This guide describes common card-related errors that you might encounter, and how to fix them.
Use the Card Builder to design and preview messaging and user interfaces for Chat apps:
Open the Card BuilderHow card errors appear
Card errors manifest in several ways:
- Part of a card, like a widget or component, doesn't appear or renders in an unexpected way.
- The entire card doesn't appear.
- A dialog closes, doesn't open, or doesn't load.
If you encounter behavior like this, it means there's an error with your app's card.
For reference: a working, error-free card message and dialog
Before examining erroneous card examples, first consider this working card message and dialog. To illustrate each example error and its fix, this card's JSON is modified by introducing errors.
An error-free card message
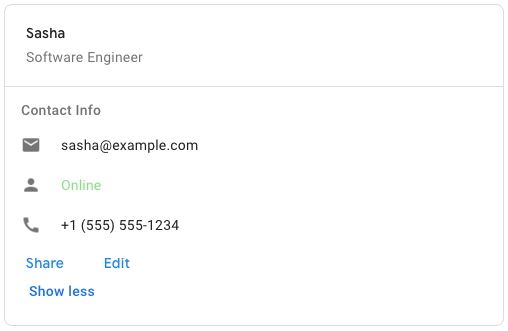
Here's the working, error-free card message detailing contact information that features a header, sections, and widgets like decorated text and buttons:
An error-free dialog
Here's the working, error-free dialog that creates a contact by collecting information from users, featuring a footer, and editable widgets like text input and switches, and buttons:
Error: Part of a card doesn't appear
Sometimes cards render, but part of a card that you expected to see doesn't appear; the likely causes are:
- A required JSON field is missing.
- A JSON field is misspelled or incorrectly capitalized.
Cause: Missing a required JSON field
In this example error, a required JSON field, title, is missing. As a result, the card renders, but parts of the card that are expected to appear don't. It can be difficult to predict how cards render when required fields are omitted.
To fix this error, add the required JSON field; in this example, title.
To learn whether or not a JSON field is required, see the Cards v2 reference documentation. In this example, refer to the description of the title field on CardHeader.
Here are two examples:
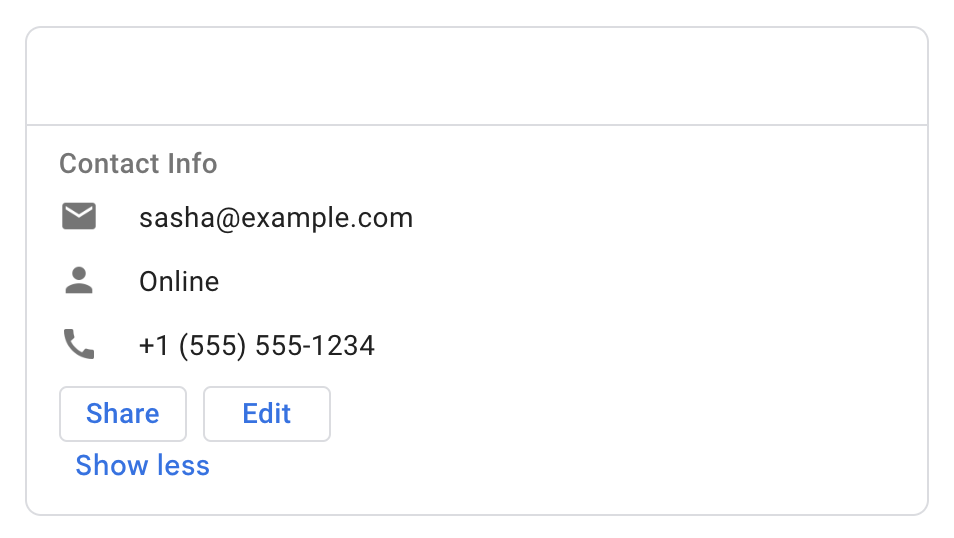
Example 1: Specifying subtitle but omitting the required title causes the entire header to appear blank:

title, is missing.View erroneous card JSON snippet
Error: A required field, title, is missing from header.
. . . "header": { "subtitle": "Software Engineer" } . . .
View correct card JSON snippet
Fixed: The required field, title, is part of the header specification.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
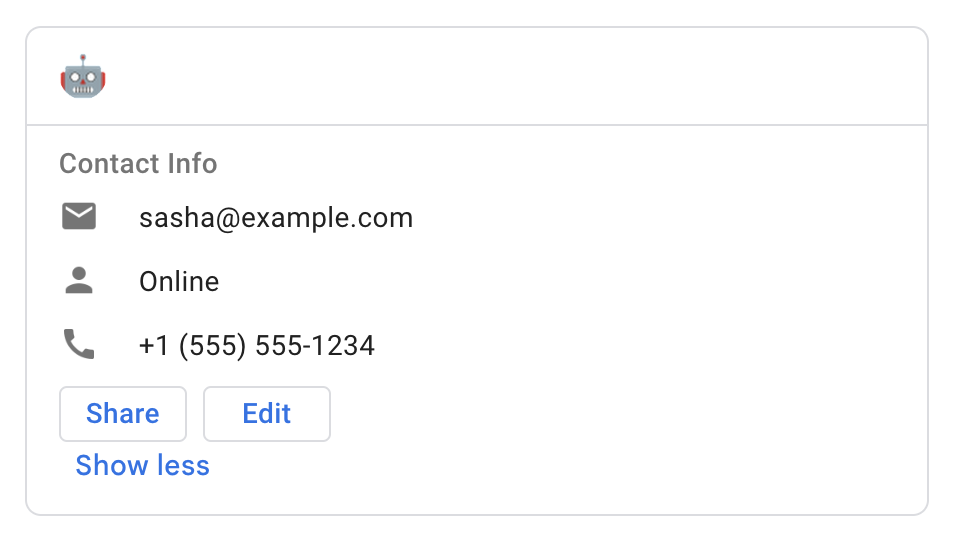
Example 2: Specifying subtitle, imageUrl, imageType, and imageAltText but omitting the required title causes the image to render as expected, but not the subtitle:

title, is missing, but the image renders as expected.View erroneous card JSON snippet
Error: A required field, title, is missing from header.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
View correct card JSON snippet
Fixed: The required field, title, is part of the header specification.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Cause: Incorrectly spelled or capitalized JSON
In this example error, the card JSON includes all the requisite fields, but one field, imageUrl is capitalized incorrectly as imageURL (capital R capital L), which causes an error: the image it points to doesn't render.
To fix this error, and others like it, use the correct JSON formatting. In this case, imageUrl is correct. When in doubt, check card JSON against the card reference document.

title, is missing, but the image renders as expected.View erroneous card JSON snippet
Error: The field imageURL is capitalized incorrectly. It should be imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
View correct card JSON snippet
Fixed: The field imageUrl is capitalized correctly.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Error: An entire card doesn't appear
Sometimes the card itself doesn't appear; the likely causes are:
- A
ButtonListwidget is specified incorrectly. - A
CardFixedFooterwidget has an incorrectly specified button.
Cause: Incorrectly specified buttonList or cardFixedFooter
If a card message or dialog includes an incorrectly specified ButtonList widget or a CardFixedFooter widget with incorrectly specified buttons, the entire card doesn't display, and nothing appears in its place. Incorrect specifications could include missing fields, incorrectly spelled or capitalized fields, or improperly structured JSON, such as a missing comma, quote, or curly brace.
To fix this error, check card JSON against the card reference document. In particular, compare any ButtonList widgets with the ButtonList widget guide.
Example: In a ButtonList widget guide, passing an incomplete onClick action in the first button prevents the entire card from rendering.
View erroneous card JSON snippet
Error: The onClick object has no fields specified, so the entire card doesn't appear.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
View correct card JSON snippet
Fixed: The onClick object now has an openLink field, so the card appears as expected.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Error: A dialog closes, stalls, or doesn't open
If a dialog closes unexpectedly, fails to load, or doesn't open, the likely cause is an issue with its card interface.
These are the most common reasons:
- The
CardFixedFooterwidget has noprimaryButton. - A button in the
CardFixedFooterwidget has noonClickaction, or itsonClickaction is specified incorrectly. - A
TextInputwidget is missing anamefield.
Cause: CardFixedFooter has no primaryButton
In dialogs with a CardFixedFooter widget, specifying a primaryButton with both text and color is required. Omitting the primaryButton or setting it incorrectly prevents the entire dialog from appearing.
To fix this error, make sure the CardFixedFooter widget includes a correctly specified primaryButton.
View erroneous card JSON snippet
Error: The fixedFooter object has no primaryButton field specified, causing the dialog to fail to load or open.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
View correct card JSON snippet
Fixed: The fixedFooter now has a primaryButton field specified, so the dialog works as expected.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Cause: Incorrect onClick setting in FixedFooter
In dialogs with a CardFixedFooter widget, specifying the onClick setting on any button incorrectly, or omitting it, causing the dialog to close, fail to load, or not open.
To fix this error, make sure each button includes a correctly specified onClick setting.
View erroneous card JSON snippet
Error: The primaryButton object has an onClick field with a misspelled `parameters` array, causing the dialog to fail to load or open.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
View correct card JSON snippet
Fixed: The primaryButton object has an onClick field with a correctly spelled `parameters` array, so the dialog works as expected.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Cause: TextInput has no name
If a dialog includes a TextInput widget that excludes the name field, the dialog doesn't behave as expected. It might close, open but fail to load, or not open.
To fix this error, make sure each TextInput widget includes an appropriate name field. Make sure each name field in the card is unique.
View erroneous card JSON snippet
Error: The textInput object has no name field specified, causing the dialog to close, fail to load, or fail to open.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
View correct card JSON snippet
Fixed: The textInput now has a name field specified, so the dialog works as expected.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Dialog open, submit, or cancel actions fail with an asynchronous app architecture
If your Chat app returns the error message
Could not load dialog. Invalid response returned by bot. while working with
dialogs, it might be because your app
uses an asynchronous architecture, like
Cloud Pub/Sub or the
Create Message API method.
Opening, submitting, or canceling a dialog requires
a synchronous response from a Chat app with a
DialogEventType.
Accordingly, dialogs aren't supported by apps
built with an asynchronous architecture.
As a workaround, consider using a card message instead of a dialog.
Other card and dialog errors
If the fixes described on this page don't resolve the card-related error your app experiences, query the app's error logs. Querying the logs can help find errors in card JSON or app code, and the logs include descriptive error messages to help you fix them.
Related topics
For help fixing Google Chat app errors, see Troubleshoot and fix Google Chat app and Debug Chat apps.