Food catalog feeds are based on schema.org DataFeed
entities. A food catalog feed consists of restaurant locale details like the
restaurant address, menu, and location, as well as a restaurant's service
details like delivery charges, delivery areas, and other items as specified
below.
A DataFeed contains a collection of elements, each representing a single item
expressed in schema.org vocabulary. You can use the DataFeed
type to publish all your structured data in JSON-LD format.
For information on using this specification to build your feeds, see the Inventory integration overview.
DateTime and Time formats
DateTime is based on the schema.org type,
and, unless otherwise stated, must follow the ISO 8601 format and include the
date, the time, and the time zone. Use following syntax for DateTime:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
For example:
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time is the local time for a given restaurant or
service location's time zone, is also based on the schema.org type, and must also
follow the ISO 8601 format. Time uses the following syntax:
// Time format: THH:MM:SS
For example:
T08:08:00 // 8:08 AM
Note the following whenever you specify a DateTime or Time:
- The "T" prefix before the time is part of the format and is required.
- The time zone must be specified for
DATETIME. It is not required forTIME. - The time must be specified in the local time for the restaurant or service.
Envelope
The starting code for any food catalog feed should contain an "envelope" section.
The "envelope" is the top-level structure of each feed, and must be a
DataFeed with the following properties:
| Property | Type | Necessity | Description |
|---|---|---|---|
@context |
URL | Required | The context in use; typically "http://schema.googleapis.com". |
@type |
Text | Required | This is always "DataFeed". |
dateModified |
DateTime |
Required |
The last modified The date and time in ISO_OFFSET_DATE_TIME format on which the items in this feed were modified. In absence of this field, it is assumed that update time is the time at which the push message is received (or crawling happens) at Google servers. We strongly advise you to implement this if you're using both push and crawl together. This timestamp should be specified with a time zone and milliseconds granularity; for example "2016-12-28T06:30:00:123-07:00". In your batch feeds, the
entity
versioning is determined through the |
dataFeedElement |
Array of Menu or
Restaurant
or Service |
Required | One or more items that are part of this feed. See below for details. |
The following example shows the envelope:
Example
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
To use this type, add the gs1 context:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Then, add FoodBeverageTobaccoProduct to the type of the appropriate MenuItem
or MenuItemOption.
The following table describes the properties of the AdditiveDetails type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "AdditiveDetails". |
additiveName |
Text | Optional | Name of the additive. |
additiveLevelOfContainment |
Text | Optional | Containment code per
gs1:LevelOfContainmentCode.
For example http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM, or
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN. |
The following example shows the usage of the AdditiveDetails type:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
A food or drink item listed in an add-on menu item of a MenuItem.
The following table lists the properties for the AddOnMenuItem type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "AddOnMenuItem". |
@id |
URL | Required | A unique identifier of the add-on menu item. |
name |
Text | Required | Text that identifies the AddOnMenuItem when a user is browsing the menu. |
description |
Text | Optional | Description of the add-on menu item. |
image |
URL | Optional |
Image of the add-on menu item that matches the following guidelines:
|
offers |
Array of Offer |
Required* |
One or more offers to provide this AddOnMenuItem. Describes when and at what price this AddOnMenuItem is available.
Only one offer should be valid at a particular time. You can have
many valid offers if the price or availability can change based on
time of day. When the add-on or item differs through a base attribute
or a variation on the add-on item itself (like small, medium, and large
fries as an add-on), use the The default for The following
|
hasMenuItemOptions |
Array of MenuItemOption |
Required* |
Array of base attributes that describe a variation on the add-on item itself (like small, medium, and large fries as an add-on), for this add-on menu item. Use options to specify various variations available for this add-on menu item. There are two scenarios where this can happen:
|
suitableForDiet |
Array of RestrictedDiet |
Optional | The dish complies with the described dietary restriction (like "GlutenFreeDiet" or "VeganDiet"). This is an enumerated list of possible values. |
nutrition |
NutritionInformation |
Optional | The nutrition information for the dish, most notably calories. |
menuAddOn |
Array of AddOnMenuSection |
Optional | The AddOnMenuItem can have a menu section made up of allowed items that can be added as an add-on. |
The following example shows AddOnMenuItem:
Example 1
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
Example 2
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
A sub-grouping of food or drink items as an add-on menu section for the menu item.
The following table lists the properties for the AddOnMenuSection type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "AddOnMenuSection". |
@id |
URL | Required | Unique identifier of the menu section. |
name |
Text | Required | Text that can identify the AddOnMenuSection when a user is browsing the menu. |
description |
Text | Optional | Description of the menu section. |
eligibleQuantity |
QuantitativeValue |
Optional | Indicates the number of items allowed as an add-on for this menu section. You can use this field to restrict the number of add-ons, such as the minimum and maximum number of toppings you can choose on a pizza. |
image |
URL | Optional | Image of the menu section. |
hasMenuItem |
Array of AddOnMenuItem |
Required* | Add-on menu items contained in an AddOnMenuSection. |
offers |
Array of Offer |
Optional |
Use The listing below shows which
|
hasMenuSection |
Array of AddOnMenuSection |
Required* | Logical sub-grouping of the add-on menu (like Dinner, Appetizers, or Fish dishes). |
defaultOption |
Array of AddOnMenuItem |
Optional |
Add-on menu items to be preselected by default for users in the
The number of |
numberOfFreeAddOns |
Number | Optional | Indicates the number of add-ons a user can select at no charge. |
The following examples include AddOnMenuSection objects:
Example 1
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
Example 2
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
Example 3
A "Cheese Sandwich" menu item has a "Choice of Cheese"
AddOnMenuSection with "Swiss" and "Mozzarella" preselected
as default.
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
Represents the fulfillment hours for users to schedule advance orders for delivery and takeout.
Typically, the value of opens is less than the value of closes. The
following guidelines apply to using the opens and closes properties:
- The
opensandclosesproperties are optional forAdvanceServiceDeliveryHoursSpecification, but we strongly recommend that you include them. - The time must be specified in the local time for the service. Do not include a
time zone in an
opensorclosesvalue. Specified time zones are ignored. - If
opensandclosesare not explicitly specified, we assume that advance ordering is available on all days at all times. - If
opensandclosesare the same, then we assume that advance ordering is unavailable. - If
opensis greater thancloses, the closing hour is interpreted to be on the following day. For example, if the opening hour is set to January 1st at 5 PM and closing hour is 2 AM, then the restaurant is interpreted as closing on January 2nd at 2 AM. opensandclosesrefer to the future time slot.closesis exclusive. For example, ifopensis 10 AM andclosesis 4 PM with aserviceTimeIntervalof 15 minutes, then the first time slot starts at 10 AM and the last time slot starts at 3:45 PM.
The following table describes the properties of the
AdvanceServiceDeliveryHoursSpecification type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "AdvanceServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
Conditional |
The beginning date from which users' advance orders can be fulfilled. For example, "2017-05-01T00:00:00-07:00". If this property is not set, then it is assumed to be valid every day.
The If this type is specified as a
For more information, see DateTime and Time formats. |
validThrough |
DateTime |
Optional |
The ending date beyond which users' advance orders can no longer be fulfilled. For example, "2018-12-01T00:00:00-07:00". If this property is not set, then it is assumed to be valid every day.
The If this type is specified as a
The time for For more information, see DateTime and Time formats. |
opens |
Time |
Optional |
Applies to delivery or takeout slots. The specific time of day starting from which users' advance orders can be fulfilled. For example, 6:30 AM is given as "T06:30:00". Time must be specified in the local time for service. Do not include a
time zone in an For more information, see DateTime and Time formats. |
closes |
Time |
Optional |
Applies to delivery or takeout slots. The specific time of day beyond which users' advance orders cannot
be fulfilled. For example, 9:00 PM is given as "T21:00:00".
The time must be specified in the local time for service. Do not
include a time zone in a For more information, see DateTime and Time formats. |
dayOfWeek |
Array of DayOfWeek |
Optional |
Days of the week that advance delivery hours are available. Valid values are:
If you do not specify any days of week, then the
|
serviceTimeInterval |
Duration |
Required |
Interval between two successive service times. For example: If
|
advanceBookingRequirement |
QuantitativeValue |
Required |
Number of minutes from the ordering time when the advance order can be fulfilled. The For example, if an advance order needs at least 60 minutes to be
fulfilled, and is restricted from being fulfilled more than 2 days
later, then the |
The following example shows the usage of the
AdvanceServiceDeliveryHoursSpecification type:
Example 1
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
To use this type, add the gs1 context:
"@context": ["http://gs1.org/voc/", "http://schema.org"]
Then, add FoodBeverageTobaccoProduct to the type of the appropriate MenuItem
or MenuItemOption.
The following table describes the properties of the AllergenDetails type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "AllergenDetails". |
allergenType |
Text | Optional | Type of allergen per
gs1:AllergenTypeCode
. For example http://gs1.org/voc/AllergenTypeCode-PEANUTS.
|
allergenLevelOfContainmentCode |
Text | Optional | Containment code per
gs1:LevelOfContainmentCode.
For example http://gs1.org/voc/LevelOfContainmentCode-CONTAINS,
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM or
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN.
|
The following example shows the usage of the AllergenDetails type:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
The following table describes the properties of the
DeliveryChargeSpecification type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "DeliveryChargeSpecification". |
@id |
URL | Optional | Identifier for the delivery charge specification. |
price |
Number | Required | Total delivery cost as a numerical only value. Use the
priceCurrency property to denote the type of currency
instead of currency symbols. For example, "6.00", without the currency
symbol. |
priceCurrency |
Text | Required | The 3-letter ISO 4217 currency code. For example, "USD". |
eligibleTransactionVolume |
PriceSpecification |
Optional | The transaction volume, in a monetary unit, for which this delivery charge specification is valid. For example, to indicate a minimal purchasing volume, or to express that shipping is available at no additional charge above a certain order volume. |
eligibleQuantity |
QuantitativeValue |
Optional | The interval and unit of measurement of ordering quantities for which the delivery charge is valid. This lets you, for example, specify that a certain freight charge is valid only for a certain quantity. |
eligibleRegion |
Array of GeoShape or
Place or
GeoCircle |
Optional | The place, or the GeoShape/GeoCircle for the geo-political region(s) for which the offer or delivery charge specification is valid. Use this property only if delivery fees vary by the region. |
validFrom |
DateTime |
Optional | The date and time (including the time zone) when the delivery charge specified becomes valid. For example, "2017-05-01T06:30:00-07:00". For more information, see DateTime and Time formats. |
validThrough |
DateTime |
Optional | The date and time (including the time zone) after which the delivery
charge specified is not valid. For example, "2017-05-01T06:30:00-07:00".
The time for validThrough is exclusive: for example, if that
time is set to 6 PM, the time is valid up to 5:59:59 PM.
For more information, see
DateTime and Time formats. |
The following examples show DeliveryChargeSpecification elements:
Example 1
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
Example 2
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
Example 3
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
In addition to "@type": ["DeliveryChargeSpecification"], the object can be extended with
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
The extension gives an additional two properties required for delivery fees calculated in percentages.
| Property | Type | Necessity | Description |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
Required | Reference quantity for which a certain price applies. For example,
referenceQuantity of value 10 with unitCode of
"P1" result in 10% of the order value. Only unitCode "P1" is
supported at the moment. |
basePrice |
Number | Optional | The base charge in addition to the referenceQuantity. For
example, referenceQuantity of 10 with unitCode
of "P1" and basePrice of 5 in USD result in $5 + 10% of the
order value. The default value is 0. |
Delivery fee examples
Google allows you to specify a variety of fees to users upfront using
Offer.PriceSpecification of the Service entity.
Note that Ordering End-to-End currently only supports one
DeliveryChargeSpecification. Combine all types of fees into a single
DeliveryChargeSpecification.
Refer to Service feed examples for how to specify delivery fees based on area, distance, and order value.
If there is no fee, Offer.PriceSpecification is omitted.
- Example 1: Delivery fee is 5% of cart subtotal
- Example 2: Delivery fee is $5
- Example 3: Delivery fee is $5 + 10% of cart subtotal
- Example 4: Delivery fee is $5 and bag fee is $0.1
- Example 5: Delivery fee is 5% and convenience fee is 2% of cart subtotal
- Example 6: Delivery fee is $5 and $1 per additional 1km distance
Example 1
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
Example 2
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
Example 3
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
Example 4
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
Example 5
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
Example 6
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
The following table describes the properties of the GeoCircle type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "GeoCircle". |
geoMidpoint |
GeoCoordinates |
Required | Indicates the GeoCoordinates at the center of a
GeoCircle. |
geoRadius |
Number | Required | Indicates the approximate radius (in meters) of a
GeoCircle. |
The following example shows a GeoCircle element:
Example
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
The following table describes the properties of the GeoCoordinates type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "GeoCoordinates". |
latitude |
Number | Required |
Latitude in degrees. Values are restricted to the range from -90 to 90, inclusive. If the value specified is less than -90, it is set to -90; if the value is greater than 90, it is set to 90. The precision should be at least 5 decimal places. |
longitude |
Number | Required |
Longitude in degrees. Values outside the range of -180 to 180 are wrapped so that they fall within the range. For example, a value of -190 is converted to 170. A value of 190 is converted to -170. This reflects the fact that longitudes wrap around the globe. The precision should be at least 5 decimal places. |
The following example shows a GeoCoordinates element:
Example
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
The following table describes the properties of the GeoShape type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "GeoShape". |
polygon |
Array of Text | Required |
A polygon or multipolygon expressed as a series of three or more space delimited points. It is recommended that the first and last points be the same, but it is not required. Each point in a polygon or multipolygon is defined by a latitude point followed by a longitude point. You also must specify the points in a counter-clockwise direction. In most cases you will have a single polygon. For more complex use cases, see the delivery service area documentation. |
The following examples show GeoShape elements:
Example 1

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },
Example 2

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },
Example 3

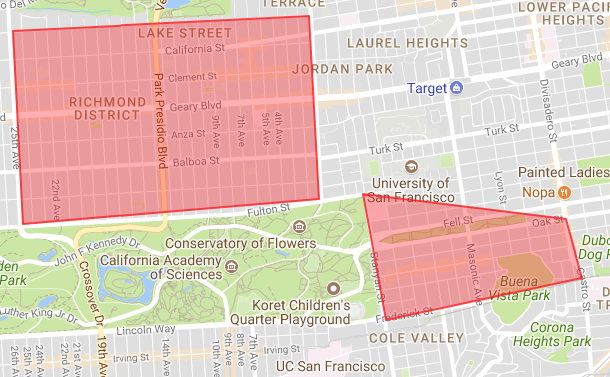
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
Menu
The following table lists the properties for the Menu type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "Menu". |
@id |
URL | Required | Unique identifier for the menu. |
name |
Text | Optional | Text that can identify the Menu when a user is browsing the
menu. |
description |
Text | Optional | Description of the menu. |
disclaimer |
MenuDisclaimer |
Optional | Disclaimer for the menu. For example, nutritional information disclosure and allergen disclosure. |
hasMenuSection |
Single object or array of MenuSection |
Optional | Logical sub-grouping of the menu (like Dinner, Appetizers, or Fish dishes). |
hasMenuItem |
Single object or array of MenuItem |
Optional | MenuItem objects contained in a Menu,
typically when the Menu isn't subdivided by
MenuSections. |
inLanguage |
Text | Optional | Language of the menu content, as a language code from the IETF BCP 47 standard. For example, "en-US". |
The following examples show the usage of the Menu type:
Example 1
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
Example 2
This example shows hasMenuItem as an array.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
Example 3
This example shows hasMenuSection as an array.
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
For more examples of Menu entities, see
Restaurant and Menu Feed Examples.
MenuDisclaimer
The following table lists the properties for the MenuDisclaimer type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "MenuDisclaimer". |
@id |
URL | Required | Unique identifier for the menu disclaimer. |
text |
Text | Required | Text of the disclaimer. For example, "The average adult daily energy intake is 8700 kJ." |
url |
URL | Optional | URL pointing to a page providing more details on the disclaimer. |
The following example shows the usage of the MenuDisclaimer type:
Example
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
MenuItem
Menu item to represent the item in the menu. The following table lists the
properties for the MenuItem type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "MenuItem". |
@id |
URL | Required | Unique identifier of the menu item. |
name |
Text | Required | Text that can identify the MenuItem when a user is browsing
the menu. |
description |
Text | Optional | Description of the menu item. |
image |
URL | Optional |
Image of the menu item. Use the following image guidelines:
|
menuAddOn |
Array of AddOnMenuSection |
Optional | Items in a menu section that can be added as add-ons to the menu item. |
offers |
Array of Offer |
Required* |
One or many offers to provide this The listing below shows which
|
hasMenuItemOptions |
Array of MenuItemOption |
Required | List of base options/variation for this menu item. Options should be used to specify various base variations available for the item, for example small, medium and large. |
suitableForDiet |
Array of RestrictedDiet |
Optional | The dish complies with the described dietary restriction (like "http://schema.org/GlutenFreeDiet" or "http://schema.org/VeganDiet". This is an enumerated list of possible values. |
nutrition |
NutritionInformation |
Optional | Nutrition information for the dish, most notably calories. |
hasAllergen |
AllergenDetails |
Optional | Allergens of the dish per gs1:AllergenDetails.
Add the gs1 context to use this property: "@context": ["http://gs1.org/voc/", "http://schema.org"].
And add FoodBeverageTobaccoProduct to the type of the
MenuItem. |
additive |
Array of AdditiveDetails |
Optional | The additives of the dish per gs1:AdditiveDetails.
This is an enumerated list of possible values. Add the gs1 context to use
this property: "@context": ["http://gs1.org/voc/", "http://schema.org"].
And add FoodBeverageTobaccoProduct to the type of the
MenuItem. |
packaging |
PackagingDetails |
Optional | The packaging and recycling information of this MenuItem per
gs1:PackagingDetails.
Add the gs1 context to use this property: "@context": ["http://gs1.org/voc/", "http://schema.org"].
And add FoodBeverageTobaccoProduct to the type of the
MenuItem.
|
The following examples show MenuItem elements:
Example 1
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
Example 2
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
Example 3
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
Example 4
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
Example 5
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
For more examples of MenuItem entities, see Restaurant and Menu Feed Examples.
MenuItemOption
An option to represent choices that a user would be required to make when selecting a dish or combo. The user must select an option, otherwise the order is considered invalid. For example, choosing small, medium, or large in the case of a pizza.
For sample use cases of MenuItemOption, see our guide on
customization using MenuItemOption.
The following table lists the properties for the MenuItemOption type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "MenuItemOption". |
value |
PropertyValue |
Required | PropertyValue containing a name/value pair representing the
option. |
offers |
Array of Offer |
Required |
One or more offers to provide this
The listing below shows which
|
menuAddOn |
Array of |
Optional | Menu section of allowed items that can be added as an add-on. Only use
this if add-ons are specific to a particular menu item option. Otherwise
provide add-ons using the MenuItem.menuAddOn property.
|
suitableForDiet |
Array of RestrictedDiet |
Optional | Enumerated list that indicates diets where this dish complies with the described dietary restriction (like "http://schema.org/GlutenFreeDiet" or "http://schema.org/VeganDiet"). |
nutrition |
NutritionInformation |
Optional | Nutrition information for the dish, most notably calories. |
hasAllergen |
AllergenDetails |
Optional | Allergens of the dish per gs1:AllergenDetails.
Add the gs1 context to use this property: "@context": ["http://gs1.org/voc/", "http://schema.org"].
And add FoodBeverageTobaccoProduct to the type of the
MenuItemOption.
|
additive |
Array of AdditiveDetails |
Optional | Additives of the dish per gs1:AdditiveDetails.
This is an enumerated list of possible values. Add the gs1 context to use
this property: "@context": ["http://gs1.org/voc/", "http://schema.org"].
And add FoodBeverageTobaccoProduct to the type of the
MenuItemOption.
|
packaging |
PackagingDetails |
Optional | Packaging and recycling information of this MenuItem per
gs1:PackagingDetails
Add the gs1 context to use this property: "@context": ["http://gs1.org/voc/", "http://schema.org"].
And add FoodBeverageTobaccoProduct to the type of the
MenuItemOption.
|
The following example shows MenuItemOption elements:
Example 1
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
Example 2
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
Menu section to represent a particular section in the menu. The following table
lists the properties for the MenuSection type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "MenuSection". |
@id |
URL | Required | Unique identifier of the menu section. |
name |
Text | Required | Text that can identify the MenuSection when a user browses
the menu. |
description |
Text | Optional | Description of the menu section. |
hasMenuSection |
Array of MenuSection |
Optional | Logical sub-grouping of the MenuSection. For example, the
Dinner menu section can have multiple sub-MenuSections like "Poultry
Dishes" or "Vegetarian". |
hasMenuItem |
Array of MenuItem |
Optional | Menu items contained in a MenuSection. |
offers |
Array of Offer |
Optional |
Use The following list shows which
|
image |
URL | Optional | Image of the menu section. |
The following examples show MenuSection entities:
Example 1
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
Example 2
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
For more examples of MenuSection entities, see
Restaurant and Menu Feed Examples.
NutritionInformation
The following table describes the properties of the NutritionInformation
type. Units of measurement are case-sensitive. For example, "Cal" is accepted,
but "cal" is not.
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "NutritionInformation". |
description |
Text | Optional | Nutrition information in free text. For example "Contains preservatives". |
calories |
Text | Optional |
The number of calories in Cal, kcal, or kJ, using the following format: number Cal_kcal_OR_kJ For example, "240 Cal". |
carbohydrateContent |
Text | Optional |
The amount of carbohydrates, typically in g, using the following format: number g_OR_mg For example, "7 g". |
cholesterolContent |
Text | Optional |
The amount of cholesterol, typically in mg, using the following format: number g_OR_mg For example, "12 mg". |
fatContent |
Text | Optional |
The amount of fat, typically in g, using the following format: number g_OR_mg For example, "42 g". |
fiberContent |
Text | Optional |
The number of g or mg of fiber, using the following format: number g_OR_mg |
proteinContent |
Text | Optional |
The number of g or mg of protein, using the following format: number g_OR_mg |
saturatedFatContent |
Text | Optional |
The number of g or mg of saturated fat, using the following format: number g_OR_mg |
servingSize |
Text | Optional | The serving size in mL, L, g, or kg, in terms of the number of volume or mass. |
sodiumContent |
Text | Optional |
The number of mg or g of sodium, using the following format: number g_OR_mg |
sugarContent |
Text | Optional |
The number of g or mg of sugar, using the following format: number g_OR_mg |
transFatContent |
Text | Optional |
The number of g or mg of trans fat, using the following format: number g_OR_mg |
unsaturatedFatContent |
Text | Optional |
The amount of unsaturated fat, typically in g, using the following format: number g_OR_mg |
The following examples show a NutritionInformation element:
Example 1
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
Example 2
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
Offer
Offer for a menu item. The following table describes the properties of the
Offer type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "Offer". |
sku |
Text | Conditional |
Unique identifier of the offer. Can be any text value that's unique
within the This property is only used in the following offer types:
|
price |
Text | Conditional |
Price of the offered item. For example, "6.00" without the currency symbol. This property is only required in the following offer types:
It is not used in the following offer types:
|
priceCurrency |
Text | Conditional |
The currency (in 3-letter ISO 4217 format) of the price or a price component, when attached to PriceSpecification and its subtypes. This property is only required in the following offer types:
It is not used in the following offer types:
|
availabilityStarts |
DateTime or Time |
Optional | The date and time or just the time from which the offer is available. For example, if pancakes are served beginning at 7:00 AM, then the value of this field can look like the following: "2017-05-01T07:00:00-07:00". For more information, see DateTime and Time formats. |
availabilityEnds |
DateTime or Time |
Optional | The date and time or just the time when the offer is unavailable. This time is exclusive. For example, if the availability for pancakes ends at 10 AM, then the last pancake can be served at 9:59:59 AM. The value of this field can then look like the following: "2017-05-01T10:00:00-07:00". For more information, see DateTime and Time formats. |
availableDay |
Array of DayOfWeek | Optional |
Days of the week that this item is available. Valid values are:
If you have different availability for different days of the week,
use more than one |
validFrom |
DateTime |
Optional |
The date and time (including the time zone) at which the specified price is valid. For example, the pasta is $8 during lunch and $10 at dinner. For more information, see DateTime and Time formats. This property can be used in the following offer types:
This property is not used in the following offer types:
|
validThrough |
DateTime |
Optional | The date and time (including the time zone) after which the specified
price is no longer valid. For example, the pasta is $8 during lunch
and $10 at dinner. The time for This property can be used in the following offer types:
This property is not used in the following offer types.
|
eligibleQuantity |
QuantitativeValue | Optional |
The ordering quantities for which this item is allowed. For example, a restaurant might require that at least 10 pizzas be ordered for a delivery. This value is optional. By default, there is no maximum limit, but the restaurant can specify one. Minimum limits apply only when a user selects the item. This property can be used in the following offer types:
This property is not used in the following offer types.
|
aggregateRating |
AggregateRating | Optional |
The overall rating, based on a collection of reviews or ratings of the item. This property can be used in the following offer types:
This property is not used in the following types.
|
inventoryLevel |
QuantitativeValue | Optional |
The current approximate inventory level for the item or items. This property can be used in the following offer types:
This property is not used in the following offer types:
|
priceSpecification |
Array of DeliveryChargeSpecification or array of PaymentChargeSpecification | Optional |
When used in This property can be used in the following offer types:
This property is not used in the following offer types:
|
offeredBy |
Array of Restaurant ids |
Optional | Represents the restaurants this If not specified, this This property can be used in the following offer types:
This property is not used in the following offer types:
|
applicableFulfillmentMethod |
Array of Text | Optional | Represents the service type this If not specified, this This property can be used in the following offer types:
This property is not used in the following offer types:
|
@id |
URL | Deprecated | Unique identifier of the offer. Deprecated as of 4/25/19, replace with
sku as described above.
|
The following examples show Offer elements:
Example 1
The following example shows a simple offer:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
Example 2
The following example offer shows availability from 8-10 AM on weekends:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
Example 3
The following example shows availability from 9-10:59:59 AM on Mondays, Wednesdays, and Fridays, but 8-11:59:59 AM on Tuesdays and Thursdays:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
Example 4
The following example shows an add-on menu item's eligible quantity set so that the user can order a maximum of 2 portions of that item.:
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
Example 5
The following example shows a delivery offer at a specific location:
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
Defines when ordering services are available. Typically, the value of opens
is less than the value of closes. The following guidelines apply to using the
opens and closes properties:
- The
opensandclosesproperties are optional but strongly recommended to denote when ordering is available. The best practice for defining available hours is to include adeliveryHoursarray that contains aServiceDeliveryHoursSpecificationwithopensandclosesproperties. You can then include anAdvanceServiceDeliveryHoursSpecificationobject indeliveryHourswith its ownopensandclosesproperties, if you want to offer a more limited window for advance ordering. - If
opensandclosesare not explicitly specified, we assume that ordering service is available every day at all times of day. - The time must be specified in the local time for the service. Do not include a
time zone in an
opensorclosesvalue. If a time zone is specified, Google ignores this information. - If
opensandclosesare the same, then we assume that the restaurant is open for 0 minutes. - If
opensis greater thancloses, the closing hour is interpreted to be on the following day. For example, if the opening hour is set to January 1 at 5 PM and the closing hour is 2 AM, then the restaurant is interpreted as closing on January 2 at 2 AM. - The time for
closesis exclusive. Therefore, if the open and close times for this ordering window are set at 10 AM and 4 PM, respectively, then the last order is 3:59:59 PM.
The following table describes the properties of the OpeningHoursSpecification
type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "OpeningHoursSpecification". |
@id |
URL | Optional | Identifier for the OpeningHoursSpecification. |
dayOfWeek |
Array of DayOfWeek |
Optional |
The day of the week for which these opening hours are valid. Acceptable values are "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", and "Sunday". For example: "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] If you do not specify any days of week, then the
|
opens |
Time |
Optional |
When used in a When used in a The time must be specified in the local time for the service. Do not
include a time zone in an For more information, see DateTime and Time formats. |
closes |
Time |
Optional |
When used in a The time must be specified in the local time for the service. Do not
include a time zone in a For more information, see DateTime and Time formats. |
validFrom |
DateTime |
Optional |
When used in a For example, if the hours given apply to all of the year 2017, you set
set When used in a If this property is not specified in your feed, Google assumes that the Restaurant or Service is available daily. In addition to the date, the time and time zone portions of the value are required. For the time zone, use the Restaurant's or Service's time zone. For more information, see DateTime and Time formats. |
validThrough |
DateTime |
Optional |
When used in a For example, if the hours given apply to all of the year 2017, you set
set When used in a If this property is not specified in your feed, Google assumes that the Restaurant or Service is available daily. In addition to the date, the time and time zone portions of the DateTime are required. For the time zone, use the Restaurant's or Service's time zone. The time for For more information, see DateTime and Time formats. |
deliveryHours |
Array of ServiceDeliveryHoursSpecification or array of
AdvanceServiceDeliveryHoursSpecification |
Conditional |
The delivery or takeout time specification. This parameter is required unless the restaurant is closed (meaning
that the
|
The following examples show OpeningHoursSpecification elements:
Example 1
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
Example 2
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
Example 3
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
Example 4
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
Add the gs1 context to use this type: "@context": ["http://gs1.org/voc/", "http://schema.org"].
And add FoodBeverageTobaccoProduct to the type of the MenuItem or MenuItemOption.
The following table describes the properties of the PackagingDetails type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "PackagingDetails". |
packagingRecyclingProcessType |
Text | Optional | Packaging recycling process type per
gs1:PackagingRecyclingProcessTypeCode. For example
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
or http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
Optional | Returnable package deposit details per gs1:ReturnablePackageDepositDetails. For example, bottles and cans have returnable package deposits. |
The following example shows the usage of the PackagingDetails type:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
The following table describes the properties of the PaymentChargeSpecification
type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "PaymentChargeSpecification". |
@id |
URL | Optional | Identifier for the PaymentChargeSpecification. |
price |
Number | Required | Total amount of the charge. For example, "6.00", without the currency symbol. |
priceCurrency |
Text | Required | The 3-letter ISO 4217 currency code of the price. For example, "USD". |
eligibleTransactionVolume |
PriceSpecification |
Optional | Transaction volume, in a monetary unit, for which this payment charge specification is valid, like for indicating a minimal purchasing volume. |
eligibleQuantity |
QuantitativeValue |
Optional | The ordering quantities for which the payment charge is valid. For example, you can use this property to require a minimum number of items in an order. |
validFrom |
DateTime |
Optional | Date and time (including the time zone) when the payment charge specified becomes valid. For example, "2017-05-01T07:00:00-07:00". For more information, see DateTime and Time formats. |
validThrough |
DateTime |
Optional | Date and time (including the time zone) when the payment
charge specified is not valid. For example, "2017-05-01T07:30:00-07:00".
The time for validThrough is exclusive: for example, if
that time is set to 6 PM, the time is valid up to 5:59:59 PM.
For more information, see
DateTime and Time formats. |
The following example shows a PaymentChargeSpecification element:
Example
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
In addition to "@type": ["PaymentChargeSpecification"], the object can be
extended with UnitPriceSpecification
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"]).
The extension gives an additional two properties required for service fees
calculated in percentages.
| property | Type | Necessity | Description |
referenceQuantity |
QuantitativeValue |
Required | Reference quantity for which a certain price applies. For example,
referenceQuantity of value 10 with unitCode of
"P1" result in 10% of the order value. Only unitCode "P1" is
currently supported. |
basePrice |
Number | Optional | The base charge in addition to the referenceQuantity. For
example, referenceQuantity of 10 with unitCode
of "P1" and basePrice of 5 in USD result in $5 + 10% of
the order value. The default value is 0. |
Takeout fee examples
Google allows you to specify a variety of fees to users upfront using
Offer.PriceSpecification of the Service entity.
Note that we currently only support one PaymentChargeSpecification. Combine
all types of fees into a single PaymentChargeSpecification
If there is no fee, Offer.PriceSpecification is omitted.
- Example 1: Service fee is 5% of cart subtotal
- Example 2: Service fee is $5
- Example 3: Bag fee is $0.1 and service fee is 5% of cart subtotal
- Example 4: Bag fee is $0.1 and service fee is $1
- Example 5: Service fee is 5% and required tip is 10% of cart subtotal
Example 1
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
Example 2
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
Example 3
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
Example 4
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
Example 5
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
Place
The following table describes the properties of the Place type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "Place". |
address |
PostalAddress |
Required | Address of a place. |
The following example shows a Place element:
Example
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
The following table describes the properties of the PostalAddress type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "PostalAddress". |
addressLocality |
Text | Required* | The locality or city. For example, "San Francisco". |
addressRegion |
Text | Required* | The region or state. For example, "CA". |
postalCode |
Text | Required* | The postal code. For example, "94102". |
streetAddress |
Text | Optional | The street address. For example, "1600 Amphitheatre Pkwy". |
addressCountry |
Text | Required | Two-letter ISO 3166-1 alpha-2 country code . For example, "US". |
Delivery providers can list these properties to designate a Service.areaServed
where a service is provided.
When used in Restaurant.address, all the properties listed in
PostalAddress are required.
The following example shows a PostalAddress element:
Example
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
The following table describes the properties of the PriceSpecification
type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "PriceSpecification". |
@id |
URL | Optional | Identifier for the PriceSpecification. |
minPrice |
Number | Optional | The lowest price if the price is a range. |
maxPrice |
Number | Optional | The highest price if the price is a range. |
priceCurrency |
Text | Required | The 3-letter ISO 4217 currency code of the price. For example, "USD". |
eligibleQuantity |
QuantitativeValue |
Optional | The ordering quantities for which the price specification is valid. For example, the price might be $2 per pound or 2 items for a dollar. |
The following example shows a PriceSpecification element:
Example 1
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
Property value pair used to describe options in MenuItemOption.
The following table lists the properties for the PropertyValue type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "PropertyValue". |
name |
Text | Required |
Name or type of the option. The following are valid names when used in
Valid names when used in
|
value |
Text | Required |
Value for the option. The values can be any string and are displayed as is. The following are valid values:
|
QuantitativeValue
The following table describes the properties of the QuantitativeValue type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "QuantitativeValue". |
value |
Number | Optional | The value of the quantitative value or property value node. |
unitCode |
Text or URL | Optional |
The unit of measurement as a UN/CEFACT Common Code or a URL. Codes other than the UN/CEFACT Common Code may be used with a prefix followed by a colon. |
maxValue |
Number | Optional | The upper value of some characteristic or property. |
minValue |
Number | Optional | The lower value of some characteristic or property. |
The following examples show the usage of the QuantitativeValue type:
Example 1
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
Example 2
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
Example 3
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
Restaurant
The following table lists the properties for the Restaurant type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "Restaurant". |
@id |
URL | Required | Unique identifier of the restaurant or delivery provider. For example, "http://www.provider.com/326", where "326" is the unique identifier of the restaurant. |
name |
Text | Required | Text that can identify the Restaurant during the ordering
process. |
url |
URL | Required | URL on your domain that represents the restaurant. For example, "http://www.provider.com/somerestaurant". |
sameAs |
URL | Optional | The official website for the restaurant. For example, "http://www.somerestaurant.com". |
email |
Text | Optional | Contact email of the restaurant. |
description |
Text | Optional | Description of the restaurant. |
telephone |
Text | Required |
Telephone number in the following format: "[+][country_code][phone_#_with_area_code]" For example, "+16501234567". |
priceRange |
Text | Optional | A range of pricing. For example, "$$" ($-Inexpensive, $$-Moderate, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$", "telephone": "+16501234567", // Country code (+1) is required "servesCuisine": [ "Indian-Mexican Fusion" ] },
Example 2
{ "@type": "Restaurant", "@id": "http://www.example.com/threebrotherstacos", "name": "Three Brothers Tacos", "address": { "@type": "PostalAddress", "addressLocality": "Mountain View", "addressRegion": "CA", "postalCode": "94041", "streetAddress": "123 Foo St", "addressCountry": "US" }, "additionalProperty": [ {"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"} ] }
For more examples of Restaurant entities, see
Restaurant and Menu Feed Examples.
ReturnablePackageDepositDetails
To use this type, add the gs1 context: "@context":
["http://gs1.org/voc/", "http://schema.org"]
Then, add FoodBeverageTobaccoProduct to the type of the appropriate MenuItem
or MenuItemOption.
The following table describes the properties of the
ReturnablePackageDepositDetails type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "ReturnablePackageDepositDetails". |
returnablePackageDepositAmount |
gs1:PriceSpecification |
Optional | The amount of deposit for this item per gs1:PriceSpecification. For example, $0.25 deposit per can. |
The following example shows the usage of the ReturnablePackageDepositDetails
type:
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
Service
Describes delivery of an Ordering End-to-End Action from a restaurant to a geographical location by a delivery organization.
The following table describes the properties of the Service type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required |
The feed type.
|
@id |
URL | Required | Identifier for the fulfillment service. For example, "http://www.provider.com/service/1". |
description |
Text | Optional | Description of the item. |
serviceType |
Text | Required | Type of service being offered. Possible values are "DELIVERY" or "TAKEOUT". |
provider |
Restaurant |
Required | A reference to the unique identifier for the restaurant. For example, "http://www.provider.com/somerestaurant". |
areaServed |
Array of GeoShape,
Place, or
GeoCircle |
Conditional | Geographic area where a service is provided. This field is optional by
default, but is required if serviceType is "DELIVERY". |
hoursAvailable |
Array of OpeningHoursSpecification |
Required | Hours during which this service is available. |
specialOpeningHoursSpecification |
Array of OpeningHoursSpecification,
ServiceDeliveryHoursSpecification, or
AdvanceServiceDeliveryHoursSpecification |
Optional |
Times that override the more general Define the special date range using the |
offers |
Array of Offer |
Conditional |
Details about the delivery offering for a specified restaurant. This
field is optional by default, but required if The |
hasOfferCatalog |
[Menu, OfferCatalog] |
Required |
Specifies a menu for this service. You can have a different menu for each of your services (like takeout, delivery, and catering). You must specify both "hasOfferCatalog": { "@type": ["Menu", "OfferCatalog"], "@id": "https://www.provider.com/restaurant/menu/1" } |
additionalProperty |
Array of {name, value} | Optional |
Optional service configuration information. Items are expected to be
an object with the key
See the "additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}] |
potentialAction |
URL | Optional |
Contains a URL for a delivery/takeout service that will be used while migrating from end-to-end food ordering experience to redirect. For example, "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" } |
The following example shows the usage of the Service type:
Example
{ "@type": "Service", "@id": "http://www.provider.com/service/1", "serviceType": "DELIVERY", "provider": { "@type": "Restaurant", "@id": "http://www.provider.com/threebrotherstacos" }, "potentialAction": { "url": "https://foprovider.com/ordering/restaurant-1/delivery" }, "hoursAvailable": [ // Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }, // Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ], "hasOfferCatalog": { "@type": ["Menu", "OfferCatalog"], "@id": "https://www.provider.com/menu/1" }, "areaServed": [{ "@type": "GeoCircle", // area1 "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "42.362757", "longitude": "-71.087109" }, "geoRadius": "10000" }, { "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } }, { "@type": "GeoShape", // area3 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167" }, { "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" }, { "@type": "GeoCircle", // area5 "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ], "offers": { "@type": "Offer", "priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ] } },
For more examples of Service entities, see Service Feed Examples.
ServiceDeliveryHoursSpecification
Represents the fulfillment hours for users to schedule ASAP orders for delivery and takeout.
Typically, the value of opens is less than the value of closes. The
following guidelines apply to using the opens and closes properties:
- The
opensandclosesproperties are optional forServiceDeliveryHoursSpecification, but we strongly recommend that you include them. - The time must be specified in the local time for the service. Do not include a
time zone in an
opensorclosesvalue. If a time zone is specified, Google ignores the time zone information. - If
opensandclosesare not explicitly specified, we assume that ASAP ordering is available every day at all times. - If
opensandclosesare the same, then we assume that ASAP ordering is unavailable. - If
opensis greater thancloses, the closing hour is interpreted to be on the following day. For example, if the opening hour is set to January 1 at 5 PM and the closing hour is 2 AM, then the restaurant is interpreted as closing on January 2 at 2 AM.
The following table describes the properties of the
ServiceDeliveryHoursSpecification type:
| Property | Type | Necessity | Description |
|---|---|---|---|
@type |
Text | Required | This is always "ServiceDeliveryHoursSpecification". |
validFrom |
DateTime |
Optional |
Date and time (including the time zone) when users' ASAP orders can be fulfilled. For example, "2017-05-01T07:00:00-07:00". If this property is not set, then it is assumed to be valid every day. For more information, see DateTime and Time formats. |
validThrough |
DateTime |
Optional |
Date and time (including the time zone) after which users' ASAP orders cannot be fulfilled. For example, "2017-05-01T07:00:00-07:00". If this property is not set, then it is assumed to be valid every day. The time for For more information, see DateTime and Time formats. |
opens |
Time |
Optional |
Time at which delivery service starts for users' ASAP orders to be fulfilled. For example, "T10:30:00". The time must be specified in the local time for the service. Do not
include a time zone in an For more information, see DateTime and Time formats. |
closes |
Time |
Optional |
The time when delivery service for users' ASAP orders is no longer available. For example, "T23:59:59". The time for The time must be specified in the local time for the service. Do not
include a time zone in a For more information, see DateTime and Time formats. |
dayOfWeek |
Array of DayOfWeek |
Optional |
Days of the week that this service is available for users' ASAP orders. The following are valid values:
If you do not specify any days of week, then
|
deliveryLeadTime |
QuantitativeValue |
Optional | Estimated delivery time, in minutes, once the order has been
placed. We strongly recommend that you set this property. Set the
value field of QuantitativeValue to the number
of minutes and the unitCode to "MIN". |
The following example shows a ServiceDeliveryHoursSpecification element:
Example 1
{ "@type": "ServiceDeliveryHoursSpecification", "opens": "T08:00:00", "closes": "T17:00:00", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", // If no exact deliveryLeadTime, put a maximum time "unitCode": "MIN" } },
Example 2
{ "@type": "ServiceDeliveryHoursSpecification", "opens": "T08:00:00", "closes": "T17:00:00", "deliveryLeadTime": { "@type": "QuantitativeValue", "minValue": "30", "maxValue": "50", "unitCode": "MIN" } }
Enums
RestrictedDiet
The RestrictedDiet type has the following possible values:
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet