The Actions console's Develop, Deploy, and Analytics tabs consist of three main areas: the main navigation menu, left menu, and editing area. The following sections describe these areas in more detail.

Main navigation menu
The main navigation menu provides access to the different areas of the Actions console.

- Overview: Overview information for your Action.
- Develop: The visual web-based IDE, Actions Builder.
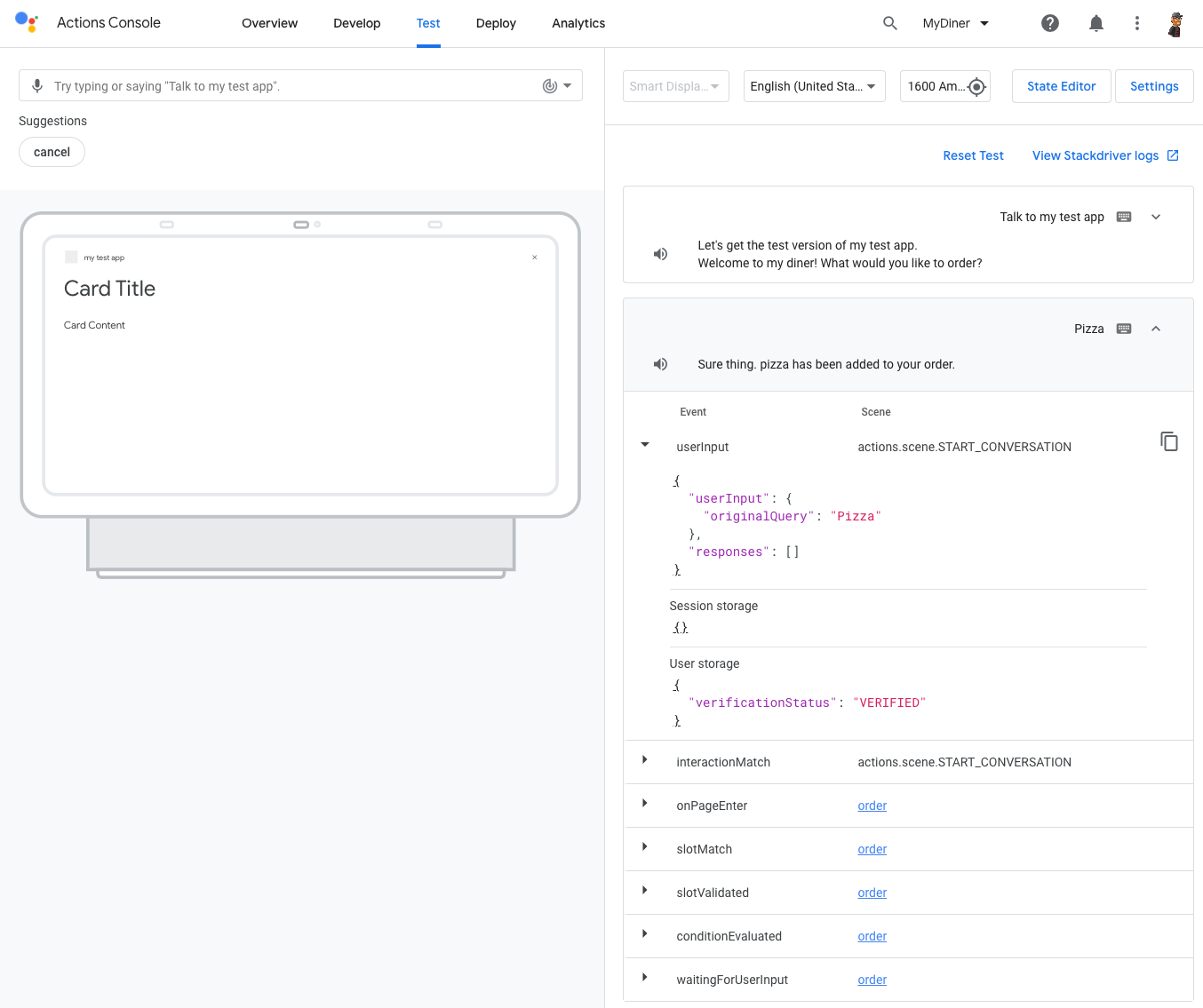
- Test: The Actions simulator for testing your Action.
- Deploy: Directory information and details for your Action used for review.
- Analytics: Analytics and health information for your Action.
- More options: Additional options for user and project settings, accessed by clicking the more more_vert icon.
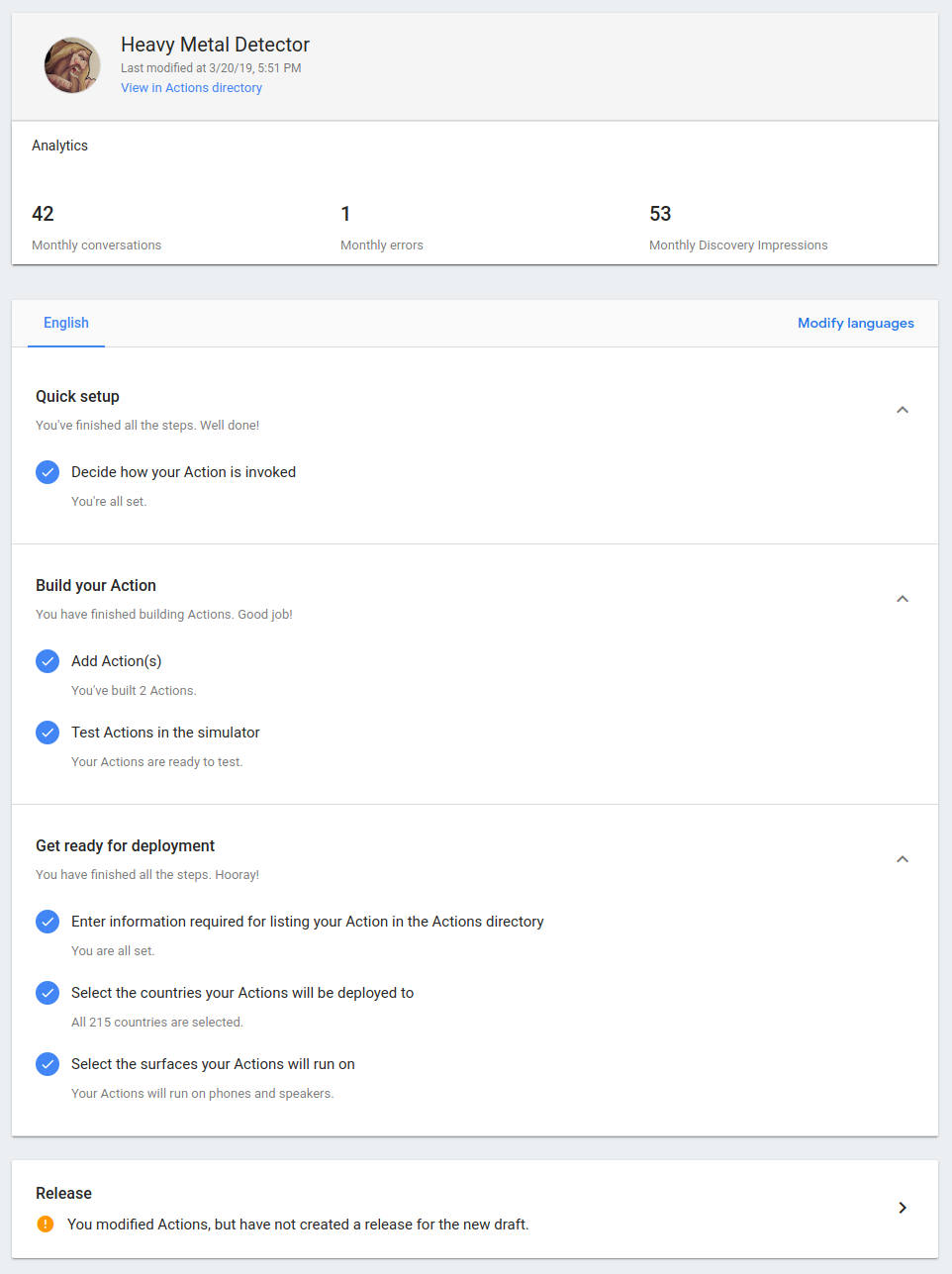
Overview
The Overview page provides a brief view of your Action's analytics and quick setup, build, and deployment options. The headings in each section take you to the related page in the other sections of the console.

Develop
The Develop section of the console houses the visual web-based IDE, Actions Builder, which is built on top of the Actions SDK.
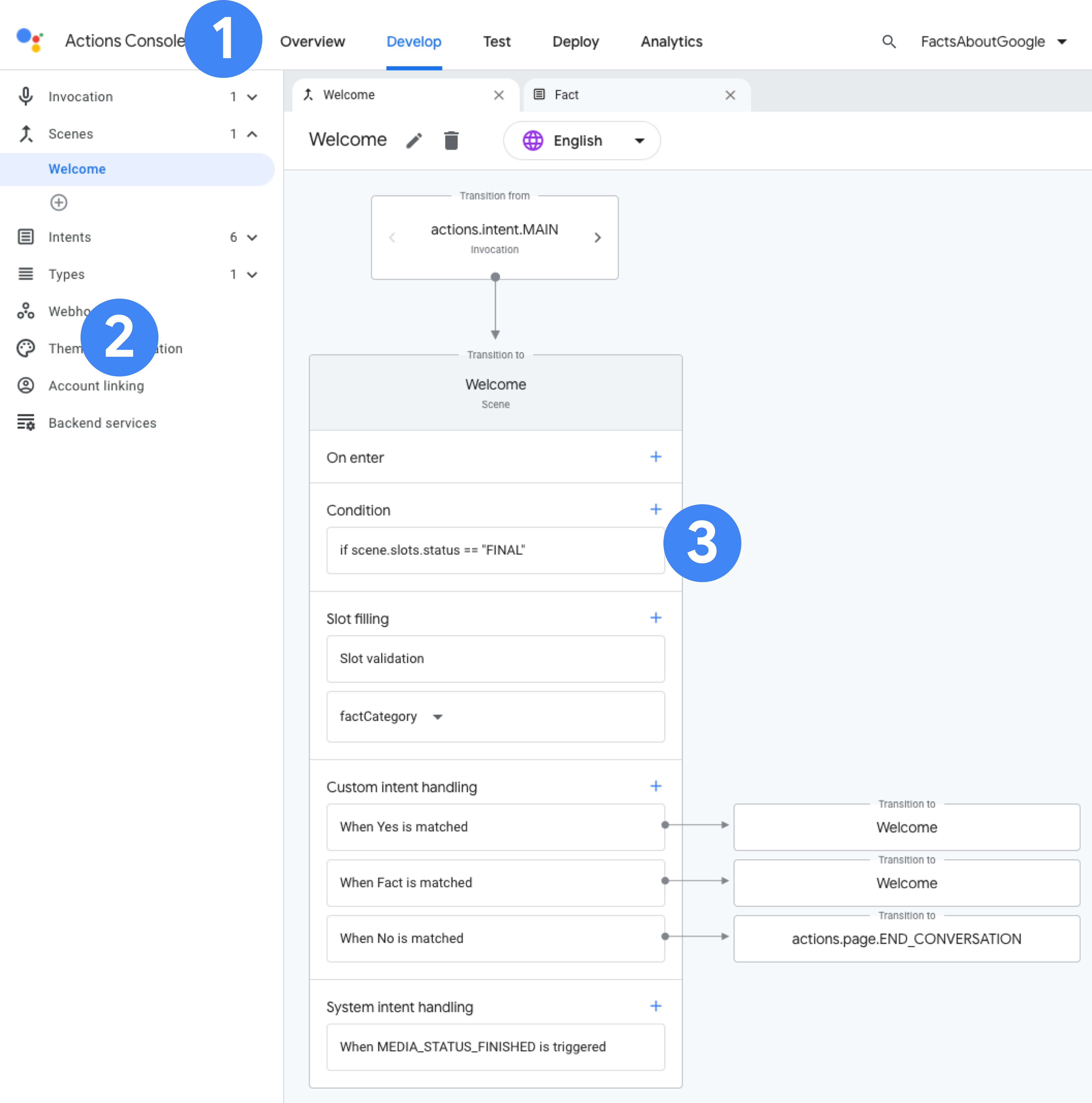
The layout of Actions Builder consists of three main areas:

Left menu
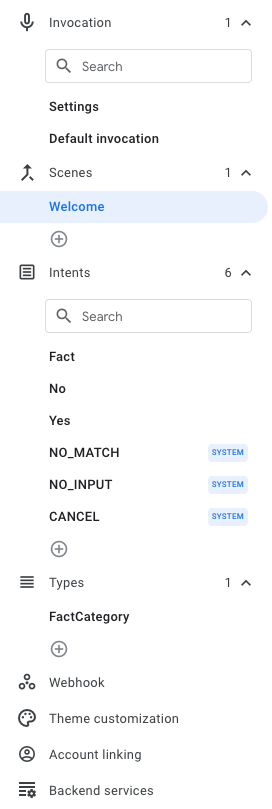
The left menu for Develop contains everything you need to build your Action.

- Invocation: How users invoke and interact with your Action.
- Scenes: The individual states of your conversation.
- Intents: Structured objects that represent events that need processing.
- Types: Notifies the NLU (natural language understanding) engine of structured data to extract from a user's input.
- Interactive canvas: Options for using Interactive Canvas in your project.
- Webhook: HTTPS web services (fulfillment) to respond to triggered events.
- Theme customization: Where you set colors, fonts, and images used throughout your Action.
- Account linking: Allows your Action to utilize Google's account linking.
- Backend services: Options for additional Google backend services.
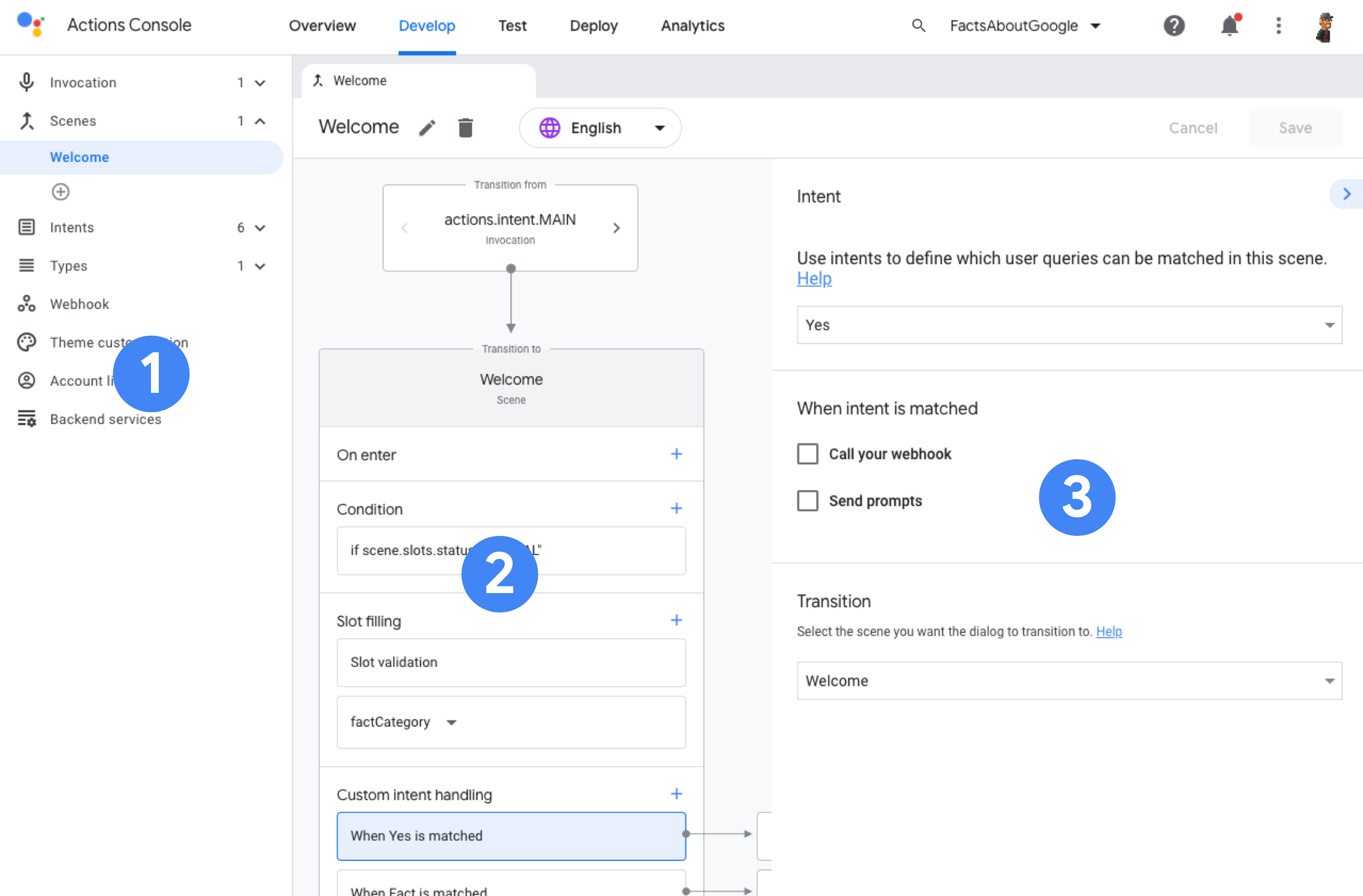
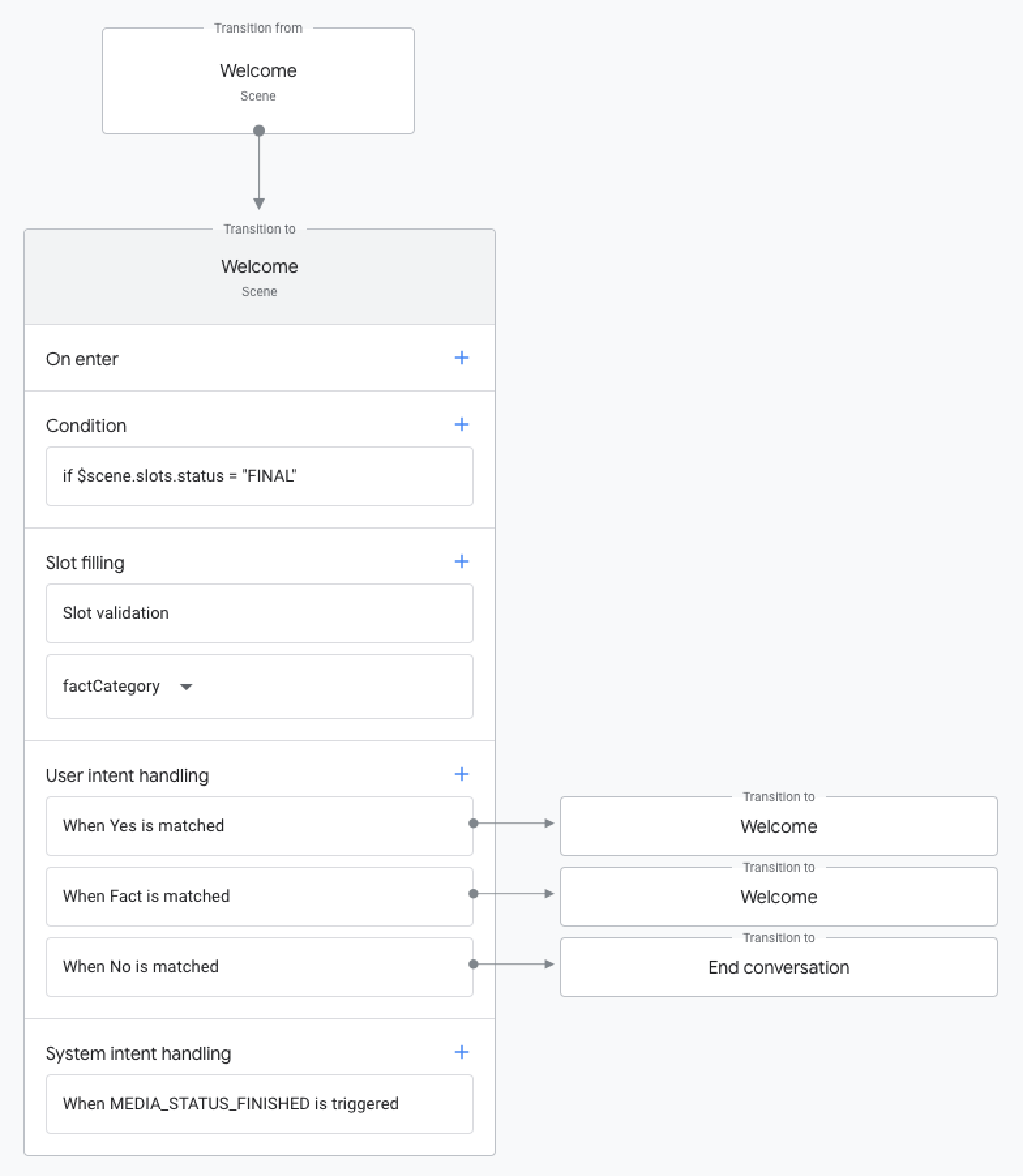
Element panel
The element panel displays the currently selected scene, intent, or type. In addition, this panel displays options for invocation, webhook, theme customization, account linking, and backend services, when selected in the left menu.

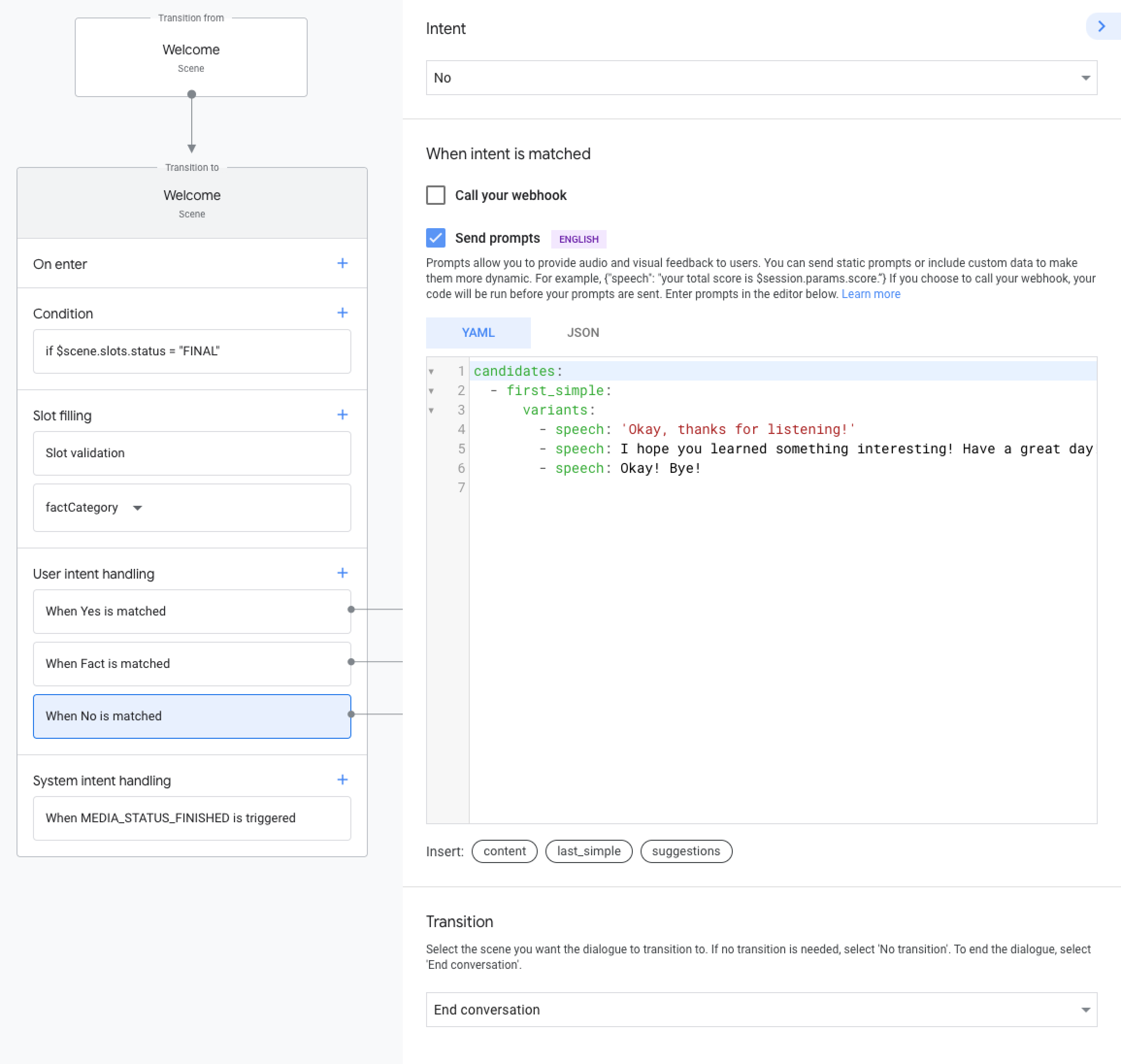
Element properties panel
When a property of a scene is selected, options for that property are displayed here.

Undo, delete, save

Actions Builder automatically saves your changes when you navigate to another page. Alternatively, you can click Save.
You can also undo changes since the last save (or autosave) by clicking the undo undo icon.
The delete delete icon deletes the currently selected scene, intent, or type.
Test
In the main navigation area, click Test to go to the simulator for testing your Action.

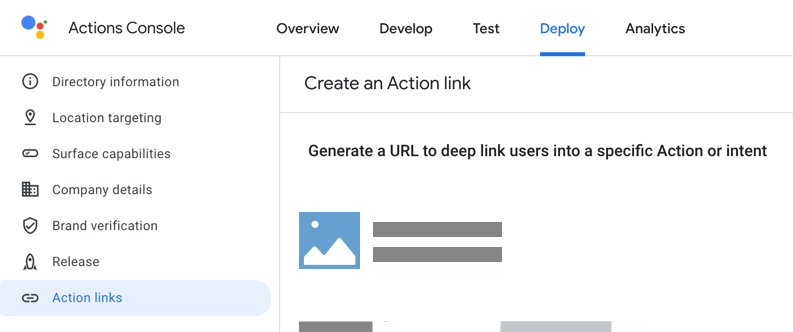
Deploy
The Deploy section has options available for publishing your Action. The left menu for Deploy has the following sub-sections:

- Directory information: Assistant directory information related to your Action, including description, sample invocations, images, contact details, privacy and consent info, and additional Action settings.
- Location targeting: Sets which countries and regions your Action is available in.
- Surface capabilities: Specific device capabilities for your Action.
- Company details: Company, developer, marketing, and business contact information.
- Brand verification: Options for connecting websites and Android apps to your Action, for verification and cross-platform functionality.
- Release: Alpha, beta, and production release options for your Action.
- Assistant links: Specialized URLs that point to specific intents with your Action.
Analytics
The Analytics section shows health and usage information for your Action. The left menu for Analytics has the following sub-sections:

- Usage: Usage charts and data for your Action.
- Health: Latency and error information related to your Action.
- Discovery: A list of how users trigger your Action, implicitly and explicitly.
- Directory: Rating and access information for your Action's directory listing.
More options
Clicking the more more_vert icon gives you additional options for your Actions project:

- User preferences: Actions on Google alert settings and communication preferences.
- Project settings: Project information, developer event invite codes, and language options.
- Manage user access: User access options in Google Cloud Platform.
- Send feedback: Feedback form for Actions console.
- Community and support: Links to Actions community sites and support options.
