The following are the main features of Sign in with Google. You can use the code generator to generate code to embed One Tap, Automatic sign-in and the Sign in with Google button into your web pages.
Users can globally opt-out of third-party sign-in on browsers which support FedCM. When users opt-out, One Tap and automatic sign-in are unavailable and are not displayed.
One Tap
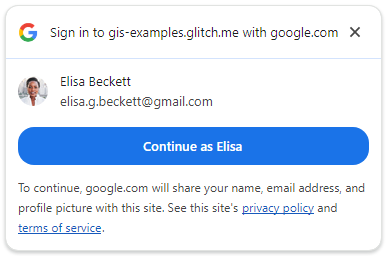
When users visit your website, if there is an active Google session in the browser, Sign in with Google may prompt users to sign in or sign up on your website with their Google Account. With just one tap (for a single Google session case) or two taps (when there are multiple Google sessions), users can finish the federated sign-in or sign-up flow. The One Tap UX allows for smooth user entry points, since all the UX flows are performed in an iframe embedded in your web pages.

Users may choose to globally opt-out One Tap. In this case the Google Account does not display One Tap. If all active Google Accounts are opted out, the One Tap UI is not shown.
You are recommended to put One Tap on both your main login dialog and leaf pages. Developers prefer One Tap for many reasons:
- increased user conversion rates. Learn more about how some of our partners have successfully used One Tap to improve their sign up and sign in experiences in our case studies.
- allows sign in and sign up without redirecting users to a dedicated sign in and sign up page.
- allows users to sign in and sign up in the context of your website without having to navigate away from their current journey.
- mitigate duplicate accounts with personalized prompts and automatic sign-in on return visits.
Automatic sign-in
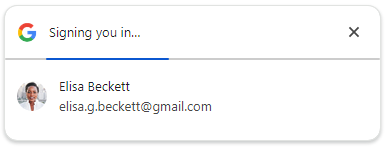
With One Tap, you can also enable the cancelable automatic sign-in, which enables a streamlined UX for returning users. No user gesture is needed for returning users to automatically sign in to your website. Automatic sign-in is triggered when there is only one active Google Account that has previously granted consent to share their account profile with your app.
Users have the ability to cancel the auto sign-in process for a short period of time, ensuring user control and transparency. If users cancel automatic sign-in, Sign in with Google remembers the decision for one day before it enables automatic sign in again. The cancelable feature allows users to have more control on the automatic sign in process.
When FedCM is enabled, there is a 10 minute cooling off period between automatic sign-in events. If automatic sign-in is triggered during this time users follow the One Tap sign-in flow instead of the automatic sign-in flow.
Sign in with Google for Web doesn't support silent sign in, in which case a credential is returned without any UI displayed. End users always see some UI, manual or automatic sign in, when a login credential is returned from Google to the relying party. This improves user privacy and control.

Whether to enable automatic sign-in is a decision you need to make based on the UX of your own website.
Sign in with Google button
In contrast to One Tap, the Sign in with Google button flow must be triggered by a user gesture. To that end, Sign in with Google only provides the API to render a button, but not the API to programmatically initiate the button flow. As a developer, all you need to do is render the Sign in with Google button on your web pages. When to trigger the button UX flow is handled by the library transparently.

Put it another way, the Sign in with Google button must be generated by the Google Identity Services JavaScript library now. The button rendering API lets you customize the color, shape, text and size to meet the branding requirements of your website, whereas still stick to Google's guidelines. With consistent buttons across websites, users quickly recognize, trust and use these buttons.
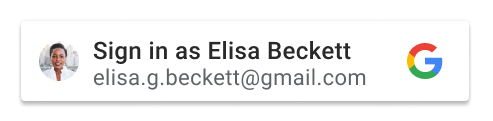
User profile information may also be used to render the button. A personalized button displays only when there is at least one active Google session that has authenticated a user on your website before. A personalized button reminds end users that they have used Sign in with Google before, and thus helps to prevent unnecessary duplicate account creation on your website. This is especially helpful to end users who visit your website only occasionally. They may forget the login methods they used.

In addition to personalized button, the Sign in with Google button supports Google Accounts with Family Link and adhere to Google Workspace policies set by the organization's administrator.
The Sign in with Google button flow supports pop-up and redirect UX modes.
- In the pop-up UX, once the Sign in with Google button is clicked, a new pop-up window is opened on top of your web page. The button UX flow is rendered in a pop-up window.
- In the redirect UX, a full page redirect happens after the Sign in with Google button is clicked. The button UX flow is rendered in the same window. However users cannot see your web page any more when the button UX displays.
Revoke user consent
User consent to share an ID token can be revoked. Sign in with Google provides an API to programmatically revoke user consent.
Unlike the revoke() method in the Google Identity Services
authorization API, you don't need an access token to revoke the user consent.
However, you do need to provide the email address or Google user ID of
the target Google session, and there should be an active Google session for
that account in the browser.
The revocation API revokes the ID token sharing and any other authorization scopes if granted previously. This is always the case no matter which revocation API you use.
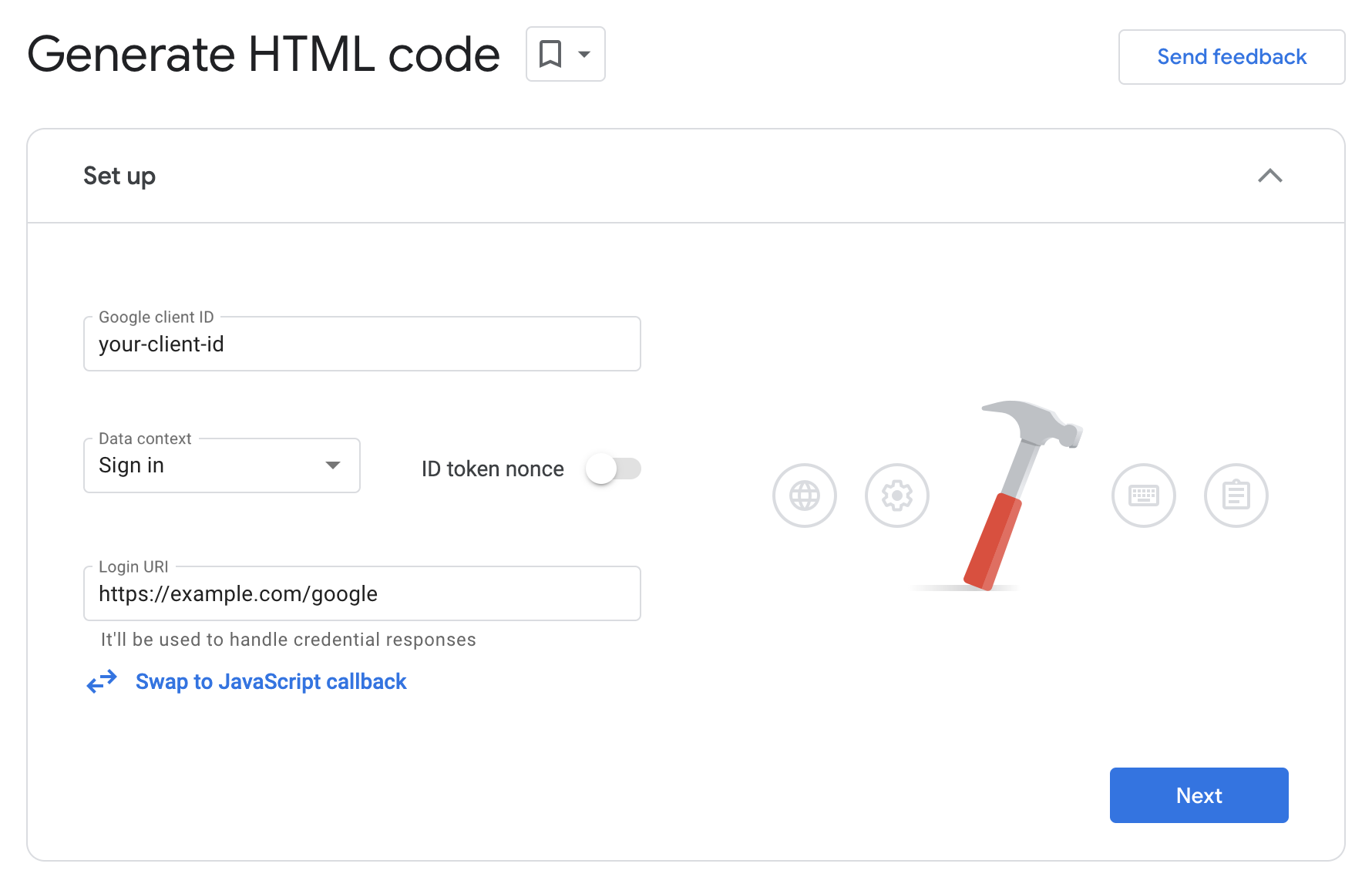
Code generator
The code generator is a developer tool that can help you to generate the client side integration code. With the Sign in with Google HTML API, it's possible that you don't need any JavaScript code for the client-side integration.

For developers who choose to use the JavaScript API, you're recommended to use the code generator to interactively design your buttons. You can also generate the HTML code first, then copy the code into corresponding fields in the JavaScript API.