Quick Testing is a tool that lets you explore how the end user will experience the ordering flow. It can show the ordering UI as it displays the data from feeds, and you can place test orders using a test fulfillment API endpoint. This guide details how to preview and test your Ordering End-to-End integration with the Quick Testing tool.
Quick Testing Tool
On the Actions Center, you can use the Quick Testing tool to manually test your Ordering End-to-End integration. Data feed files can be uploaded directly in the console. The tool opens a separate window with the UI of the ordering flow. If the data feeds and the testing fulfillment endpoint are valid, the user's ordering flow can be tested end-to-end.
The Quick Testing tool should only be used by one developer at a time. The user should have the role of Editor or Administrator to be able to upload feeds. If a user sees the error, "the caller does not have permission," this can be fixed by updating to one of the supported roles. Only one data feed can be published in Quick Testing. The sandbox can be used to run other tests in parallel.
The following is a step-by-step guide on how to use Quick Testing:
- On the Actions Center, navigate to Dashboards > Quick Testing.
- Upload the data feed file to test. The file must be in NDJSON format.
- After the upload finishes, click Submit.
- The system now processes the data feed file. This process can take up to a few minutes. The table automatically refreshes so there's no need to refresh the page.
- After the status shows Success, click Quick Test.
- Fill in a testing fulfillment API and choose whether to use real payments or not during testing. Note that Quick Testing can be used without a fulfillment URL but that users won't be able to place orders.
- Finally, click Quick Test.
After the user clicks the Quick Test button, they are redirected to a test restaurant discovery interface. It only displays the restaurants uploaded in the testing data feed.
The interface shows an ordering page that is identical to the production screen. Note that testers can build a cart and click to check out but they'll experience an error if the Fulfillment API isn't set.
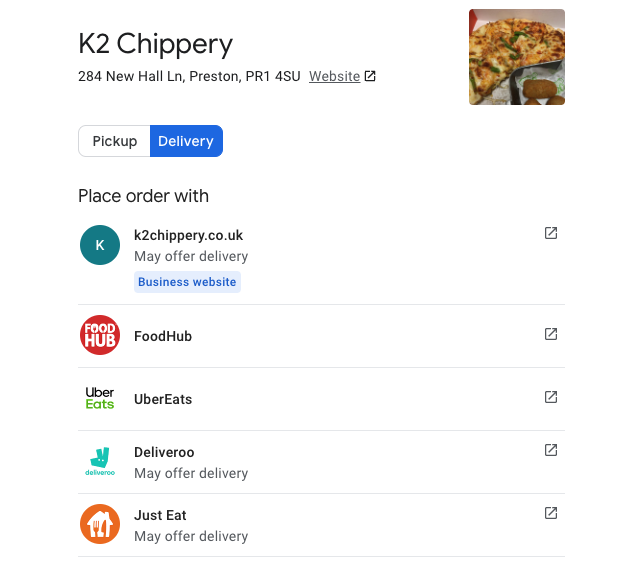
The interface also has a partner selector, as shown in the following screenshot. It shows all launched partners even in the test environment.

Additional resources
In addition to the steps outlined in this guide, you can use console tools to further test and troubleshoot your order fulfillment.
If you'd like to test many restaurants at a time, this can be done in Sandbox Testing.
Refer to the following tools for additional guidance:
- The Chrome DevTools Console outputs request and response JSON between the console and your fulfillment. Refer to this output when you perform a manual test to troubleshoot specific issues.
- Request and response logs are available in Logs Explorer in your GCP Project.