You can apply customized styling through an embedded JSON style declarations to the following:
- Default map.
- Map types that a user can switch between within a single map frame.
Specify styles to features
To apply styles to different features and elements in a map, create an array of
MapTypeStyle
objects that define how the map should be styled.
The array takes the following form:
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{color: ''},
{visibility: ''},
// Add any stylers you need.
]
},
{
featureType: '',
// Add the stylers you need.
}
]
For a list of all available values for featureType, elementType, and
stylers, see the JSON style reference.
Maps Platform Styling Wizard
Use the Maps Platform Styling Wizard as a quick way to generate a JSON styling object.
Apply styles to a default map
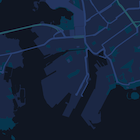
The following shows an example default map styled using light-colored text and icons on a dark background (i.e. dark mode). To see the code sample, go to Styled Maps - Night Mode code sample.
To modify the styles of the default map, set the map's styles property in the
MapOptions object to your style array when:
- Creating your map.
- Or, when calling the
Map.setOptionsmethod.
Changes to labels and roads affect all map types including terrain, satellite, hybrid, and default roadmap types.
Apply styles to a map type
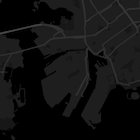
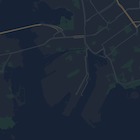
The following shows an added map type called Styled Map in the control at the top left of the map. To see the code sample, go to Styled Map Types.
To create a styled map type, set the style array to a StyledMapType
object. Creating a new styled map type does not affect the style of the default
map types.