This guide is intended for publishers interested in adding companion ads to their Android IMA implementation.
Prerequisites
- Android application with the IMA SDK integrated. See the BasicExample if you don't already have an app with the SDK integrated.
- An ad tag configured to return a companion ad.
- If you need a sample, check out our FAQ.
Helpful primers
If you still need to implement the IMA SDK in your app, check out our Get Started guide.
Add companion ads to your app
Create a ViewGroup to display your companion
Before requesting a companion, you need to create a space for it in your
layout. In your layout XML, add a ViewGroup element; this
example uses a LinearLayout. In a later step you'll pass a
reference to this element to your AdDisplayContainer.
If you're
integrating into the BasicExample app, add this to
activity_my.xml below the videoPlayerContainer.
activity_my.xml
<LinearLayout android:id="@+id/companionAdSlot" android:layout_width="match_parent" android:layout_height="250dp" android:layout_gravity="center_horizontal" android:gravity="center" android:orientation="vertical" android:textAlignment="center" />
Create a CompanionAdSlot
The next step is to build a CompanionAdSlot object, which is
then added to an ArrayList<CompanionAdSlot>.
AdDisplayContainer takes a list of companion ad slots so you can
display multiple companion ads at once. You will need to create an instance of
ImaSdkFactory to create the CompanionAdSlot.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(300, 250); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
Create a companion ad slot for each size of companion you intend to show in your app.
The IMA SDK populates the companion ad slot with any companions from the VAST response that
have dimensions matching the view's height and width. The IMA SDK also supports using
fluid sized companions.
Once you have created the companionAdSlots they needed to be added to the
AdsLoader. The following examples show how to do this depending on whether you
are using the
IMA Android BasicExample which uses the
Exoplayer-IMA extension,
or other IMA implementations that do not use the extension.
BasicExample
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
Other implementations
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
That's all there is to it! Your application is now displaying companion ads.
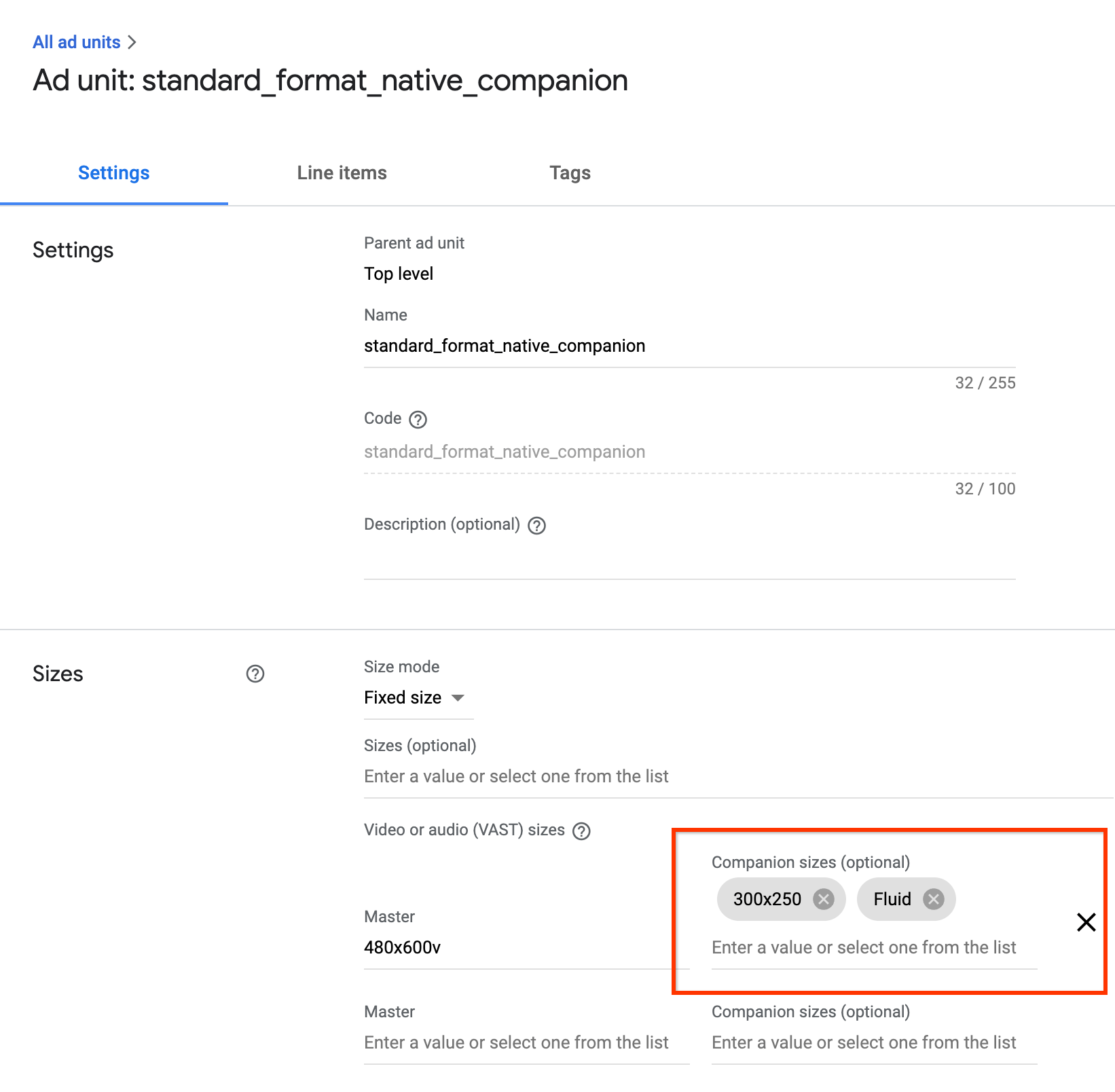
Display fluid companion ads
IMA now supports fluid companion ads. These companions ads can resize to match the size of the ad
slot. They fill 100% of the width of parent view, then resize their height to fit the companion's
content. They're set by using the Fluid companion size in Ad Manager. See the
following image for where to set this value.

Update Android apps for fluid companions
You can declare a fluid companion slot by updating the
CompanionAdSlot.setSize()
method to take CompanionAdSlot.FLUID_SIZE
as both parameters.
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance(); ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot); CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot(); companionAdSlot.setContainer(companionViewGroup); companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE); ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>(); companionAdSlots.add(companionAdSlot);
FAQ
- I followed the guide, but I'm not seeing companion ads. What should I do?
- First, check to make sure your tag really is returning companions. To do
this, open the tag in a web browser and look for a CompanionAds tag. If you see
that, check to make sure the size of the companion being returned is the same
size as the dimensions you're passing into the
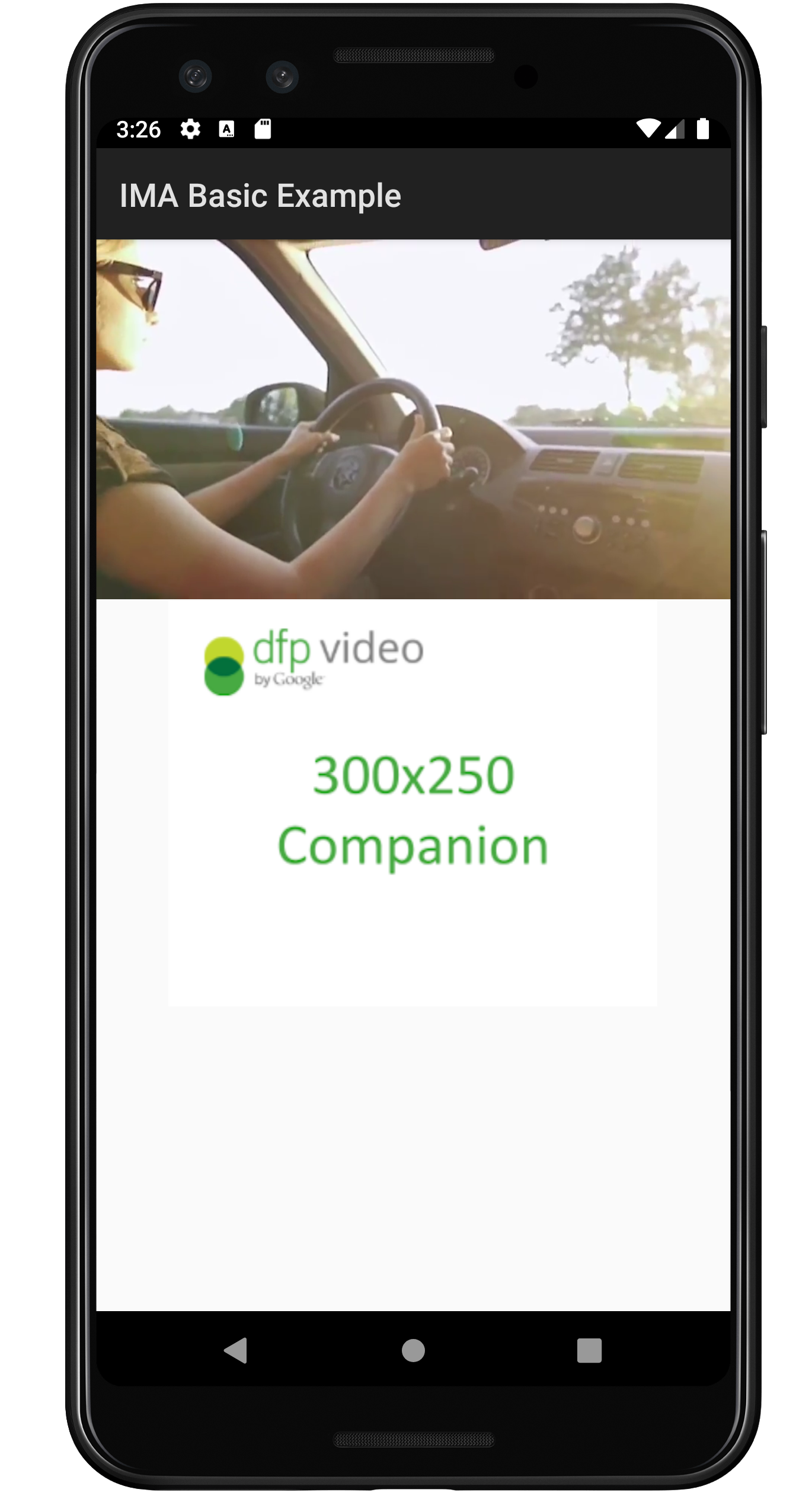
CompanionAdSlotobject. - What will my companion ad slot look like when following this guide?
-
The image below was created from the
BasicExample
and has the content video playing above with the companion ad below.