This document provides the Data API queries equivalent to predefined reports available in the Google Analytics UI. Click the HTTP tab to see the API requests.
Life cycle
User Acquisition
The User acquisition report is a predefined detail report that you can use to get insights into how new users find your website or app for the first time.
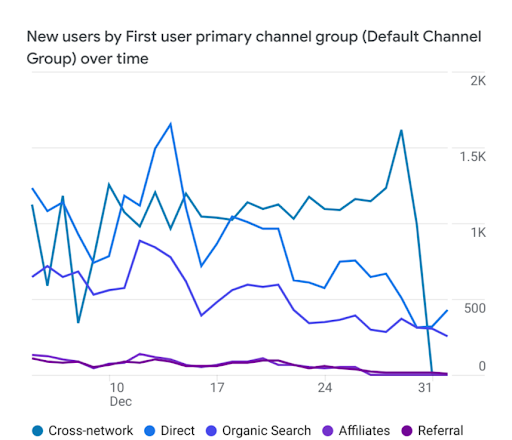
New users by First user default channel group over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
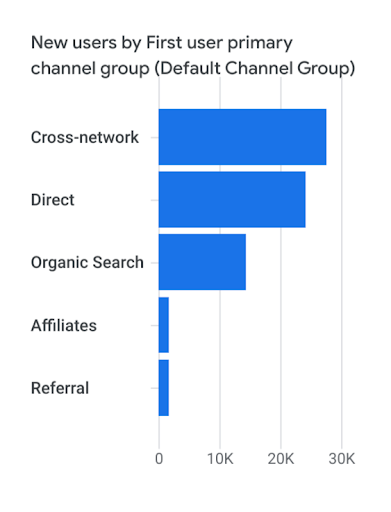
New users by First user primary channel group (Default Channel Group)
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
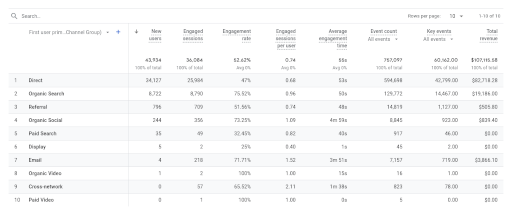
User acquisition report
The User acquisition report is a predefined detail report that you can use to get insights into how new users find your website or app for the first time.
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Traffic Acquisition
The Traffic acquisition report is a predefined detail report that's designed to help you understand where your website and app visitors are coming from. It specifically shows where new and returning users come from.
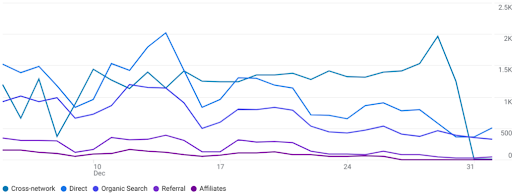
Users by Session primary channel group (Default Channel Group) over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
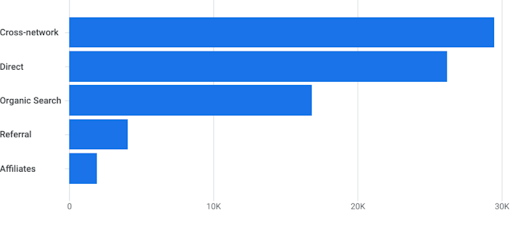
Users by Session primary channel group (Default Channel Group)
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
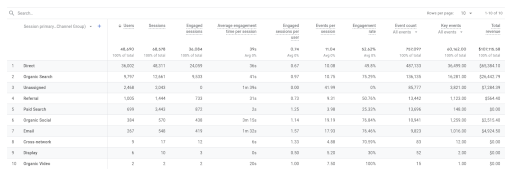
Traffic acquisition: Session primary channel group (Default Channel Group)
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Engagement
Events
The Events report is a predefined detail report that shows how many times each event is triggered and how many users trigger each event on your website or app.
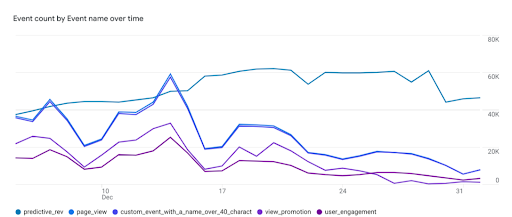
Event count by Event name over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
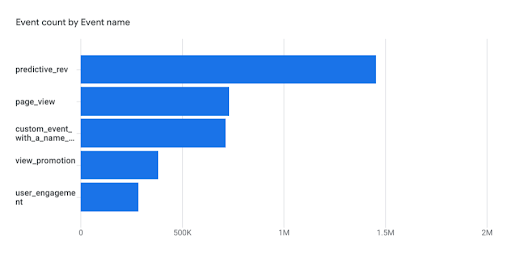
Event count by Event name
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
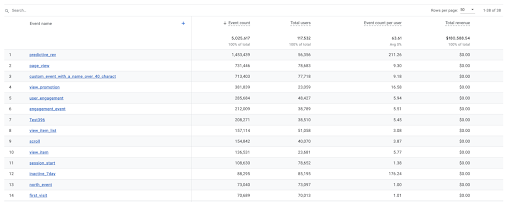
Events: Event name
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Pages and screens
The Pages and screens report is a predefined detail report that shows data about the pages users visited on your website and the screens users opened on your mobile app, enabling you to see where people are going across both your websites and apps.
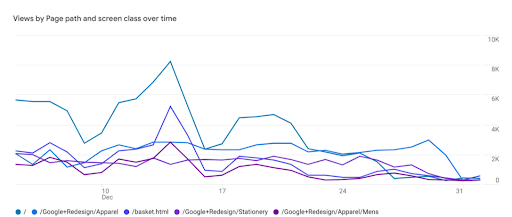
Views by Page path and screen class over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
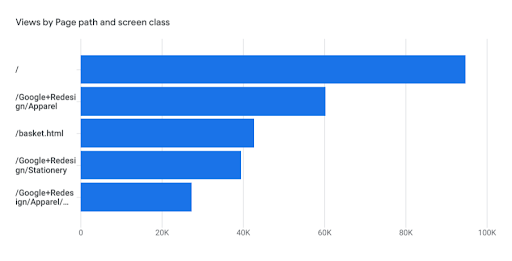
Views by Page path and screen class
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
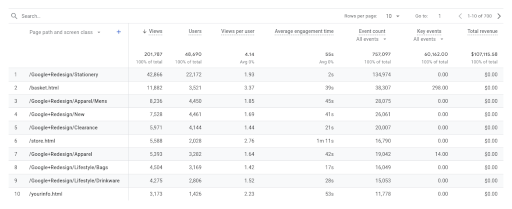
Pages and screens: Page path and screen class
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Landing page
The Landing page report is a predefined detail report that helps you understand how visitors interact with your website. It shows you the first page a visitor lands on when they visit your website and how many visitors land on each page.
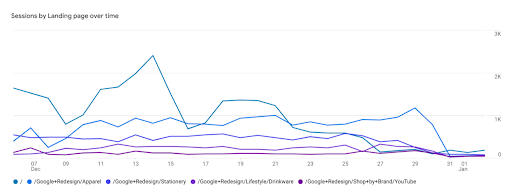
Sessions by Landing page over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
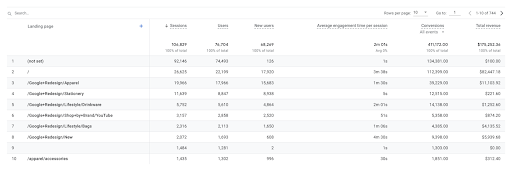
Landing page: Landing page
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Monetization
Ecommerce purchases
The Ecommerce purchases report is a predefined detail report that shows information about the products or services you sell on your ecommerce store.
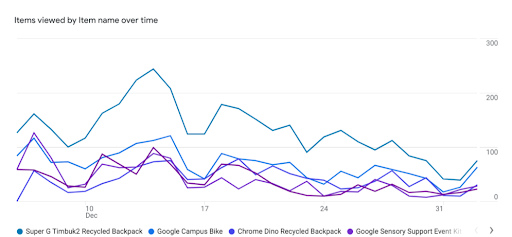
Items viewed by Item name over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
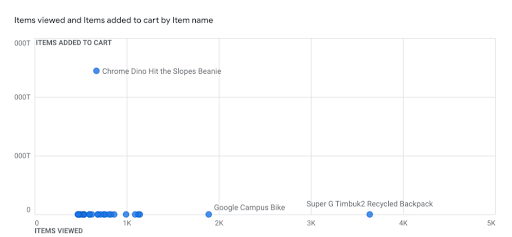
Items viewed and Items added to cart by Item name
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
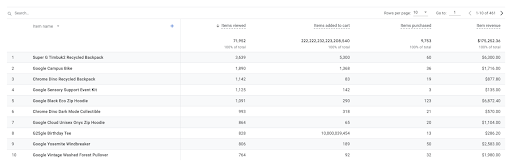
Ecommerce purchases: Item name
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
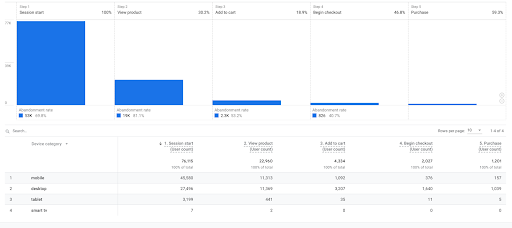
Purchase journey
The Purchase journey report shows how many users drop off between each step in your purchase funnel. The report can help you identify steps in the funnel that need improvement.
Purchase journey: Device category
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
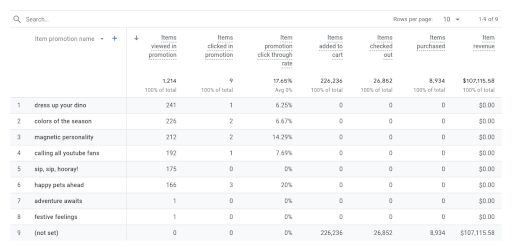
Promotions
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
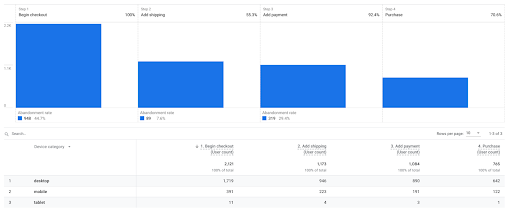
Checkout journey
The Checkout journey report shows the number and percentage of users who began checkout on your ecommerce website or app and completed each of the subsequent steps in the checkout funnel.
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
Retention
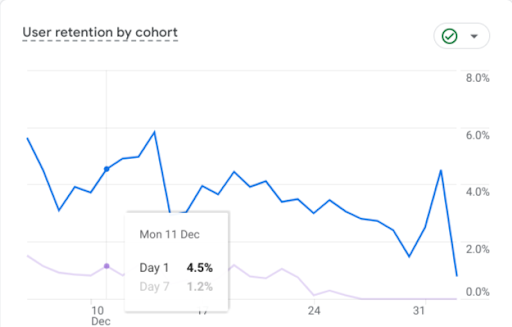
User retention by cohort
UI Example

For each date on the chart:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
From a response object, retrieve metric values for cohort days 001 and 007 from the response, for example:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
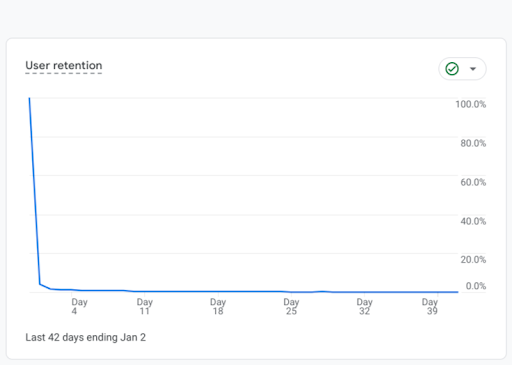
User retention
UI Example

The report is based on last 42 days, so the start and end date should include the date 42 days ago.
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
User attributes
Demographic details
The Demographic details report is a predefined detail report that provides key characteristics about the people who use a website or app, including a user's language, interests, location, age, and gender.
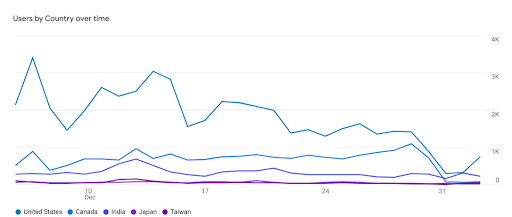
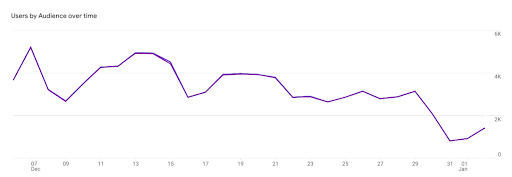
Users by Country over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
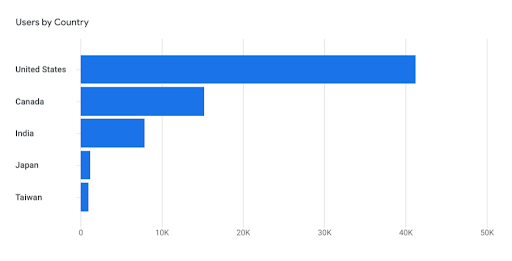
Users by Country
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
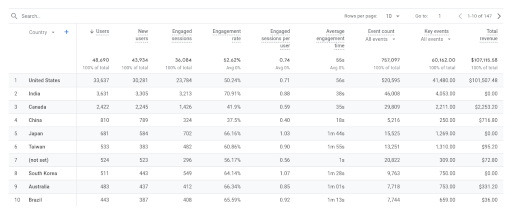
Demographic details: Country
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Audiences
Users by Audience over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
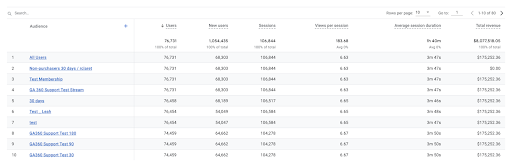
Audiences: Audience
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Tech
Tech details
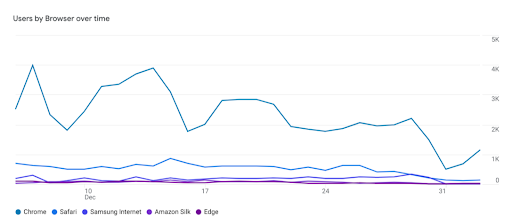
Users by Browser over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
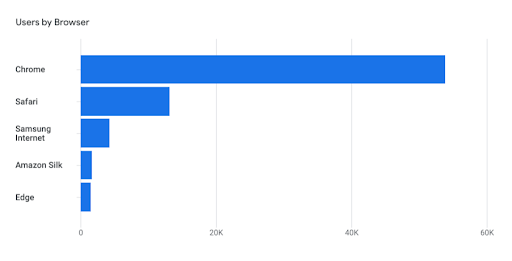
Users by Browser
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
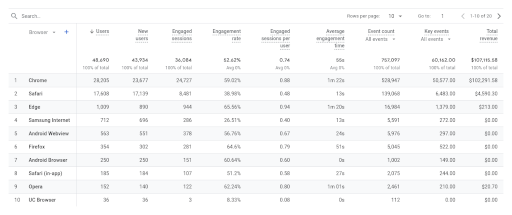
Tech details: Browser
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
Advertising
Planning: All channels
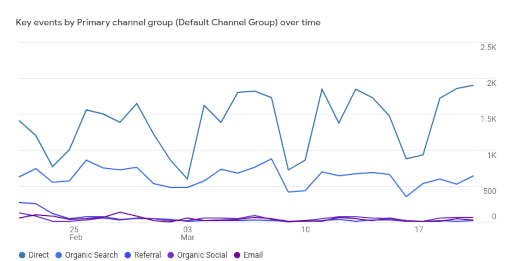
Key events by Primary channel group (Default Channel Group) over time
UI Example

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
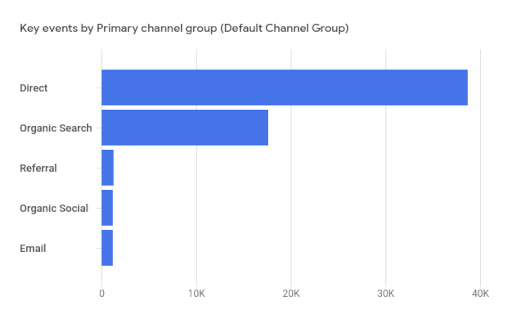
Key events by Primary channel group (Default Channel Group)
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
All channels
UI Example

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }