Coding level: Beginner
Duration: 10 minutes
Project type: Automation with an event-driven trigger
Objectives
- Understand what the solution does.
- Understand what the Apps Script services do within the solution.
- Set up the script.
- Run the script.
About this solution
Simultaneously upload and organize files in Google Drive using Google Forms. The form includes inputs for the files to upload and for how the files should be organized.


How it works
A setup function creates a folder to store all uploaded files and a trigger that fires each time someone submits the form. When a user fills out the form, they choose files to upload and a subfolder to store the files in. Once the user submits the form, the script routes the files to the corresponding subfolder. If the folder doesn't exist yet, the script creates it.
Apps Script services
This solution uses the following services:
- Script service–Creates the trigger that fires each time someone submits the form.
- Properties service–Stores the ID of the trigger that the script creates during setup to prevent duplicate triggers.
- Drive service–During setup, gets the form's location in Drive and creates a folder in the same location. When a user submits the form, Drive service routes the files to that folder, and if selected, a designated subfolder. If the subfolder doesn't exist yet, the script creates it.
- Forms service–Gets the files and folder name the user chose after they submit the form and sends it to Drive service.
Prerequisites
To use this sample, you need the following prerequisites:
- A Google Account (Google Workspace accounts might require administrator approval).
- A web browser with access to the internet.
Set up the script
Create the form
- Go to forms.google.com and click Blank .
- Click Untitled form and rename the form to Upload files to Drive.
- Click Untitled question and rename the question to Subfolder.
- On the Subfolder question, click More > Description.
- For Description, enter Select the subfolder to store your files in. If you select <None>, the files are stored in the Uploaded files folder.
- Add the following options to the Subfolder question:
- <none>
- Project A
- Project B
- Project C
- To make the question required, click Required.
- Click Add question .
- Click Multiple choice and select File upload.
- Click Continue.
- For Question, enter Files to upload. You can choose the file types and maximum number of files you want to let people upload.
- To make the question required, click Required.
Create the Apps Script project
- From the form, click More > Script editor.
- Click Untitled project and rename the project to Upload files to Drive.
- To create another script file, click Add a file
> Script. Name the file
Setup. Replace the content of both script files with the following content:
Code.gs
Setup.gs
Run the script
- In the Apps Script editor, switch to the
Setup.gsfile. - In the function dropdown, select
setUp. - Click Run.
When prompted, authorize the script. If the OAuth consent screen displays the warning, This app isn't verified, continue by selecting Advanced > Go to {Project Name} (unsafe).
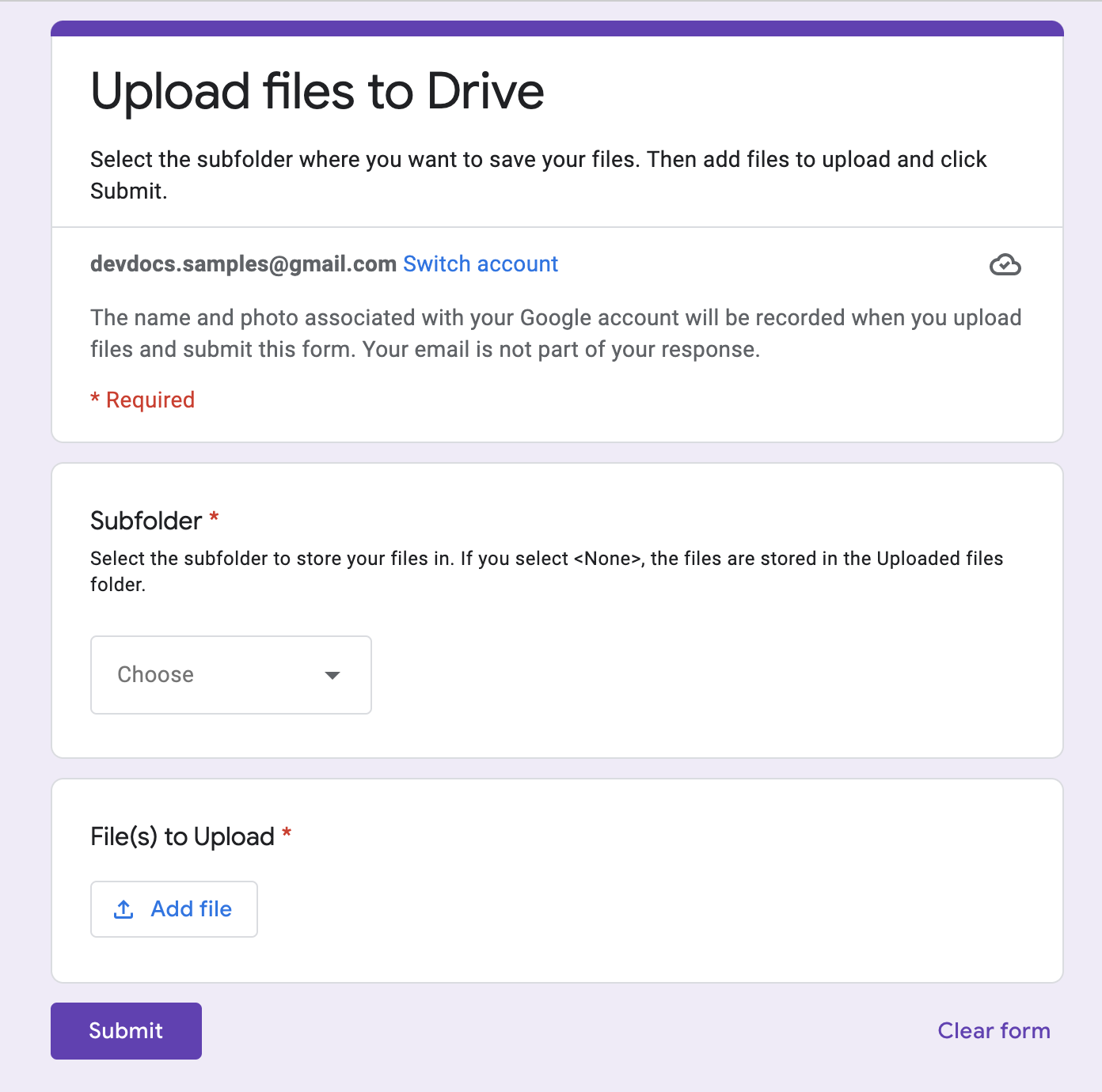
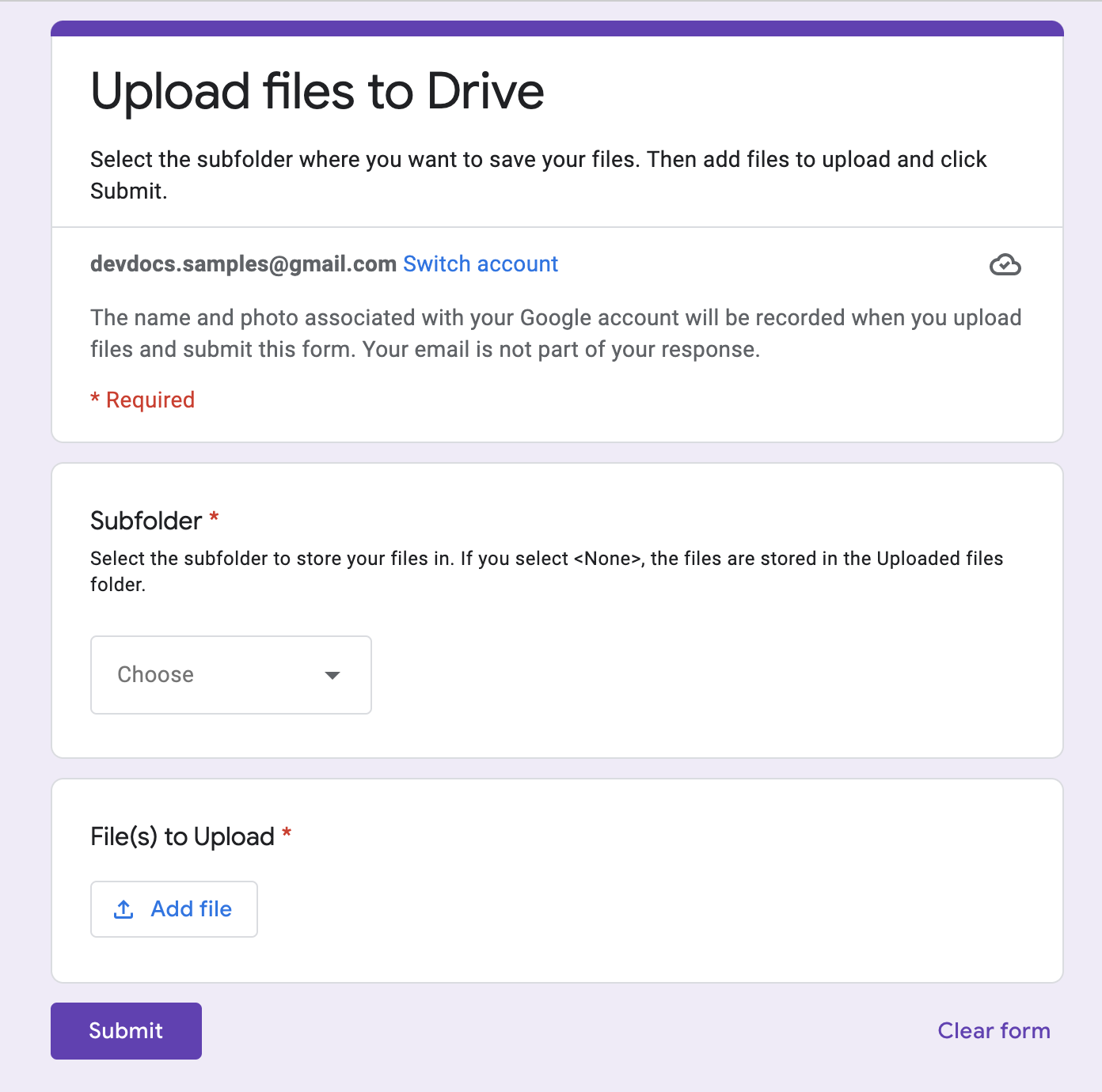
Return to the form and click Preview
.
On the form, select a subfolder and upload a file.
Click Submit.
Go to Drive and open the Upload files to Drive (File responses) folder. Your uploaded files are in the subfolder you selected on the form.
Contributors
This sample is maintained by Google with the help of Google Developer Experts.