Use markers to draw a user's attention to a location on a map. This guide demonstrates how to use and customize markers in 3D maps. You can control the shape, size, and color of markers, in addition to the altitude at which they appear.
Use markers to show locations on maps. The example above shows a simple, single marker with no customization applied.
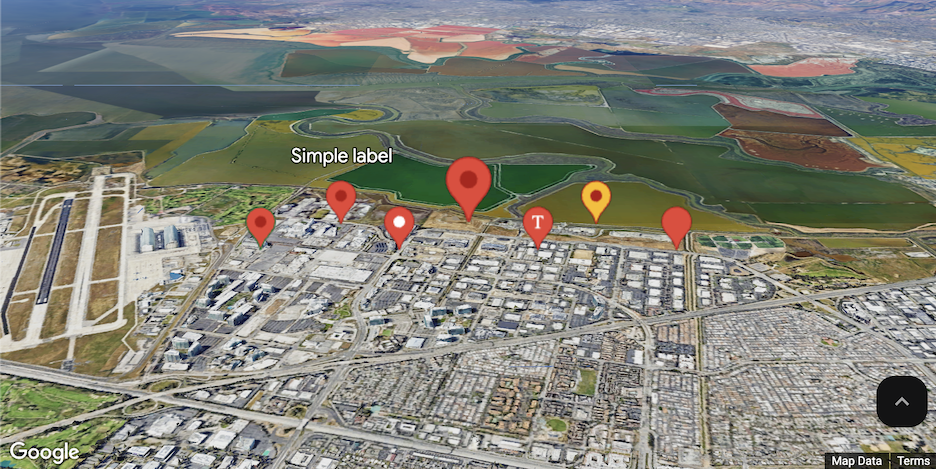
Customize color, scale and icon image
Customize the default marker's background, glyph, border color, and size.

Replace the default marker icon with a custom SVG resource.

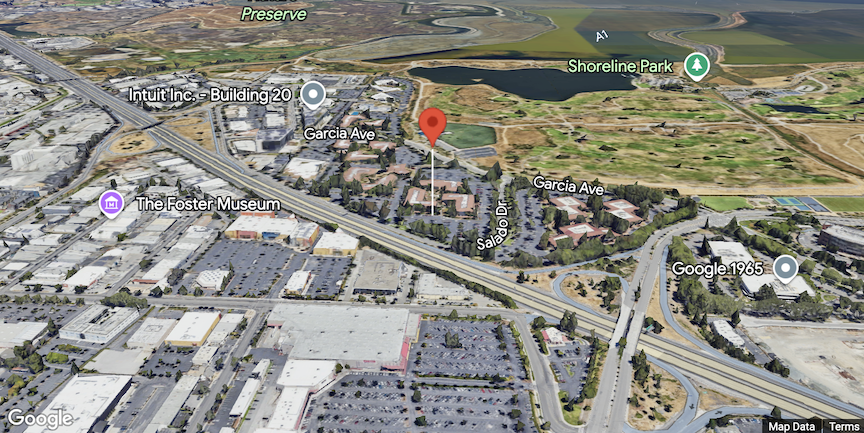
Set marker altitude
You can set marker altitude by extruding the marker and setting the altitude.

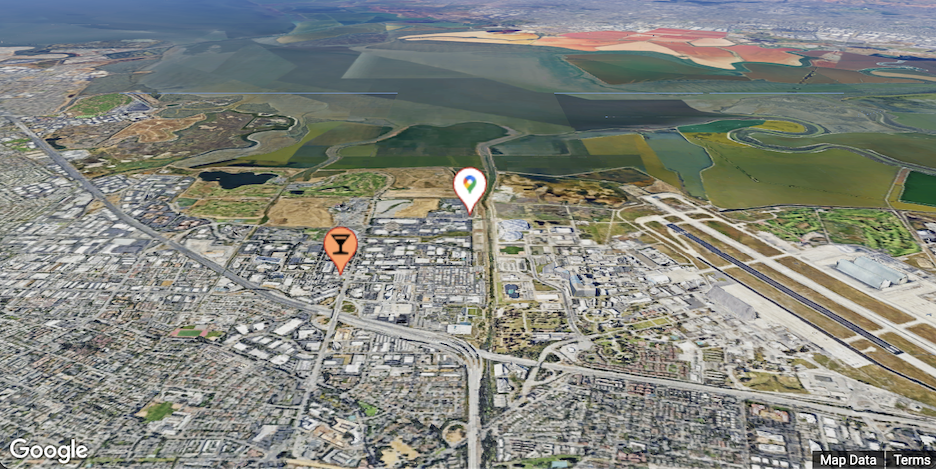
Control collision behavior
Collision behavior controls how a marker will display if it collides (overlaps) with another marker.
To set collision behavior, set collisionBehavior to one of the following:
REQUIRED: Always display the marker regardless of collisionREQUIRED_AND_HIDES_OPTIONAL: Always display the marker regardless of collision, and hide anyOPTIONAL_AND_HIDES_LOWER_PRIORITYmarkers or labels that would overlap with the marker.OPTIONAL_AND_HIDES_LOWER_PRIORITY: Display the marker only if it does not overlap with other markers. If two markers of this type would overlap, the one with the higherzIndexis shown. If they have the samezIndex, the one with the lower vertical screen position is shown.
