This document lists requirements for applications developed with the Map Tiles API. Note that use of the Map Tiles API is governed by your Agreement with Google.
Providing terms of use and privacy policy
If you develop a Map Tiles API application, you must make available the Terms of Use and a Privacy Policy with your application which meets the guidelines outlined in your Agreement with Google:
- The Terms of Use and Privacy Policy must be publicly available.
- You must explicitly state in your application's Terms of Use that by using your application, users are bound by Google’s Terms of Service.
- You must notify users in your Privacy Policy that you are using the Google Maps API(s) and incorporate by reference the Google Privacy Policy.
The recommended place to make available your Terms of Use and Privacy Policy depends upon your application's platform.
Mobile applications
If developing a mobile app it is recommended that you provide a link to the Terms of Use and Privacy Policy on your application's download page in the relevant application store and in an application settings menu.
Web applications
If developing a web application it is recommended that you provide a link to the Terms of Use and Privacy Policy in the footer of your website.
Pre-fetching, caching, or storage of content
Applications using the Map Tiles API are bound by the terms of your Agreement with Google. Subject to the terms of your Agreement, you must not pre-fetch, index, store, or cache any Content except under the limited conditions stated in the terms.
Specifically, applications should use Map Tiles API for map visualizations. You may not use Map Tiles API for any non-visualization use cases, such as:
- Image analysis
- Machine interpretation
- Object detection or identification
- Geodata extraction or resale
- Offline uses, including for any of the above
Map Tiles API responses may include Cache-Control headers which should be
implemented according to the HTTP protocol
documentation
. As an example, your client must respect the max-age value, the
stale-while-revalidate value, the must-revalidate directive, and the
private directive when they are passed in the response.
Map Tiles API responses may also include an ETag header which should also
be implemented according to the HTTP protocol documentation when requesting with
revalidation.
Note that the place ID, used to uniquely identify a place, is
exempt from the caching restrictions. The place ID is returned in the place_id field in
Map Tiles API responses. Learn how to save, refresh, and manage place IDs in the Place IDs guide.
Displaying the Google logo
When you use the Map Tiles API to display Google Maps, you must also display the Google logo on the map, and you must not alter the logo in any way. You should place the Google logo in the bottom left-hand corner of the map, and you should place the attribution information in the right-hand corner of the map . For more info, check out our Brand Resource Center guidelines.
For 3D maps experiences that are more cinematic, that is, if your experiential UX design requirements can't readily accommodate these placement guidelines, you should still clearly display the Google logo at the beginning or end or both ends of the experience, such that the authorship of the map is understood by your audience. You are still required to comply with displaying third-party data attributions as described below throughout the duration of the cinematic experience. See Displaying logo and data attributions in hybrid visualizations below for more guidance.
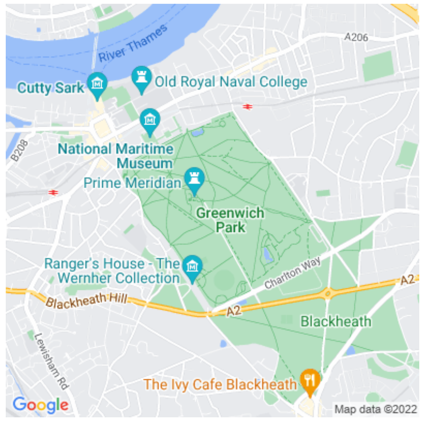
The following map example shows the Google logo in the lower left of the map, and the attribution in the lower right.

| For use on a light background | For use on a dark background |
|---|---|

|

|
The following zip file contains the Google logo in the correct sizes for desktop, Android, and iOS applications. You may not resize or modify these logos in any way.
Download: google_logo.zip
Don't modify the attribution. Don't remove, obscure, or crop out the attribution information. You cannot use Google logos inline (for example, "These maps are from [Google_logo]").
Keep the attribution close. If using screenshots of Google imagery outside of direct embeds, include the standard attribution as it appears in the image. If necessary, you may customize the style and placement of the attribution text, so long as the text is within close proximity of the content and legible to the average viewer or reader. You may not move the attribution away from the content, such as to the end of your book, the credits of your files or show, or the footer of your website.
Include third-party data providers. Some of the data and images on our mapping products come from providers other than Google. If using such imagery, the text of your attribution must say the name "Google" and the relevant data provider(s), such as "Map data: Google, Maxar Technologies." When there are third-party data providers cited with the imagery, only including "Google" or the Google logo is not proper attribution.
If you're using Google Maps Platform on a device where the attribution display is not practical, please contact the Google sales team to discuss licenses appropriate to your use case.
Displaying the Google logo with third-party renderers
When you use the Map Tiles API to display Google Maps using a third-party renderer, you must not overlap or obscure the Google logo with any other logo, such as the renderer's logo. Maintain a reasonable buffer distance between the Google logo and the third-party logo so that they appear as independent logos. No logo may overlap or obscure the data attribution provided by the API response.

Displaying Google's data attributions
Data returned from the Map Tiles API requires the display of attribution and copyright information from the appropriate metadata or viewport information requests. You should display this information, in full as provided in the appropriate location, usually the bottom right corner of the displayed set of tiles, or in the 3D renderer view. Note that the attribution strings are variable, depending on the map data requested by the renderer's viewport.
If it's infeasible to display data attributions in full due to viewport size constraints, consider adding a hover-over or clickable UI element labeled "Data sources", which opens within the map window to provide attribution information. Always aim to maintain good cartographic practices.

Displaying third-party data attributions
When you use the Map Tiles API to display a Google Maps data as a basemap and overlay third-party (non-Google) geospatial data, you may be required to display attribution from the third-party data provider. You must not overlap or obscure the Google data attribution in any way with the data attribution of the third-party data. The attribution of third-party data must clearly be disassociated from Google's data attributions. In addition, it must be clear that Google's logo and Google's data attribution are associated with the basemap and with each other.
Displaying logo and data attributions in hybrid visualizations
When you use Google Maps data as a basemap while overlaying your own map data, you must ensure your audience fully understands which portion of the map visualization is attributed to Google and which portions are attributed to your own map data. Additionally, follow the guidelines in Displaying the Google logo above.
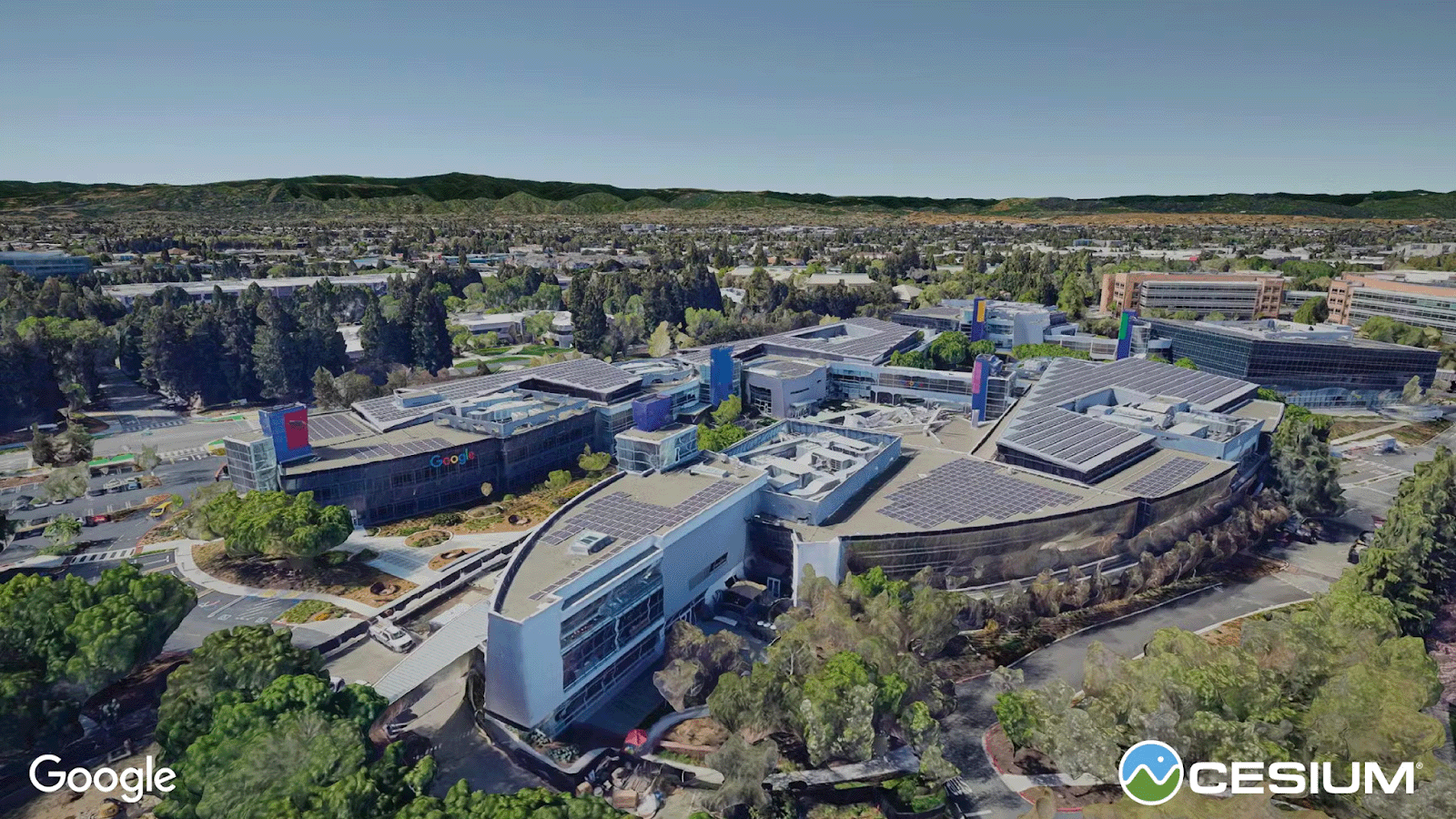
As an example, consider combining Photorealistic 3D Tiles (as background filler) with your own photorealistic models (in the foreground). Users could be confused regarding which components of the scene originate from Google Maps data. In such cases, you must clearly state in your UI attribution string or user flow which part of the scene originates from Google Maps data. You're responsible for complying with any third-party attribution requirements that may apply to data sources that you use with Google Maps data.
Geodata overlays with Photorealistic 3D Tiles
You may overlay your own 3D objects on Photorealistic 3D Tiles as long as the 3D objects aren't extracted, traced, or otherwise derived by hand or machine from Photorealistic 3D Tiles.
Video creation featuring Map Tiles API
- Promotional Videos: You may create promotional videos subject to the terms of the Agreement and the following:
- The promotional video must not include Street View imagery.
- The promotional video must be no more than 30 seconds in length.
- The promotional video must be about the capabilities of your application(s).
- The promotional video must be clearly marked, "for promotional purposes only" and must comply with the Attribution Guidelines in the Map Tiles API Policies.
- The promotional video may not be resold separately or as part of the software, application, or user experience.
- Takedown: You are responsible to comply with all requests to takedown the Promotional Video, including requests from third parties.
Retrieving attribution and copyright information
Get attribution and copyright information from the copyright field
in the responses of the following API calls, depending on the service you're
using:
2D tiles
Roadmap, Satellite and Terrain tiles
Copyright and attribution information is available from the viewport information response, as shown in the following example.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
Copyright and attribution information is available from the Street View metadata response. For example:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
The panorama ID, which is used to uniquely identify a Street View panorama, is
exempt from the caching restriction. Therefore, you can store panorama ID values
indefinitely. Panorama ID values are returned in the panoId field in Street
View Static API responses.
You must display the reportProblemLink hyperlink in the bottom right-hand
corner of the image, and it must include link text that says something like
"Report a problem with this image".
Photorealistic 3D Tiles
For Photorealistic 3D Tiles, attribution data is returned in each tile request.
You must aggregate, sort, and display in a line, all attributions for displayed
tiles; usually along the bottom of the rendering. For example, you can find the
data attributions in a glTF
tile by looking under
asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
If you're using CesiumJS as your renderer, then to display
attributions, you need to enable showCreditsOnScreen in your rendering HTML.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
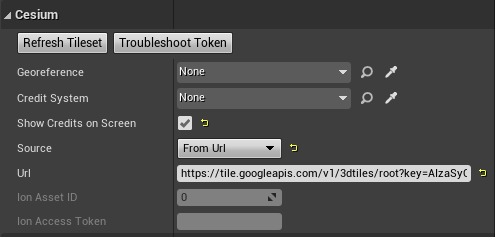
Cesium for Unreal
If you're using Cesium for Unreal as your renderer, then to display attributions, you need to enable the Show Credits On Screen field in the World Outliner.

Cesium for Unity
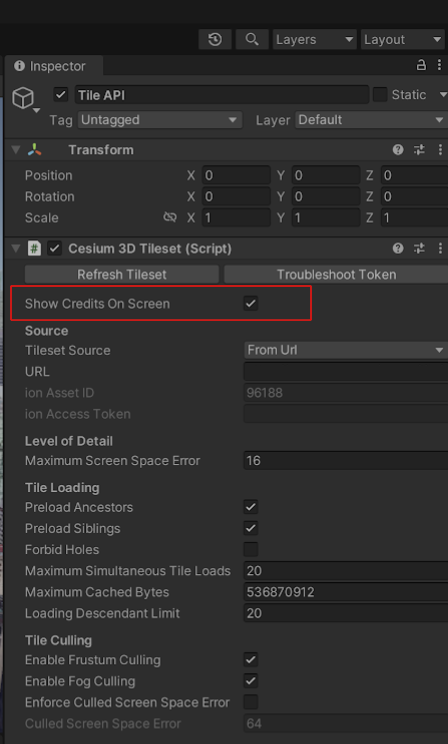
If you're using Cesium for Unity as your renderer, then to display attributions, you need to enable the Show Credits On Screen field in the Inspector console.

Style guidelines for Google attribution
Following are style guidelines for Google attributions in CSS and HTML if you're not able to use the downloadable Google logo.
Clear space
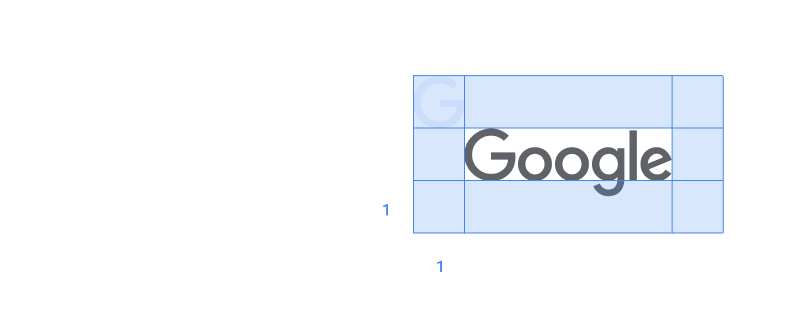
The amount of clear space around the lockup should be equal to or greater than the height of the "G" in Google.
The space between the attribution copy and the Google logo should be half the width of the "G".

Legibility
The byline should always be clear, legible, and appear in the right color variation for a given background. Always be sure to provide enough contrast for the logo variation that you select.
Color
Use Google Material Gray 700 text on a white or light background that uses a range of 0%–40% maximum tint of black.
#5F6368 RGB 95 99 104 HSL 213 5 39 HSB 213 9 41
On darker backgrounds, and over photography or non-busy patterns, use white text for byline and attribution.
#FFFFFF RGB 255 255 255 HSL 0 0 100 HSB 0 0 100
Font
Use the Roboto font.
Example CSS
The following CSS, when applied to the text "Google," would render "Google" with the appropriate font, color, and spacing on a white or light background.
font-family: Roboto; font-style: normal; font-weight: 500; font-size: 16px; line-height: 16px; padding: 16px; letter-spacing: 0.0575em; /* 0.69px */ color: #5F6368;
