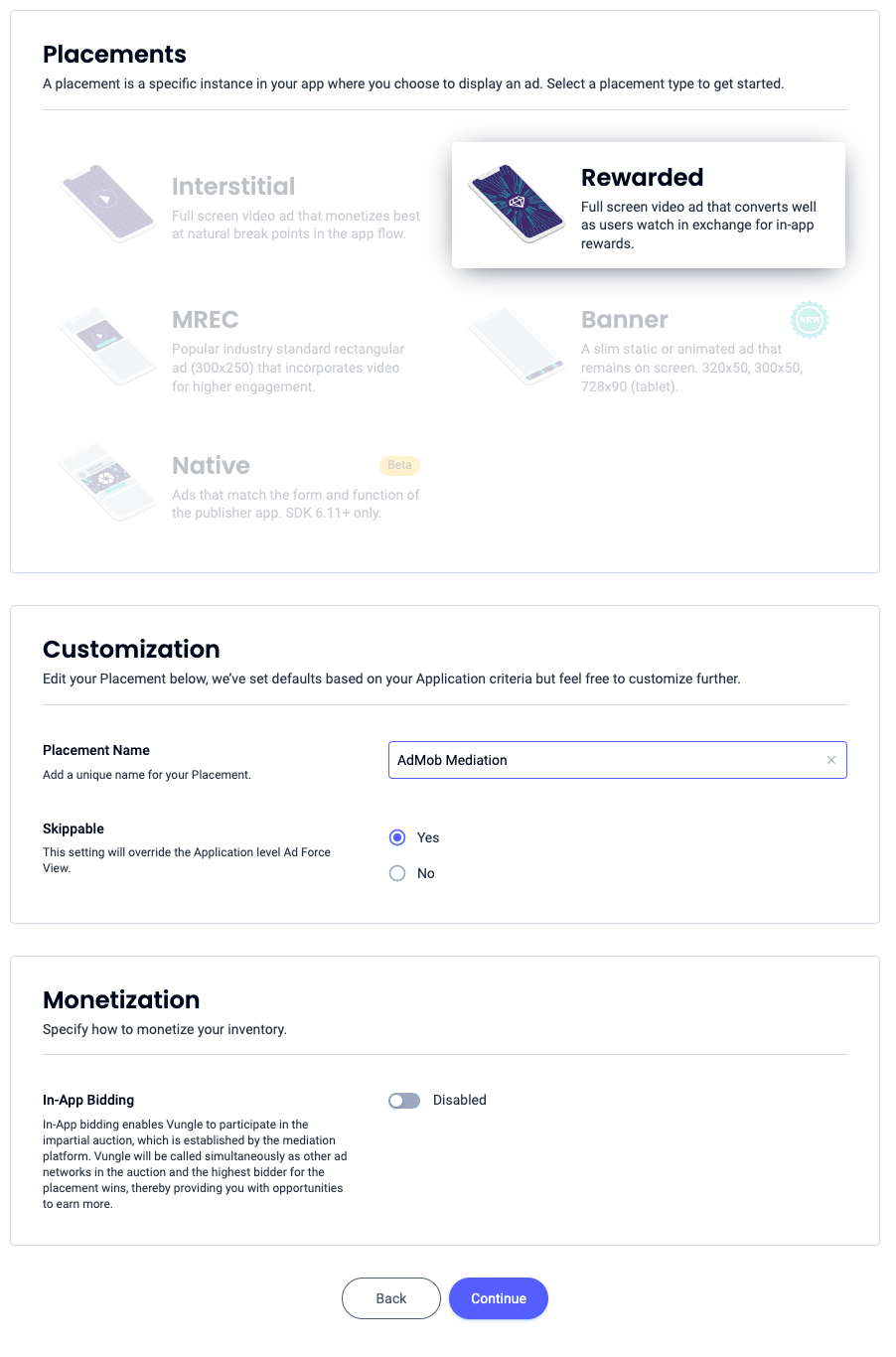
Rewarded
Select Rewarded, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

Rewarded Interstitial
Select Rewarded. Enter a Placement Name, enable Skippable and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

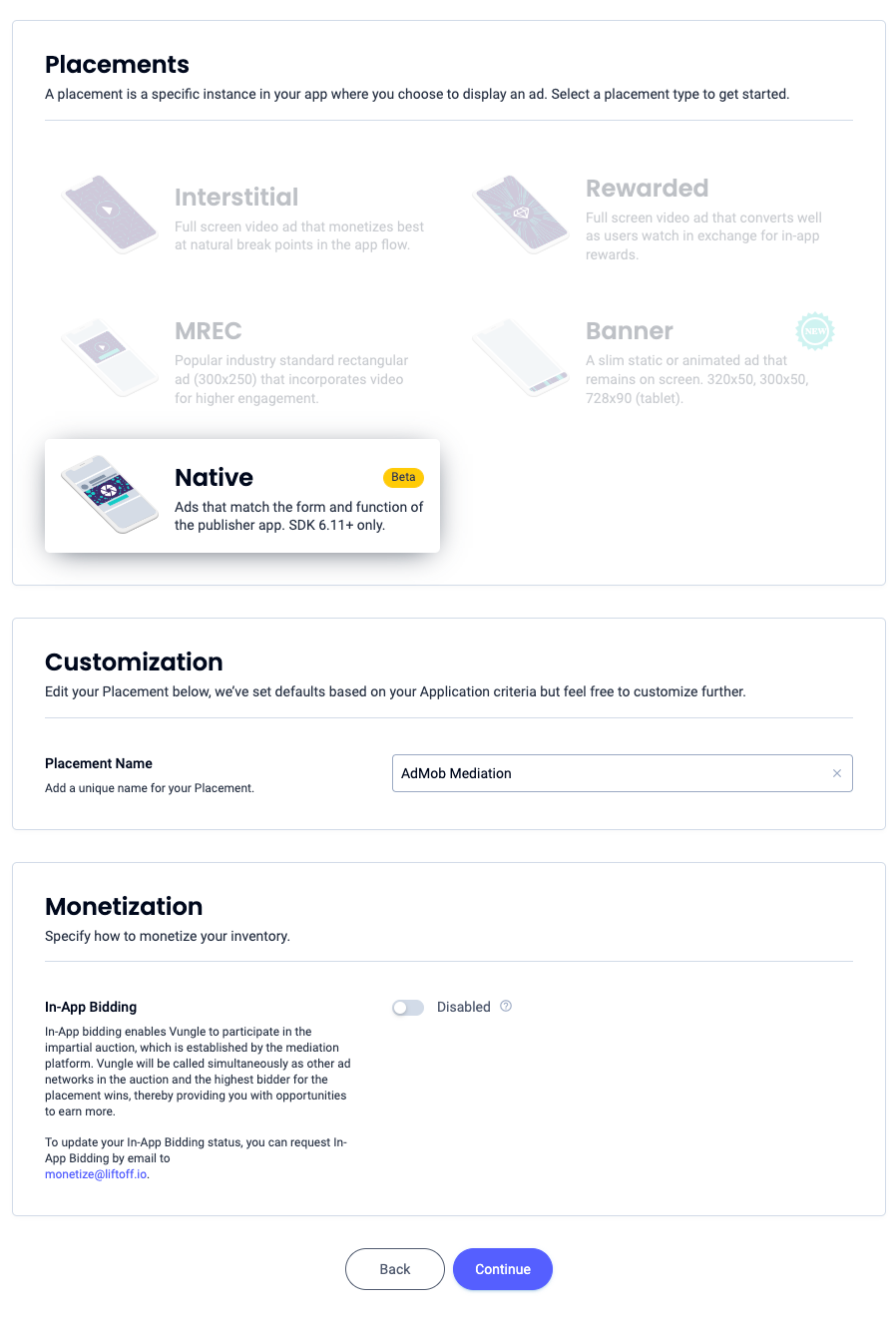
Native
Select Native, enter a Placement Name and fill out the rest of the form. [Bidding only] Under Monetization, toggle the In-App Bidding switch to Enabled. Click the Continue button at the bottom of the page to create the placement.

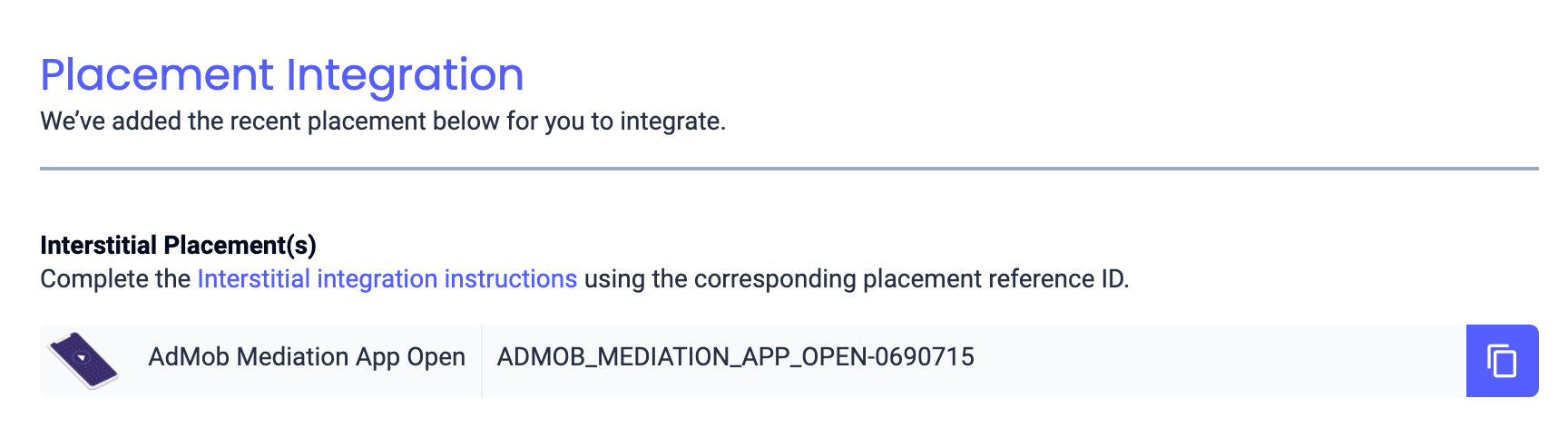
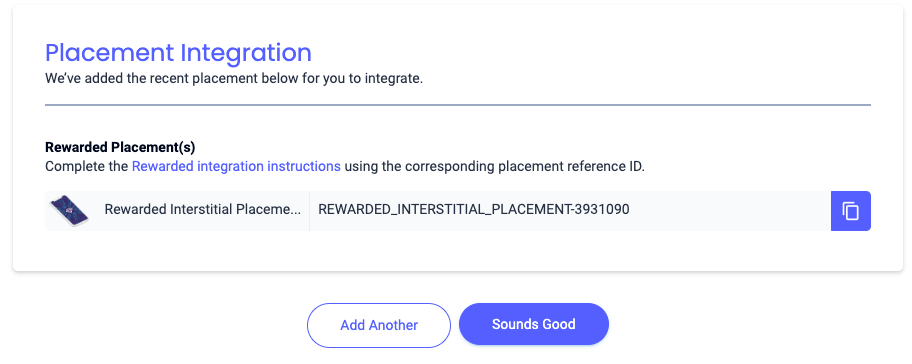
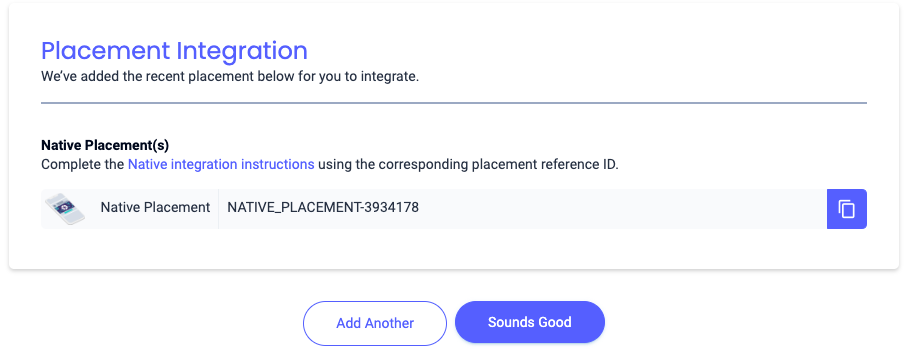
Take note of the Reference ID and click Sounds Good.
App Open

Banner

300x250 Banner

Interstitial

Rewarded

Rewarded Interstitial

Native

Locate your Reporting API Key
Bidding
This step isn't required for bidding integrations.
Waterfall
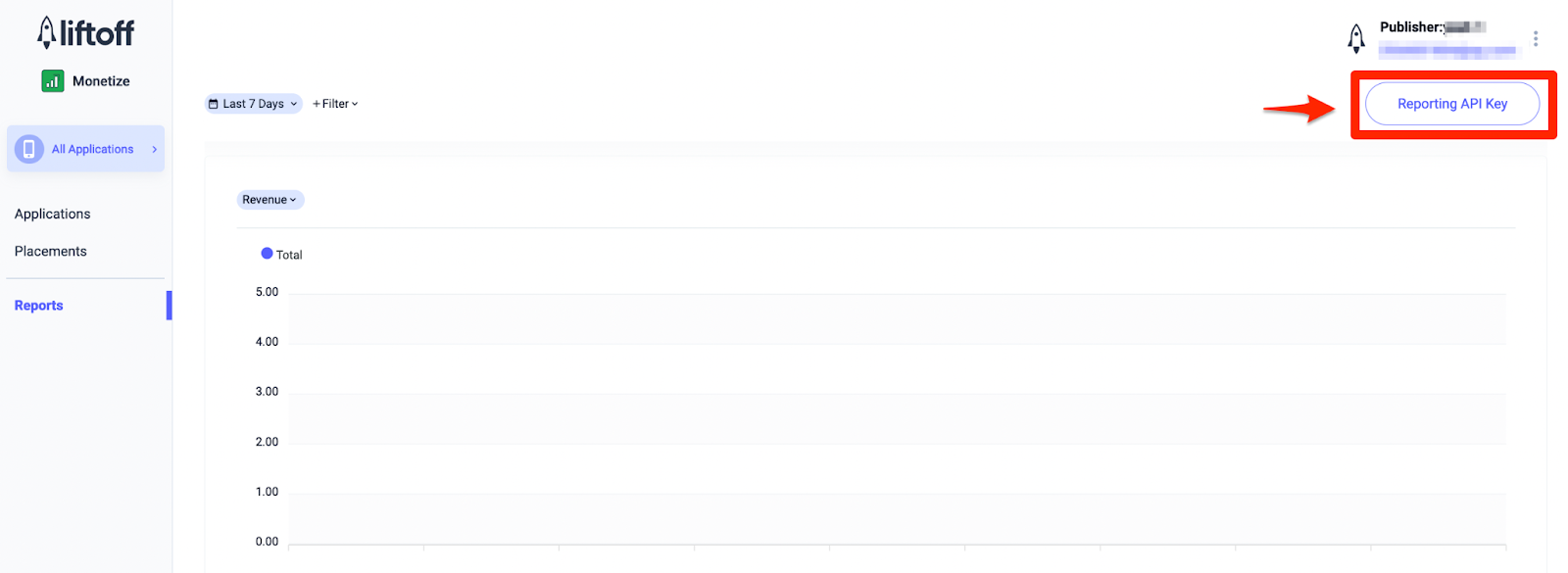
In addition to the App ID and the Reference ID, you'll also need your Liftoff Monetize Reporting API Key to set up your AdMob ad unit ID. Navigate to the Liftoff Monetize Reports dashboard and click the Reporting API Key button to view your Reporting API Key.

Turn on test mode
To enable test ads, go to your Liftoff Monetize dashboard and navigate to Applications.
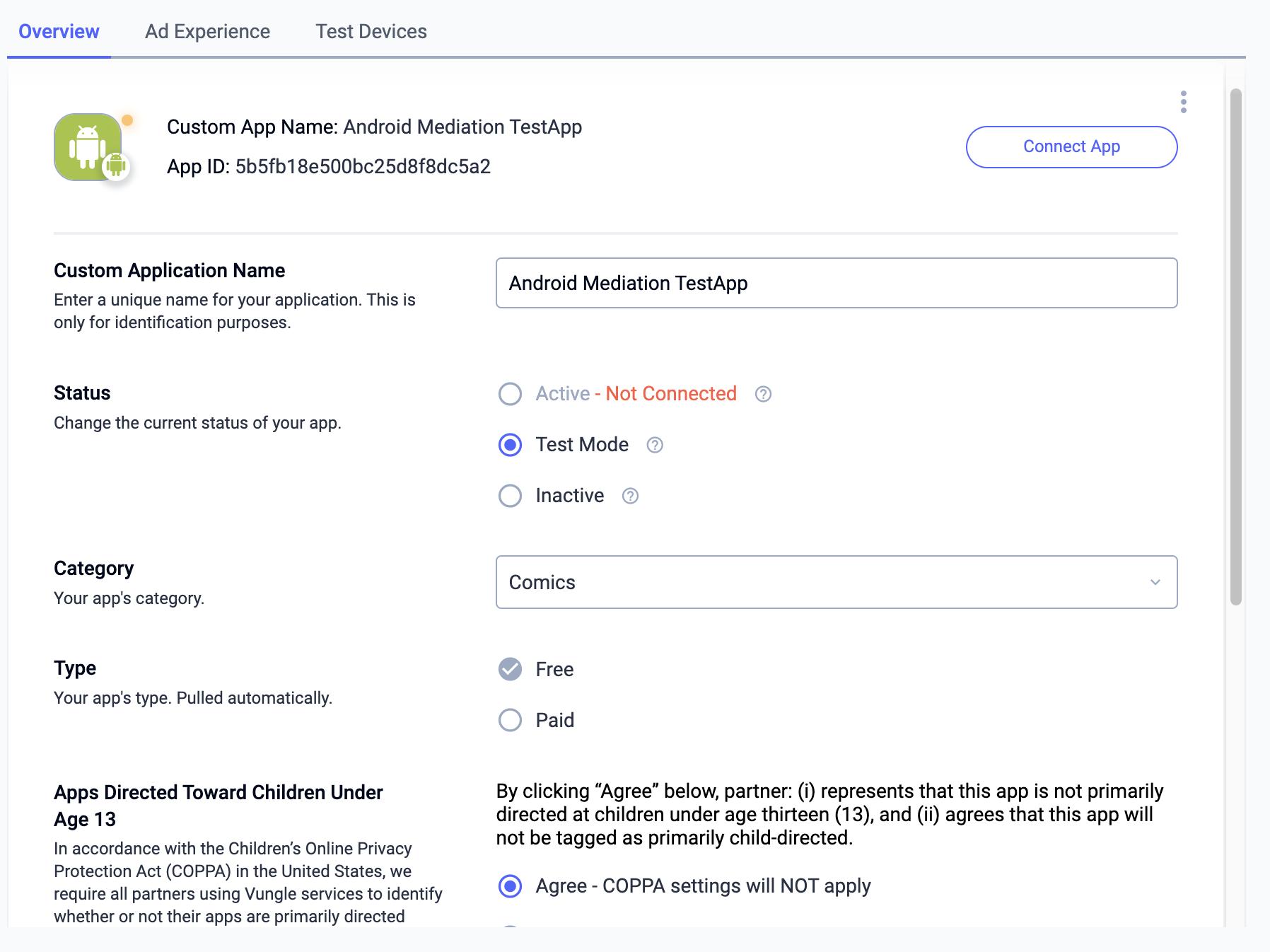
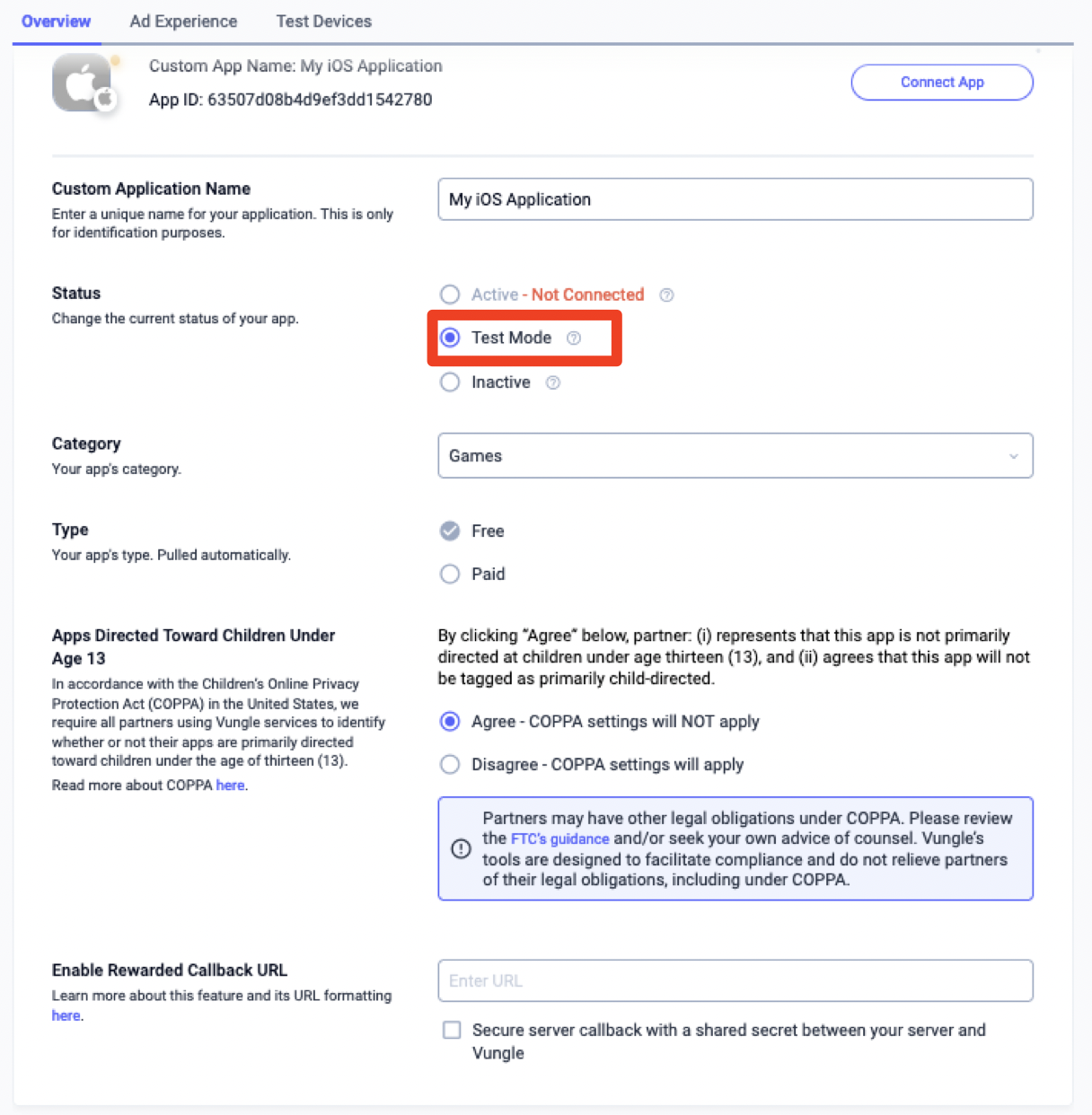
Select your app for which you would like to enable test ads under the Placement Reference ID section of your app. Test ads can be enabled by selecting Test Mode to Show test ads only under the Status section.
Android

iOS

Step 2: Set up Liftoff Monetize demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add Liftoff to GDPR and US state regulations ad partners list
Follow the steps in GDPR settings and US state regulations settings to add Liftoff to the GDPR and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Vungle SDK and Liftoff Monetize adapter
Integration through pub.dev
Add the following dependency with the latest versions of the
Liftoff Monetize SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_liftoffmonetize: ^1.0.0
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
Liftoff Monetize,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_liftoffmonetize:
path: path/to/local/package
Step 4: Implement privacy settings on Liftoff Monetize SDK
EU Consent and GDPR
Under the Google EU User Consent Policy, you must ensure that certain disclosures are given to, and consents obtained from, users in the European Economic Area (EEA) regarding the use of device identifiers and personal data. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). When seeking consent, you must identify each ad network in your mediation chain that may collect, receive, or use personal data and provide information about each network's use. Google currently is unable to pass the user's consent choice to such networks automatically.
The Google Mobile Ads mediation plugin for Liftoff Monetize includes the
GmaMediationLiftoffmonetize.setGDPRStatus() method. The following sample code
shows how to pass consent information to the Vungle SDK. If you choose to
call this method, it is recommended to call it prior to requesting ads through
the Google Mobile Ads SDK.
import 'package:gma_mediation_liftoffmonetize/gma_mediation_liftoffmonetize.dart';
// ...
GmaMediationLiftoffmonetize.setGDPRStatus(true, "1.0.0");
See GDPR recommended implementation instructions for Android and iOS for more details and the values that can be provided in the method.
US state privacy laws
U.S. states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered via a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The U.S. states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for Liftoff Monetize includes the
GmaMediationLiftoffmonetize.setCCPAStatus() method. The following sample code
shows how to pass consent information to the Vungle SDK. If you choose to
call this method, it is recommended to call it prior to requesting ads through
the Google Mobile Ads SDK.
import 'package:gma_mediation_liftoffmonetize/gma_mediation_liftoffmonetize.dart';
// ...
GmaMediationLiftoffmonetize.setCCPAStatus(true);
See CCPA recommended implementation instructions for Android and iOS for more details and the values that can be provided in the method.
Step 5: Add required code
Android
No additional code is required Liftoff Monetize integration.
iOS
SKAdNetwork integration
Follow Liftoff Monetize's
documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Liftoff Monetize UI.
Verify test ads
To verify that you are receiving test ads from Liftoff Monetize, enable single ad source testing in ad inspector using the Liftoff Monetize (Bidding) and Liftoff Monetize (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from Liftoff Monetize, publishers can
check the underlying error from the ad response using
ResponseInfo under the following classes:
Android
| Format | Class name |
|---|---|
| App Open (Bidding) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| App Open (Waterfall) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Banner (Bidding) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Banner (Waterfall) | com.vungle.mediation.VungleInterstitialAdapter |
| Interstitial (Bidding) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Interstitial (Waterfall) | com.vungle.mediation.VungleInterstitialAdapter |
| Rewarded (Bidding) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Rewarded (Waterfall) | com.vungle.mediation.VungleAdapter |
| Rewarded Interstitial (Bidding) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Rewarded Interstitial (Waterfall) | com.google.ads.mediation.vungle.VungleMediationAdapter |
iOS
| Format | Class name |
|---|---|
| App Open (Bidding) | GADMediationAdapterVungle |
| App Open (Waterfall) | GADMediationAdapterVungle |
| Banner (Bidding) | GADMediationAdapterVungle |
| Banner (Waterfall) | GADMAdapterVungleInterstitial |
| Interstitial (Bidding) | GADMediationAdapterVungle |
| Interstitial (Waterfall) | GADMAdapterVungleInterstitial |
| Rewarded (Bidding) | GADMediationAdapterVungle |
| Rewarded (Waterfall) | GADMAdapterVungleRewardBasedVideoAd |
| Rewarded Interstitial (Bidding) | GADMediationAdapterVungle |
| Rewarded Interstitial (Waterfall) | GADMediationAdapterVungle |
Here are the codes and accompanying messages thrown by the Liftoff Monetize adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 101 | Invalid server parameters (e.g. app ID or placement ID). |
| 102 | The requested banner size does not map to a valid Liftoff Monetize ad size. |
| 103 | Liftoff Monetize requires an Activity context to request
ads. |
| 104 | The Vungle SDK cannot load multiple ads for the same placement ID. |
| 105 | The Vungle SDK failed to initialize. |
| 106 | Vungle SDK returned a successful load callback, but Banners.getBanner() or Vungle.getNativeAd() returned null. |
| 107 | Vungle SDK is not ready to play the ad. |
| 108 | Vungle SDK returned invalid bidding token. |
iOS
| Error code | Reason |
|---|---|
| 101 | Invalid server parameters (e.g. app ID or placement ID). |
| 102 | An ad is already loaded for this network configuration. Vungle SDK cannot load a second ad for the same placement ID. |
| 103 | The requested ad size does not match a Liftoff Monetize supported banner size. |
| 104 | Vungle SDK could not render the banner ad. |
| 105 | Vungle SDK only supports loading 1 banner ad at a time, regardless of placement ID. |
| 106 | Vungle SDK sent a callback saying the ad is not playable. |
| 107 | Vungle SDK is not ready to play the ad. |
For errors that come from the Vungle SDK, refer to Error Codes: Vungle SDK for iOS and Android.
Liftoff Monetize Flutter Mediation Adapter Changelog
Next Version
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.2.0.
Version 1.1.0
- Verified compatibility with Liftoff Monetize Android adapter version 7.4.0.1
- Verified compatibility with LiftoffMonetize iOS adapter version 7.4.0.1
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
Version 1.0.0
- Initial release.
- Verified compatibility with Liftoff Monetize Android adapter version 7.3.1.0
- Verified compatibility with LiftoffMonetize iOS adapter version 7.3.2.0
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.