User-Agent (UA) reduction minimizes the identifying information shared in the
User-Agent string, which may be used for passive fingerprinting. Now that
these changes have been rolled out for general availability, all resource
requests have a reduced User-Agent header. As a result, the return values from
certain Navigator interfaces are reduced,
including: navigator.userAgent, navigator.appVersion, and
navigator.platform.
Web developers should review their site code for usage of the User-Agent string. If your site relies on parsing the User-Agent string to read the device model, platform version, or full browser version, you'll need to implement the User-Agent Client Hints API.
User-Agent Client Hints (UA-CH)
User-Agent Client Hints allow access to the full set of User-Agent data, but only when servers actively declare an explicit need for specific pieces of data.
By removing passively exposed user data, we better measure and reduce the amount of information that is intentionally exposed by request headers, JavaScript APIs, and other mechanisms.
Why do we need reduced UA and UA-CH?
Historically, the User-Agent string would broadcast a large string of data about a user's browser, operating system, and version with every HTTP request. This was problematic for two reasons:
- The granularity and abundance of detail can lead to user identification.
- The default availability of this information can lead to covert tracking.
Reduced UA and UA-CH improve user privacy by sharing only basic information by default.
The reduced User-Agent includes the browser's brand and a significant version, where the request came from (desktop or mobile), and the platform. To access more data, User-Agent Client Hints allow you to request specific information about the user's device or conditions.
Further, over time the User-Agent string grew longer and more complex, which led
to error-prone string parsing. UA-CH provides structured and reliable data that
is easier to interpret. Existing code that parses the UA string shouldn't
break (though it will return less data), and you'll need to migrate to UA-CH
if your site needs specific client
information.
How does the reduced UA and UA-CH work?
Here is a brief example of how the reduced User-Agent string and UA-CH work. For a more in-depth example, review Improving user privacy and developer experience with User-Agent Client Hints.
A user opens the browser and enters example.com into the address bar:
The browser sends a request to load the webpage.
- The browser includes the
User-Agentheader with the reduced User-Agent string. For example:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 The browser includes that same information in the default User-Agent Client Hint headers. For example:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- The browser includes the
The server can ask the browser to send additional client hints, such as the device model, with the
Accept-CHresponse header. For example:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelThe browser applies policies and user configuration to determine what data is allowed to return to the server in subsequent request headers. For example:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Critical Client Hints
If you need a specific set of Client Hints in your initial request, you can use
the Critical-CH response header. Critical-CH values must be a subset of the
values requested by Accept-CH.
For example, the initial request may include a request for Device-Memory and
Viewport-Width, where Device-Memory is considered critical.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
If the browser requires a critical hint (Critical-CH) to properly render the webpage, then the server can ask for this additional information with the Accept-CH header. Then, the browser can send a new request for the page, including the critical hint.
In summary, Accept-CH requests all values you'd like for the page, while Critical-CH
requests only the subset of values you must have on-load to properly load the
page. Refer to the Client Hints Reliability
specification
for more information.
Detect tablet devices with the UA-CH API
As the line between mobile, tablet, and desktop devices continues to become less distinct and dynamic form factors are more common (folding screens, switching between laptop and tablet mode), it's advisable to use responsive design and feature detection to present an appropriate user interface.
However, information provided by the browser for both the User-Agent string and User-Agent Client Hints comes from the same source, so the same forms of logic should work.
For example, if this pattern is checked on the UA string:
- Phone pattern:
'Android' + 'Chrome/[.0-9]* Mobile' - Tablet pattern:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
The matching default UA-CH headers interface may be checked:
- Phone pattern:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Tablet pattern:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Or the equivalent JavaScript interface:
- Phone pattern:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Tablet pattern:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
For hardware-specific use cases, the device model name can be requested via
the high-entropy Sec-CH-UA-Model hint.
How do I use and test reduced UA?
To begin, review your site code for instances and uses of the User-Agent string. If your site relies on parsing the User-Agent string to read the device model, platform version, or full browser version, you'll need to implement the UA-CH API.
Once you've updated to the UA-CH API, you should test to ensure you get the data you expect from the User-Agent. There are three ways to test, each increasing in complexity.
Scaled availability for User-Agent reduction means the fully reduced UA string shipped on all Chrome devices. Reduction began with a Chrome minor release in Q2 of 2022.
Test custom strings locally
If you want to test your site using custom User-Agent strings to simulate
different devices, launch Chrome with the
--user-agent="Custom string here" command-line flag. Find more on
command-line flags here.
Alternatively, use the device emulator in Chrome DevTools.
Transform the string in your site's code
If you process the existing Chrome user-agent string in your client-side or
server-side code, you can transform that string to the new format to test
compatibility. You can test by either overriding and replacing the string, or
generating the new version and test side by side.
Support for Client Hints and critical hints
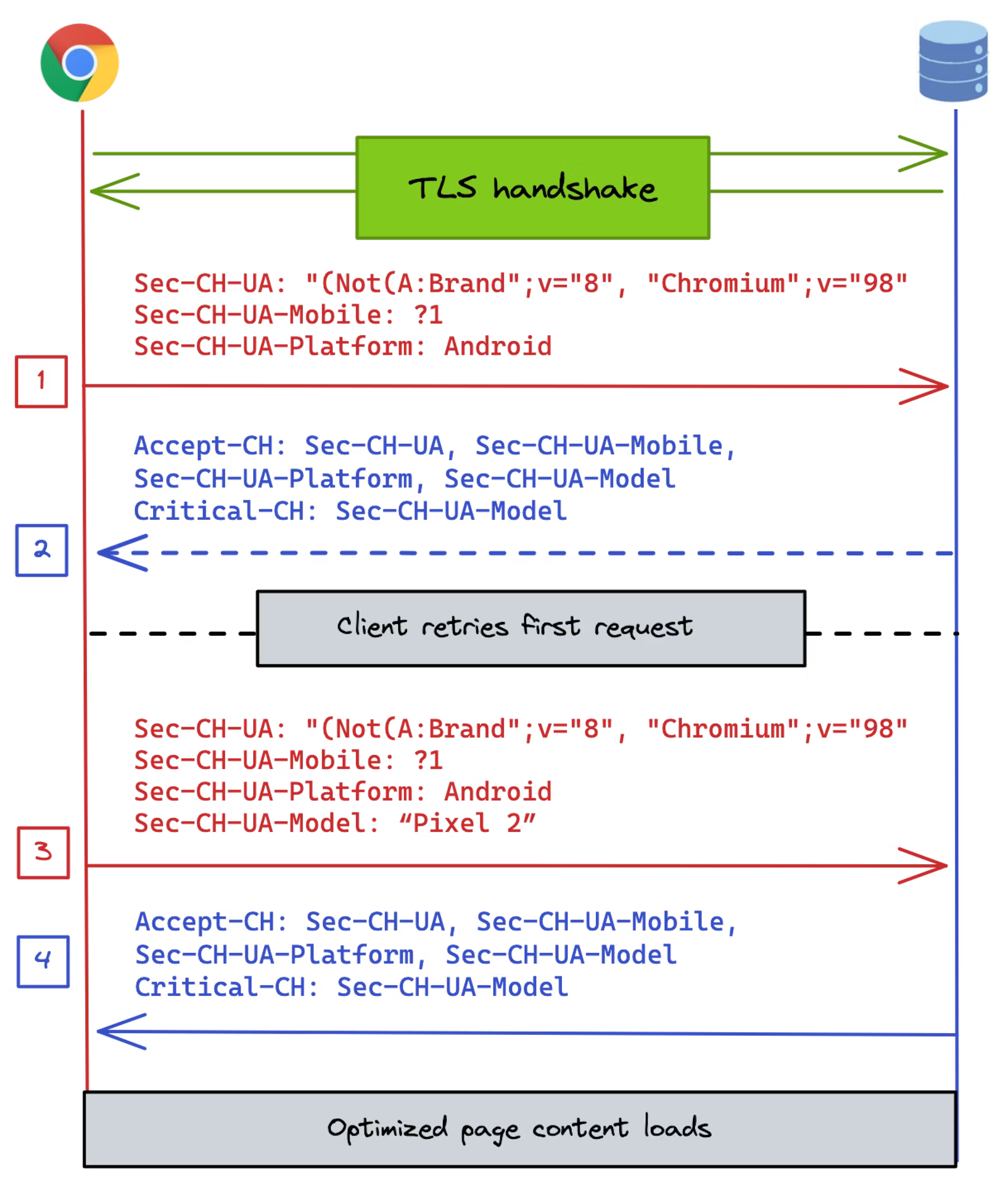
There are three default Client Hints returned to the server, including browser name and major version, a boolean that indicates if the browser is on a mobile device, and the operating system name. These are sent after the Transport Layer Security protocol (TLS) handshake. These are already available and supported in your browser.
However, there may be times when you need to retrieve critical information for your site to render.
Optimize critical hints
A TLS handshake is the first step to create a secure connection between the browser and web server. Without an intervention, the Critical-CH response header was designed to tell the browser to immediately retry the request if the first one was sent without a critical hint.

Sec-CH-UA-Model is requested twice: once as a Client Hint with Accept-CH and again as a critical hint with Critical-CH.To optimize critical hints (Critical-CH header),
you must intercept this handshake and provide a model for Client Hints. These
steps may be complex, and require advanced knowledge.
The ACCEPT_CH HTTP/2 and HTTP/3 frames,
combined with the TLS ALPS extension,
is a connection-level optimization to deliver the server's Client Hint
preferences in time for the first HTTP request. These require complex
configuration, and we recommend only using this for truly critical information.
BoringSSL (a fork of OpenSSL) helps you work with Google's experimental features in Chromium. At this time, ALPS is only implemented in BoringSSL.
If you need to use critical hints, refer to our guide on critical hints reliability and optimization.
FAQ
How long will hints specified via the Accept-CH header be sent?
Hints specified via the Accept-CH header will be sent for the duration of the
browser session or until a different set of hints is specified.
Does UA-CH work with HTTP/2 and HTTP/3?
UA-CH works with both HTTP/2 and HTTP/3 connections.
Do subdomains (and CNAMEs) require a top-level page Permissions-Policy to access high-entropy UA-CH?
High-entropy UA-CH on request headers are restricted on cross-origin requests
regardless of how that origin is defined on the DNS side. Delegation must be
handled via Permissions-Policy for any cross-origin subresource or obtained
via JavaScript that executes in the cross-origin context.
How does User-Agent reduction affect bot detection?
Chrome's change to its User-Agent string does not directly impact the User-Agent string that a bot chooses to send.
Bots may choose to update their own strings to reflect the reduced information Chrome sends, but that is entirely their implementation choice. Chrome is still sending the same User-Agent format, and bots that append their own identifier to the end of a Chrome User-Agent string can continue to do so.
For any concerns with specific bots, it may be worth reaching out directly to the owners to ask if they have any plans to change their User-Agent string.
Engage and share feedback
- Origin trial: Share your feedback on previous origin trials.
- Demo: Try our demo of User-Agent reduction.
- GitHub: Read the UA-CH explainer, raise questions and follow discussion.
- Developer support: Ask questions and join discussions on the Privacy Sandbox Developer Support repo.
Find out more
- Improving user privacy and developer experience: an overview for web developers
- Migrate from UA string to UA-CH: a tutorial for web developers
- Digging into the Privacy Sandbox