
The Google Maps API for Android offers some simple ways for you to add shapes to your maps in order to customize them for your application.
- A
Polylineis a series of connected line segments that can form any shape you want and can be used to mark paths and routes on the map. - A
Polygonis an enclosed shape that can be used to mark areas on the map. - A
Circleis a geographically accurate projection of a circle on the Earth's surface drawn on the map.
For all these shapes, you can customize their appearance by altering a number of properties.
Code samples
The tutorial on adding polygons and polylines to represent areas and routes includes all the code for a simple Android app.
In addition, the ApiDemos repository on GitHub includes samples that demonstrate the use of shapes and their features:
- CircleDemoActivity (Java / Kotlin): Circle
- PolygonDemoActivity (Java / Kotlin): Polygon
- PolylineDemoActivity (Java / Kotlin): Polyline
Polylines
The Polyline class defines a set of connected line
segments on the map. A Polyline object consists of a set of
LatLng locations, and creates a series of line segments that
connect those locations in an ordered sequence.
This video gives ideas on how to help your users get to where they're going, using polylines to draw a path on the map.
To create a Polyline, first create a PolylineOptions
object and add points to it. Points represent a point on the earth's surface,
and are expressed as a LatLng object. Line segments are drawn
between points according to the order in which you add them to the
PolylineOptions object.
To add points to a PolylineOptions object, call PolylineOptions.add().
Notice that this method takes a variable number of parameters so you are able to
add multiple points at a time (you can also call PolylineOptions.addAll(Iterable<LatLng>)
if the points are already in a list).
You can then add the polyline to a map by calling
GoogleMap.addPolyline(PolylineOptions). The
method returns a Polyline object with which you can alter the polyline at a
later time.
The following code snippet illustrates how to add a rectangle to a map:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle val polylineOptions = PolylineOptions() .add(LatLng(37.35, -122.0)) .add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(LatLng(37.35, -122.0)) // Closes the polyline. // Get back the mutable Polyline val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle PolylineOptions polylineOptions = new PolylineOptions() .add(new LatLng(37.35, -122.0)) .add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude .add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west .add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south .add(new LatLng(37.35, -122.0)); // Closes the polyline. // Get back the mutable Polyline Polyline polyline = map.addPolyline(polylineOptions);
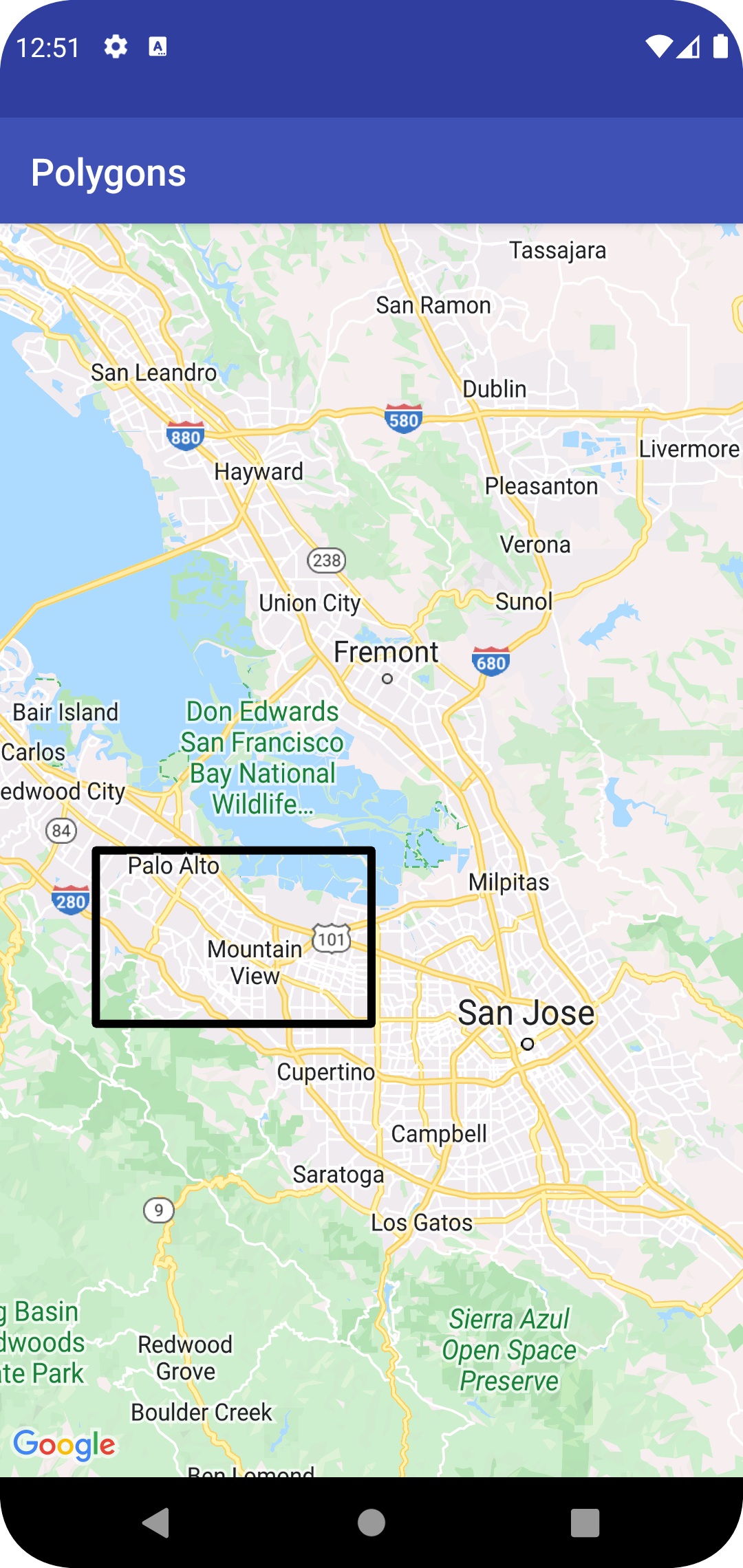
The rectangle appears on the map as shown below:

To alter the shape of the polyline after it has been added, you can call
Polyline.setPoints() and provide a new list of points for the polyline.
You can customize the appearance of the polyline both before adding it to the map and after it has been added to the map. See the section on customizing appearances below for further details.
Polyline customization
There are several ways to customize the appearance of polylines:
- Multicolored polylines set polyline segments to different colors.
- Gradient polylines color a polyline using a gradient of two colors.
- Stamped polylines style a polyline using repeating bitmaps.
To use the Polyline Customizations, you must be using 18.1.0 or later of the Maps SDK for Android and use the latest Maps SDK for Android renderer.
Creating a multicolored polyline

You can use spans to individually color segments of a polyline, by creating
StyleSpan objects, and adding them to PolylineOptions using the addSpan()
or addSpans() methods. By default, each item in the array will set the color
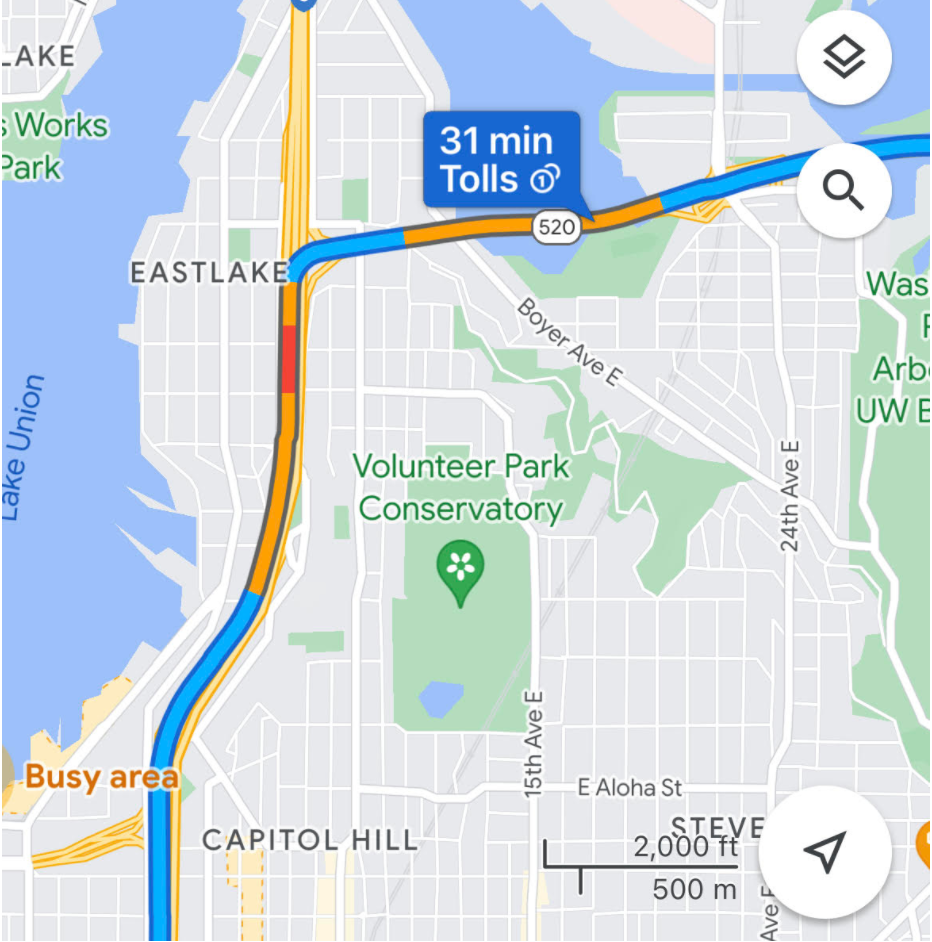
of the corresponding line segment. The following example shows setting segment
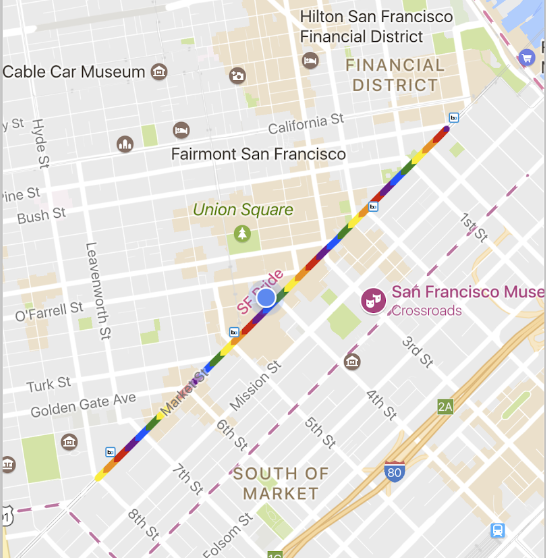
colors to create a polyline with red and green segments:
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(StyleSpan(Color.RED)) .addSpan(StyleSpan(Color.GREEN)) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(Color.RED)) .addSpan(new StyleSpan(Color.GREEN)));
Creating a gradient polyline

You can define a gradient by specifying two 32-bit alpha-red-green-blue (ARGB)
integers, to specify the beginning and ending colors of the stroke. Set this
property on the shape's options object by calling PolylineOptions.addSpan().
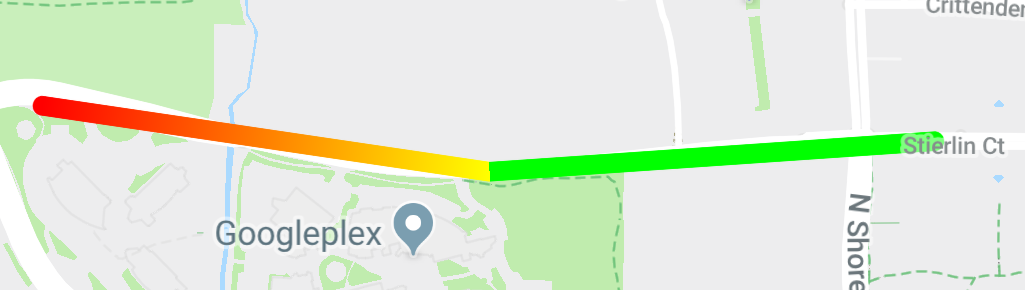
The following example shows creating a red to yellow gradient polyline from
Woodland Park Zoo to Kirkland, WA.
Kotlin
val line = map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan( StyleSpan( StrokeStyle.gradientBuilder( Color.RED, Color.YELLOW ).build() ) ) )
Java
Polyline line = map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
Creating a stamped polyline

You can set the appearance of a polyline to a repeating bitmap texture. To do
this, create a StampStyle of TextureStyle, then set this property on the
shape's options object by calling PolylineOptions.addSpan() as shown here:
Kotlin
val stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build() val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()) map.addPolyline( PolylineOptions() .add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693)) .addSpan(span) )
Java
StampStyle stampStyle = TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build(); StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build()); map.addPolyline(new PolylineOptions() .add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693)) .addSpan(span));
Polyline events
By default, polylines are not clickable. You can enable and disable the
clickability by calling Polyline.setClickable(boolean).
Use an OnPolylineClickListener to
listen to click events on a clickable polyline. To set this listener on the map,
call GoogleMap.setOnPolylineClickListener(OnPolylineClickListener).
When a user clicks on a polyline, you will receive an
onPolylineClick(Polyline) callback.
Polygons
Polygon objects are similar to Polyline
objects in that they consist of a series of coordinates in an ordered
sequence. However, instead of being open-ended, polygons are designed to
define regions within a closed loop with the interior filled in.
You can add a Polygon to the map in the same way as you add
a Polyline. First create a PolygonOptions object
and add some points to it. These points will form the outline of the polygon.
You then add the polygon to the map by calling
GoogleMap.addPolygon(PolygonOptions) which will
return a Polygon object.
The following code snippet adds a rectangle to a map.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle val rectOptions = PolygonOptions() .add( LatLng(37.35, -122.0), LatLng(37.45, -122.0), LatLng(37.45, -122.2), LatLng(37.35, -122.2), LatLng(37.35, -122.0) ) // Get back the mutable Polygon val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle PolygonOptions polygonOptions = new PolygonOptions() .add(new LatLng(37.35, -122.0), new LatLng(37.45, -122.0), new LatLng(37.45, -122.2), new LatLng(37.35, -122.2), new LatLng(37.35, -122.0)); // Get back the mutable Polygon Polygon polygon = map.addPolygon(polygonOptions);
To alter the shape of the polygon after it has been added, you can call
Polygon.setPoints() and provide a new list of points for the outline
of the polygon.
You can customize the appearance of the polygon both before adding it to the map and after it has been added to the map. See the section on customizing appearances below for further details.
Polygon auto-completion
The Polygon in the example above consists of five coordinates, but notice that the first and last coordinates are the same location, which defines the loop. In practice, however, since polygons define closed areas, you don't need to define this last coordinate. If the last coordinate differs from the first, the API will automatically "close" the polygon by appending the first coordinate at the end of the sequence of coordinates.
The below two polygons are equivalent, and calling
polygon.getPoints() for each of them will return all 4 points.
Kotlin
val polygon1 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(0.0, 0.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) ) val polygon2 = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0) ) .strokeColor(Color.RED) .fillColor(Color.BLUE) )
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(0, 0)) .strokeColor(Color.RED) .fillColor(Color.BLUE)); Polygon polygon2 = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5)) .strokeColor(Color.RED) .fillColor(Color.BLUE));
Create a hollow polygon
Multiple paths can be combined in a single Polygon object to
create complex shapes, such as filled rings, or "donuts" (where polygonal
areas appear inside the polygon as "islands"). Complex shapes are always the
composition of multiple, simpler, paths.
Two paths must be defined in the same area. The larger of the two regions
defines the fill area, and is a simple polygon with no additional options.
Then, pass a second path to the addHole() method. When the second, smaller
path is full enclosed by the larger path, it will appear as if a piece of the
polygon has been removed. If the hole intersects the outline of the polygon,
the polygon will be rendered without any fill.
The below snippet will create a single rectangle, with a smaller rectangular hole.
Kotlin
val hole = listOf( LatLng(1.0, 1.0), LatLng(1.0, 2.0), LatLng(2.0, 2.0), LatLng(2.0, 1.0), LatLng(1.0, 1.0) ) val hollowPolygon = map.addPolygon( PolygonOptions() .add( LatLng(0.0, 0.0), LatLng(0.0, 5.0), LatLng(3.0, 5.0), LatLng(3.0, 0.0), LatLng(0.0, 0.0) ) .addHole(hole) .fillColor(Color.BLUE) )
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1), new LatLng(1, 2), new LatLng(2, 2), new LatLng(2, 1), new LatLng(1, 1)); Polygon hollowPolygon = map.addPolygon(new PolygonOptions() .add(new LatLng(0, 0), new LatLng(0, 5), new LatLng(3, 5), new LatLng(3, 0), new LatLng(0, 0)) .addHole(hole) .fillColor(Color.BLUE));
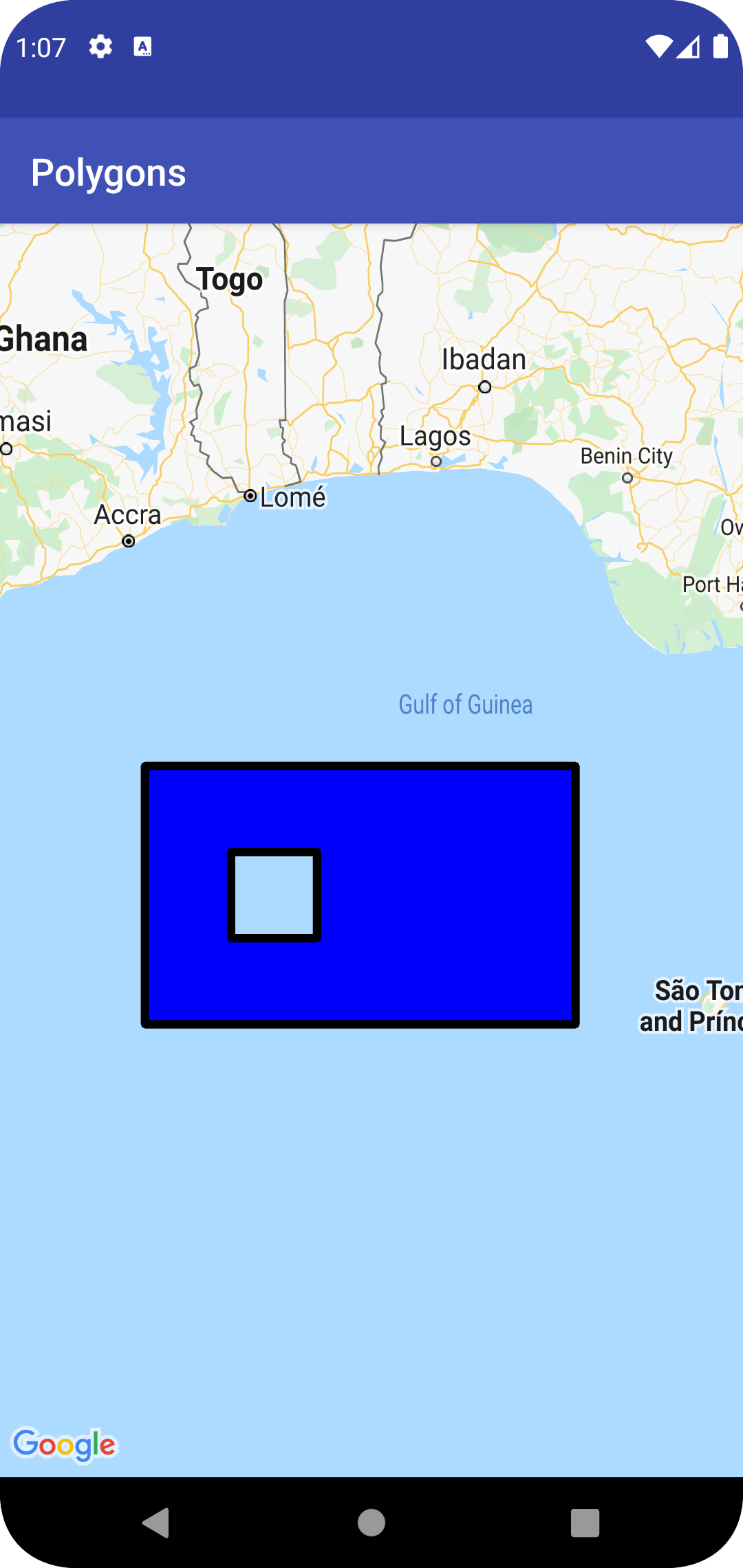
The hollow polygon appears on the map as shown below:

Polygon events
By default, polygons are not clickable. You can enable and disable the
clickability by calling Polygon.setClickable(boolean).
Use an OnPolygonClickListener to
listen to click events on a clickable polygon. To set this listener on the map,
call GoogleMap.setOnPolygonClickListener(OnPolygonClickListener).
When a user clicks on a polygon, you will receive an
onPolygonClick(Polygon) callback.
Circles

In addition to a generic Polygon class, the Maps API also includes specific
classes for Circle objects, to simplify their construction.
To construct a circle, you must specify the following two properties:
centeras aLatLng.radiusin meters.
A circle is then defined to be the set of all points on the Earth's surface
which are radius meters away from the given center. Because of how
the Mercator projection used by the Maps API renders a sphere on a flat surface,
this will appear as an almost perfect circle on the map when located near the
equator, and will appear increasingly non-circular (on the screen) as the
circle moves away from the equator.
To alter the shape of the circle after it has been added, you can call
Circle.setRadius() or Circle.setCenter() and provide new values.
You can customize the appearance of the circle both before adding it to the map and after it has been added to the map. See the section on customizing appearances below for further details.
The following code snippet adds a circle to the map by constructing a
CircleOptions object and calling
GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius val circleOptions = CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) // In meters // Get back the mutable Circle val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius CircleOptions circleOptions = new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000); // In meters // Get back the mutable Circle Circle circle = map.addCircle(circleOptions);
Circle events
By default, circles are not clickable. You can enable and disable the
clickability by calling GoogleMap.addCircle() with
CircleOptions.clickable(boolean), or by calling
Circle.setClickable(boolean).
Use an OnCircleClickListener to
listen to click events on a clickable circle. To set this listener on the map,
call GoogleMap.setOnCircleClickListener(OnCircleClickListener).
When a user clicks on a circle, you will receive an
onCircleClick(Circle) callback, as shown in the following code sample:
Kotlin
val circle = map.addCircle( CircleOptions() .center(LatLng(37.4, -122.1)) .radius(1000.0) .strokeWidth(10f) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true) ) map.setOnCircleClickListener { // Flip the r, g and b components of the circle's stroke color. val strokeColor = it.strokeColor xor 0x00ffffff it.strokeColor = strokeColor }
Java
Circle circle = map.addCircle(new CircleOptions() .center(new LatLng(37.4, -122.1)) .radius(1000) .strokeWidth(10) .strokeColor(Color.GREEN) .fillColor(Color.argb(128, 255, 0, 0)) .clickable(true)); map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() { @Override public void onCircleClick(Circle circle) { // Flip the r, g and b components of the circle's stroke color. int strokeColor = circle.getStrokeColor() ^ 0x00ffffff; circle.setStrokeColor(strokeColor); } });
Customizing appearances
You can alter the appearance of a shape both before it has been added to the map (by specifying the desired property on the options object) or after it has been added to the map. Getters are also exposed for all properties so that you can easily access the current state of the shape.
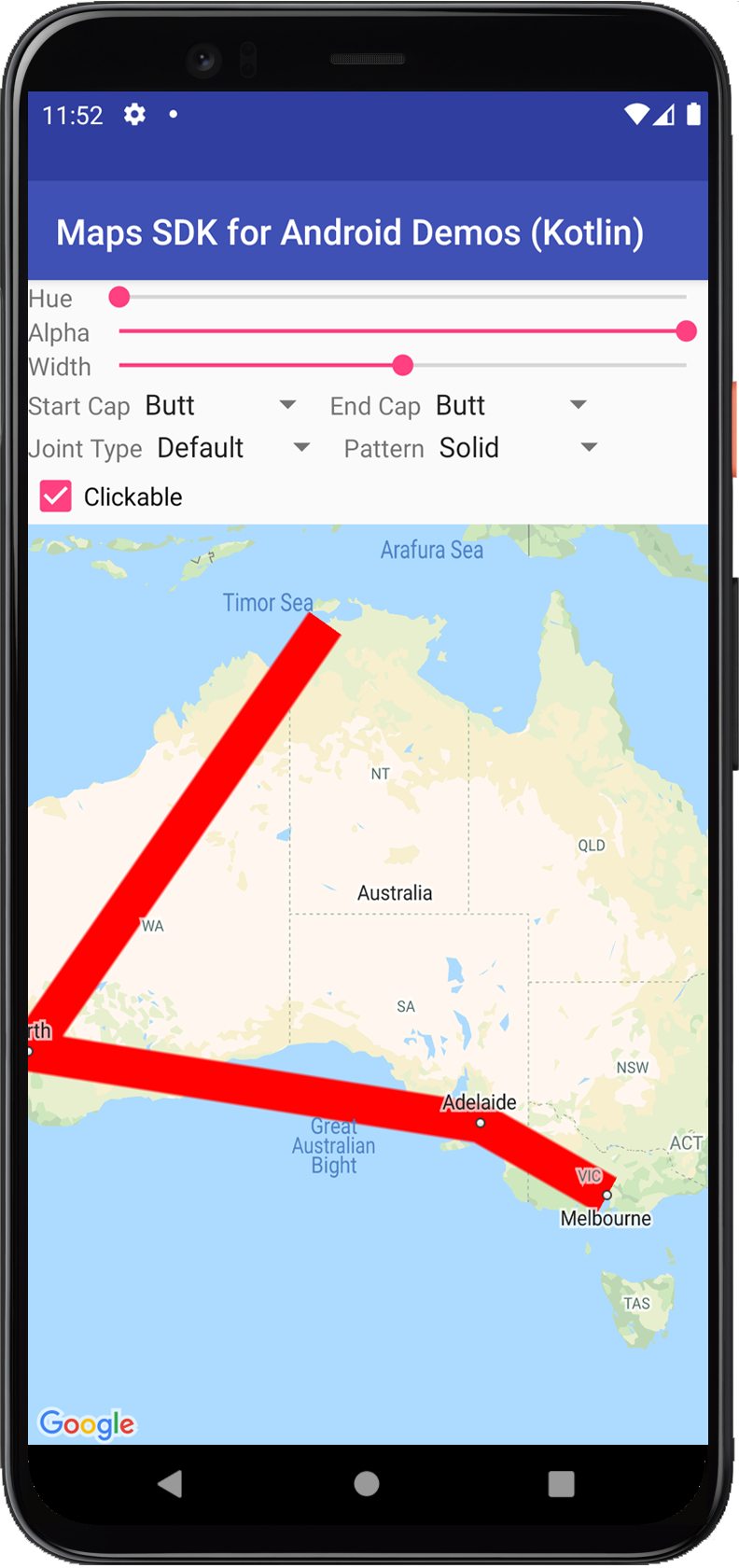
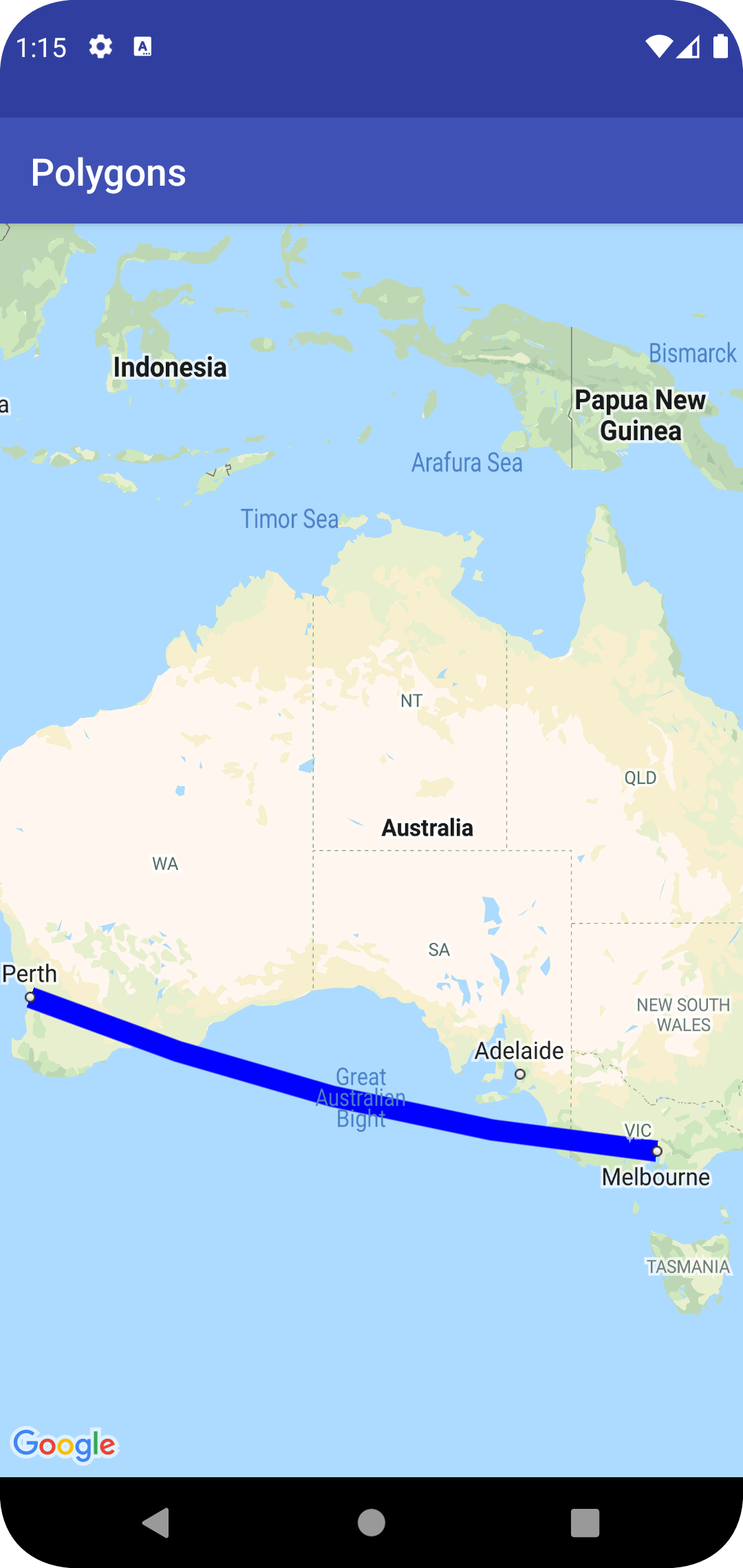
The following snippet adds a thick blue polyline with geodesic segments from Melbourne to Perth. The sections below will explain these properties in more detail.
Kotlin
val polyline = map.addPolyline( PolylineOptions() .add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734)) .width(25f) .color(Color.BLUE) .geodesic(true) )
Java
Polyline polyline = map.addPolyline(new PolylineOptions() .add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734)) .width(25) .color(Color.BLUE) .geodesic(true));
The map appears as shown below:

Note: While most of these can be applied to any of the shapes described, some of the properties may not make sense for certain shapes (e.g., a Polyline can't have a fill color because it doesn't have an interior).
Stroke color
The stroke color is a 32-bit alpha-red-green-blue (ARGB) integer specifying the
opacity and color of the stroke of the shape. Set this property on the shape's
options object by calling *Options.strokeColor() (or
PolylineOptions.color() in the case of a polyline). If unspecified, the
default stroke color is black (Color.BLACK).
After the shape has been added to the map, the stroke color may be accessed by
calling getStrokeColor() (or getColor() for a polyline) and may be changed
by calling setStrokeColor() (setColor() for a polyline).
Fill color
Fill color only applies to polygons and circles. It does not apply to polylines as they do not have defined interiors. For a polygon, the regions inside its holes are not part of the interior of the polygon and will not be colored in if a fill color is set.
The fill color is a 32-bit alpha-red-green-blue (ARGB) integer specifying the
opacity and color of the interior of the shape. Set this property on the
shape's options object by calling *Options.fillColor(). If unspecified, the
default stroke color is transparent (Color.TRANSPARENT).
After the shape has been added to the map, the fill color may be accessed by
calling getFillColor() and may be changed by calling setFillColor().
Stroke width
The width of the line stroke, as a float in pixels
(px). The width does not scale when the map is zoomed (i.e., a shape will have
the same stroke width at all zoom levels). Set this property on the shape's
option object by calling *Options.strokeWidth() (or PolylineOptions.width()
for a polyline). If unspecified, the default stroke with is 10 pixels.
After the shape has been added to the map, the stroke width may be accessed by
calling getStrokeWidth() (or getWidth() for a polyline) and may be changed
by calling setStrokeWidth() (setWidth() for a polyline).
Stroke pattern
The default stroke pattern is a solid line for polylines and for the outlines of
polygons and circles. You can specify a custom stroke pattern of
PatternItem objects, where each item is a dash, a dot, or a
gap.
The following sample sets the pattern for a polyline to a repeated sequence of a dot, followed by a gap of length 20 pixels, a dash of length 30 pixels, and another 20-pixel gap.
Kotlin
val pattern = listOf( Dot(), Gap(20F), Dash(30F), Gap(20F) ) polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList( new Dot(), new Gap(20), new Dash(30), new Gap(20)); polyline.setPattern(pattern);
The pattern repeats along the line, starting with the first pattern item at the first vertex specified for the shape.
Joint types
For polylines and the outlines of polygons, you can specify a bevel or round
JointType to replace the default fixed miter joint type.
The following sample applies a round joint type to a polyline:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
The joint type affects the internal bends in the line. If the line has a stroke pattern that includes dashes, the joint type also applies when a dash straddles a joint. Joint types do not affect dots, as they are always circular.
Line caps
You can specify a Cap style for each end of a polyline. The options
are butt (default), square, round, or a custom bitmap.
Set the style in PolylineOptions.startCap and
PolylineOptions.endCap, or use the
appropriate getter and setter methods.
The following snippet specifies a round cap at the start of a polyline.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
The following snippet specifies a custom bitmap for the end cap:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap( new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
When you use a custom bitmap, you should specify a reference stroke width in pixels. The API scales the bitmap accordingly. The reference stroke width is the stroke width that you used when designing the bitmap image for the cap, at the original dimension of the image. The default reference stroke width is 10 pixels. Hint: To determine the reference stroke width, open your bitmap image at 100% zoom in an image editor, and plot the desired width of the line stroke relative to the image.
If you use
BitmapDescriptorFactory.fromResource()
to create the bitmap, make sure you use a density-independent resource
(nodpi).
Geodesic segments
The geodesic setting only applies to polylines and polygons. It does not apply to circles because they are not defined as a collection of segments.
The geodesic setting determines how the line segments between consecutive vertices of the polyline/polygon are drawn. Geodesic segments are those that follow the shortest path along the Earth's surface (a sphere) and often appear as curved lines on a map with a Mercator projection. Non-geodesic segments are drawn as straight lines on the map.
Set this property on the shape's option object by calling
*Options.geodesic() where true indicates the segments should be drawn as
geodesics and false indicates the segments should be drawn as straight lines.
If unspecified, the default is non-geodesic segments (false).
After the shape has been added to the map, the geodesic setting may be accessed
by calling isGeodesic() and may be changed by calling setGeodesic().
Z-index
The z-index specifies the stack order of this shape, relative to other overlays (other shapes, ground overlays and tile overlays) on the map. An overlay with a high z-index is drawn above overlays with lower z-indexes. Two overlays with the same z-index are drawn in an arbitrary order.
Note that markers are always drawn above other overlays, regardless of the z-index of the other overlays.
Set this property on the shape's options object by calling *Options.zIndex().
If unspecified, the default z-index is 0. After the shape has been added to
the map, the z-index may be accessed by
calling getZIndex() and may be changed by calling setZIndex().
Visibility
The visibility specifies whether the shape should be drawn on the map, where
true indicates it should be drawn and false indicates it should not. It
allows you to temporarily not display a shape on the map. To permanently
remove shape from the map, call remove() on that shape.
Set this property on the shape's options object by calling
*Options.visible(). If unspecified, the default visibility is true.
After the shape has been added to the map, the visibility may be accessed by
calling isVisible() and may be changed by calling setVisible().
Associate data with a shape
You can store an arbitrary data object with a polyline, polygon or circle
using the shape's setTag() method, and retrieve the object using getTag().
For example, call Polyline.setTag() to store a data
object with a polyline, and call Polyline.getTag() to
retrieve the data object.
The code below defines an arbitrary tag (A) for the specified polyline:
Kotlin
val polyline = map.addPolyline( PolylineOptions() .clickable(true) .add( LatLng(-35.016, 143.321), LatLng(-34.747, 145.592), LatLng(-34.364, 147.891), LatLng(-33.501, 150.217), LatLng(-32.306, 149.248), LatLng(-32.491, 147.309) ) ) polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions()) .clickable(true) .add(new LatLng(-35.016, 143.321), new LatLng(-34.747, 145.592), new LatLng(-34.364, 147.891), new LatLng(-33.501, 150.217), new LatLng(-32.306, 149.248), new LatLng(-32.491, 147.309))); polyline.setTag("A");
Here are some examples of scenarios when it's useful to store and retrieve data with shapes:
- Your app may cater for different types of shapes, and you want to treat them differently when the user clicks them.
- You may be interfacing with a system that has unique record identifiers, where the shapes represent specific records in that system.
- The shape data may indicate a priority to determine the z-index for the shape.
