This guide describes ways you can style the map that is displayed in your iOS app when following a trip.
Before you begin
Before you style a map, you need to have a consumer app with the following things implemented:
A map view. See Initialize the map view.
A way to handle map view events. See Handle map view events
You also need to have set up the backend services that the Consumer SDK needs, and set up the Consumer SDK. For details, see Set up the Consumer SDK and What is Fleet Engine?.
Map customizations
The customizations that are available are as follows:
Style the map: You can style map colors, polylines, and other map features using cloud-based maps styling. See Style the map.
Adjust the camera zoom: You can use the built-in feature or set your own camera options to focus on a journey. See Adjust the camera zoom to focus on a trip.
Customize markers and polylines: You can add custom markers and route polylines to your app design. These design elements enable your Consumer app to display a dynamic preview of the vehicle's route. See Customize markers and Customize polylines.
The SDK provides these options through the
consumerMapStyleCoordinatorproperty. This property is available through theGMTCMapViewclass.
Style the map with cloud-based maps styling
Customize the look and feel of the maps component using cloud-based maps styling. You create and edit map styles on the Google Cloud console for any of your apps that use Google Maps, without requiring any changes to your code. For more information, select your platform at Cloud-based maps styling.
Both the
ConsumerMapView
and the
ConsumerMapFragment
classes support cloud-based maps styling.
In order to use cloud-based maps styling, ensure that the selected maps
renderer is LATEST. The following sections show examples of how to use
cloud-based maps styling with your project.
ConsumerMapView
To use cloud-based maps styling in the ConsumerMapView, set the
mapId field on GoogleMapOptions and pass the GoogleMapOptions to
getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment,
GoogleMapOptions)
or getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity,
GoogleMapOptions)
Example
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
There are two ways to use cloud-based maps styling in ConsumerMapFragments:
- Statically with the XML.
- Dynamically with
newInstance.
Statically with the XML
To use cloud-based maps styling with the XML in the
ConsumerMapFragment, add the map:mapId XML attribute with the specified
mapId. See the following example:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Dynamically with newInstance
To use cloud-based maps styling with newInstance in
ConsumerMapFragment, set the mapId field on GoogleMapOptions and pass the
GoogleMapOptions to newInstance. See the following example:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
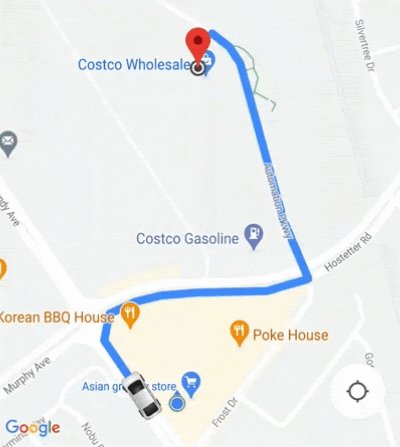
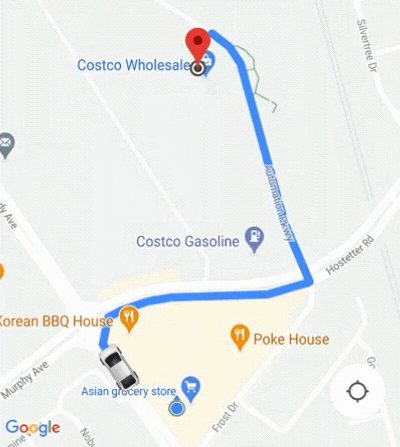
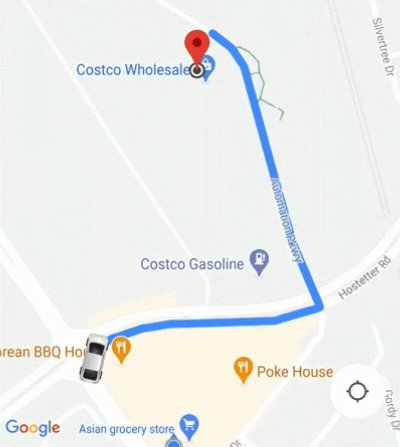
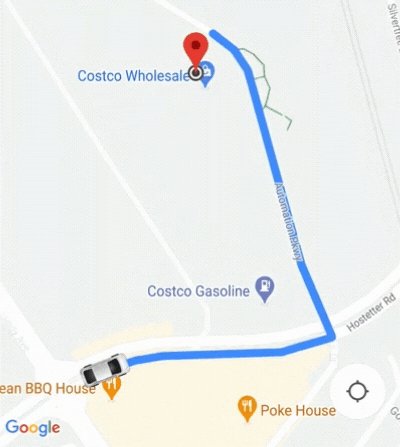
Adjust the camera zoom to focus on a trip
During an active trip sharing session, it's helpful for the user to see
a larger view of the vehicle along its journey rather than a close-up
perspective of the vehicle on a route. To do this, you adjust the camera zoom
level using either the built-in AutoCamera or by customizing camera behavior
yourself as follows:
AutoCamera: If you want to useAutoCamera, you don't have to do anything. The camera follows the trip by default.Customize camera behavior: To customize camera behavior, you must disable
AutoCameraand then make your customizations.
AutoCamera centers the camera by default
The Consumer SDK provides an AutoCamera feature that is enabled by default
on the built-in My Location button for the Maps SDK. The camera zooms to
focus on the trip route and the next trip waypoint.
If you want to use AutoCamera, make sure it is enabled. For more details, see
allowCameraAutoUpdate.

For details on the My Location button for the Maps SDK, see My Location button in the Maps SDK documentation for iOS.
Customize camera behavior
For more control of the camera behavior, you can disable AutoCamera and
customize the camera behavior.
Disable or enable AutoCamera with the
AllowCameraAutoUpdate
property.
For more camera customizations, see Moving the camera in the Maps SDK documentation for iOS.
