This document lists requirements for applications developed with the Street View Static API. Note that use of the Street View Static API is governed by your Agreement with Google.
Providing terms of use and privacy policy
If you develop a Street View Static API application, you must make available the Terms of Use and a Privacy Policy with your application which meets the guidelines outlined in your Agreement with Google:
- The Terms of Use and Privacy Policy must be publicly available.
- You must explicitly state in your application's Terms of Use that by using your application, users are bound by Google’s Terms of Service.
- You must notify users in your Privacy Policy that you are using the Google Maps API(s) and incorporate by reference the Google Privacy Policy.
The recommended place to make available your Terms of Use and Privacy Policy depends upon your application's platform.
Mobile applications
If developing a mobile app it is recommended that you provide a link to the Terms of Use and Privacy Policy on your application's download page in the relevant application store and in an application settings menu.
Web applications
If developing a web application it is recommended that you provide a link to the Terms of Use and Privacy Policy in the footer of your website.
Pre-fetching, caching, or storage of content
Applications using the Street View Static API are bound by the terms of your Agreement with Google. Subject to the terms of your Agreement, you must not pre-fetch, index, store, or cache any Content except under the limited conditions stated in the terms.
Note that the place ID, used to uniquely identify a place, is
exempt from the caching restrictions. The place ID is returned in the place_id field in
Street View Static API responses. Learn how to save, refresh, and manage place IDs in the Place IDs guide.
Note that the panorama ID, used to uniquely identify a Street View panorama, is exempt from the caching restriction. Therefore, you can store panorama ID values indefinitely. Panorama ID values are returned in the pano field in Street View Static API responses.
Style guidelines for Google attribution
Following are style guidelines for Google attributions in CSS and HTML if you're not able to use the downloadable Google logo.
Clear space
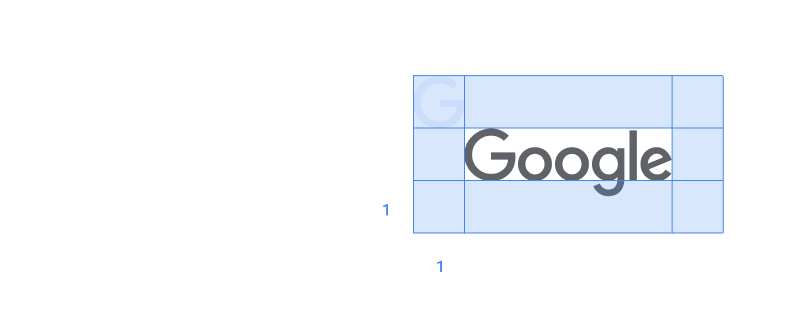
The amount of clear space around the lockup should be equal to or greater than the height of the "G" in Google.
The space between the attribution copy and the Google logo should be half the width of the "G".

Legibility
The byline should always be clear, legible, and appear in the right color variation for a given background. Always be sure to provide enough contrast for the logo variation that you select.
Color
Use Google Material Gray 700 text on a white or light background that uses a range of 0%–40% maximum tint of black.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
On darker backgrounds, and over photography or non-busy patterns, use white text for byline and attribution.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
Font
Use the Roboto font.
Example CSS
The following CSS, when applied to the text "Google," would render "Google" with the appropriate font, color, and spacing on a white or light background.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;
