Event (Event) structured data
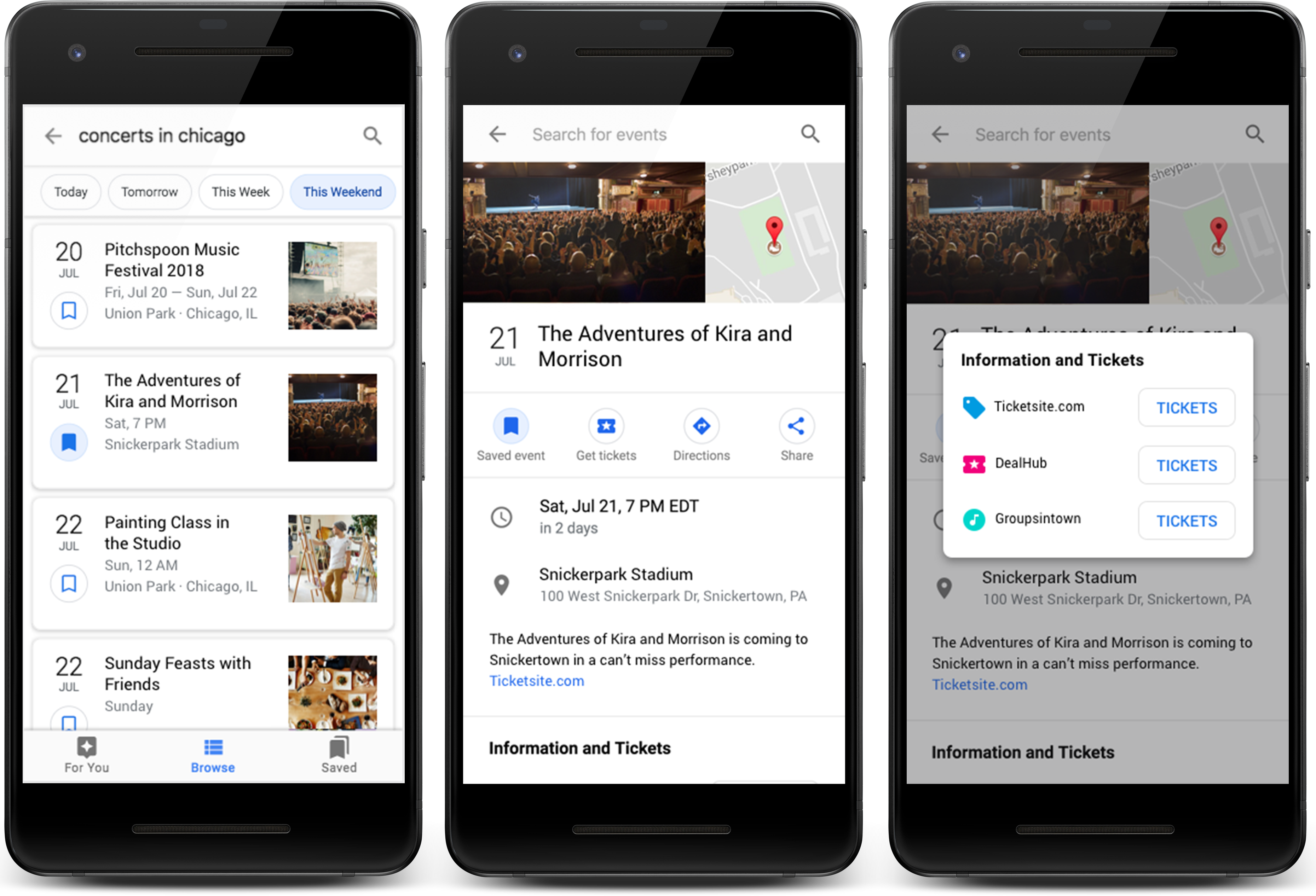
The event experience on Google makes it easier for people to discover and attend events through Google Search results and other Google products, like Google Maps. This feature brings many benefits:
- More interactive results: Your events can be eligible to be displayed in the event experience on Google, featuring your logo, description of the event, and more.
- Increased chances of discovery and conversion: People have a new way to interact with your event posting and click through to your site. Learn how Eventbrite saw a 100% increase in the typical year-over-year growth of traffic from Google Search.

There are three options to make your events eligible to appear on Google:
- If you use a third-party website to post events (for example, you post events on ticketing websites or social platforms), check to see if your event publisher is already participating in the event search experience on Google. If your event publisher is integrated with Google, continue to post your events on the third-party website. You can stop reading here.
- If you use a CMS (for example, WordPress) and you don't have access to your HTML, check with your CMS to see if there's a plugin that can add structured data to your site for you. Alternatively, you can use the Data Highlighter to tell Google about your events without editing the HTML of your site.
- If you're comfortable editing your HTML, use structured data to directly integrate with Google. You'll need to edit the HTML of the event pages.
How to add structured data
Structured data is a standardized format for providing information about a page and classifying the page content. If you're new to structured data, you can learn more about how structured data works.
Here's an overview of how to build, test, and release structured data.
- Add the required properties. Based on the format you're using, learn where to insert structured data on the page.
- Follow the guidelines.
- Validate your code using the Rich Results Test and fix any critical errors. Consider also fixing any non-critical issues that may be flagged in the tool, as they can help improve the quality of your structured data (however, this isn't necessary to be eligible for rich results).
- Deploy a few pages that include your structured data and use the URL Inspection tool to test how Google sees the page. Be sure that your page is
accessible to Google and not blocked by a robots.txt file, the
noindextag, or login requirements. If the page looks okay, you can ask Google to recrawl your URLs. - To keep Google informed of future changes, we recommend that you submit a sitemap. You can automate this with the Search Console Sitemap API.
Examples
Standard event
Here's an example of standard Event in JSON-LD. A standard event means that the event
is happening at a physical location only and the event is happened as scheduled. You can also
use Microdata or RDFa syntax.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Online event
Here's an example of an event that's happening online.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Mixed online and offline event
Here's an example of an event that has parts that are online and parts that are happening at a physical location.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Event with an updated status
There are multiple ways to set the status of an event. Here are some common examples of events that have an updated status. For more information, refer to the eventStatus property.
Canceled
Here's an example of an event that's been canceled.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Rescheduled
Here's an example of an event that's been rescheduled.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Moved online and rescheduled
Here's an example of an event that's been rescheduled and moved online.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": [
"https://schema.org/EventRescheduled",
"https://schema.org/EventMovedOnline"
],
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00-05:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>Region and language availability
We are excited to bring the event search experience on Google to more regions around the world. The experience is available in the following regions and languages.
| Region | Available languages |
|---|---|
| Australia | English |
| Brazil | Portuguese |
| Canada | English |
| Germany | German |
| India | English |
| Latin America | Spanish |
| Spain | Spanish |
| United Kingdom | English |
| United States | English |
Guidelines
You must follow these guidelines to be eligible to appear in the event search experience on Google.
- Technical guidelines
- Content guidelines
- Date and time guidelines
- Search Essentials
- General structured data guidelines
Technical guidelines
- The target page must contain structured data items from event types on schema.org.
- Each event MUST have a unique URL (a leaf page) and markup on that URL.
- The event experience on Google only supports pages that focus on a single event. We recommend focusing on adding markup to your event posting pages instead of pages that list schedules or multiple events.
Content guidelines
- Each event must accurately describe the event name, start date, and location.
- Avoid marking non-events as events:
- Don't promote non-event products or services such as "Trip package: San Diego/LA, 7 nights" as events.
- Don't add short-term discounts or purchase opportunities, such as: "Concert — buy your tickets now," or "Concert - 50% off until Saturday."
- Don't mark business hours as events, such as: "Adventure park open 8 AM to 5PM."
- Don't mark coupons or vouchers as events, such as: "5% off your first order."
- Mark up multi-day events correctly:
- If your event or ticket info is for an event that runs over several days, specify both the start and end dates of the event.
- If there are several different performances across different days, each with individual tickets,
add a separate
Eventelement for each performance.
Date and time guidelines
When implementing the startDate, endDate,
and previousStartDate properties, follow these
date and time guidelines.
How to specify timezones
Specify the timezone by including the UTC or GMT time offset. If the event starts at
7pm on September 5 in New York, the startDate value would be GMT/UTC-5 during
standard time and GMT/UTC-4 during daylight savings time. During standard time, startDate
value would be "2019-09-05T19:00:00-05:00" or
"2019-09-05T19:00:00-04:00" respectively. If no timezone is provided, Google uses
the timezone of the event's location as specified in location. For online
events, the timezone is required, since there is no location information that Google can use
to understand when the event starts.
Best practices
- Event takes place over a range of dates: If the event takes place
over the course of multiple days, indicate both the start and end date. Don't
indicate the time if you don't know the time.
Recommended
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Recommended
"startDate": "2019-07-01", "endDate": "2019-07-26"
Not recommended
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- Event starts at a specific hour:
If the event starts at a specific time, such as 5pm locally, use
2019-07-20T17:00:00. Include the appropriate UTC offset (for example, use2019-07-20T17:00:00-07:00if the event is in California). - Event is a day long event: If the event is happening all day,
don't specify a granular hour for the start date. For example, you can use
2019-08-15as both thestartDateandendDatefor a day-long event. - Event start hour isn't known: If you don't know the hour for the
start time, don't specify a granular hour. For example, you can use
2019-08-15as both thestartDateandendDate.Recommended:
"startDate": "2025-07-21"Not recommended:
"startDate": "2019-08-15T00:00:00+00:00"Not recommended:
"startDate": "2019-07-20T00:00:00"
Examples of how Google interprets dates
Here are some examples of how Google interprets start date and time:
| Start date and time interpretations | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google interprets the startTime to be
2019-08-14T17:00:00-07:00 (if location is set to California) or
2019-08-15T09:00:00 (if location is set to Korea).
|
2019-08-15T23:59:59+00:00 |
This doesn't mean the end of 2019-08-15 unless the event happens in
the GMT timezone. Google interprets the startTime to be
2019-08-15T16:59:59-07:00 (if location is set to California) or
2019-08-16T08:59:59 (if location is set to Korea). |
2019-07-10 |
This means the date regardless of the timezone. When used in startDate,
it means the event starts in the location from sometime in that day. When used in
endDate, it means the event ends in the location from sometime in that
day. |
2019-07-20T00:00:00 |
This means midnight on 2019-07-20 for the timezone where the
event happens. This is also likely wrong unless the event was meant to start at
midnight. |
Structured data type definitions
The full definition of Event is available
at schema.org/Event.
You must include the required properties for your content to be eligible for display in enhanced search results. You can also include the recommended properties to add more information about your content, which could provide a better user experience.
| Required properties | |
|---|---|
location
|
The location of the event. There are different requirements depending on if the event is happening online or at a physical location:
|
location.address
|
The venue's detailed street address. This property is only required for events that take place at a physical location. Not recommended: Sydney Recommended: Bennelong Point, Sydney NSW 2000, Australia United States example "location": { "@type": "Place", "name": "Snickerpark Stadium", "address": { "@type": "PostalAddress", "streetAddress": "100 West Snickerpark Dr", "addressLocality": "Snickertown", "postalCode": "19019", "addressRegion": "PA", "addressCountry": "US" } } Japan examples You can write addresses for Japan in different ways, and Google still understands the address. Here's an example with the street address, locality, and country in different fields. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "江東区青海1-10", "addressLocality": "東京", "addressCountry": "日本" } } Here's an example of the street address and address country in different fields. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "東京都江東区青海1-10", "addressCountry": "日本" } } Here's an example of the entire address on one line. "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ" } } Best practices for addresses:
|
location.url |
The URL of the online event, where people can join. This property is required if your event is happening online. If the URL to join the event isn't available until after registering for the event, provide the registration URL where people can take the next steps to join your event. "location": { "@type": "VirtualLocation", "url": "https://operaonline.stream5.com/" } |
name
|
The full title of the event. Not recommended: Bill Graham Civic Auditorium Not recommended: **LIMITED TIME SALE - Kesha and Macklemore Concert - $25** Recommended: The Adventures of Kesha and Macklemore Recommended: Meet and Greet: Kesha and Macklemore Best practices:
|
startDate |
The start date and start time of the event in ISO-8601 format. Add both the date and time so users can find events that fit into their schedule. For online events, you must specify the timezone by including the UTC or GMT time offset. "startDate": "2025-07-21T19:00" |
| Recommended properties | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
description
|
Description of the event. Describe all details of the event to make it easier for users to understand and attend the event. Best practices:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||||
endDate
|
The end date and end time of the event in
ISO-8601 format.
Use the same format as "endDate": "2025-07-21T23:00" |
||||||||||
eventAttendanceMode
|
Indicates whether the event occurs online, offline at a physical location, or a mix of
both online and offline. If you don't include this property, Google understands the
event mode to be
Here's an example of an event that's only happening online: { "@context": "https://schema.org", "@type": "Event", "eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode", "location": { "@type":"VirtualLocation", "url": "https://operaonline.stream5.com/" } } Here's an example of an event that has parts that are happening online and offline: { "@context": "https://schema.org", "@type": "Event", "eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode", "location": { "@type": "VirtualLocation", "url": "https://operaonline.stream5.com/" }, { "@type": "Place", "name": "Snickerpark Stadium", "address": { "@type": "PostalAddress", "streetAddress": "100 West Snickerpark Dr", "addressLocality": "Snickertown", "postalCode": "19019", "addressRegion": "PA", "addressCountry": "US" } } } |
||||||||||
eventStatus
|
EventStatusType
The status of the event. If you don't use this field, Google understands the
| ||||||||||
image
|
Repeated URL of an image or logo for the event or tour. Including an image helps users understand and engage with your event. We recommend that images are 1920px wide (the minimum width is 720px). Additional image guidelines:
For example: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||||
location.name
|
The detailed name of the place or venue where the event is being held. This property is only recommended for events that take place at a physical location. Not recommended: San Francisco, CA Recommended: Bill Graham Civic Auditorium Best practices:
|
||||||||||
offers
|
A nested Offer, one for each ticket
type.
|
||||||||||
offers.availability
|
One of the following:
"offers": { "@type": "Offer", "availability": "https://schema.org/InStock" } |
||||||||||
offers.price
|
The lowest available price available for your tickets, including service charges and fees. Don't forget to update it as prices change or tickets sell out.
If the event is available without payment, fees, or service charges, set the "offers": { "@type": "Offer", "price": 30 } |
||||||||||
offers.priceCurrency
|
The 3-letter ISO 4217 currency code. "offers": { "@type": "Offer", "priceCurrency": "USD" } |
||||||||||
offers.validFrom
|
The date and time when tickets go on sale (only required on date-restricted offers), in ISO-8601 format. "offers": { "@type": "Offer", "validFrom": "2024-05-21T12:00" } |
||||||||||
offers.url
|
The URL of a page providing the ability to buy tickets. "offers": { "@type": "Offer", "url": "https://www.example.com/event_offer/12345_201803180430" } This URL must meet the following requirements:
|
||||||||||
organizer
|
The person or organization that is hosting the event. This is especially important for
online events, where there isn't any venue information. If you include |
||||||||||
organizer.name
|
The name of the person or organization that's hosting the event. |
||||||||||
organizer.url
|
The event host's domain URL. |
||||||||||
performer
|
The participants performing at the event, such as artists and comedians. Use a nested
|
||||||||||
performer.name
|
The name of the participant performing at the event, such as the name of the artist or comedian. "performer": { "@type": "PerformingGroup", "name": "Kira and Morrison" } |
||||||||||
previousStartDate
|
The previously scheduled start date for the event if an event has been rescheduled. If
you add For online events, you must specify the timezone by including the UTC or GMT time offset.
For rescheduled events, the { "@context": "https://schema.org", "@type": "Event", "previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"], "eventStatus": "https://schema.org/EventRescheduled", "startDate": "2020-07-21T19:00-05:00" } |
||||||||||
Monitor rich results with Search Console
Search Console is a tool that helps you monitor how your pages perform in Google Search. You don't have to sign up for Search Console to be included in Google Search results, but it can help you understand and improve how Google sees your site. We recommend checking Search Console in the following cases:
- After deploying structured data for the first time
- After releasing new templates or updating your code
- Analyzing traffic periodically
After deploying structured data for the first time
After Google has indexed your pages, look for issues using the relevant Rich result status report. Ideally, there will be an increase of valid items, and no increase in invalid items. If you find issues in your structured data:
- Fix the invalid items.
- Inspect a live URL to check if the issue persists.
- Request validation using the status report.
After releasing new templates or updating your code
When you make significant changes to your website, monitor for increases in structured data invalid items.- If you see an increase in invalid items, perhaps you rolled out a new template that doesn't work, or your site interacts with the existing template in a new and bad way.
- If you see a decrease in valid items (not matched by an increase in invalid items), perhaps you are no longer embedding structured data in your pages. Use the URL Inspection tool to learn what is causing the issue.
Analyzing traffic periodically
Analyze your Google Search traffic using the Performance Report. The data will show you how often your page appears as a rich result in Search, how often users click on it and what is the average position you appear on search results. You can also automatically pull these results with the Search Console API.Troubleshooting
If you're having trouble implementing or debugging structured data, here are some resources that may help you.
- If you're using a content management system (CMS) or someone else is taking care of your site, ask them to help you. Make sure to forward any Search Console message that details the issue to them.
- Google does not guarantee that features that consume structured data will show up in search results. For a list of common reasons why Google may not show your content in a rich result, see the General Structured Data Guidelines.
- You might have an error in your structured data. Check the list of structured data errors and the Unparsable structured data report.
- If you received a structured data manual action against your page, the structured data on the page will be ignored (although the page can still appear in Google Search results). To fix structured data issues, use the Manual Actions report.
- Review the guidelines again to identify if your content isn't compliant with the guidelines. The problem can be caused by either spammy content or spammy markup usage. However, the issue may not be a syntax issue, and so the Rich Results Test won't be able to identify these issues.
- Troubleshoot missing rich results / drop in total rich results.
- Allow time for re-crawling and re-indexing. Remember that it may take several days after publishing a page for Google to find and crawl it. For general questions about crawling and indexing, check the Google Search crawling and indexing FAQ.
- Post a question in the Google Search Central forum.
If your event isn't appearing in the event experience on Google or if you've received a manual action for Spammy Structured Markup in Search Console, resolve the most common issues and review our guidelines. If you're still experiencing issues, check the Event FAQ or post in the Google Search Central forum.
Event location is missing or incorrect
error What caused the issue: Google doesn't understand the values provided for the eventLocation, addressLocality, or addressRegion properties.
Google tries to match the location information to a physical location, and the location
provided is either missing or incorrect.
done Fix the issue
- Make sure the structured data includes values for
eventLocation,addressLocality, oraddressRegion(depending on the location, since not all of the location properties are applicable). - Check that the
location.namefield uses the location name, or leave it blank if it does not have a name. A common issue is accidentally placing the event name in thelocation.namefield. - Validate the fix:
- Open the Rich Results Test.
- Enter the event posting URL in the Fetch URL box.
- Click Validate.
- Click Preview.
Success: The Rich Results Test displays the correct
eventLocationin the Google Search Preview Tool.Try again: The Rich Results Test displays "false" for the event location in the Google Search Preview Tool. Make sure the location is a real location.
My site isn't showing up as an option for purchasing tickets
error What caused the issue: The
offers.url property is missing or doesn't meet the
URL requirements.
done Fix the issue
- Make sure that your structured data includes the
offers.urlproperty. - Ensure that your URL meets the URL requirements for
offers.url. - Ask Google to recrawl your site.
- Submit a request for (re)evaluation.
Time or date is incorrect
error What caused the issue: The time or date is incorrect. Common errors include not offsetting for the time zone or specifying an incorrect start time (for example, midnight as a start time).
done Fix the issue
- Specify the correct local time offset. For example, if your event starts
at 7pm in New York (UTC - 5) and ends at 9pm, then the value for
startDateis2019-08-15T19:00:00-05:00and the value forendDateis2019-08-15T21:00:00-05:00. If you are unable to fill in the offset for your events, don't offset the time (for example, use2019-08-15T19:00:00). - Make sure the start or end time is accurate. One common mistake is
setting an event to start at midnight when the event doesn't actually start at midnight. If
the event is a day long event, or the start hour hasn't been announced, only specify the
day. For example:
Recommended:
2019-07-20Not recommended:
2019-07-20T00:00:00Not recommended:
2019-08-15T00:00:01+00:00Not recommended
2019-08-15T00:00:00+00:00
