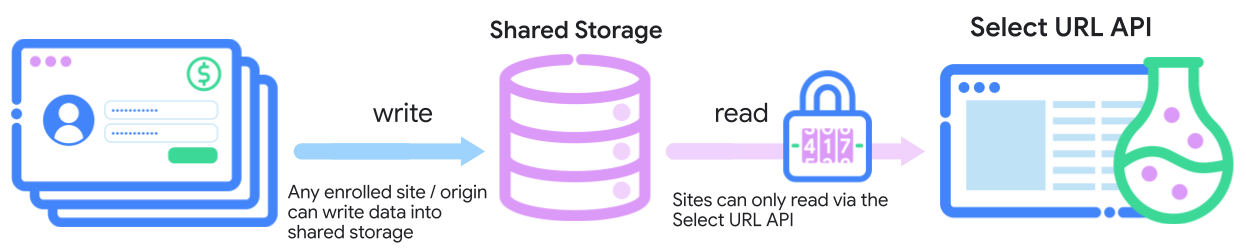
Select URL lets you choose what content to show a user based on their Shared Storage data, without revealing the underlying stored data.
In cases where you want to show content based on cross-site data in a privacy-positive way, you can use the Select URL API. The Select URL API works well for use cases like:
- A/B testing content for consistent user experience across multiple sites.
- Showing a different login button for users who have an account and users who don't.
- Rotating advertising creatives to limit how often a user sees the same ad across multiple sites.
What is the Select URL API?
The Select URL API lets you choose between a set of URLs based on cross-site
data. The API is built on top of
Shared Storage and uses a SharedStorageWorklet
to read the available cross-site data and select one of the provided URLs. The
selected URL is returned to the caller in a way that prevents it from being read
except within a fenced frame. The URL can also be rendered in an iframe until at
least 2026.

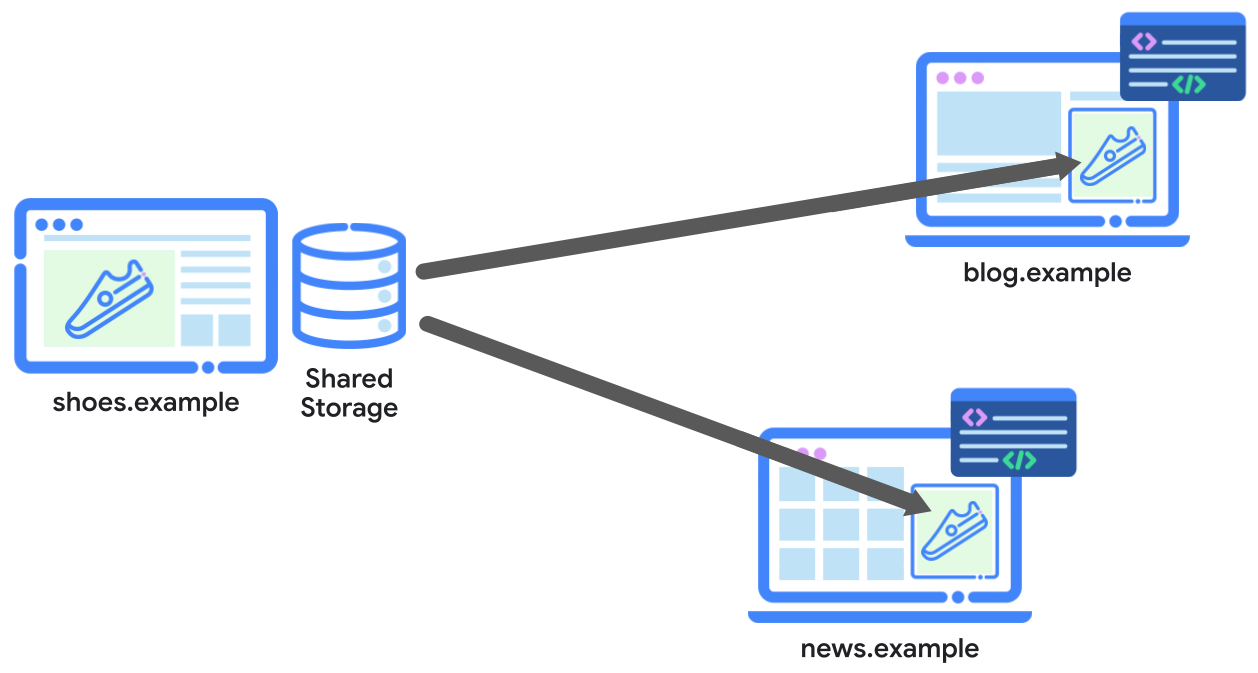
In the preceding diagram, the shoes.example site can be embedded into other
publisher sites like news.example and still access the same data using Select
URL with Shared Storage to choose the appropriate content to embed.
How Select URL works
You can use the Select URL API to select a URL to be rendered into a fenced frame or iframe using cross-site data. Use JavaScript to read and write cross-site data in Shared Storage, then select a URL from a provided list based on your stored data.

The rendered URL can include any kind of content: ads, articles, images, HTML, calls-to-action (such as buttons), and more.
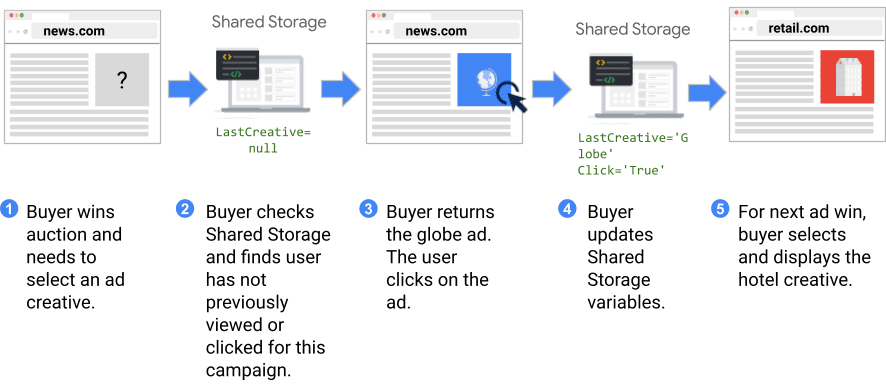
In this example, you run a travel site and are running an ad campaign with three different ad creatives. You want to sequence these creatives based on the user's interactions (view or click).
When a site first observes a winning ad space, you can store an ID and click status for that creative in Shared Storage.
For example:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
This means when you win an ad auction on other sites that this user visits, you can display a different ad based on that data.

Your JavaScript runs in a
SharedStorageWorklet
to retrieve this information, but your code can't interact with or communicate
outside of the iframe or fenced frame on the parent page.
As another example, you might want to test which article would perform better in an embedded context. To test this, you can assign a user to an experiment group when you see that user on your site, then store that group ID in Shared Storage to be accessed in a cross-site context. On another site, you can use the Select URL API to choose the most appropriate URL to be rendered in a fenced frame, based on that user's experiment group as stored with Shared Storage.
Using Select URL lets you make informed decisions based on cross-site data, without sharing user information (such as browser history or other personal details) with an embedding site or exfiltrating data to your own servers.
Budgets
To mitigate the risk of cross-site data leakage, the Select URL API uses a budgeting system with a combination of long-term and short-term budgets:
- Long-term budget: The long-term budget is
12 bits per caller site, per day when using
selectURL(). This budget is only charged if the frame hosting the selected URL performs a top-level navigation, where the cost is calculated aslog2(number of URLs). So, if you provide 8 URLs to choose from, the cost is 3 bits. Any remaining budget for the day is calculated as12 - (sum of bits deducted in the last 24 hours). If there's not enough budget left, the default URL (the first URL in the list) is returned and 1 bit is logged if the default URL is navigated to. Short-term budgets: Short-term budgets are additional limits on a per page load basis until fenced frames are fully enforced and while event-level reporting is available. There is a budget of 6 bits per calling site, per page load that limits how much a single calling site can leak using
selectURL(). There is also a 12 bits overall per page load budget which is a combined limit for all calling sites on a page.Saved queries let you reuse a previous
selectURL()result on the same page, reducing short-term budget usage. WhenselectURL()is called with a saved query name for the first time, the resulting index is stored for the lifetime of the page. WhenselectURL()is called with the same saved query name for follow-up calls, the stored index will be returned and the registered operation doesn't run. In this case the budget is only charged on the first use, but not on any reuses within the same page load since no net-new information is revealed.You can implement saved queries by adding the savedQuery property with your chosen query name to the options object, as shown in this example.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Select URL API use cases
If you're building a website with features that need to work across different domains, you may have one of the following use cases:
- Rotate ad creatives: Limit how often a user sees the same ad across multiple sites by storing data, such as creative ID, view counts, and user interaction, to determine which creatives users see across different sites. This lets you balance views and avoid oversaturation of certain content to limit a possible negative user experience. For more information about this use case, see Rotate ad creatives.
- Select ad creative by frequency: Store browser view counts in Shared Storage to limit how often a user sees the same ad across multiple sites. For more information about this use case, see Select an ad creative by frequency.
- Customize user experience for known customers: Offer a consistent experience across your different domains. Share custom content and calls-to-action based on a user's registration status or other user states, and offer a consistent experience across your different domains. For more information about this use case, see Customize user experience for known customers.
- Run A/B testing: An A/B test compares two or more versions of a configuration to determine which performs best. You can assign a user to an experiment group, then store that group in Shared Storage for cross-site access. This lets you gather insights about user behavior across your network of sites, without tracking individuals. For more information about this use case, see Run A/B testing.
The Select URL API with Shared Storage lets you develop these use cases by having access to the same storage across different top-level sites.
Experiment with the demo
You can experiment with Select URL using the Shared Storage demo.
This demo is constructed from the perspective of an advertiser, ad tech, content distributor or other third-party service that wants to store information across different publishers' sites. In the demo, the same third-party code runs on both Publisher A and Publisher B sites for each use case. Visit each publisher's page to see how the data is shared in a cross-site context.
You can also review the code for the demo on GitHub.
API status
The Select URL API is in general availability. To use the Select URL API or enable it for local development, follow the instructions to enroll for the Privacy Sandbox.
| Proposal | Status |
|---|---|
Event-level reporting for Content Selection (selectURL()) |
Available until at least 2026 |
| Per-site budgeting Explainer |
Available in M119 |
| Debugging Shared Storage worklets with DevTools Section |
Available in M120 |
Engage and share feedback
Note that the Select URL API proposal is under active discussion and development and subject to change.
We're eager to hear your thoughts on the Select URL API.
- Proposal: Review the detailed proposal.
- Discussion: Join the ongoing discussion to ask questions and share your insights.
Stay Informed
- Mailing List: Subscribe to our mailing list for the latest updates and announcements related to the Select URL and Shared Storage APIs.
Need Help?
- Developer Support: Connect with other developers and get answers to your questions in the Privacy Sandbox Developer Support repository.