This guide shows you how to use the Google Mobile Ads SDK to load and display ads from Pangle using mediation, covering both waterfall and bidding integrations. It covers how to add Pangle to an ad unit's mediation configuration and how to integrate the Pangle SDK and adapter into a Flutter app.
Supported integrations and ad formats
The AdMob mediation adapter for Pangle has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Rewarded Interstitial | |
| Native | |
Requirements
- Latest Google Mobile Ads SDK
- Flutter 3.7.0 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use Google Mobile Ads mediation plugin for Pangle 2.4.0 or higher (latest version recommended)
- To deploy on Android
- Android API level 21 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Flutter project configured with the Google Mobile Ads SDK. See Get Started for details.
- Complete the mediation Get started guide
Step 1: Set up configurations in Pangle UI
Sign up or Log in to your Pangle account.
Add a new application
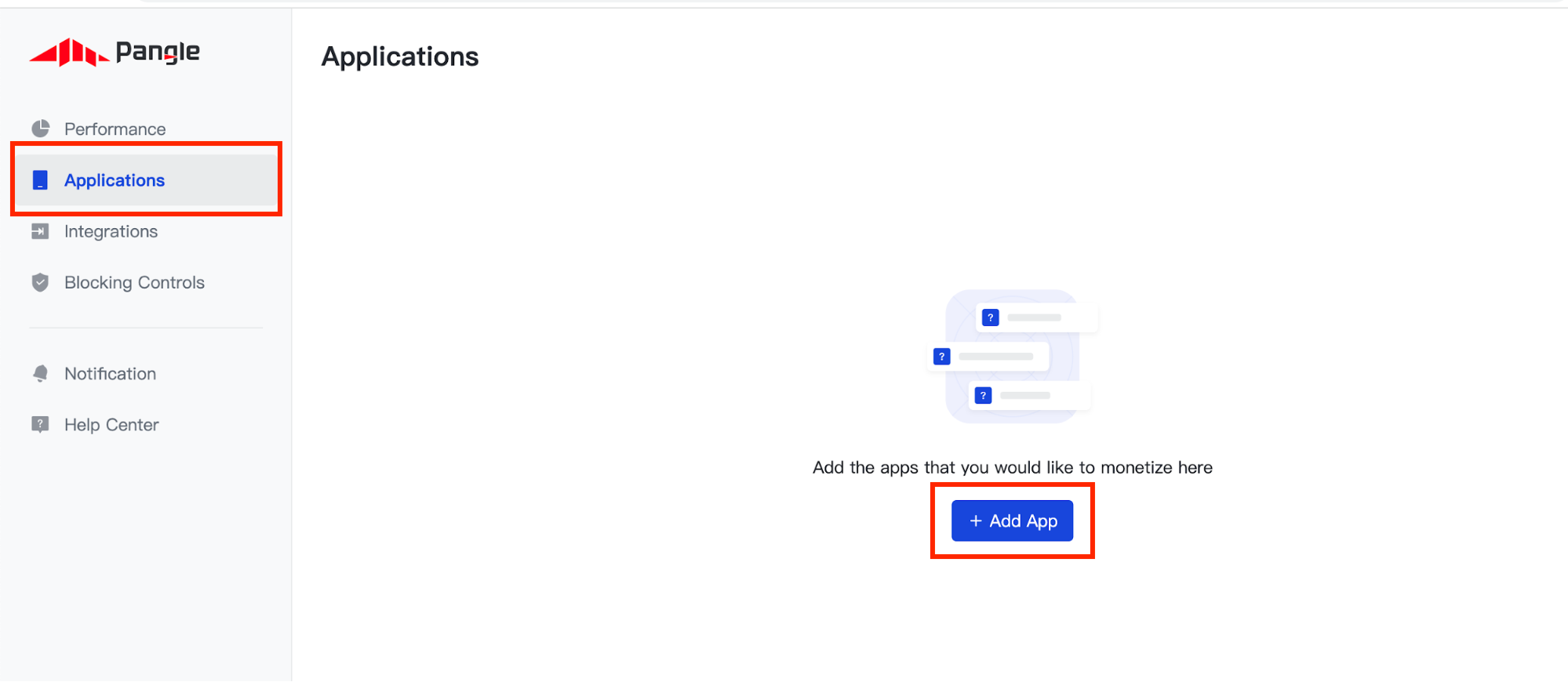
Navigate to the Applications tab and click the Add App button.

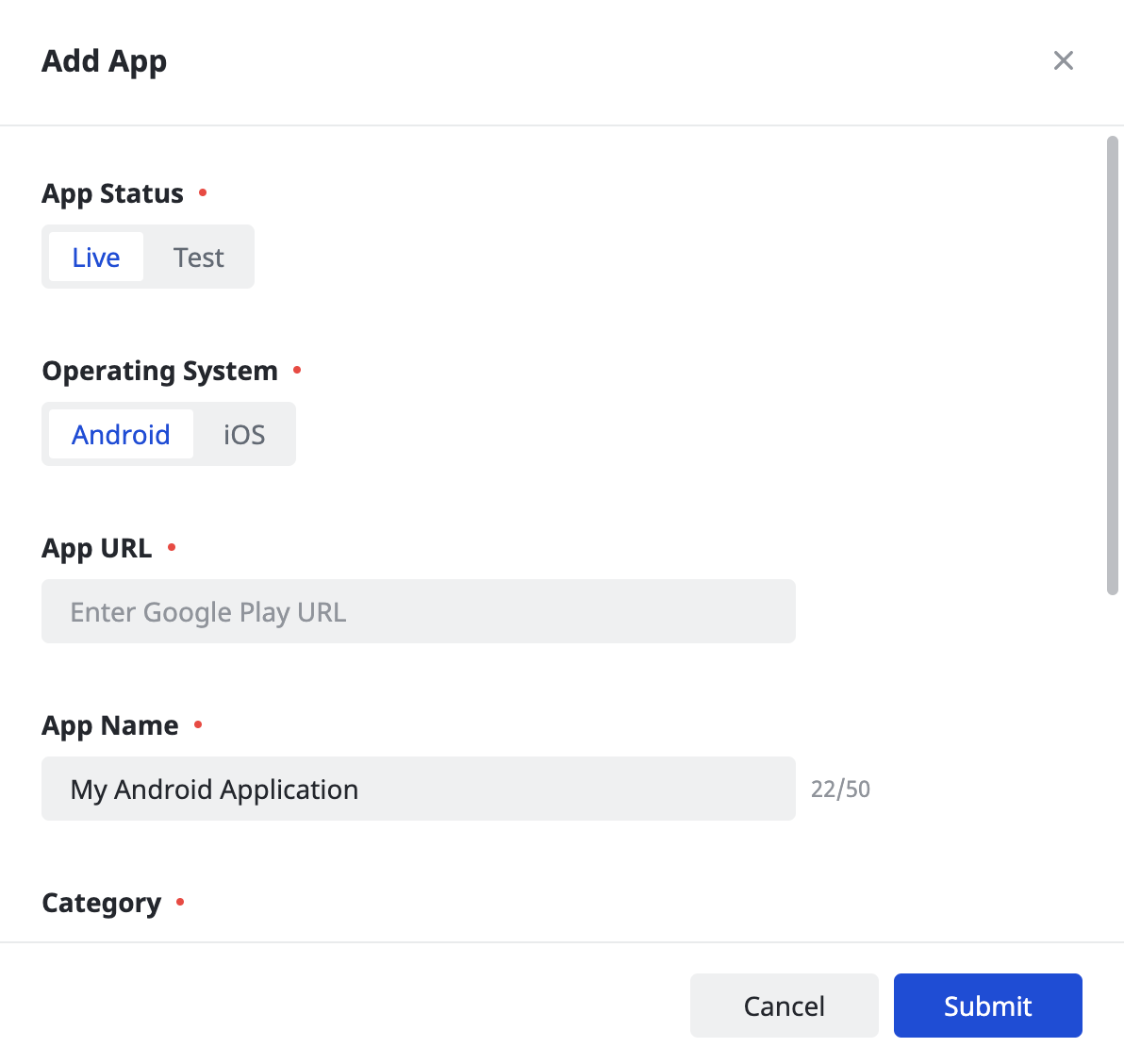
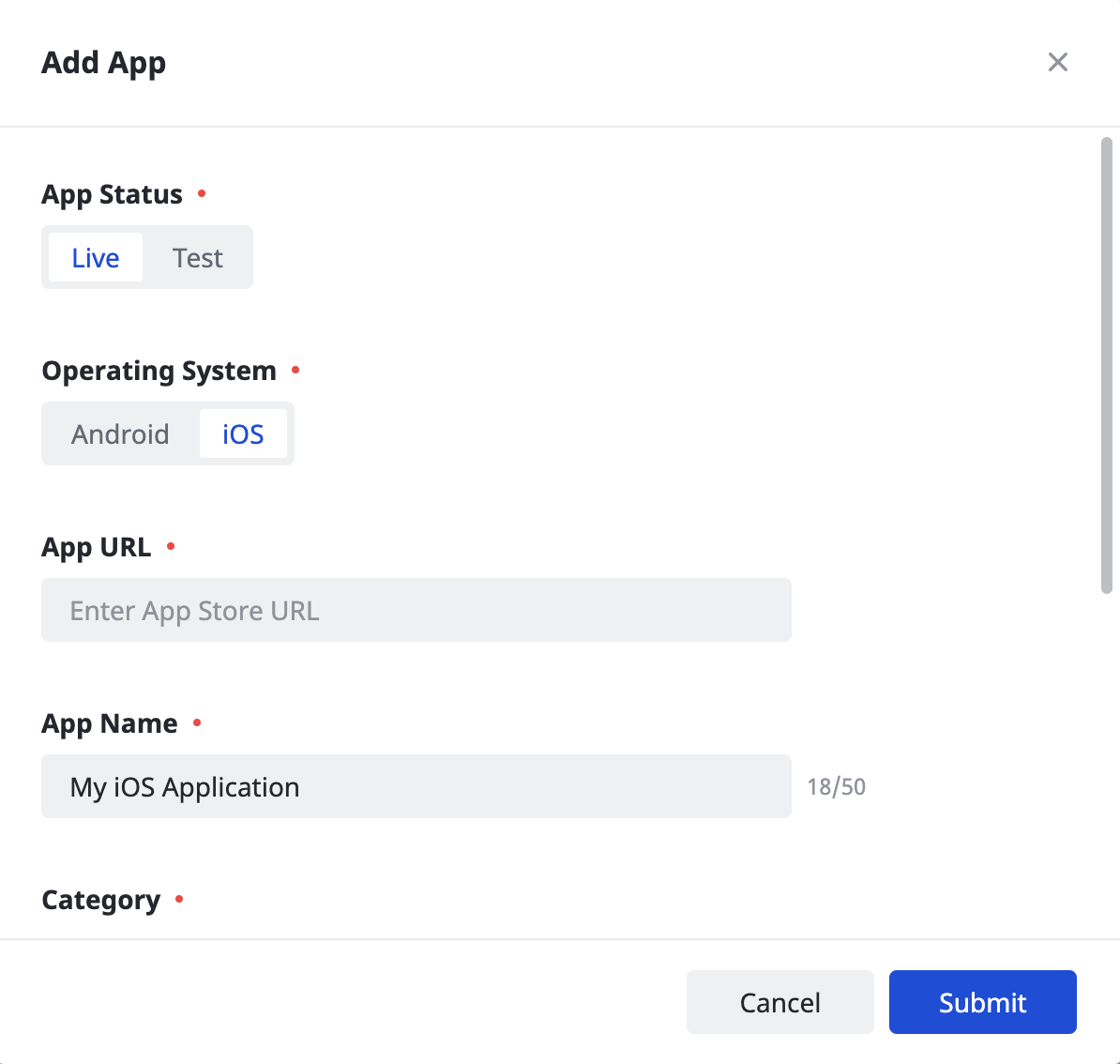
Select the Operating System you wish to create an application for and fill out the rest of the form. Then, click Submit.
Android

iOS

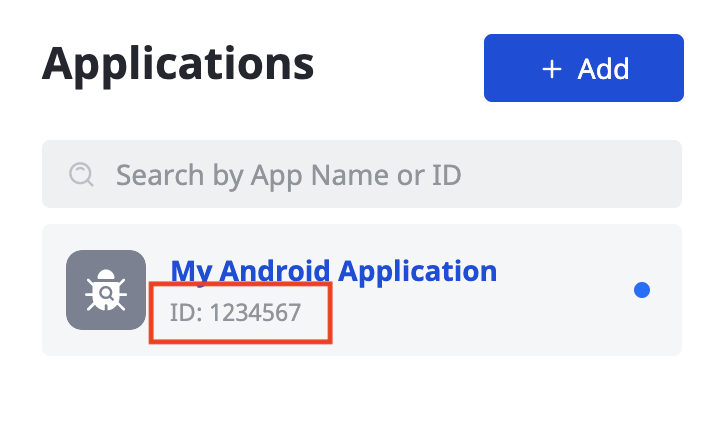
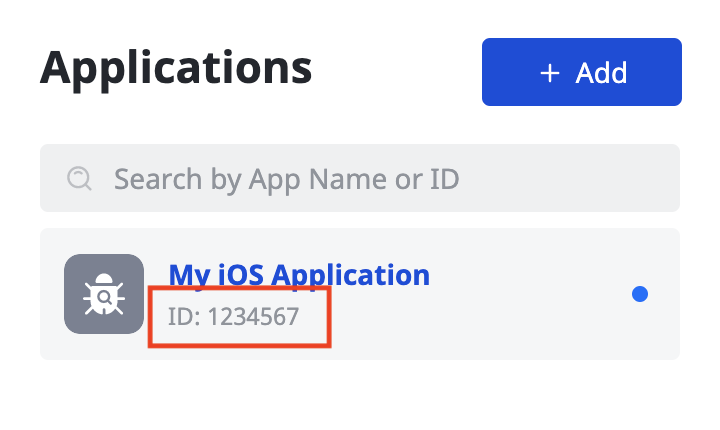
Take note of your application's App ID.
Android

iOS

Create an ad placement
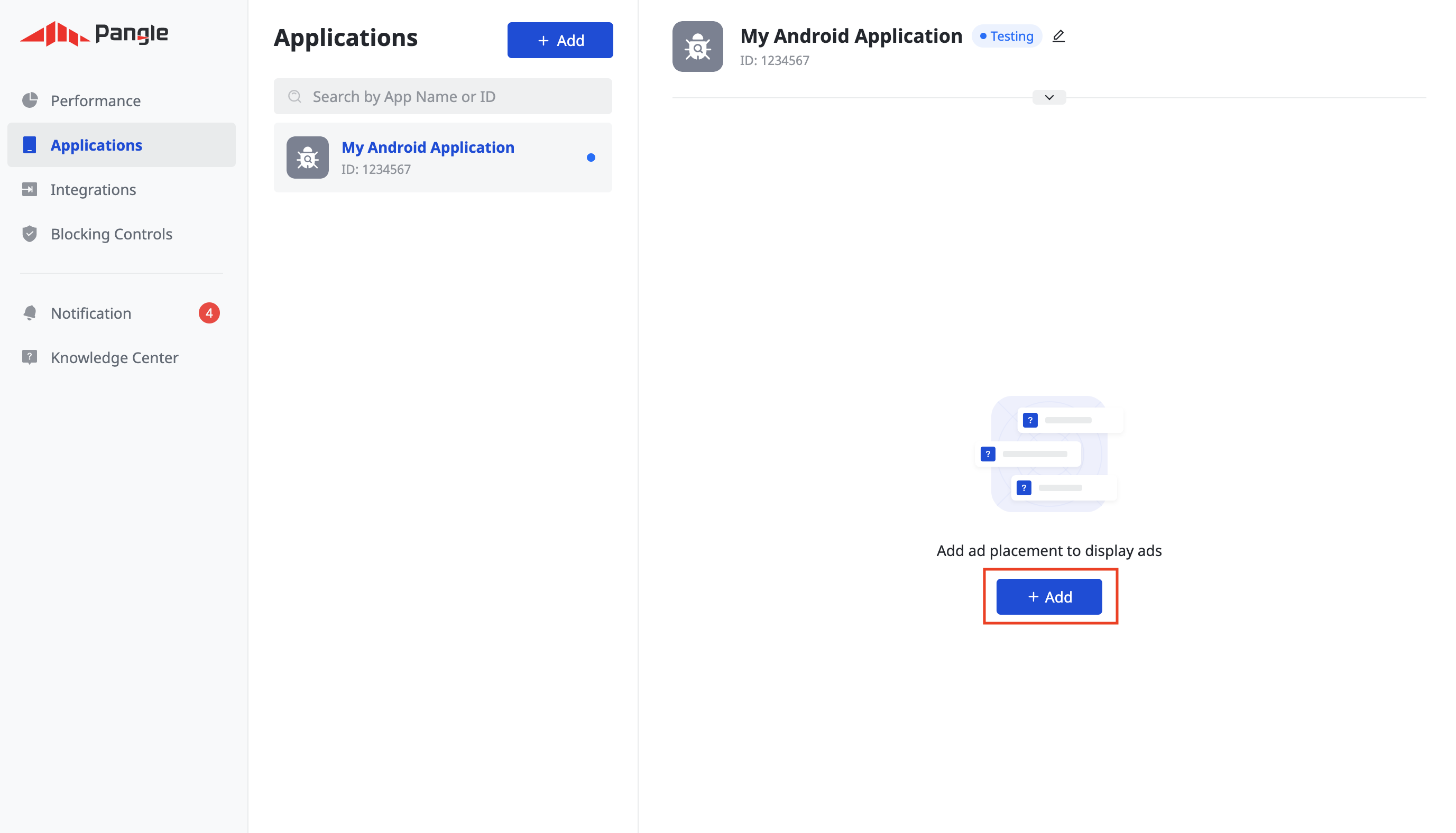
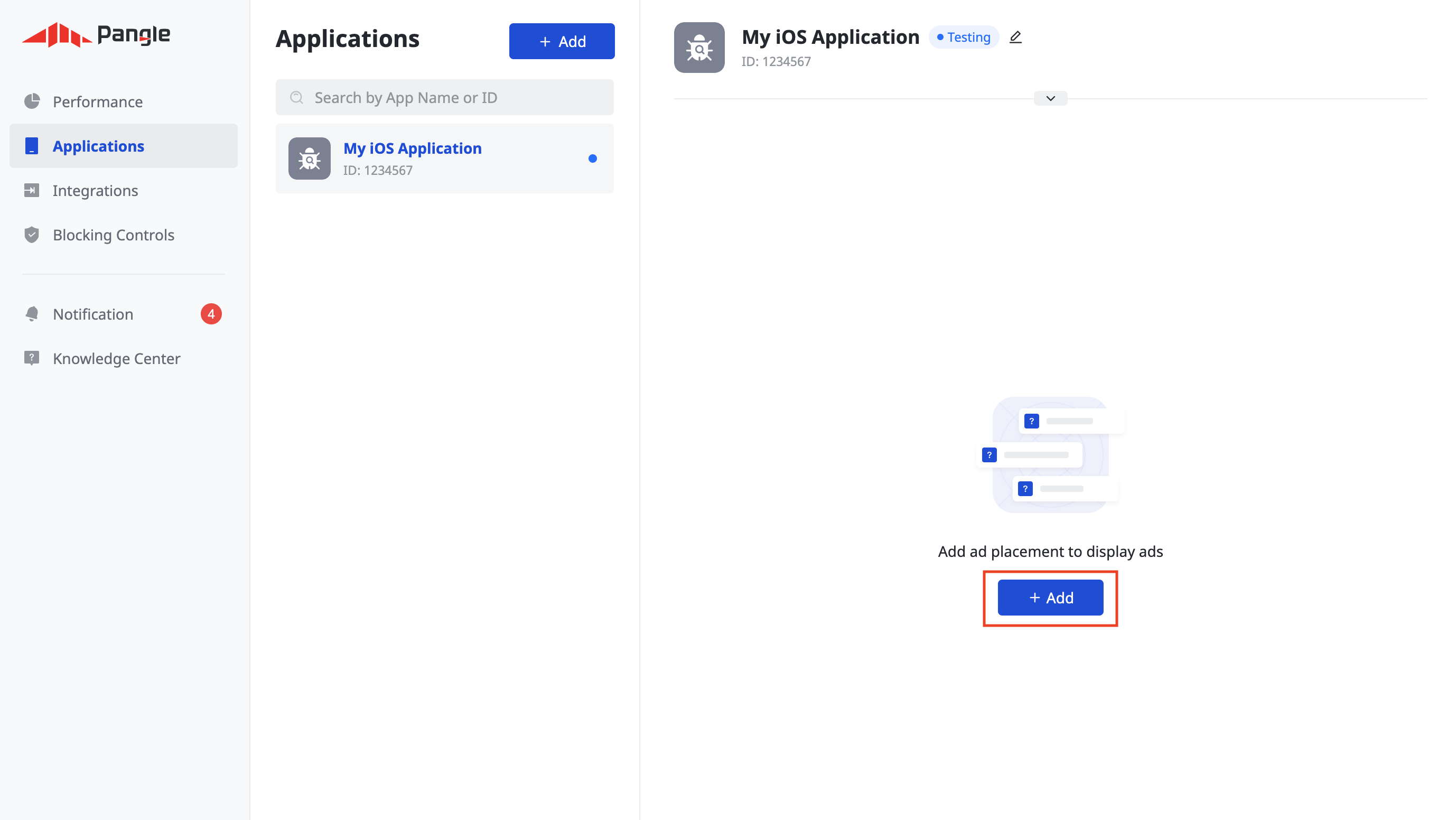
Once your application has been created, click the Add button to create your ad placement.
Android

iOS

Bidding
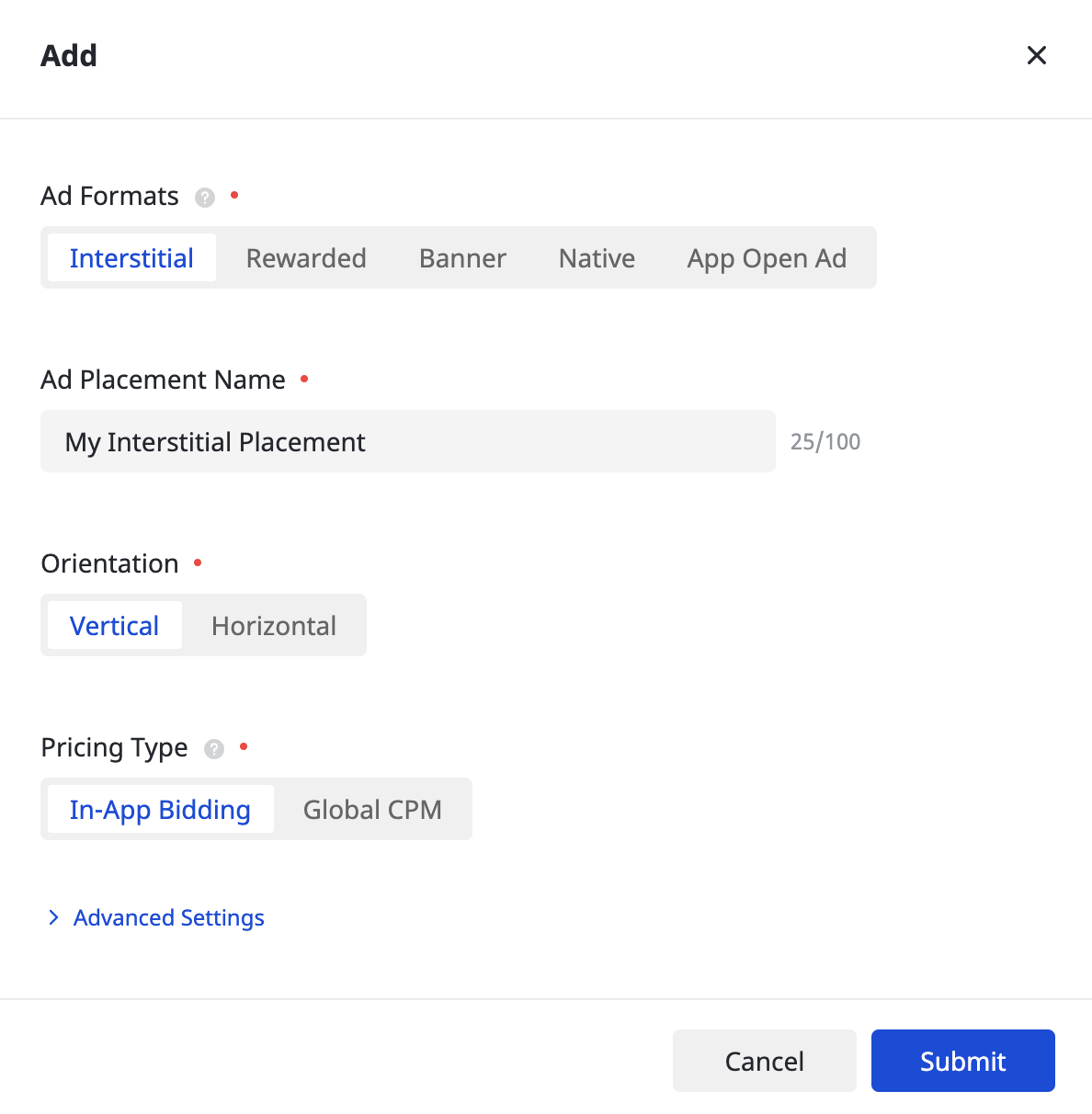
Select your Ad Format and Ad Placement Name, and select In-App Bidding as the Pricing Type. Fill out the rest of the form and click Submit.

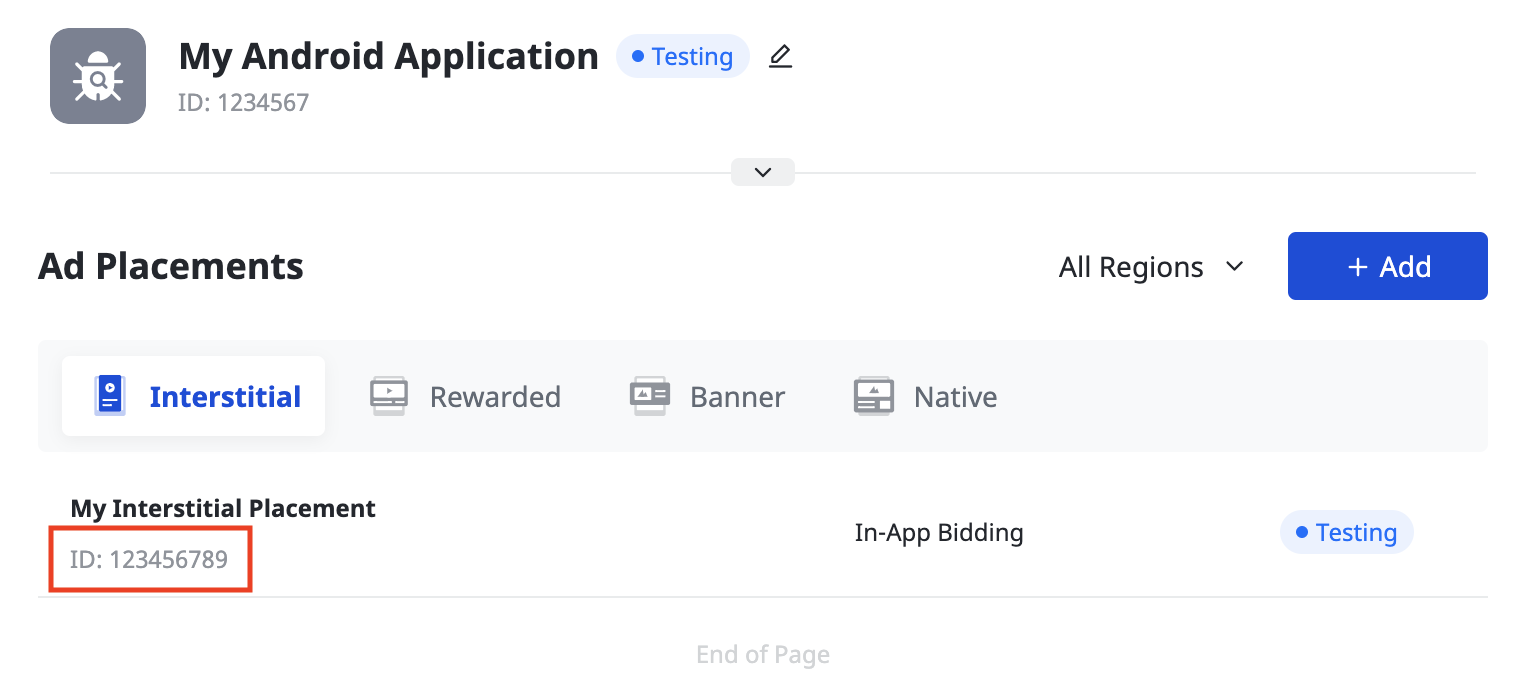
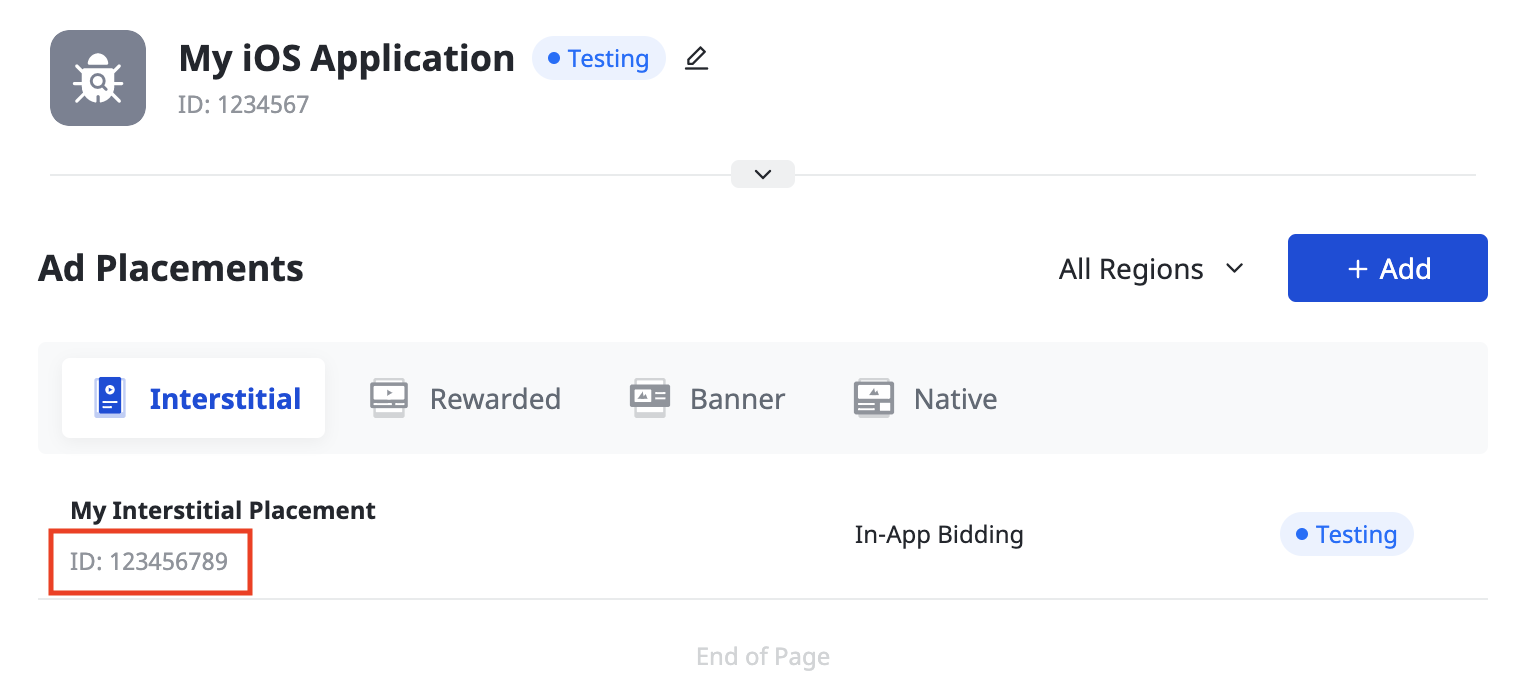
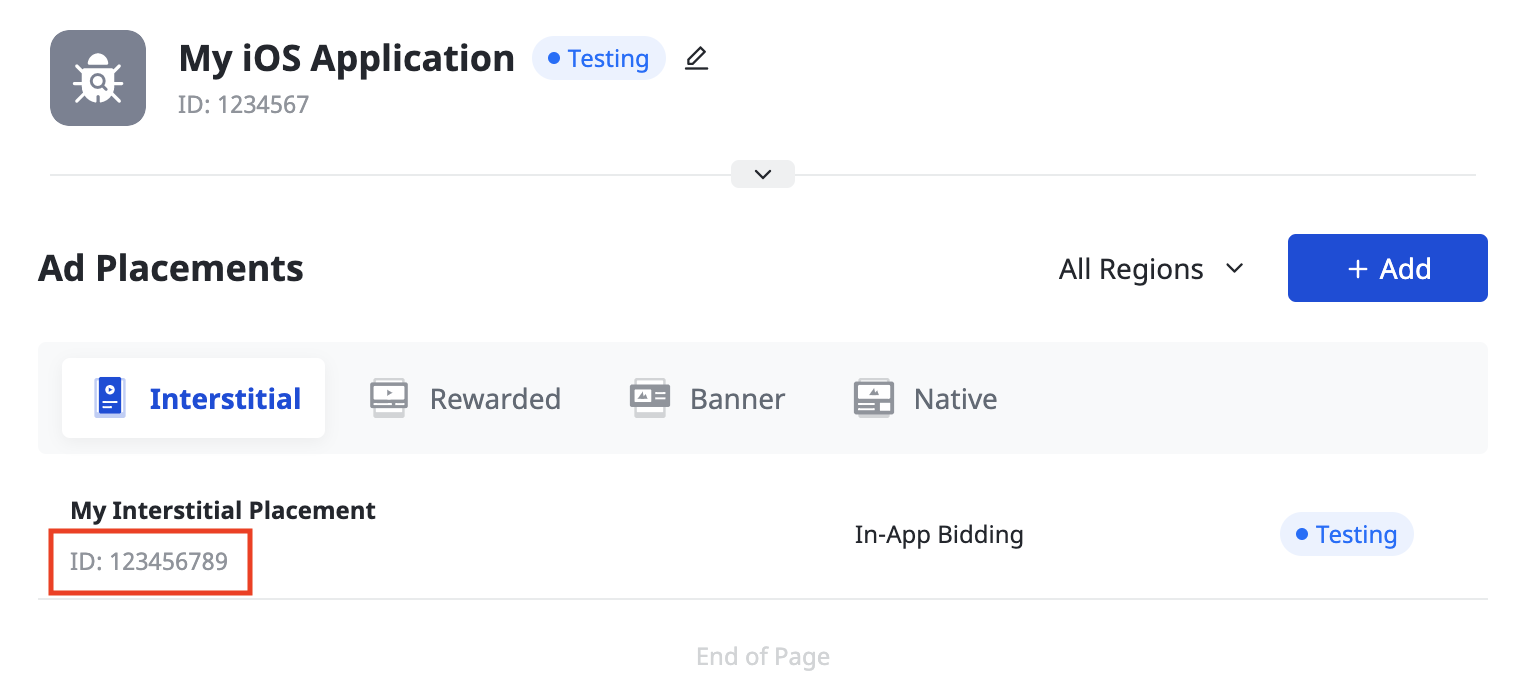
Once your ad placement is created, take note of the Ad Placement ID.
Android

iOS

Waterfall
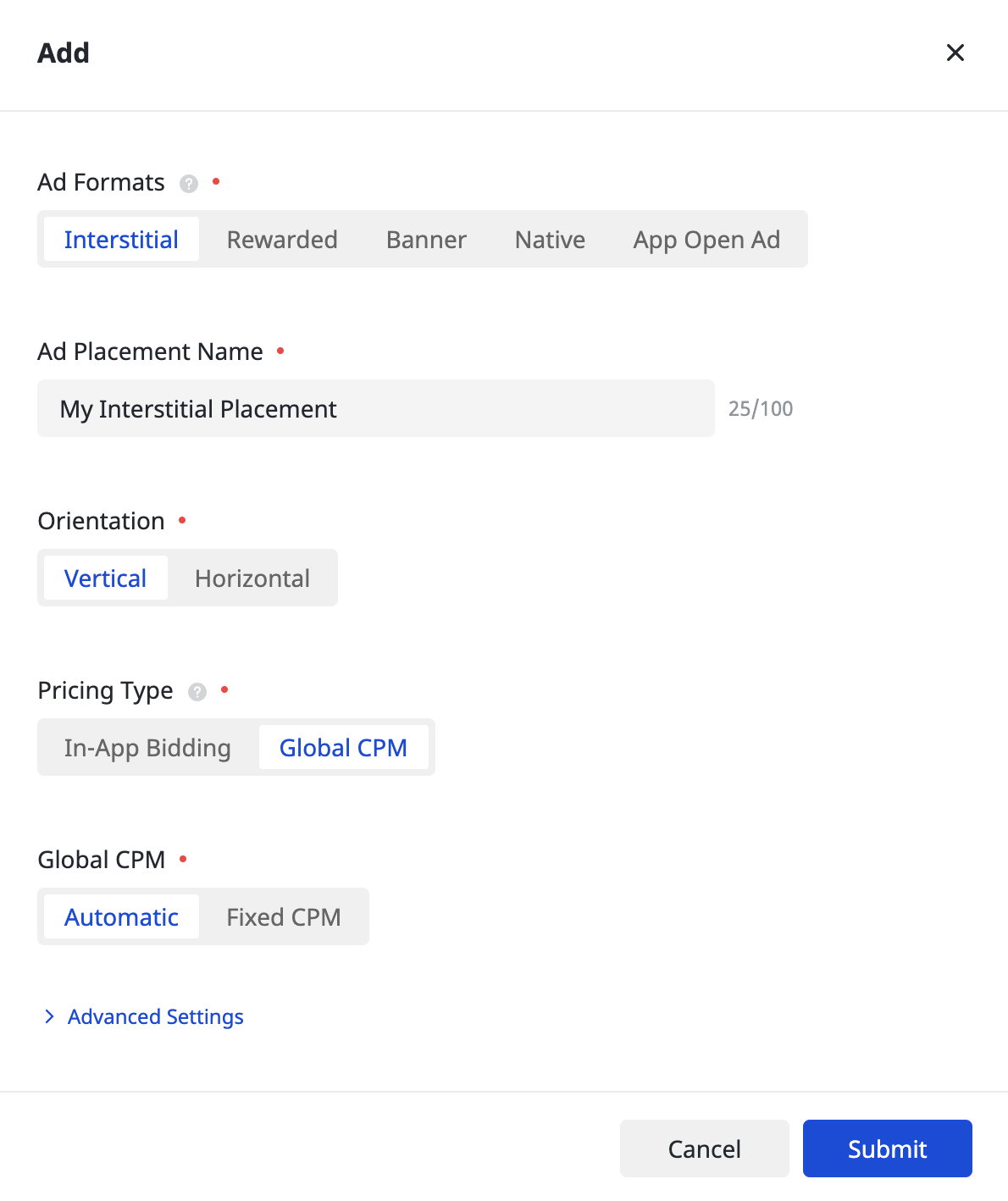
Select your Ad Format and Ad Placement Name, and Global CPM as the Pricing Type. Fill out the rest of the form and click Submit.

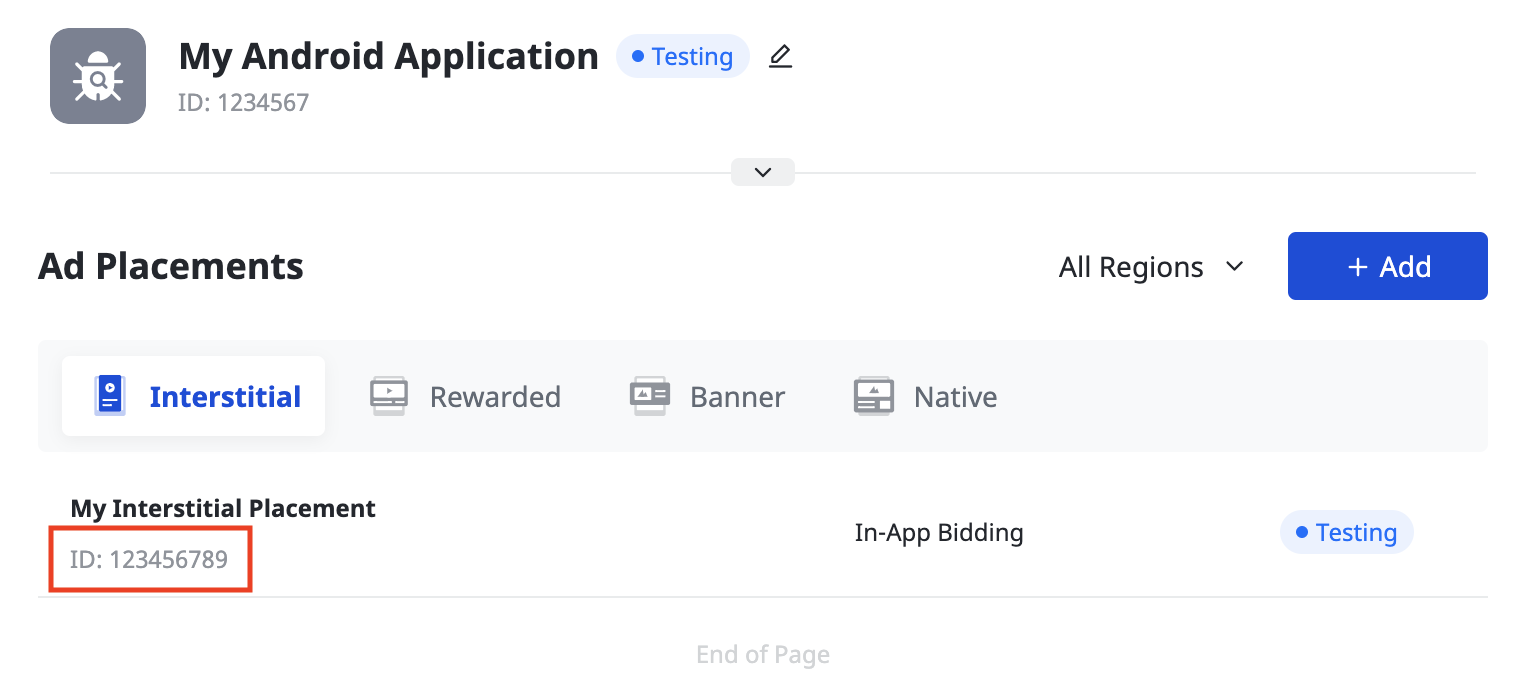
Once your ad placement is created, take note of the Ad Placement ID.
Android

iOS

Locate Pangle Reporting API key
Bidding
This step isn't required for bidding integrations.
Waterfall
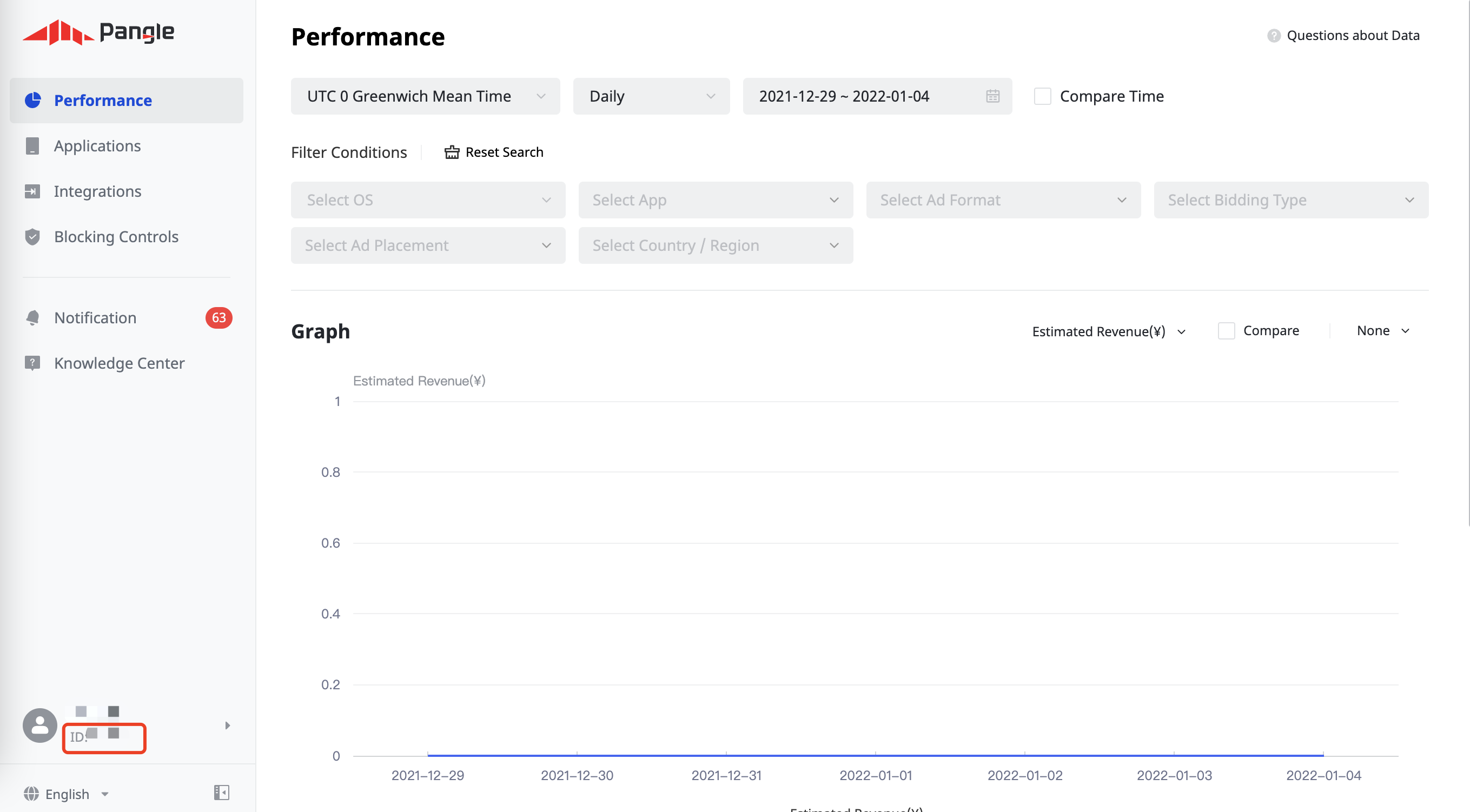
Take note of the User ID at the bottom left corner of the page.

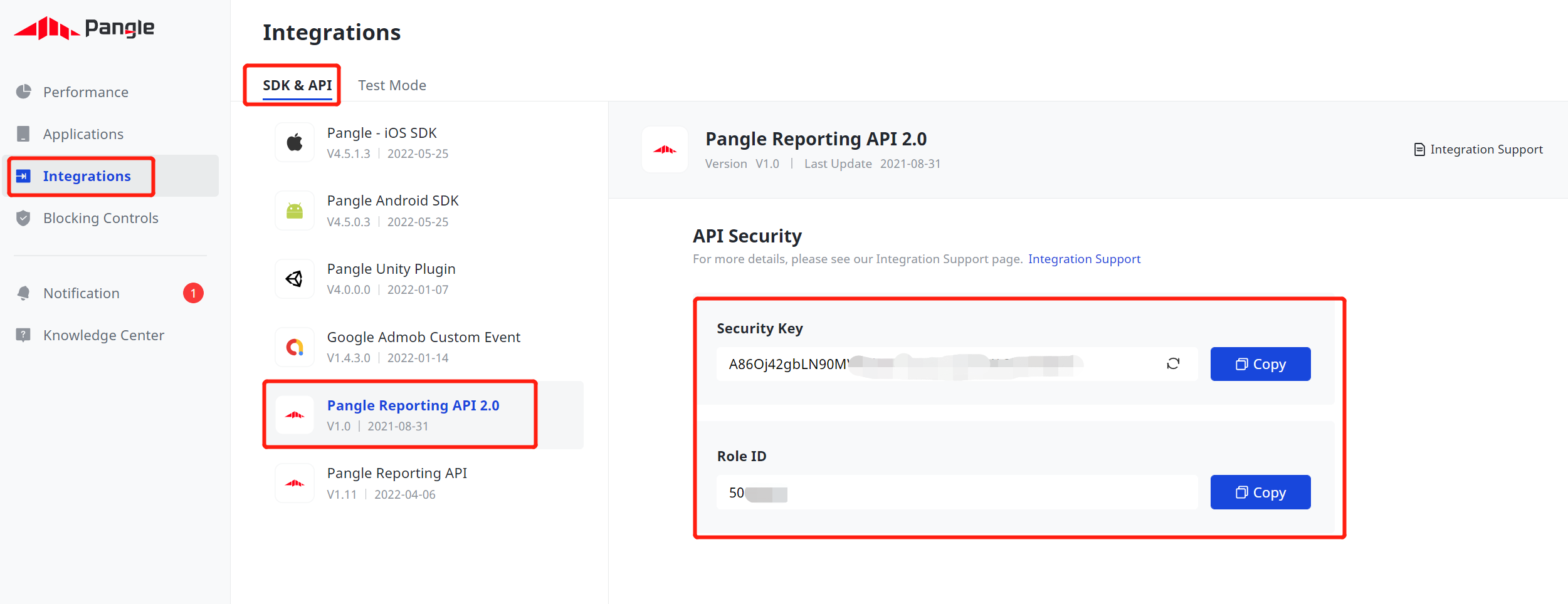
Click Integrations > SDK & API > Pangle Reporting API 2.0. Take note of Role ID and Security Key.

Turn on test mode
Follow the instructions in Pangle's How to add a Test Ad guide on how to enable Pangle test ads.
Step 2: Set up Pangle demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Step 3: Import the Pangle SDK and adapter
Integration through pub.dev
(Android only) Add the following repositories to the build.gradle file inside
your project's android directory:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Add the following dependency with the latest versions of the
Pangle SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_pangle: ^1.0.0
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
Pangle,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Step 4: Add required code
Android
No additional code required for Pangle integration.
iOS
SKAdNetwork integration
Follow Pangle's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 5: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Pangle UI.
Verify test ads
To verify that you are receiving test ads from Pangle, enable single ad source testing in ad inspector using the Pangle (Bidding) and Pangle (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from Pangle, publishers can check the
underlying error from the ad response using
ResponseInfo under the
following classes:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Here are the codes and accompanying messages thrown by the Pangle adapter when an ad fails to load:
Android
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Invalid server parameters (e.g. Missing app ID or placement ID). |
| 102 | com.google.ads.mediation.pangle | The requested ad size does not match a Pangle supported banner size. |
| 103 | com.google.ads.mediation.pangle | Missing or invalid bid response. |
| -1-60000 | com.pangle.ads | Pangle SDK returned an error. See Pangle's documentation for more details. |
iOS
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Invalid server parameters (e.g. Missing app ID or placement ID). |
| 102 | com.google.ads.mediation.pangle | The requested ad size does not match a Pangle supported banner size. |
| -1-60000 | Sent by Pangle SDK | Pangle SDK returned an error. See Pangle's documentation for more details. |
Pangle Flutter Mediation Adapter Changelog
Next Version
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.2.0.
2.0.0
- Verified compatibility with Pangle Android adapter version 6.1.0.9.0.
- Verified compatibility with Pangle iOS adapter version 6.2.0.5.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
1.1.0
- Verified compatibility with Pangle Android adapter version 5.9.0.4.0.
- Verified compatibility with Pangle iOS adapter version 5.9.0.7.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
1.0.0
- Initial release.
- Verified compatibility with Pangle Android adapter version 5.8.0.9.0
- Verified compatibility with Pangle iOS adapter version 5.8.0.8.0
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.0.0.