The WebView API for Ads allows in-app ad monetization using
WebViewController.
If you display web content that implements ads with
AdSense code or
Google Publisher Tag
in your app through WebViewController, you should use this API to enable ads
monetization. To learn more, see the
AdMob policies.
- Monetize by making ad requests with the Google Mobile Ads SDK
You can monetize your app by making ad requests to AdMob with the Google Mobile Ads SDK by implementing ad formats for mobile app.
- Monetize by using the WebView API for Ads
If your app uses
WebViewControllerto display web content that serves ads from Ad Manager or AdSense, use the WebView API for Ads to registerWebViewControllerobjects with the Google Mobile Ads SDK. The JavaScript in the AdSense code or Google Publisher Tag builds and sends ad requests so you don't need to make any ad requests with the SDK. Keep in mind that only the mobile web and desktop web inventory formats are available using this API.If you don't own the web content in a
WebViewController, you are still encouraged to use this API to help protect advertisers from spam and improve monetization for the web publishers that provided the content.
Note that you can do either option, or even both, in the same app.
This guide is intended to help you integrate the WebView API for Ads into your iOS app.
Before you begin
Before you start using the WebView API for Ads, make sure you do the following:
- Use Google Mobile Ads SDK for Flutter plugin with version 3.0.0 or higher in your app.
- Add
webview_flutteras a dependency in yourpubspec.yamlfile. - Add
webview_flutter_androidwith version 3.7.0 or higher in your app.
Bypass the check for application identifier
Android
Add the following <meta-data> tag in your AndroidManifest.xml file to
bypass the check for the APPLICATION_ID. If you miss this step, the Google
Mobile Ads SDK might throw an
IllegalStateException
on app start.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
iOS
Update the Runner/Info.plist file with the key and string value below to
bypass a check for the GADApplicationIdentifier. If you miss this step,
the Google Mobile Ads SDK might throw a GADInvalidInitializationException
on app start.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Register the WebViewController
To improve in-app ad monetization of ads within a
WebViewController that uses AdSense
code or Google Publisher
Tags, follow the steps
listed below:
Enable JavaScript in the
WebViewController. Failure to do so can cause ads not to load.To improve your users' ad experience and be consistent with Chrome's cookie policy, enable third-party cookies on your
AndroidWebViewControllerinstance.Register the
WebViewControllerinstance by calling theregisterWebView()method provided by the Google Mobile Ads SDK.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Load the URL
You can now load a URL and display your web content through WebViewController.
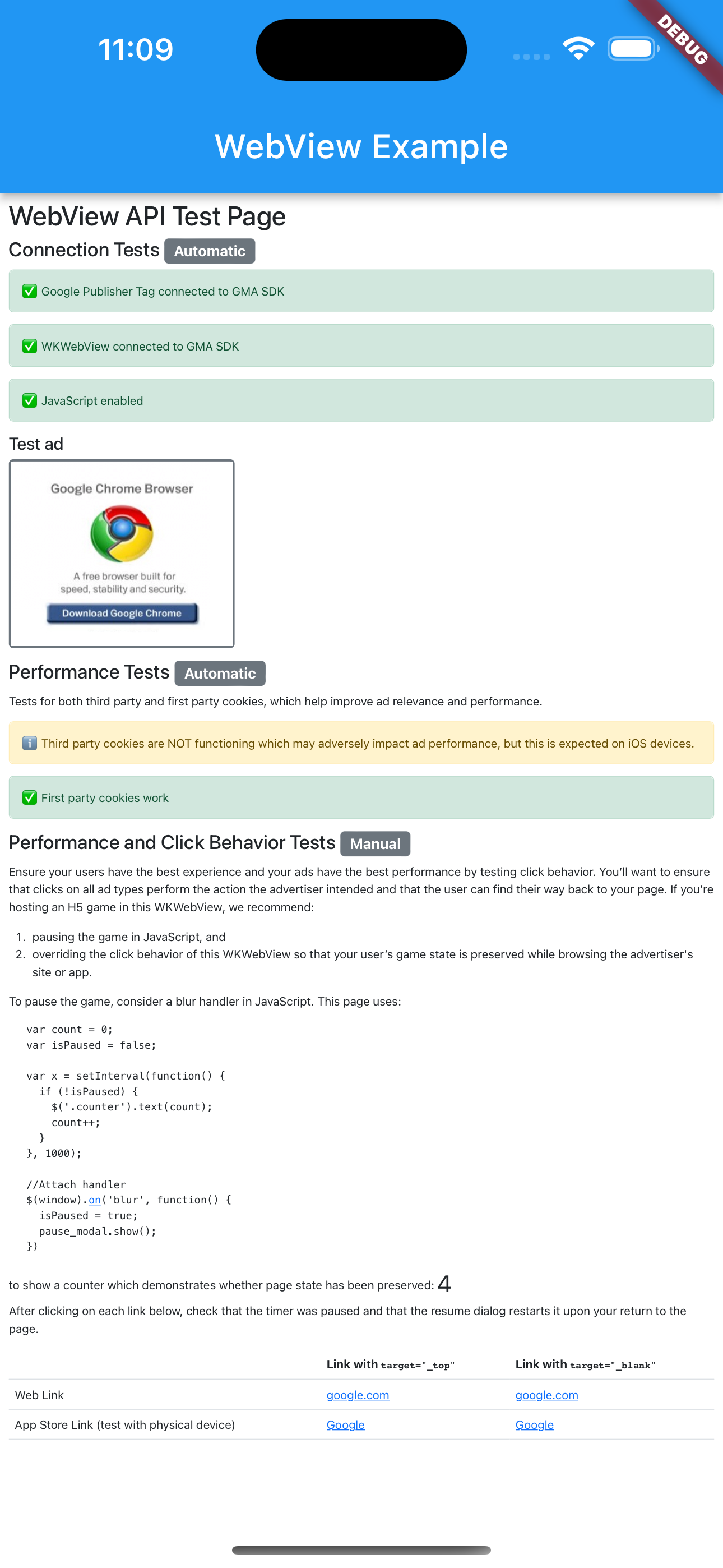
We recommend that you load this test URL:
https://webview-api-for-ads-test.glitch.me/ to test the integration prior to
using your own URL. The web page will show an error if JavaScript is not
enabled.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://webview-api-for-ads-test.glitch.me/'));
}
The test URL shows green status bars for a successful integration if the following conditions apply:
WebViewconnected to the Google Mobile Ads SDK- JavaScript enabled
- Third-party cookies work (not expected on iOS devices)
- First-party cookies work
View the source code
of our test URL. You can then replace the test URL with your URL. You can also
use a proxy tool such as Charles to capture your
app's HTTPS traffic and inspect the ad requests for a &scar= parameter.