Before you install new tags, assess the tags that already exist on your website or mobile app, if any, so you don't add any redundant tags. This article describes ways to assess your existing tags.
Even after your preliminary assessment, you should incorporate regular checkups as part of your standard tag-management process. Regularly evaluating the tags that run on your website or app is important for data protection and security.
To assess your existing tags, use the following resources:
- Google Tag Assistant
- Features within Google Tag Manager
- Manual code inspection techniques
Tag Assistant
Google Tag Assistant is a tag analysis tool for installations of the Google tag. When enabled, Tag Assistant displays a debug pane in the browser so you can inspect which gtag.js commands have fired and in which order. Tag Assistant shows what data is being passed to the data layer and what events triggered those data exchanges. It also displays the hits (HTTP requests) and associated parameters. Learn more about Tag Assistant.
Tag Manager
You can inspect Tag Manager accounts and containers to analyze existing tag configurations. Tag Manager also features a preview mode, which has similar functionality to Tag Assistant.
Search
Use the search bar in the Tag Manager container to locate tags, settings, or lines of code in your tags, triggers, and variables. The search bar is a great way to pinpoint the tags that may contain settings or code that you need to re-evaluate.
Versions
The Versions feature in Tag Manager shows a summary of an existing container configuration.
- In Tag Manager, click Versions.
- Click the most recent version in the list to see the current state of the container.
Tag Manager lits tags, triggers, variables, and custom templates in this view.
Preview mode
Preview mode in Tag Manager shows what tags are firing on a page, what events trigger those tags, and what data is being pushed to the data layer. Preview mode functions in much the same way as Tag Assistant. Learn more about preview mode.
Manual code inspection
To get a more thorough analysis of existing tag configurations, consider performing a manual code inspection. Search your source code for some of these common tag keywords to help identify any potential tag configurations:
gtag(– This is the opening forgtag()commands, and these code fragments often contain additional instrumentation.googletagmanager.com– This domain loads both Tag Manager and gtag.js functionality and can help you locate those types of tags.
If you already have either gtag.js or Google Tag Manager, you may be able to update existing tags or instrumentation instead of implementing new configurations.
dataLayer– Can be used to find out if data layer code has been established, anddataLayer.push()calls with instrumentation for specific events.analytics.jsorga.js– File names of the libraries used for legacy Google Analytics implementations.conversion.jsorconversion_async.js- File names of the libraries used for Google Ads conversion measurement.optimize.js– Used for Google Optimize tags.- Third-party tag management systems that might contain Google tags. Look in
your source code for potential third-party tag management systems, e.g.
utag.jsor_satellite.
gtag.js
If you've added the Google tag snippet to your web page using you can review the tag to find more information about what it is being used for. The core tag looks like the following example:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
You may see multiple gtag('config',...) lines for additional products and
accounts. For example:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
Each config line contains the product prefix (which signals which product is
being configured), followed by the ID for the account being configured. You can
see more information about the product prefixes below.
Product prefixes for the Google tag
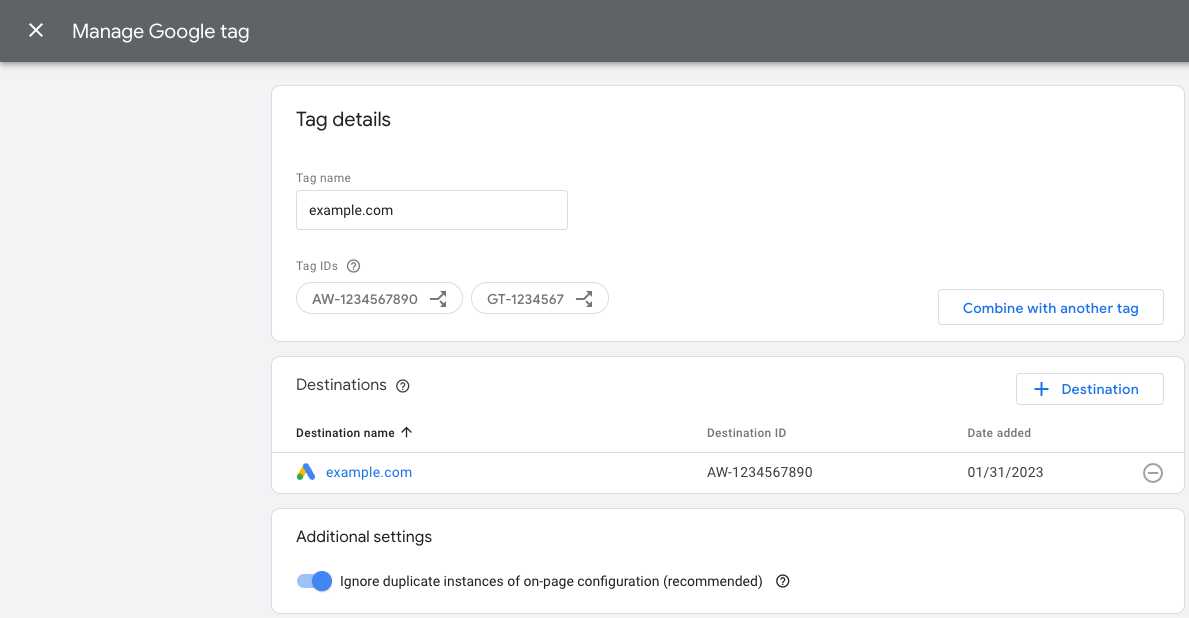
A tag ID identifies a Google tag. A single Google tag can have multiple tag IDs. For example, if you use Google Ads, your tag now has two IDs: One legacy ID (AW) and one Google tag ID (GT). The tag IDs are interchangeable. The table below contains an overview of which tags are compatible with the Google tag.
The tag IDs are interchangeable. The table below contains an overview of which tags are compatible with the Google tag.
| Prefix | ID type | Description |
|---|---|---|
| GT-XXXXXX | Google tag | Each newly created Google tag gets a GT prefix and unique ID. |
| G-XXXXXX | Google tag (legacy prefix) | Google Analytics 4 tags are Google tags with a G prefix and unique ID. |
| AW-XXXXXX | Google tag (legacy prefix) | Google Ads tags are Google tags with a AW prefix and unique ID. |
| DC-XXXXXX | Google tag (legacy prefix) | Google Floodlight tags are Google tags with a DC prefix and unique ID. |
Web pages configured with the Google tag may have an ID with the prefix "G" or "AW". The prefix "G" means that your Google tag was originally created in Google Analytics. The prefix "AW" means that your Google tag was originally created in Google AdWords. The two IDs are different versions of your tag ID and they're interchangeable so if you see an ID with one of the prefixes, you don't need to add an ID with the other prefix. Learn more about setting up tag IDs
Google Tag Manager
Web pages configured with Tag Manager will have a container tag installed that
looks similar to the following example. You can identify the Tag Manager
container ID by inspecting the container code. The container ID begins with
"GTM-", and an example of the container ID placement is highlighted below.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
Once you have the container ID, open the Google Tag Manager accounts screen and click to search for this ID. You can then inspect the tag, trigger, and variable configuration for your website.