Initialization
Make a clear transition into AR
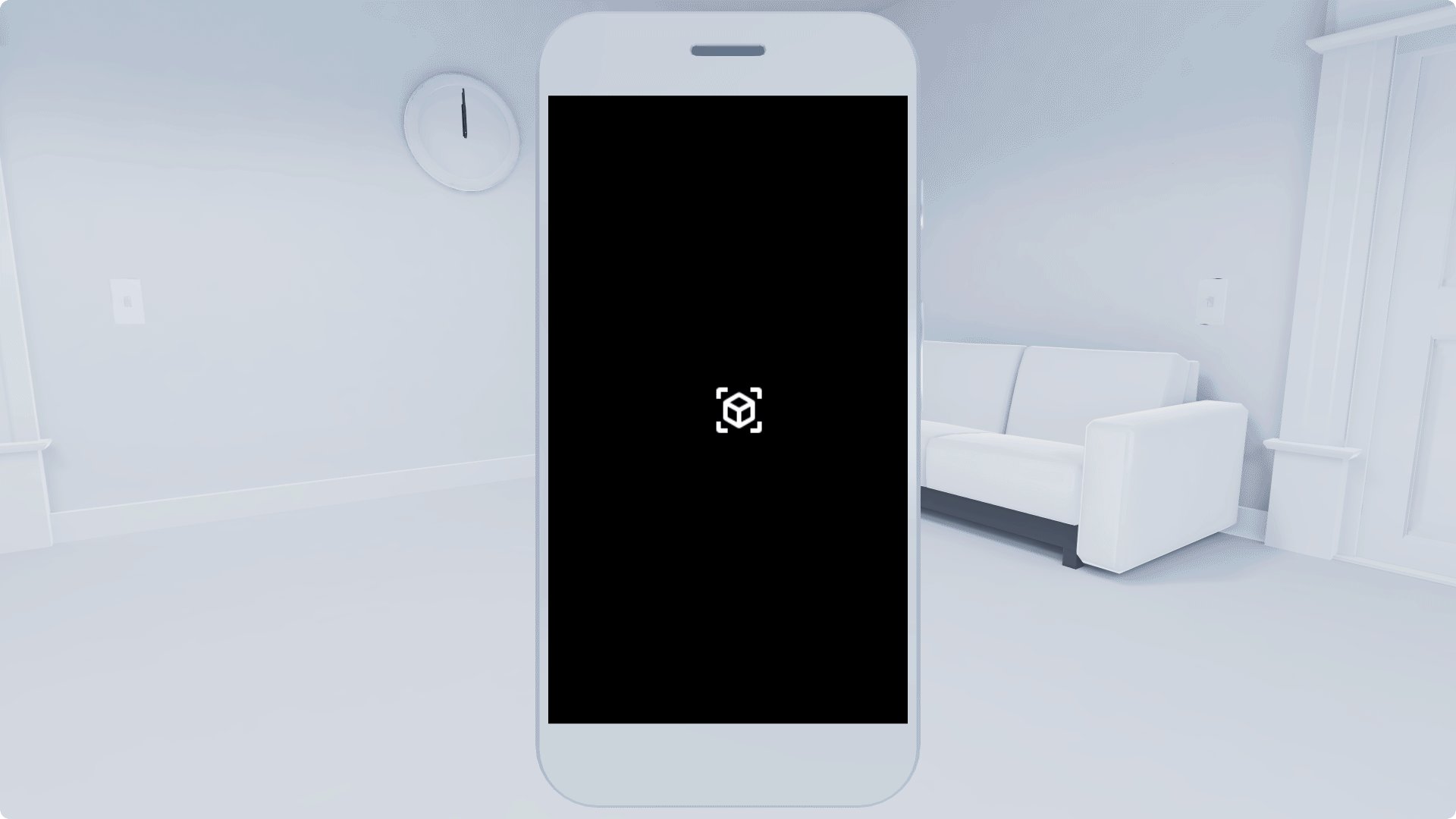
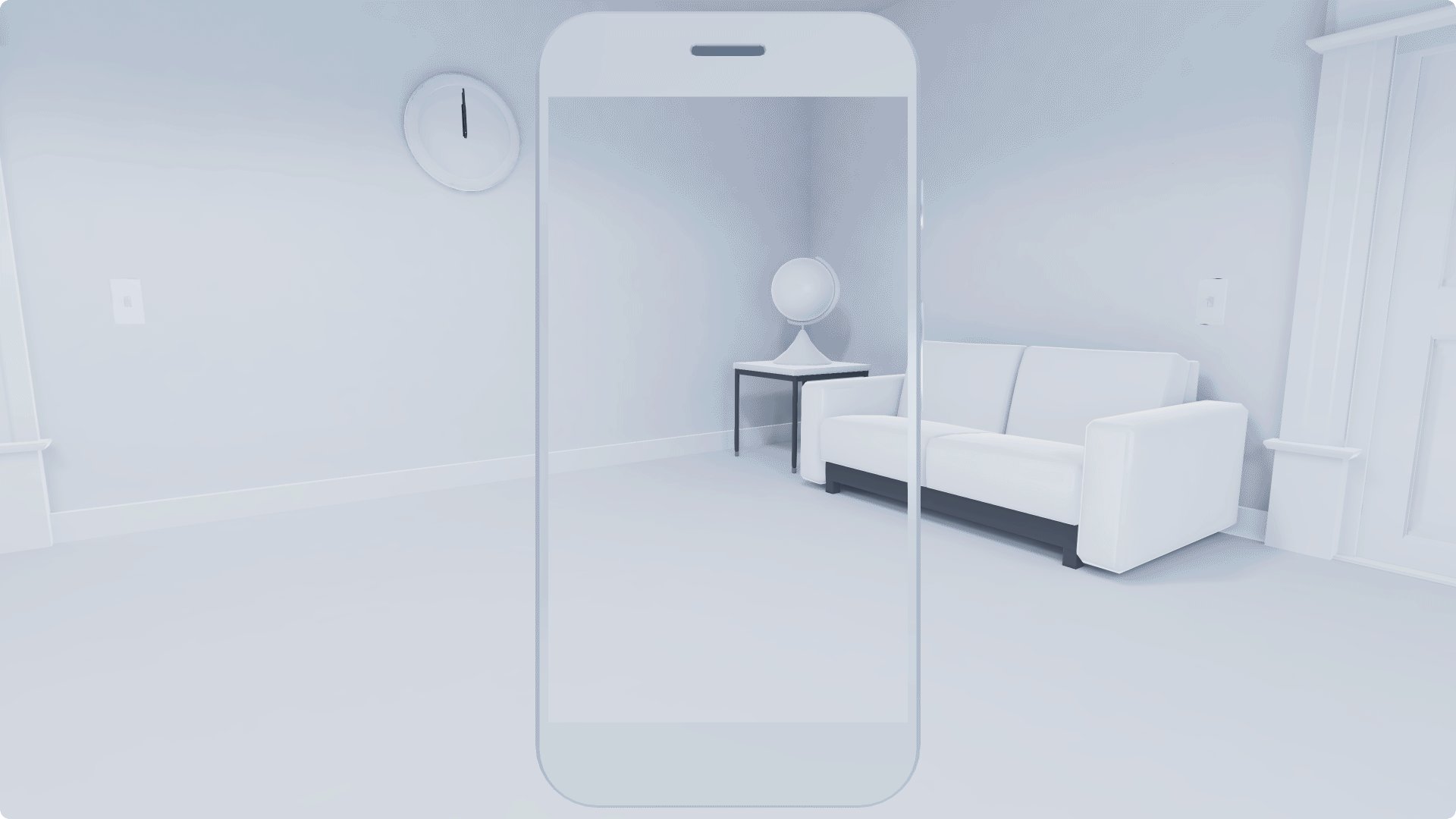
Use visuals to let users know they’re about to transition from a 2D screen into AR. You can dim the phone display or use effects to blur the screen when a transition is about to take place.
In some apps, only one part of the experience will take place in AR.
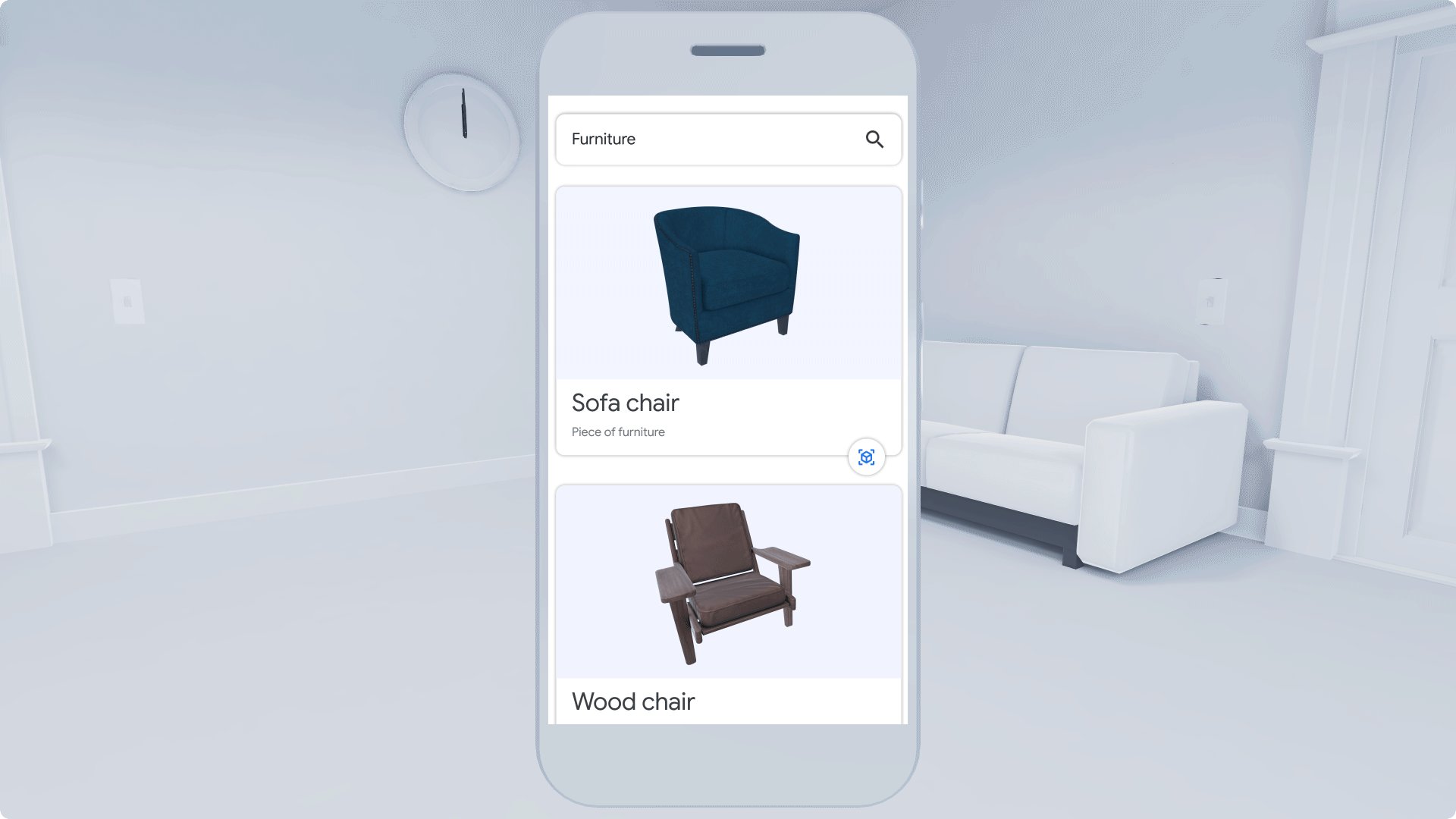
Try to give the user a seamless transition to AR. Let the user launch the transition from a 2D interface to AR. It’s less jarring when the user is in control.
You can include a button, such as an AR icon, to let users trigger the launch themselves.
Send the user gently into your AR environment. Use an easy transition, like an animation or a fade out.

Offscreen exploration
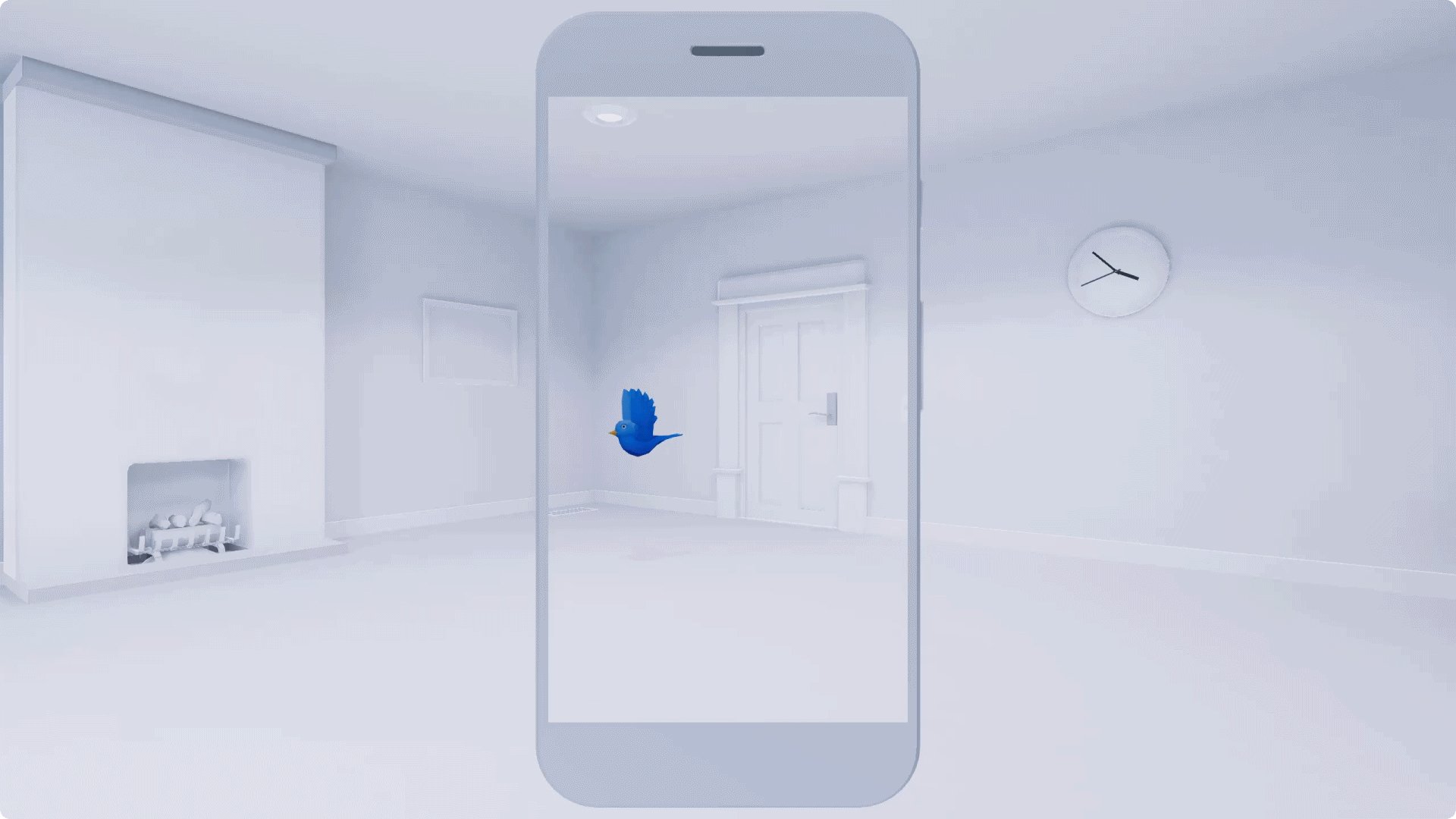
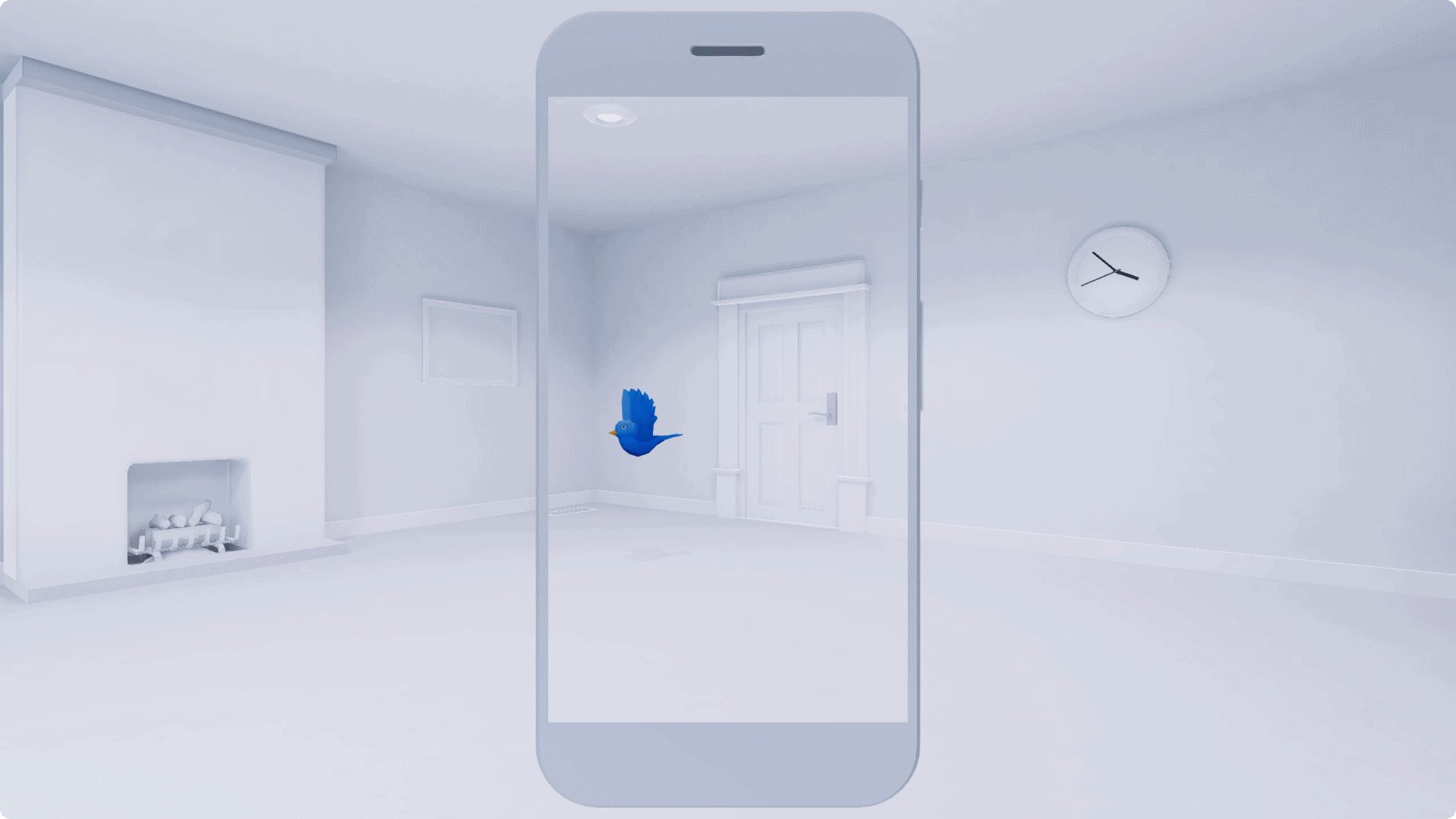
Use visual or audio cues to encourage offscreen exploration.
Visual cues can nudge users to explore a more robust AR world around them. For example, have a bird fly off the screen until the user follows it. This movement can help direct the user to complete the intended goal.

Nudge users to explore offscreen spaces
Audio exploration
Use audio cues to enhance the user’s experience and encourage engagement.
Audio encourages users to engage with the app and explore the 360 degree environment. Ensure that your audio adds to the experience rather than distracting from it.
If you’re using audio for 3D objects or the 360 environment, be mindful of a few things:
- Avoid playing sounds simultaneously
- Add attenuation to moderate sound effects
- Set the audio to fade or stop if user is not interacting with the object
- Allow users to manually turn off the audio for individual objects
Depth collisions
Always consider your users’ spaces.
To avoid depth collisions—when a virtual object appears to intersect a real-world object—be mindful of reasonable room sizes and the various environments in which users could use your app.
Set expectations up front by clearly communicating how much space is needed for the experience, from a tabletop, to an entire room, to world-scale space.

Let users know how much space your experience needs
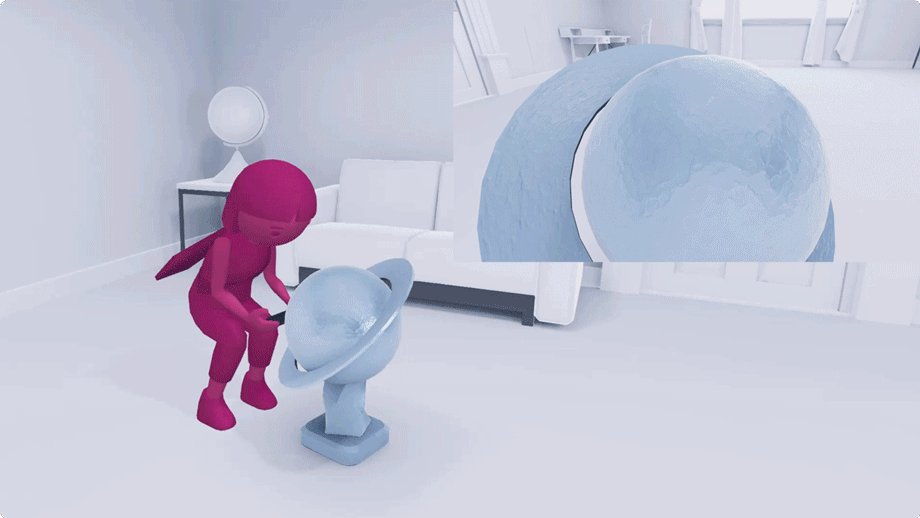
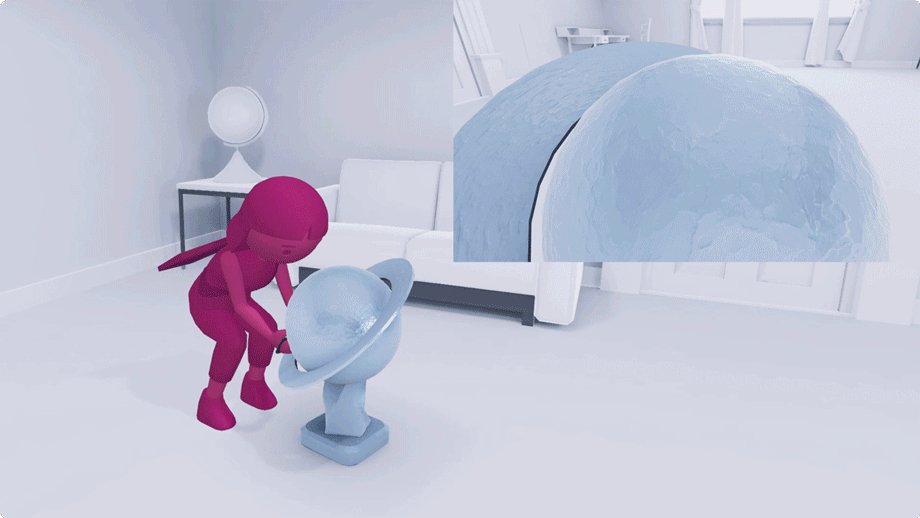
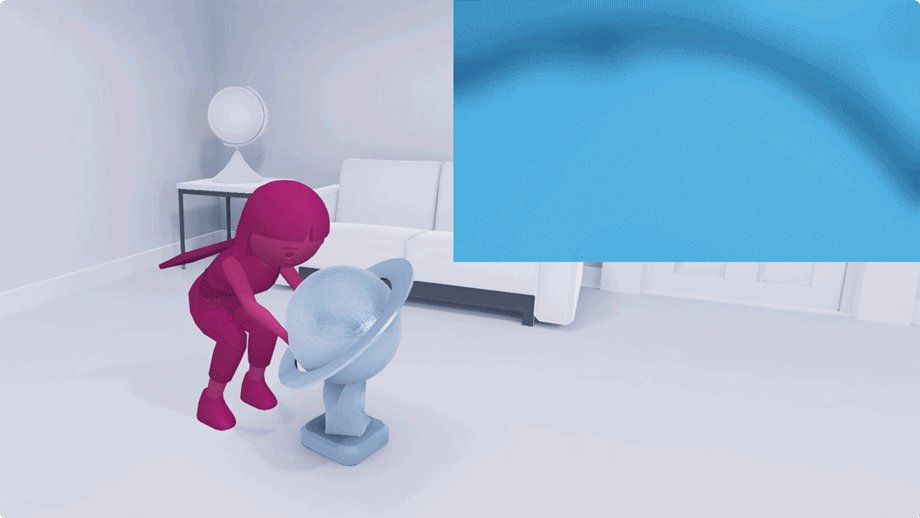
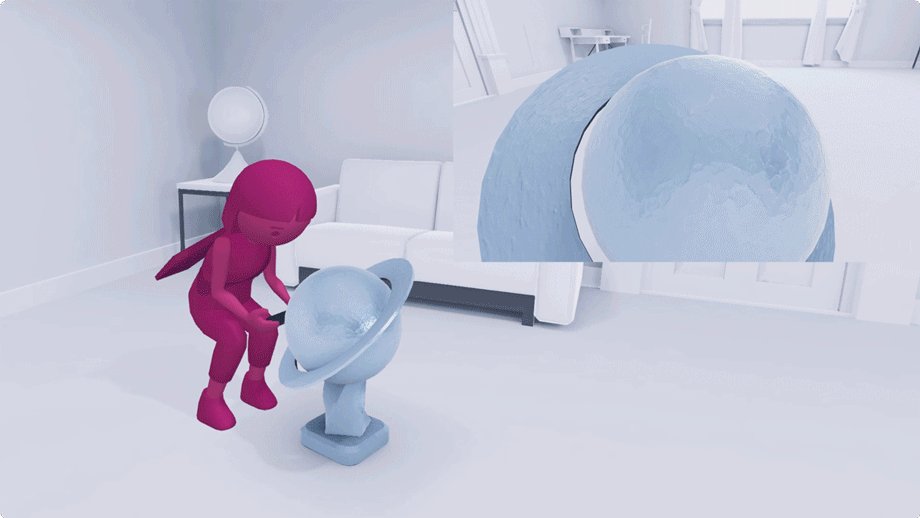
Inside Object
Even though users can stick their phones inside objects in your virtual world, it breaks the reality you’re creating and the immersive quality of the scene. When that happens, let users know they aren’t supposed to be there.
Visual cues can help users avoid these unintended collisions. Make an object blurry inside when you want to say, "You're not supposed to be here!"

Visually communicate to users that they’ve just moved inside an object
Reset
Allow the user to reset the experience if they need to.
Make the reset process quick and easy, and let users dive right back into the experience once it’s taken care of.
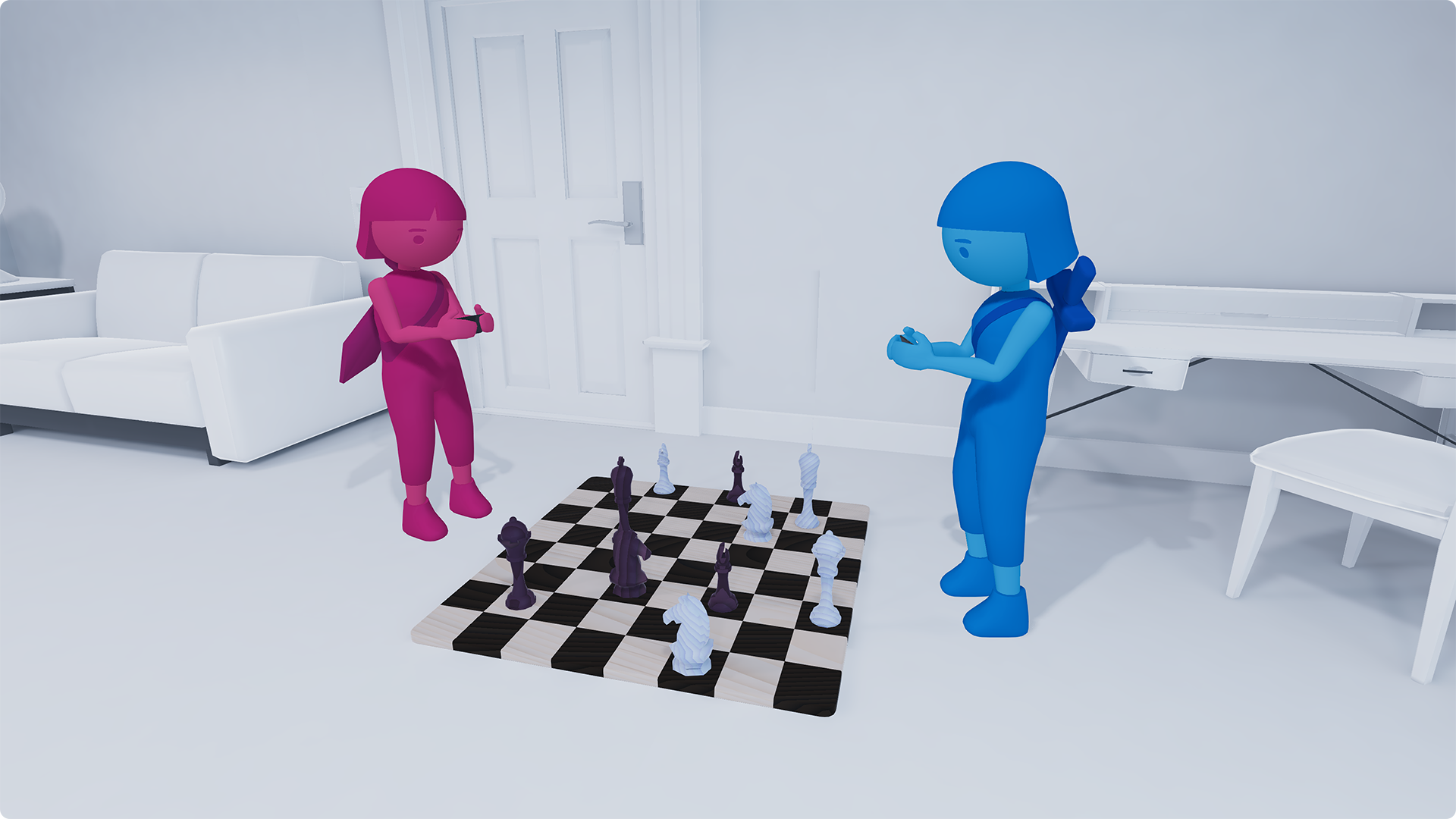
Multiplayer Experience
A multiplayer experience lets different users share the same AR environment. An object that appears on one user’s device will appear to all users.
- Player 1 detects a surface
- Players 2, 3, and 4 detect the same surface by moving closer to Player 1
- The app recognizes all the players and connects them! Everyone now shares the same AR environment.
Multiplayer experiences can require more hand-holding than single-user journeys. Guide your users through each step. Try to make the moment of connection as seamless as possible.

When more users join, encourage them to move closer to the first user. Their devices will connect faster.
