Selection
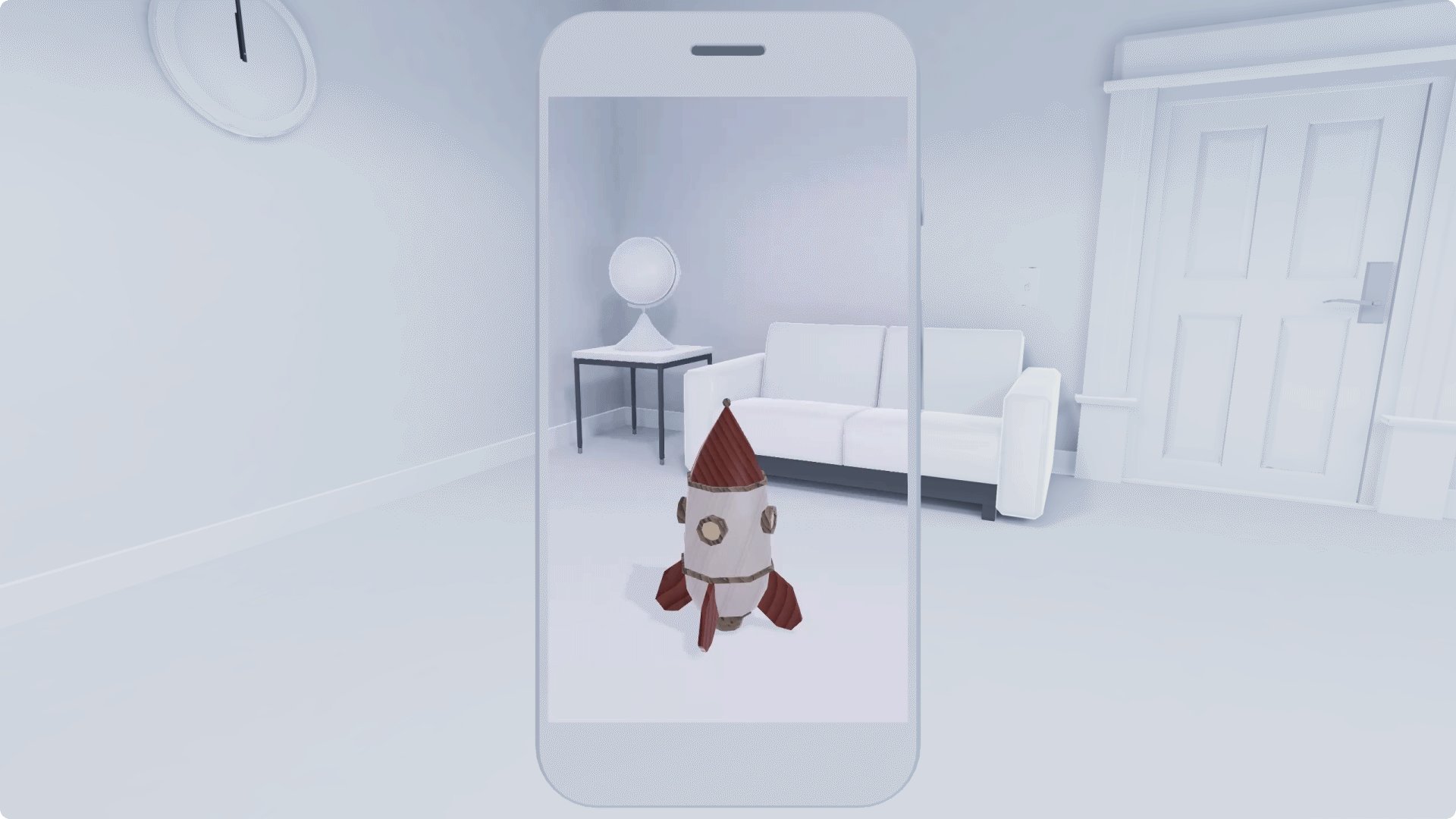
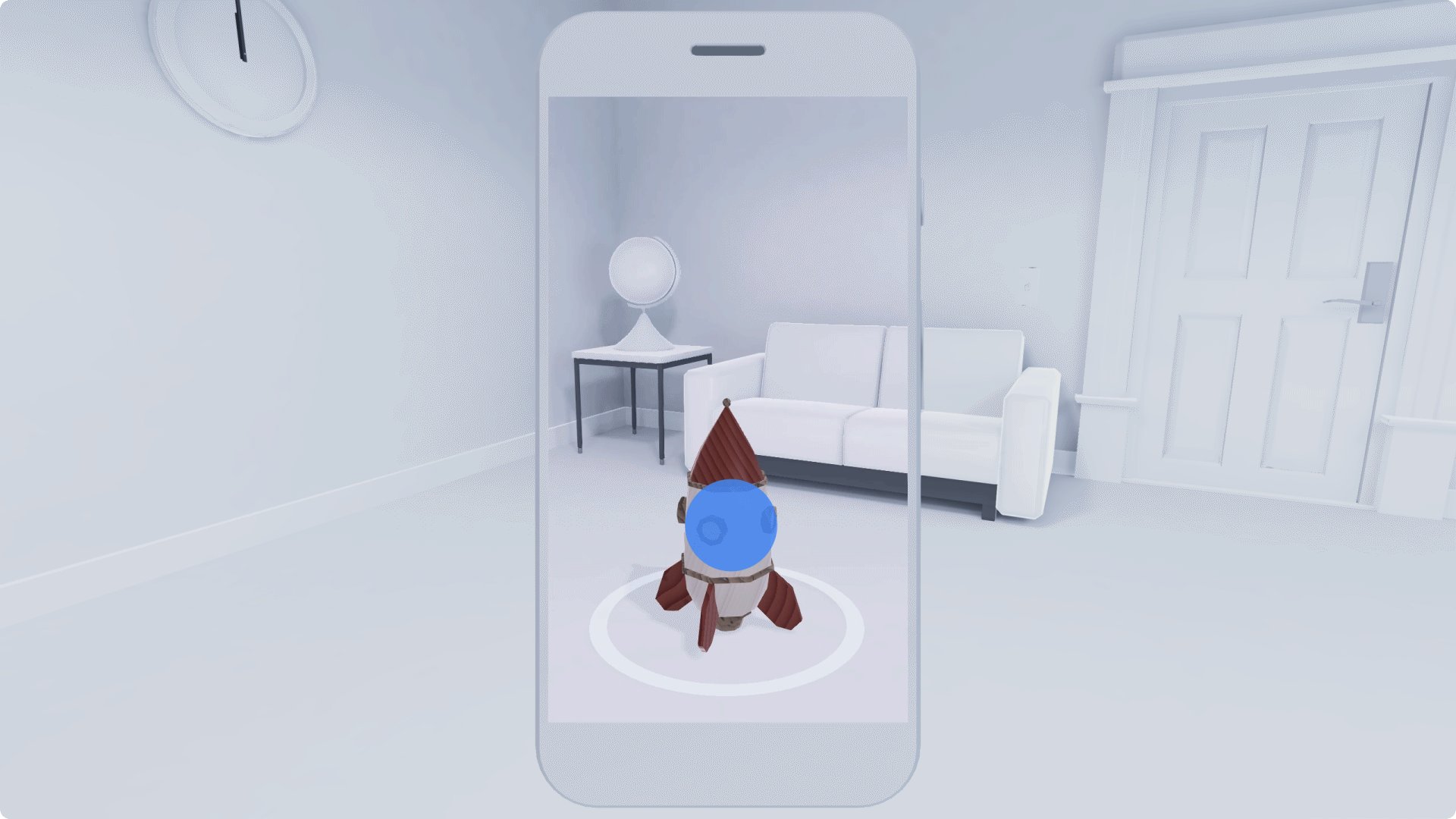
Let the user select a virtual object in order to identify, manipulate, and interact with it.
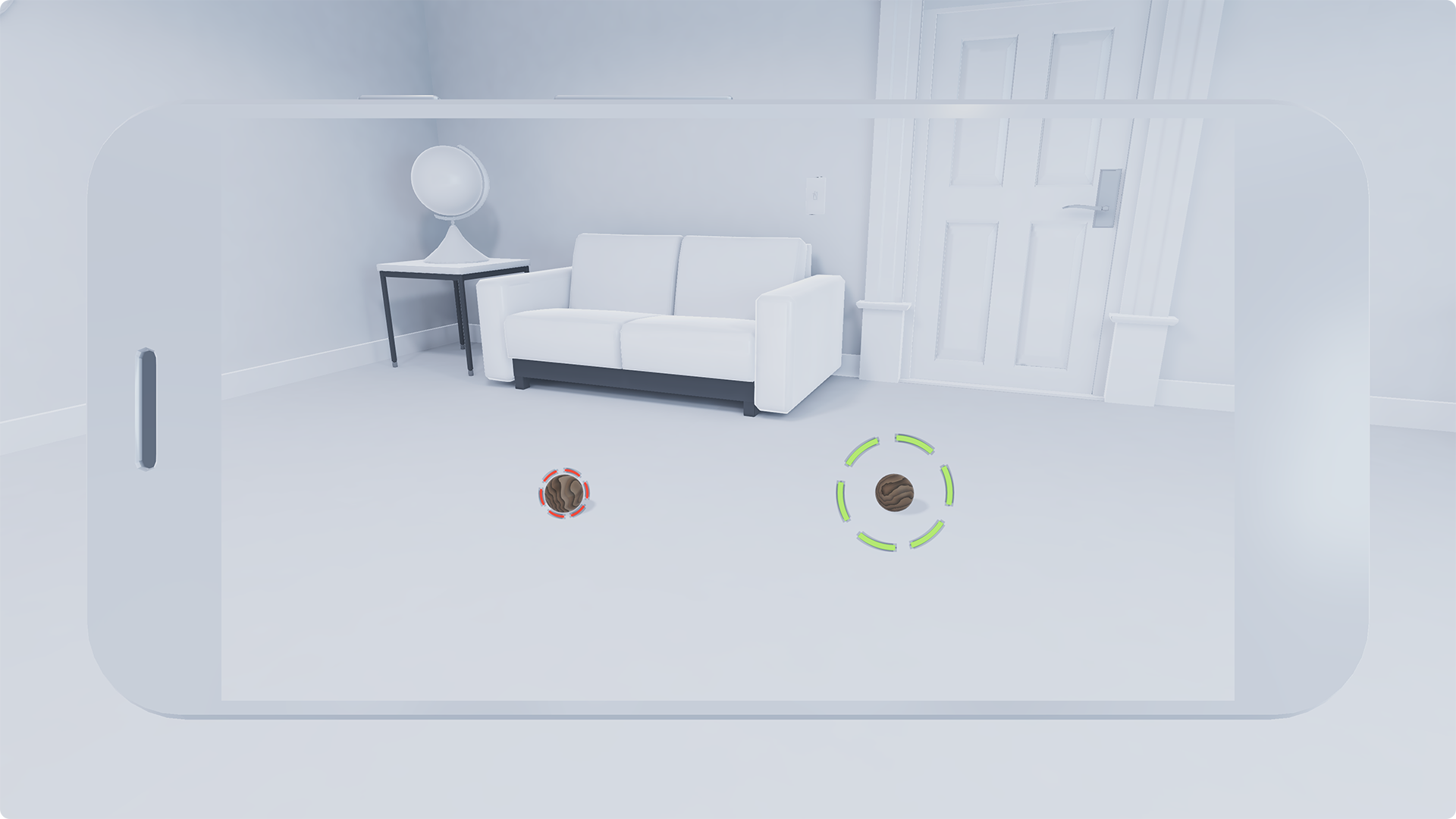
Make it easy for users to spot interactive objects and then interact with them. Interacting should be intuitive. Use color combinations, glowing outlines, or other visual highlights to let users know. This is especially critical in apps where multiple objects can be selected.
Take care not to visually overpower your virtual objects. Above all, they should still look and act like normal objects in your AR world. With a little added touch, you can encourage users to unlock the secrets of those objects.

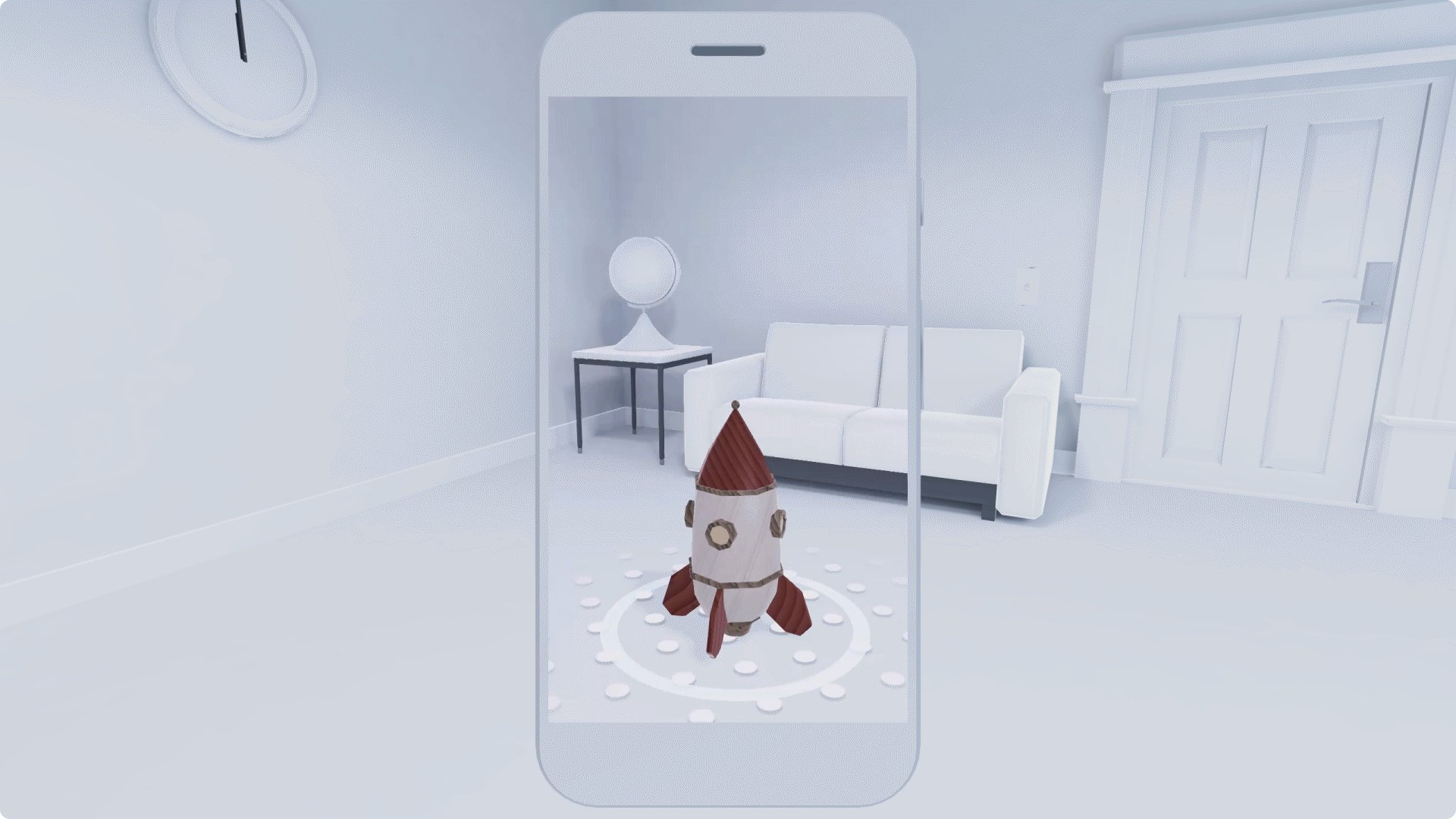
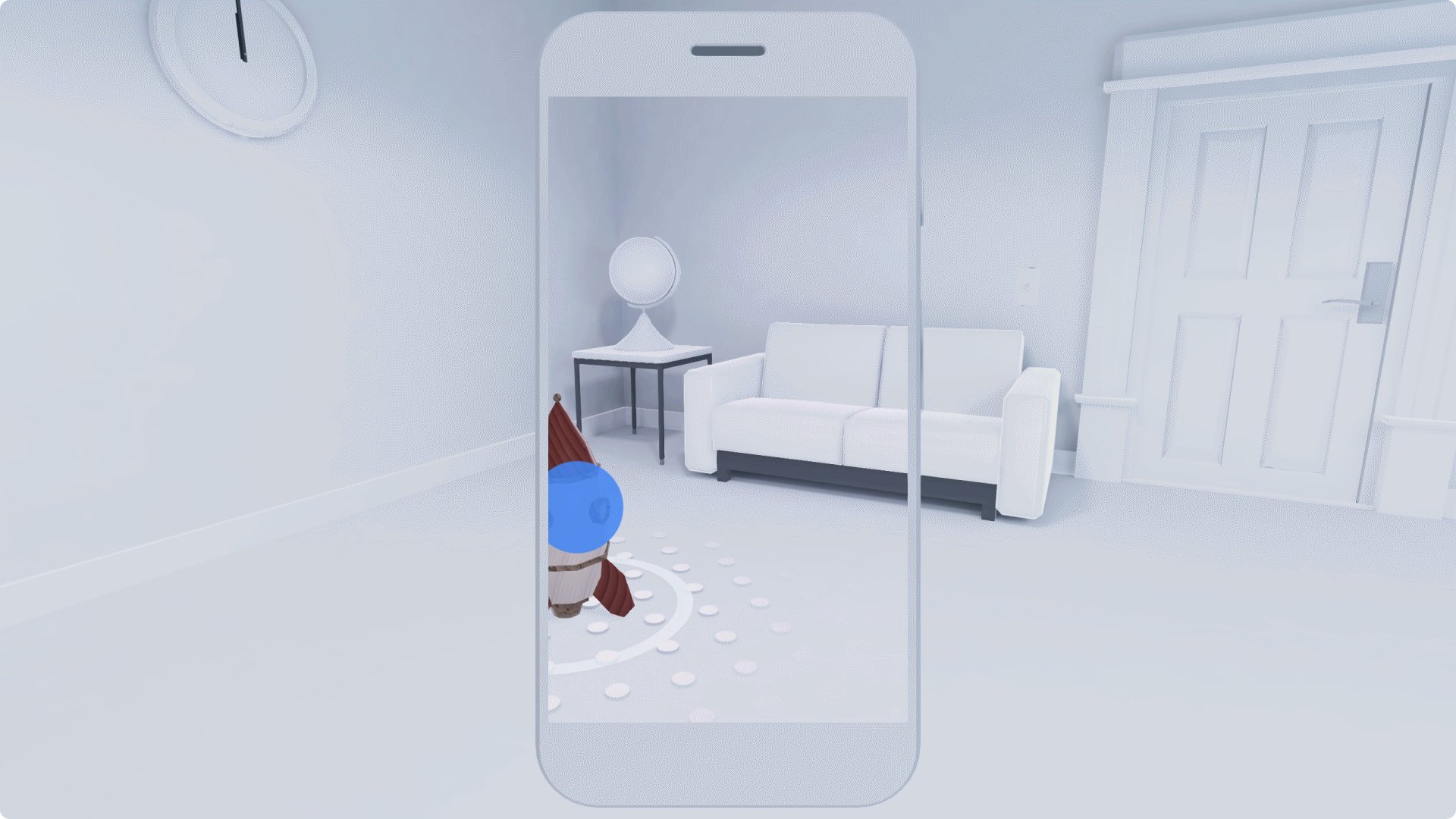
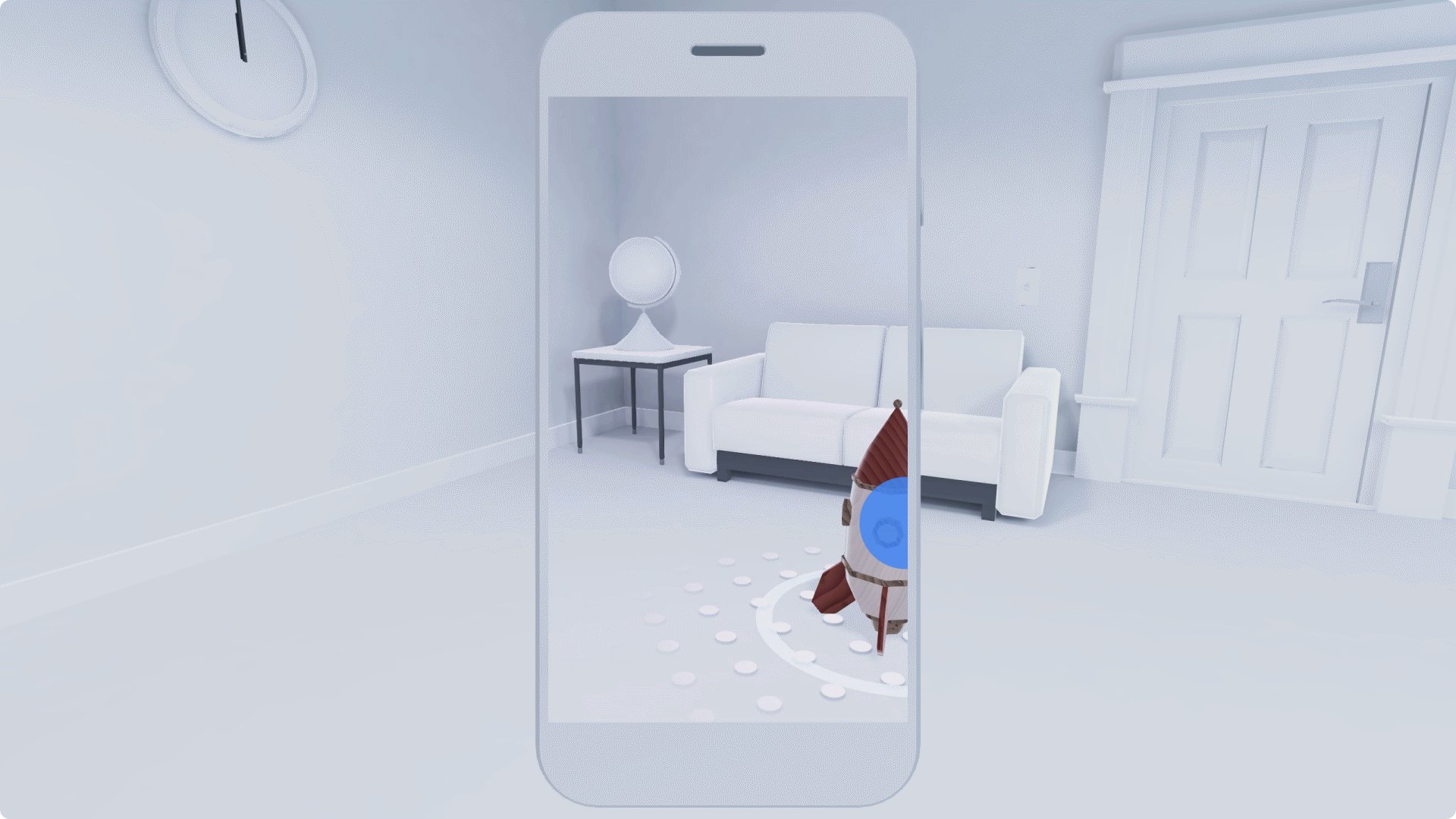
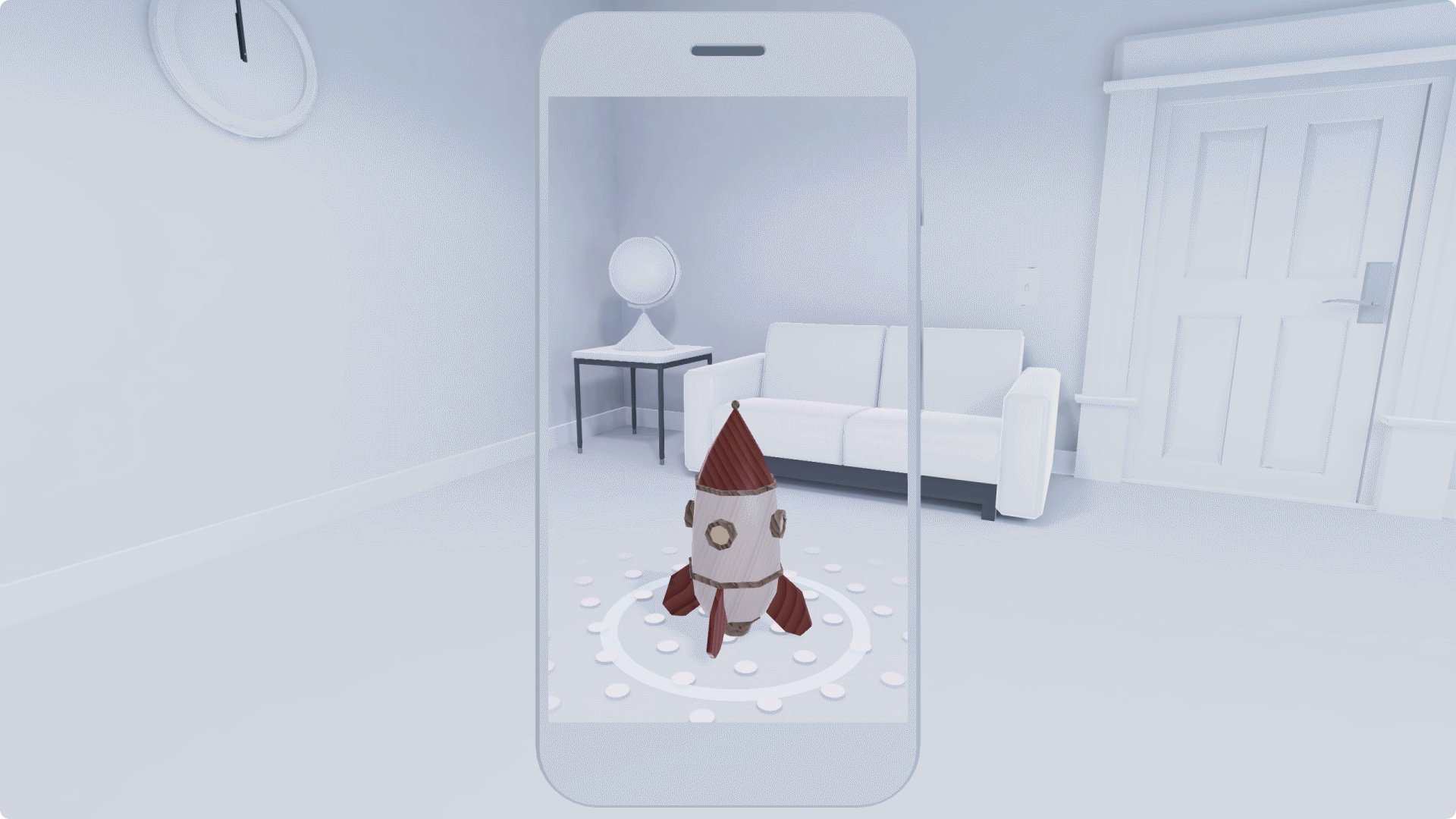
Translation
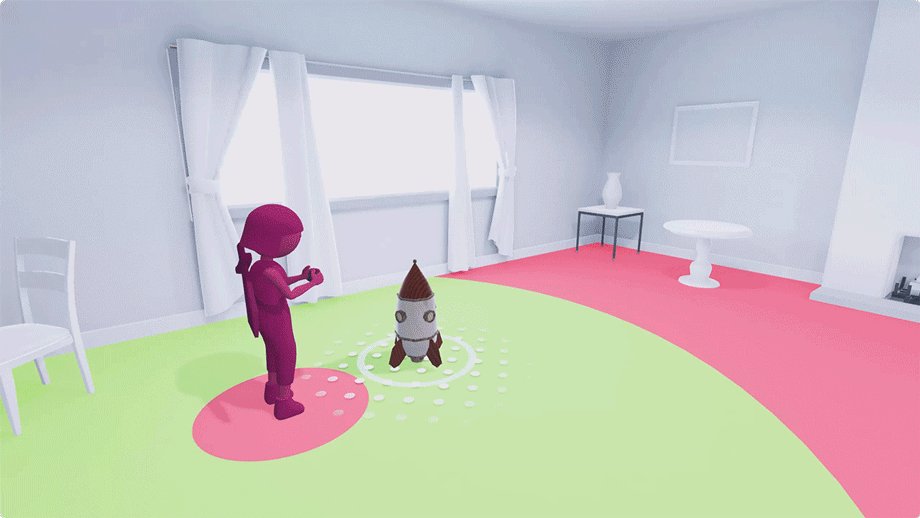
Translation is the process of moving a virtual object along a surface, or moving it from one surface to another.
To start moving an object, the user selects it. They can either drag the object along the screen with one finger, or they can move the actual phone, and the object will follow.


Multiple Surfaces
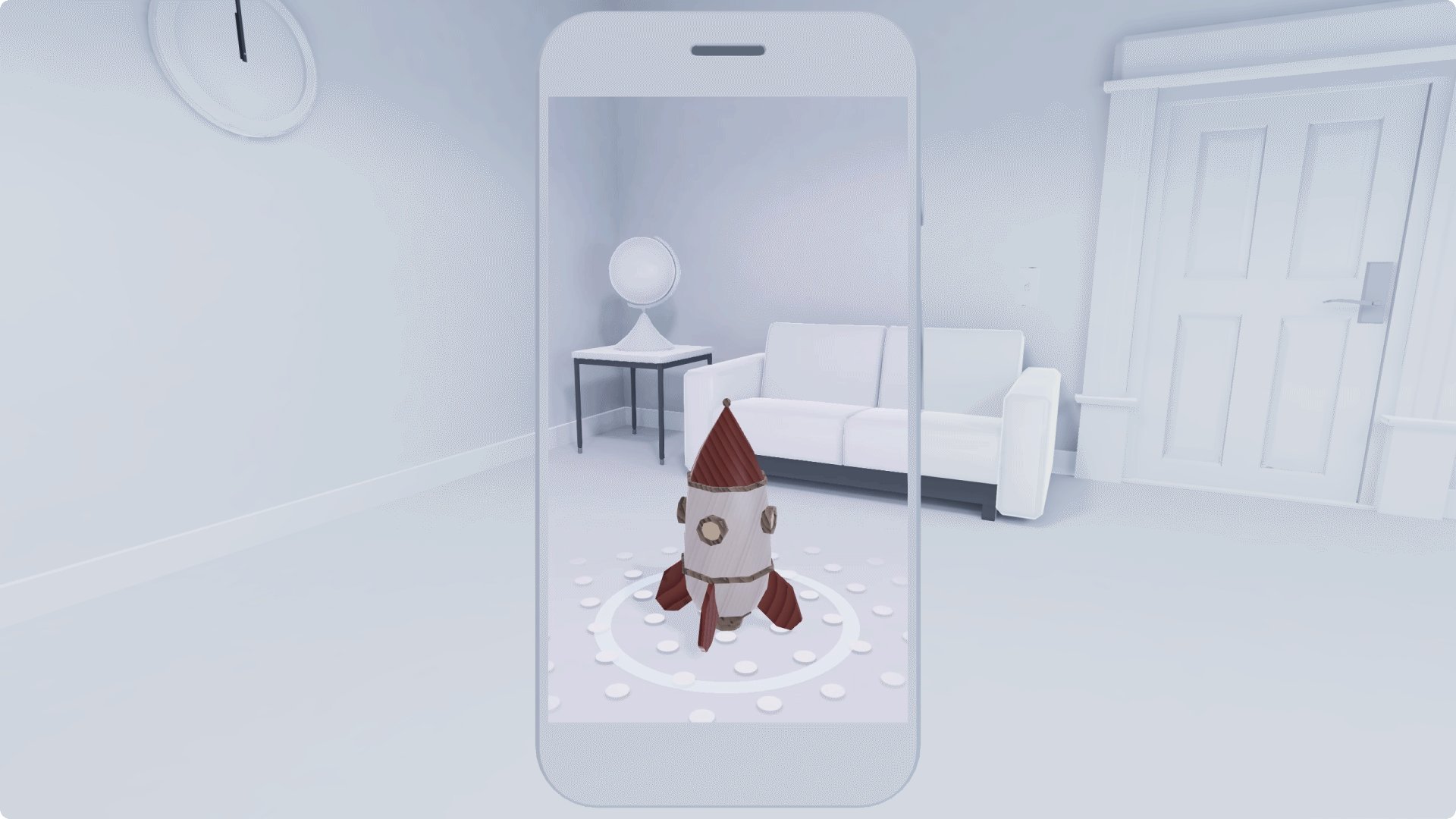
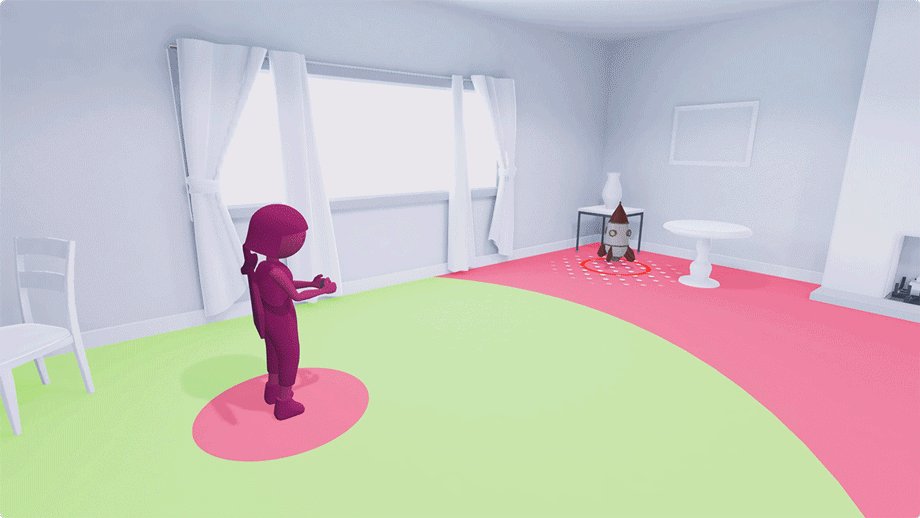
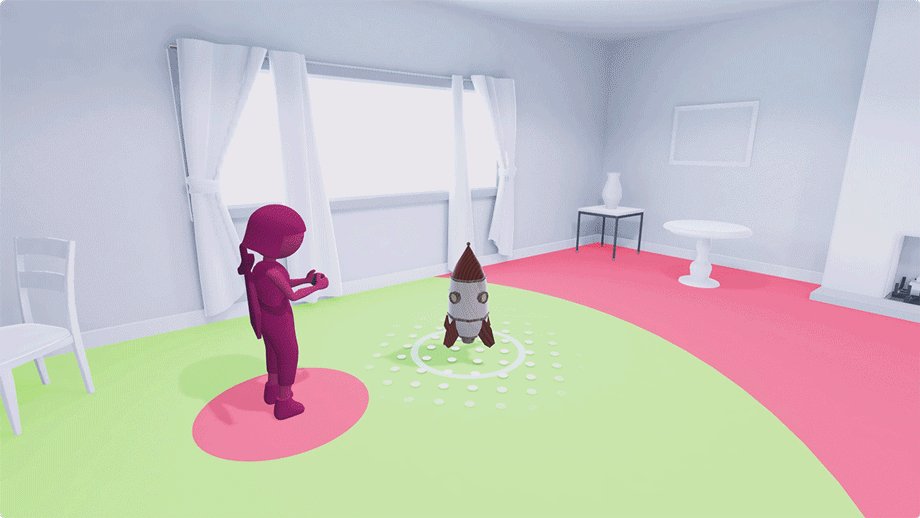
Encourage users to move a virtual object from one surface to another.
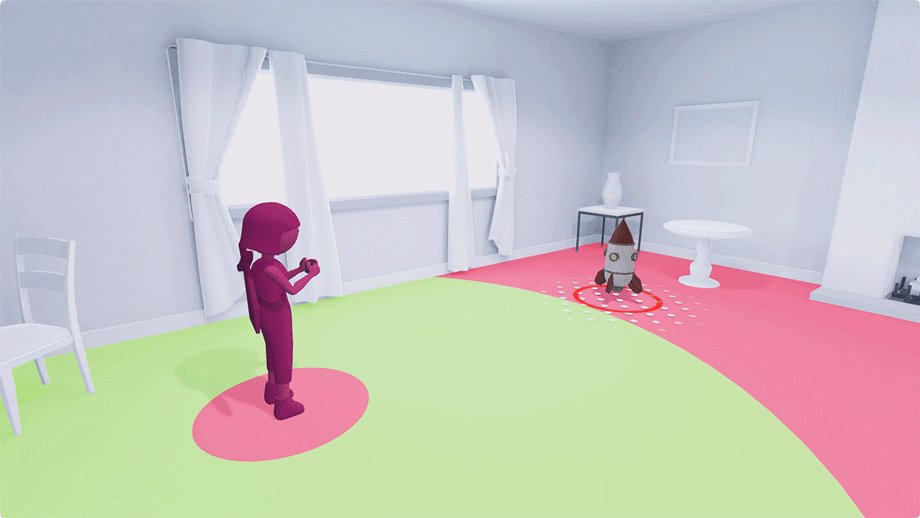
It’s a fun way for virtual objects to interact with the real world. During the translation from one surface to another, avoid sudden transitions or changes in scale.
When both surfaces are virtual, make sure there’s a visual distinction between the two. Identical surfaces can blur together in AR.
Try to avoid sudden transitions that might create the illusion of changes in scale. When an object moves too fast, and in multiple directions at once, it may appear to be shrinking or growing.
Moving objects in AR can feel less realistic then simply looking at them. Make it easy for the user to move objects. And, when the object is being moved, highlight the surfaces where the object can be placed.

Translation Limits
Add a boundary to show users how far they can move an object.
It can stop users from translating the object so far away that it becomes impossible to view or manipulate.

Rotation
Rotating a virtual object lets the user orient the object’s position in any direction. Objects can be rotated either manually or automatically.
Manual rotation
Support both 1-finger and 2-finger gestures for manual rotation.
- To avoid conflicts with scaling, 2-finger rotation should only happen when both fingers rotate in opposite directions on a horizontal axis.
- To avoid conflicts with translation, 1-finger rotation should only happen when the swipe gesture starts off the selected object.

Auto-rotation
Avoid auto-rotating an object unless it’s an intentional part of the experience. Persistent auto-rotation can be disconcerting for users.
Scaling
Scaling lets the user increase or decrease the size of an object. It’s most often performed with a pinch gesture.

Pinch to scale an object
Minimum and maximum scale
For an optimal experience, add a minimum and maximum scale limit. The more precise you set the scaling values, the more precise you can control the composition of the scene.
Consider adding a bouncing effect to indicate the object has reached maximum and minimum size. You can also lock the object once it’s achieved the desired scale.

Add minimum and maximum limits to keep an object visible. Use a bounce effect to communicate to the user that they’ve reached a limit.
Scale and gameplay
Playing with scale can add an unexpected aspect to an experience. Being surprised by a huge virtual character, depending on your intention, can be either hilariously surprising or absolutely terrifying. Depending on your goals and the effect you’re trying to create, you can use surprise as a tool to evoke different emotions, whether a horror game or a silly playground.
You can also communicate scale with sound effects. Alter the scale and pitch of a sound to deepen the user’s immersion in your experience.

Gestures & proximity
Similar gestures or overlapping objects can make it difficult for the user to select an object or perform the desired action.
Proximity
Consider the sizing of touch targets to allow for easy interactions.
Precise handling may prove to be challenging to users for objects that are small or distant.
When your app detects a gesture near an object, assume that a user is attempting to interact with it. Provide reasonably sized touch targets despite the object’s small size.

Accommodate various two-finger gestures
Two-finger gestures are commonly used to rotate or scale an object.
These can include:
- Rotating an object with index finger and thumb (on the same hand)
- Touching the screen with thumb and index finger, holding your thumb still on the object and rotating it with your index finger
- Rotating an object with two thumbs (using two hands)
Include these touch interactions as a part of two-finger gestures.
